Google Analytics 4 (GA4) Integration Enhanced Ecommerce with BigCommerce is a way of setting up and tracking ecommerce data in Google Analytics 4. Enhanced Ecommerce tracking allows you to track detailed information about user interactions on your ecommerce website, such as product views, add-to-carts, and purchases. By integrating GA4 with BigCommerce, you can ensure that this data is accurately recorded and analyzed in your GA4 reports.
The integration involves setting up a data layer on your BigCommerce website that captures the relevant ecommerce data and passes it to GA4 via Google Tag Manager (GTM). This data can then be used to gain deeper insights into your customers’ shopping behavior, identify which products are most popular, and optimize your marketing efforts.
Setting up GA4 Integration Enhanced Ecommerce with BigCommerce requires some technical knowledge, but there are step-by-step guides available online to help you through the process. Once set up, you can use GA4’s advanced reporting capabilities to gain deeper insights into your ecommerce performance and improve your online sales.
Google Analytics 4 (GA4) Integration Enhanced Ecommerce with BigCommerce is important for ecommerce businesses for several reasons:
Accurate tracking of ecommerce data: Enhanced Ecommerce tracking allows you to track detailed information about user interactions on your ecommerce website, such as product views, add-to-carts, and purchases. By integrating GA4 with BigCommerce, you can ensure that this data is accurately recorded and analyzed in your GA4 reports.
Better understanding of customer behavior: By tracking ecommerce data, you can gain a better understanding of your customers’ shopping behavior and preferences. This information can be used to optimize your website design, product offerings, and marketing efforts.
Improved marketing optimization: Enhanced Ecommerce tracking can help you identify which marketing channels and campaigns are driving the most sales and revenue. By integrating GA4 with BigCommerce, you can optimize your marketing efforts based on this data and improve your ROI.
Advanced reporting capabilities: GA4 provides more advanced reporting capabilities than previous versions of Google Analytics, including machine learning-powered insights and predictive analytics. By integrating GA4 with BigCommerce, you can take advantage of these features to gain deeper insights into your online sales and customer behavior.
Integrating Google Analytics 4 (GA4) Enhanced Ecommerce with BigCommerce using Google Tag Manager (GTM) is a great option if you want to have more flexibility and control over your tracking. Here are the steps to set it up:
- Create a GA4 property: If you haven’t already done so, you’ll need to create a GA4 property in your Google Analytics account.
2. Set up Google Tag Manager: If you haven’t already done so, you’ll need to set up Google Tag Manager for your BigCommerce store.
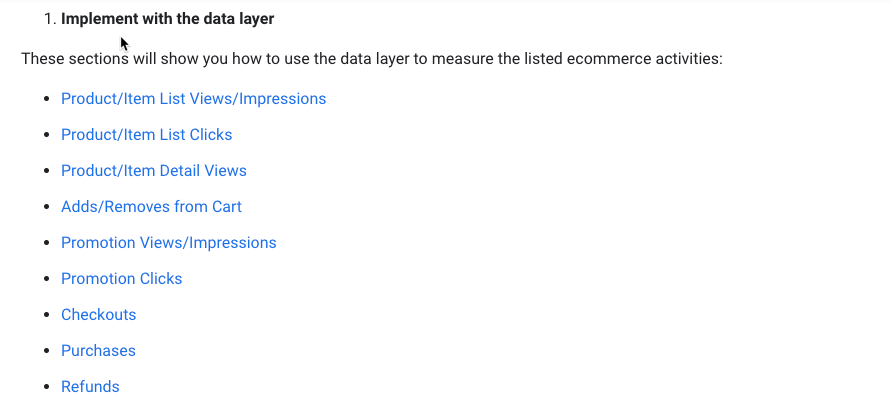
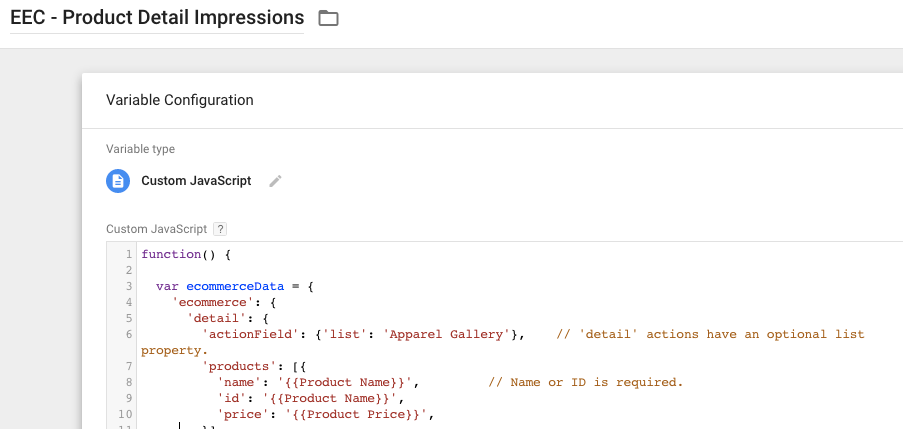
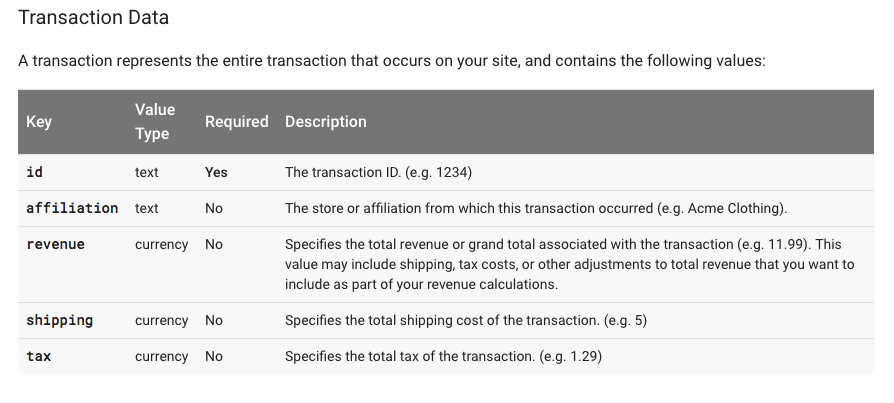
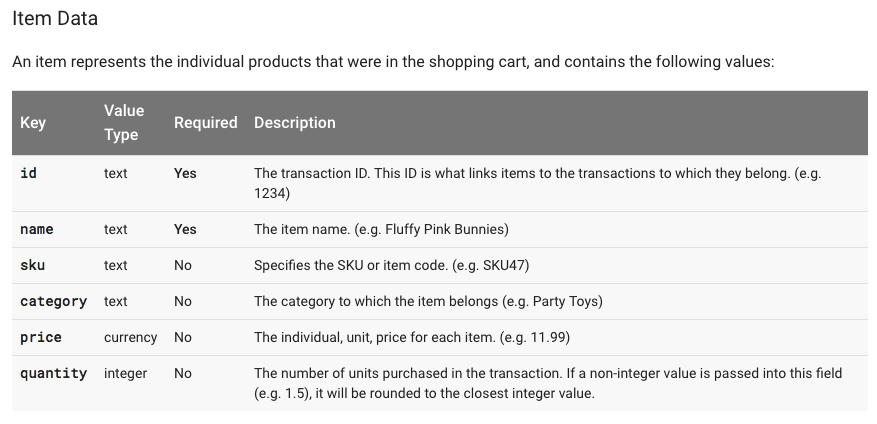
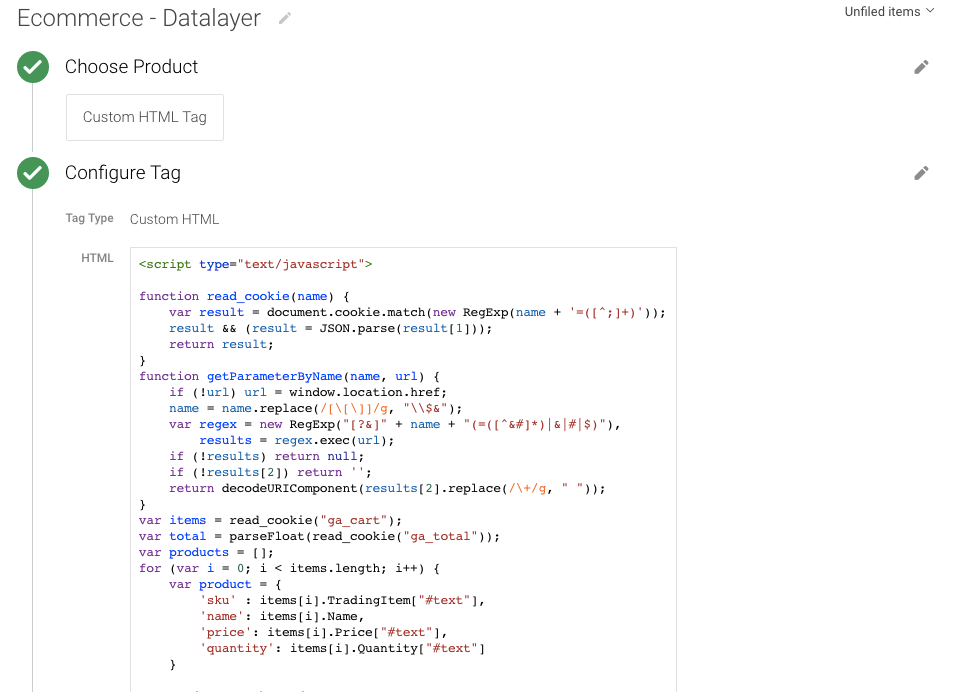
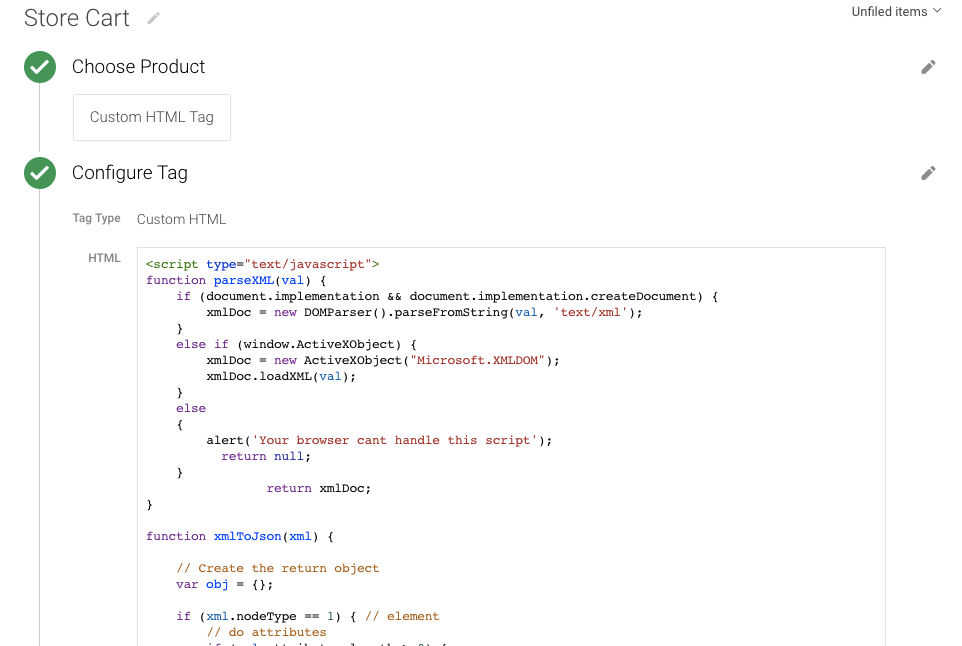
3. Set up a data layer: In order to pass data from your BigCommerce store to GA4, you’ll need to set up a data layer. This is a JavaScript object that stores information about user interactions on your site, such as product views, add-to-carts, and purchases.
4. Configure your BigCommerce triggers: In GTM, create triggers to track user interactions on your BigCommerce site, such as product views, add-to-carts, and purchases.
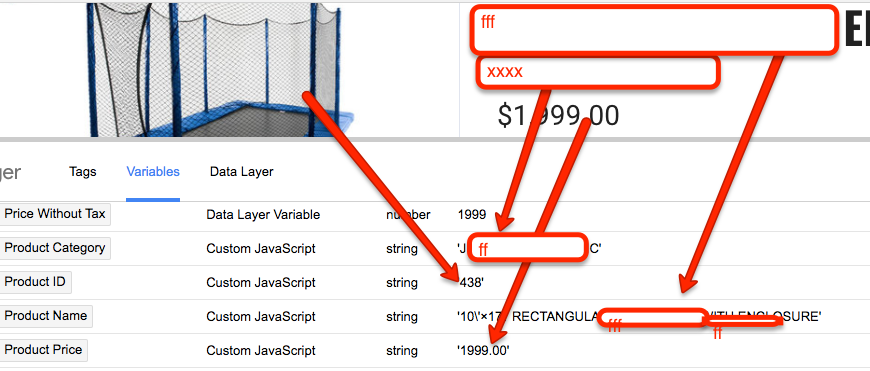
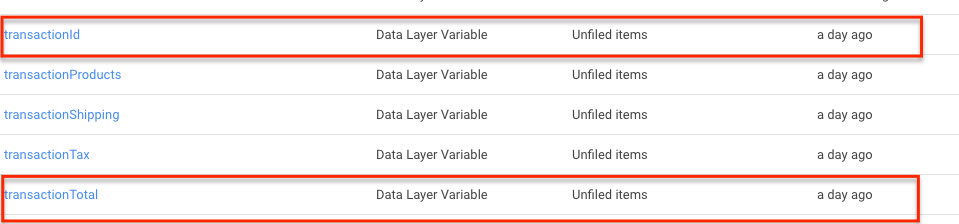
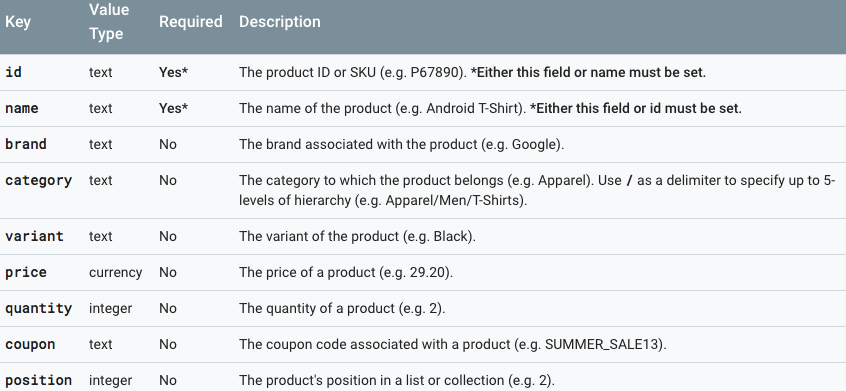
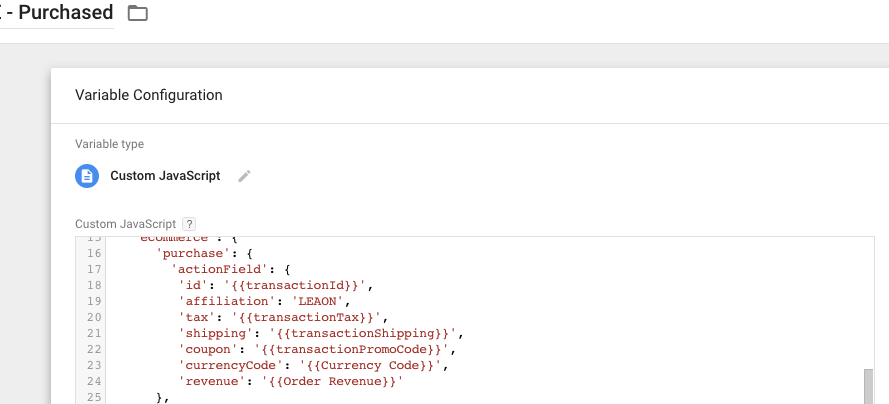
5. Map your data layer to GA4: In GTM, create a new variable for each piece of data you want to track, such as product ID, product name, and product price. Map these variables to the corresponding GA4 fields under “Enhanced Ecommerce Settings” in your GA4 tag.
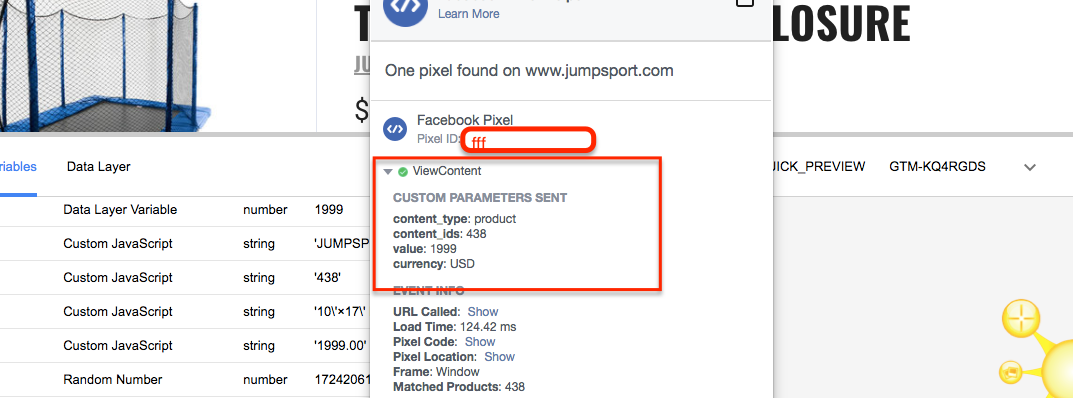
6. Test your setup: Preview and test your GTM setup to ensure that data is being passed correctly from your BigCommerce site to GA4.
With these steps completed, you should now be able to view Enhanced Ecommerce data in your GA4 reports. This will include information such as product views, add-to-carts, and purchases, as well as detailed funnel analysis to help you identify any areas of your online store that may need optimization.
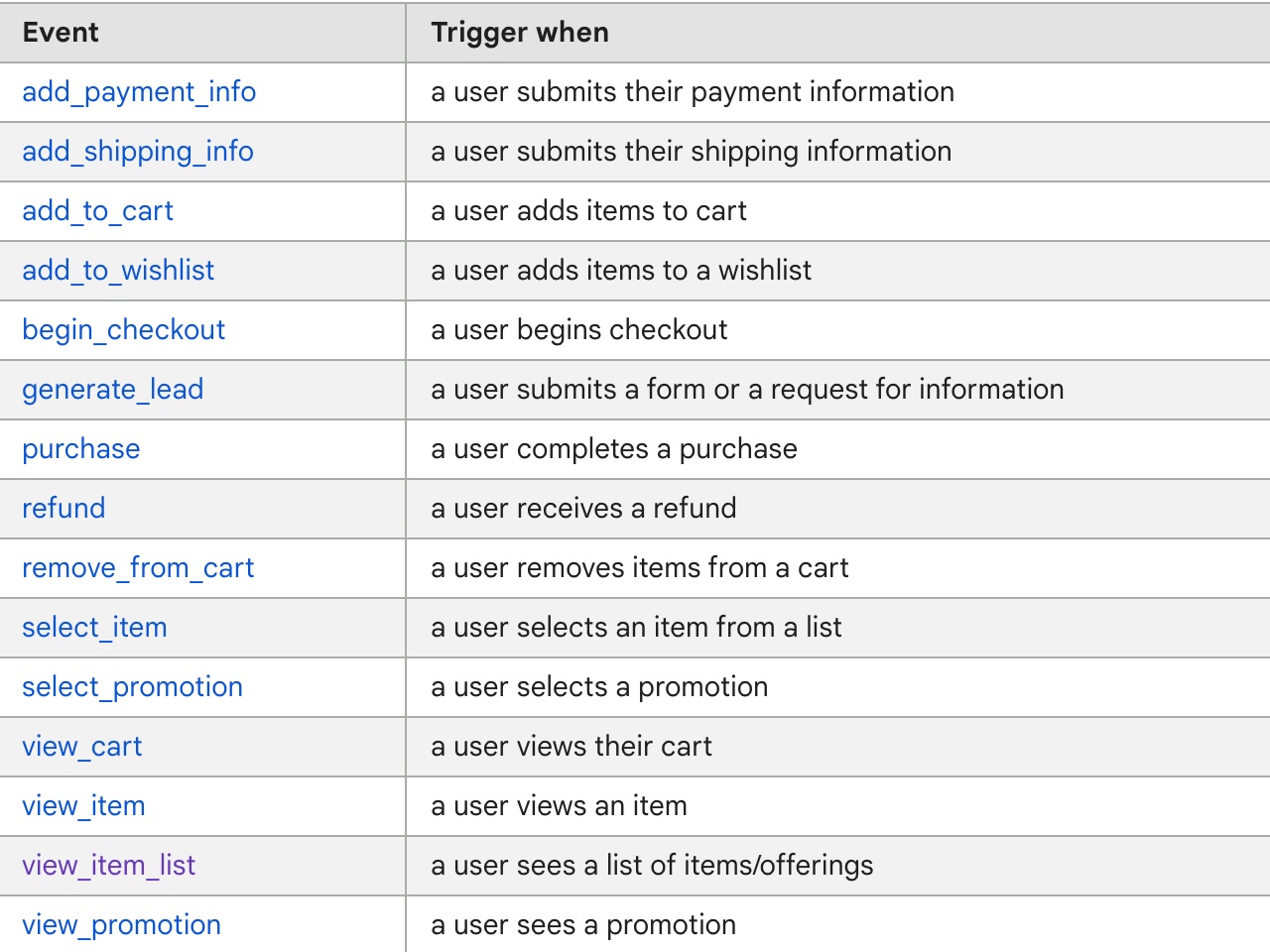
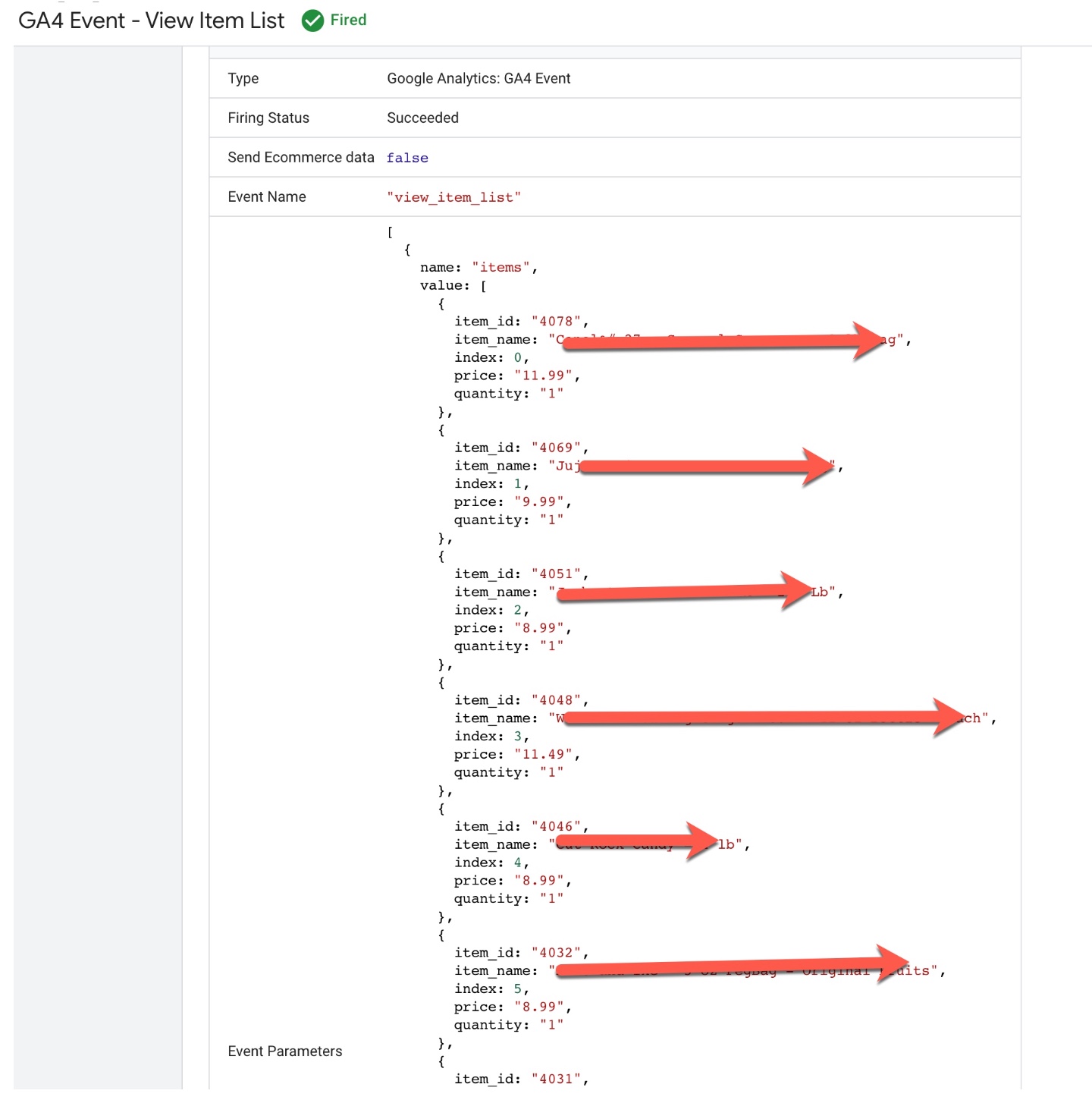
In BigCommerce, you can use the “view_item_list” event to track when a user views a list of products, such as a category page or search results page. You can use this data to understand which products are most popular and which categories are getting the most traffic, as well as to optimize your site’s navigation and product display.

Setting Up GA4 Enhanced eCommerce Tracking for BigCommerce
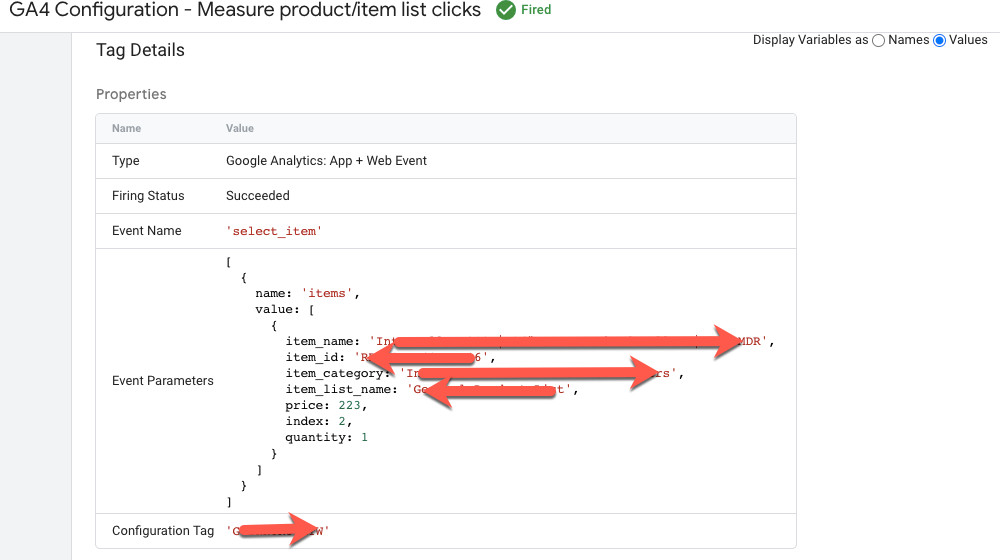
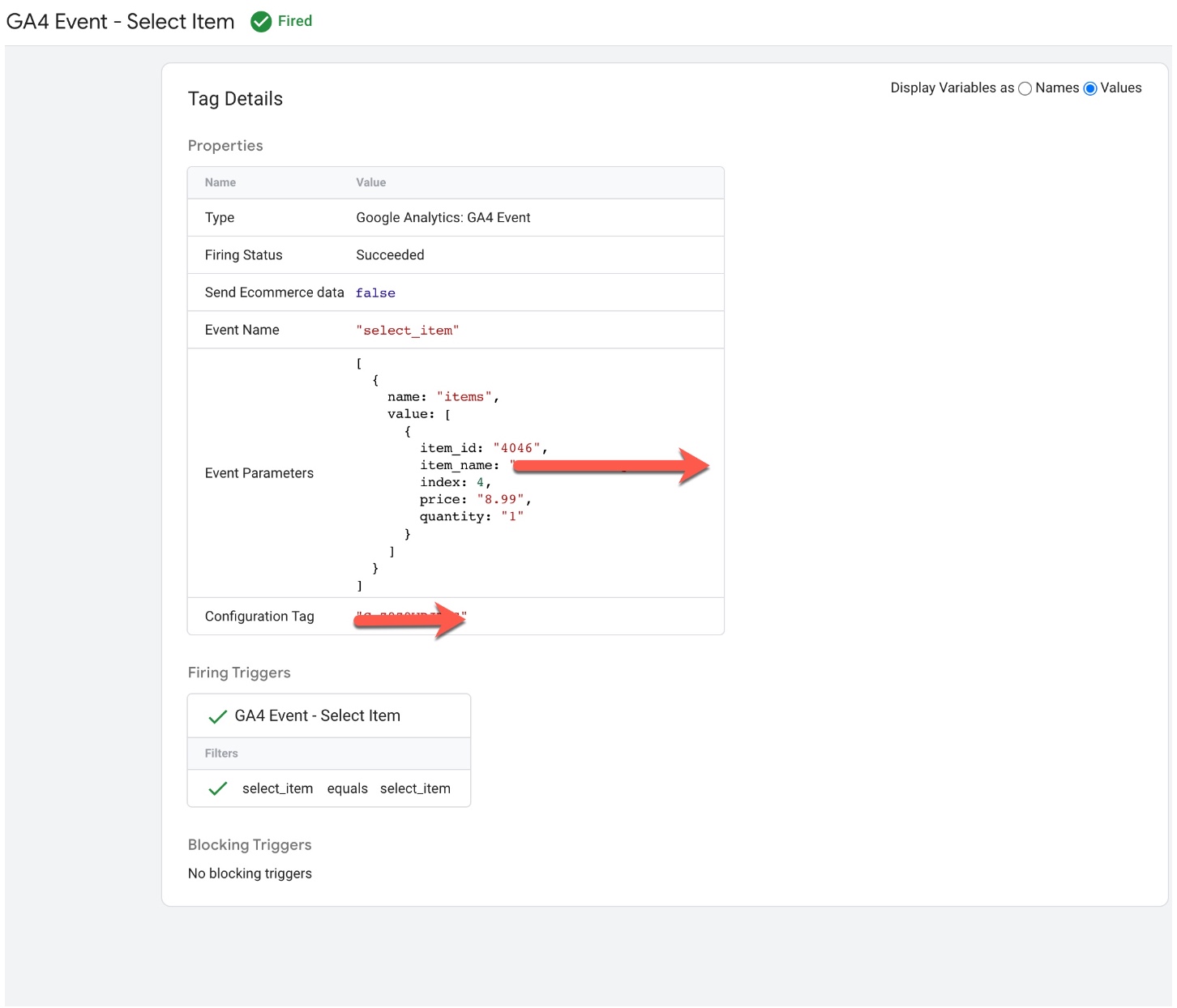
In BigCommerce, you can use the “select_item” event to track when a user selects a product on a category page, search results page, or product page. This event can help you understand which products are being viewed and selected the most, and which product attributes (such as color or size) are the most popular.

Tracking Enhanced Ecommerce With Google Analytics 4 (GA4) in BigCommerce
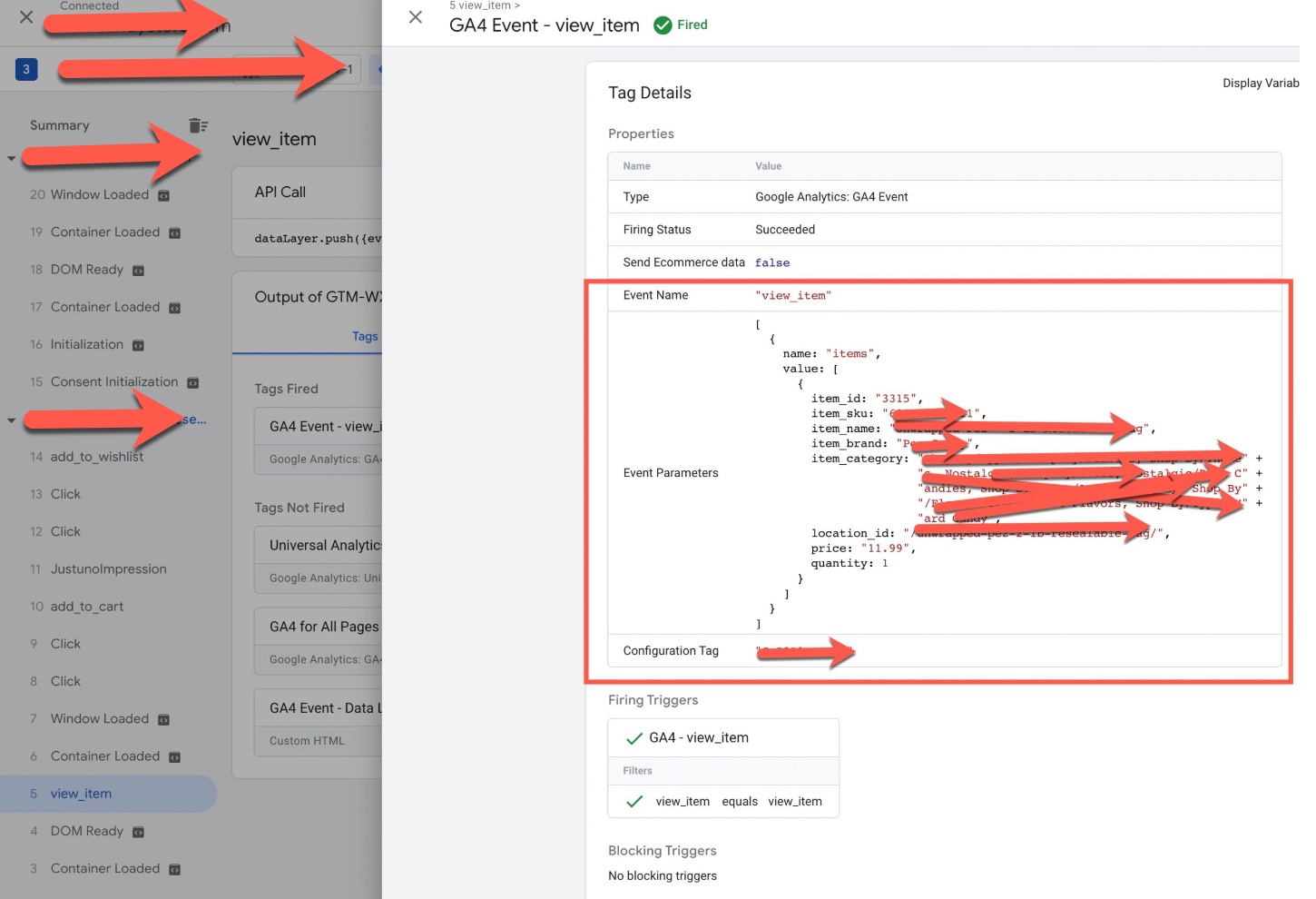
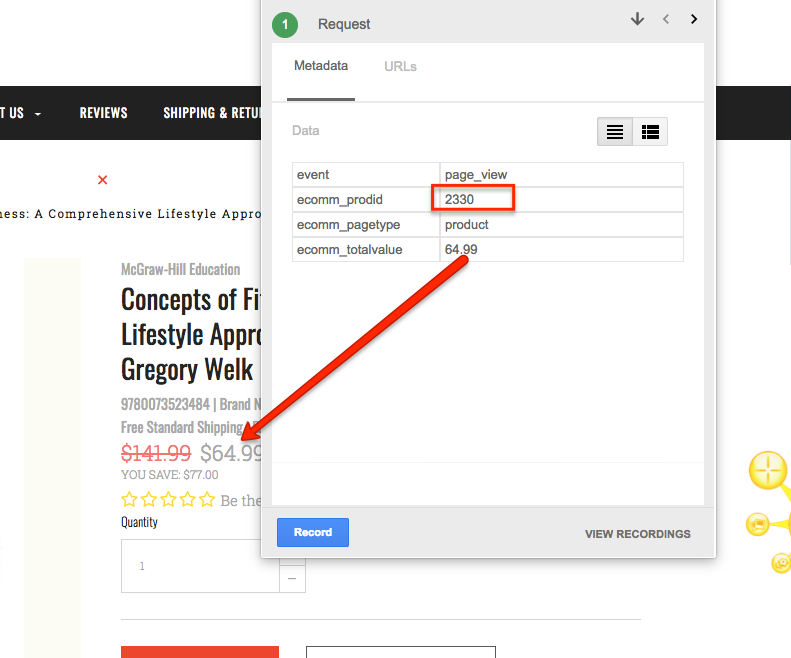
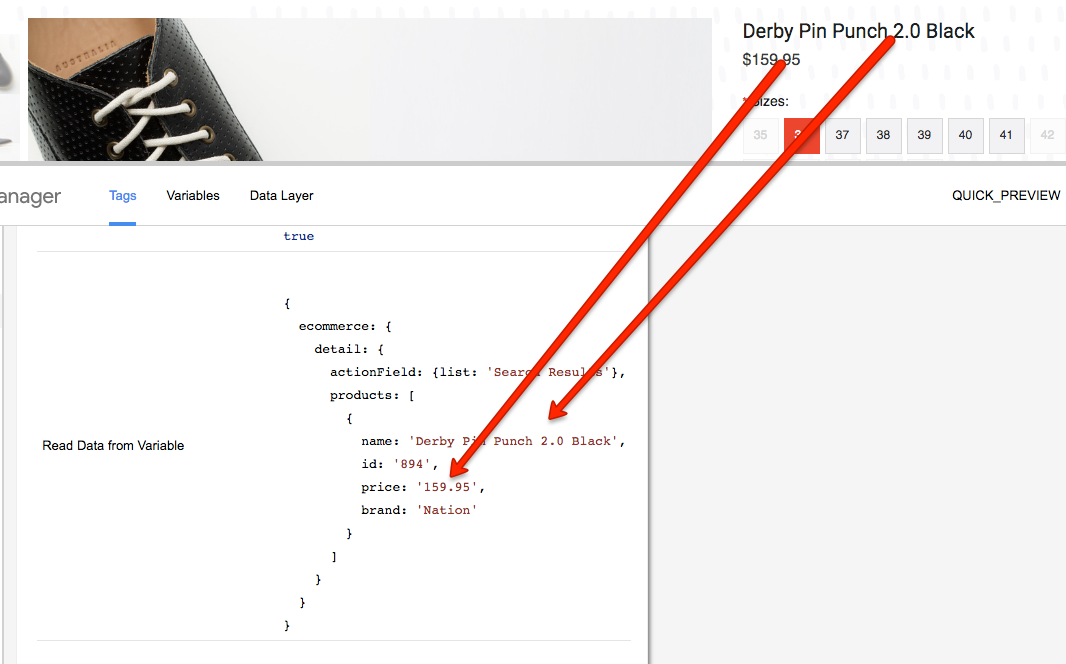
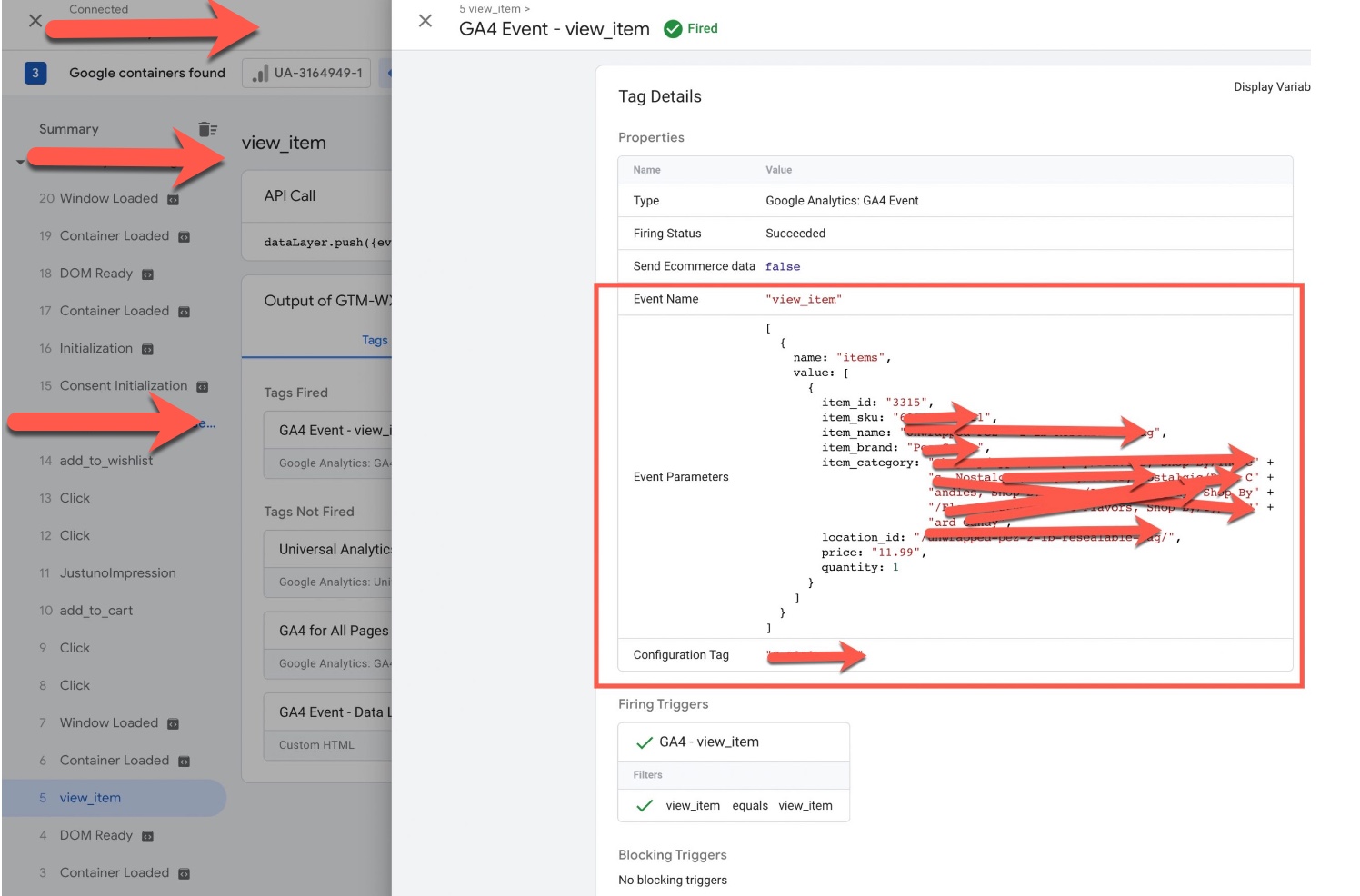
In BigCommerce, you can use the “view_item” event to track when a user views a product detail page. This event can help you understand which products are being viewed the most, how long users spend on each product page, and which product attributes (such as color or size) are the most popular.

BigCommerce Google Analytics 4 (GA4) Enhanced Ecommerce Tracking (GTM)
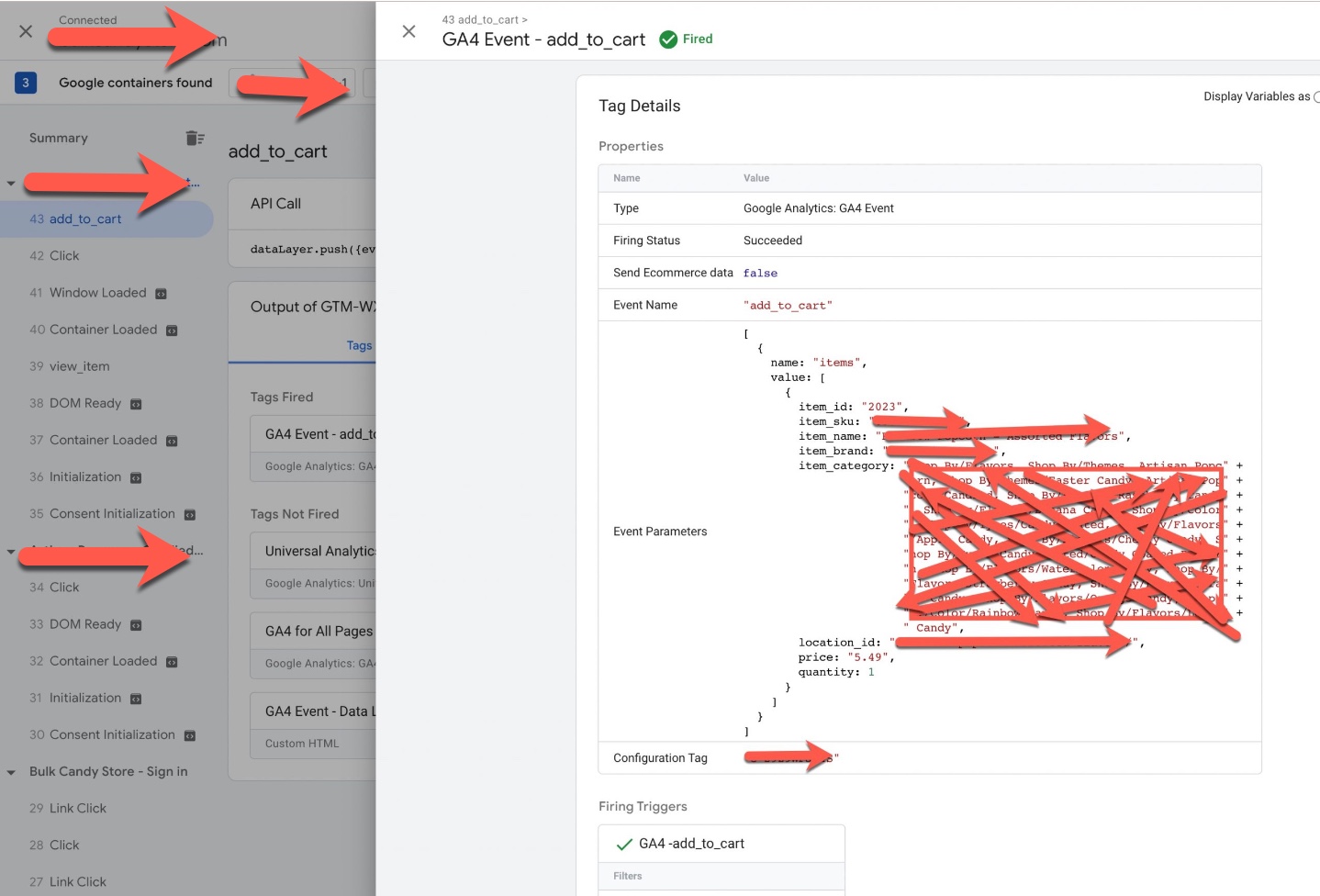
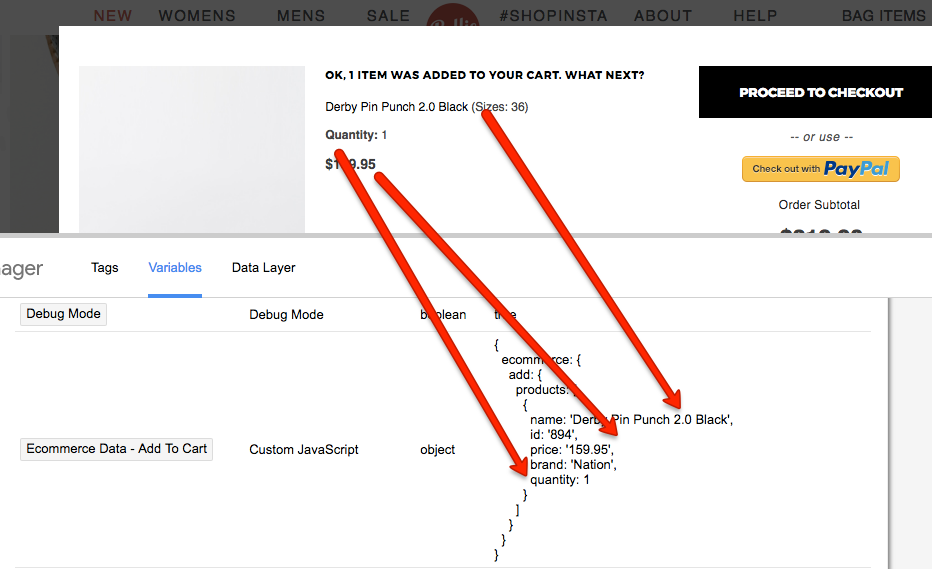
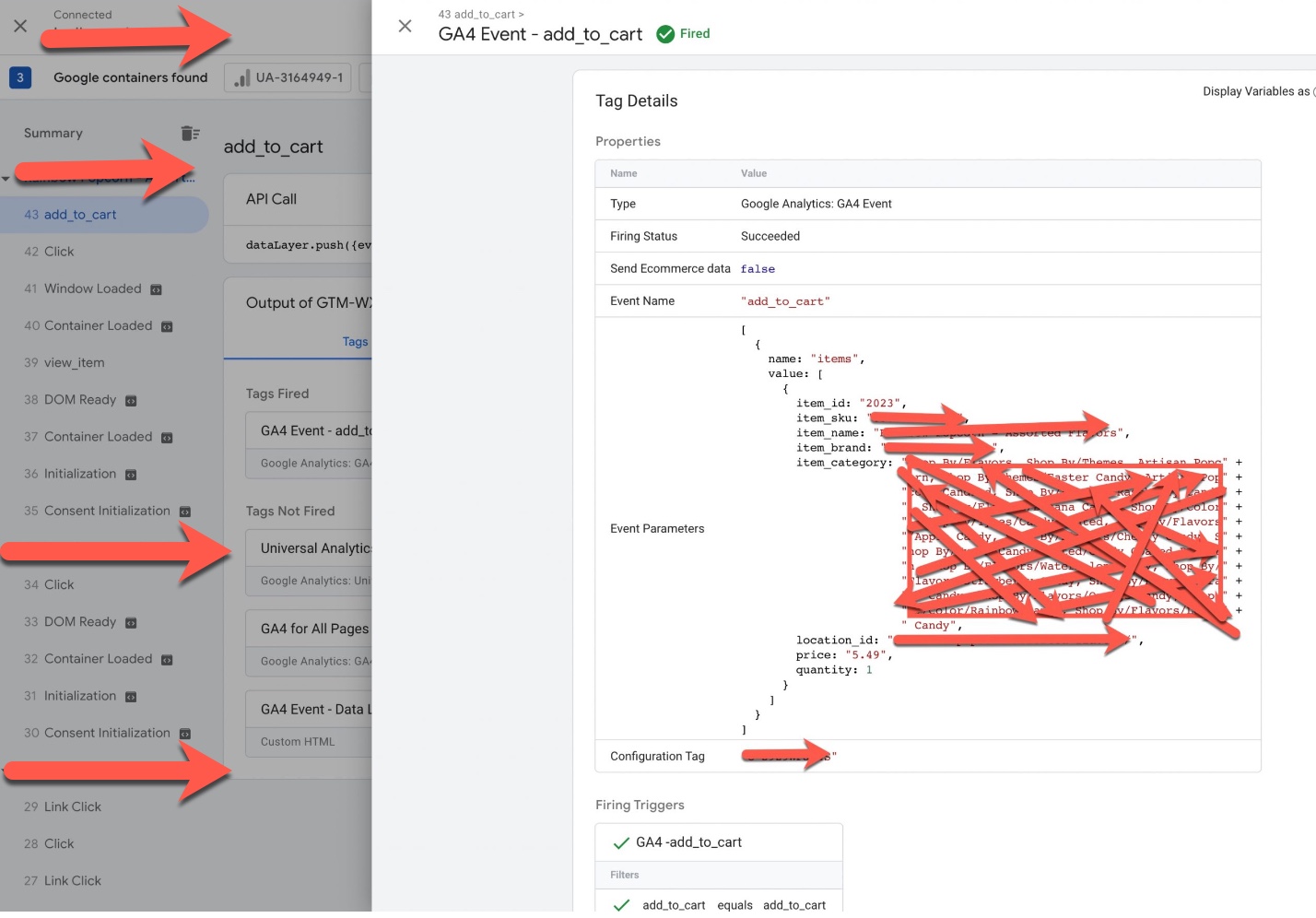
In BigCommerce, you can use the “add_to_cart” event to track when a user adds a product to their shopping cart. This event can help you understand which products are being added to carts the most, how often users are abandoning their carts, and which product attributes (such as color or size) are the most popular.

Google Analytics 4 (GA4) BigCommerce Integration Enhanced Ecommerce using Google Tag Manager
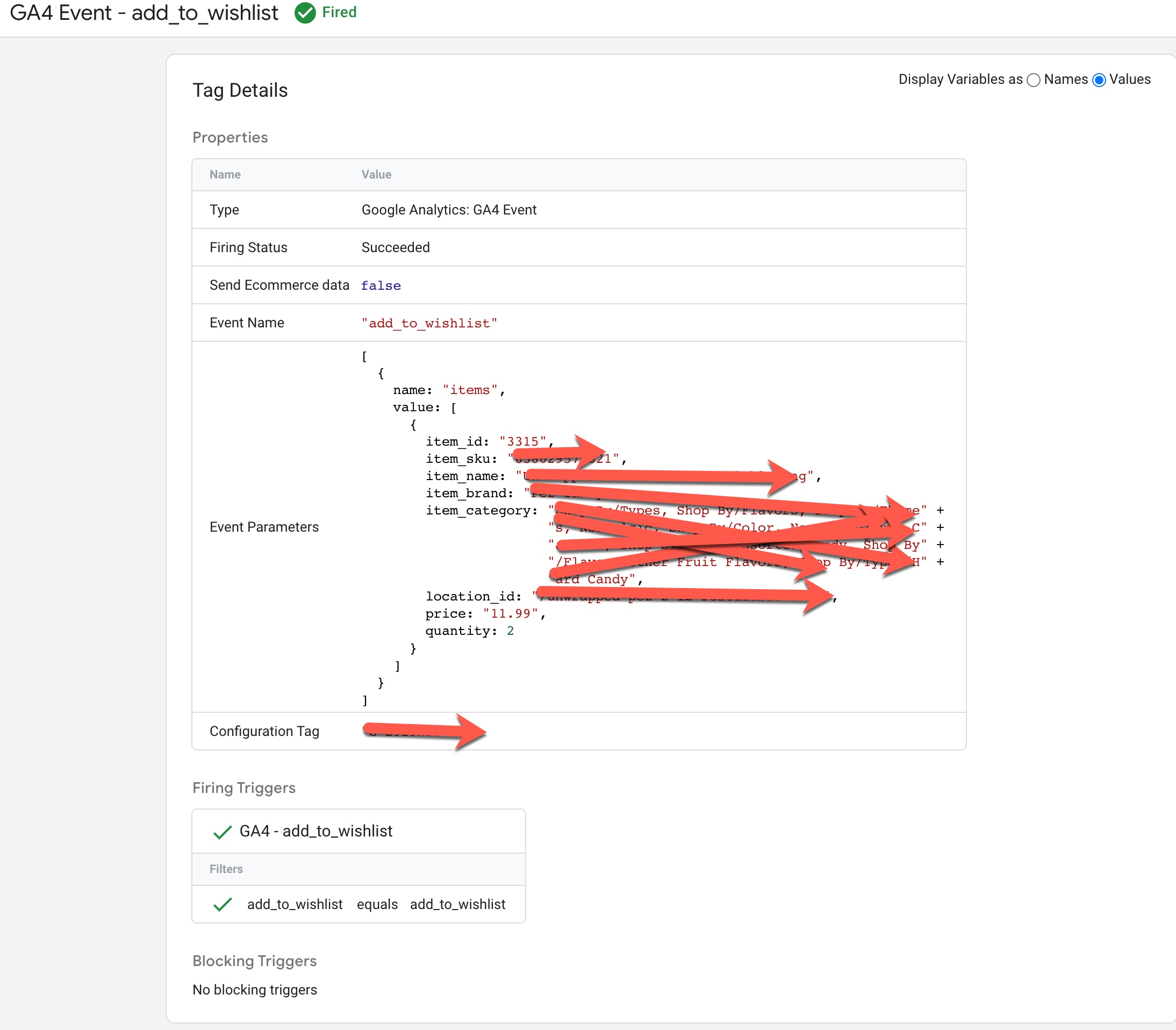
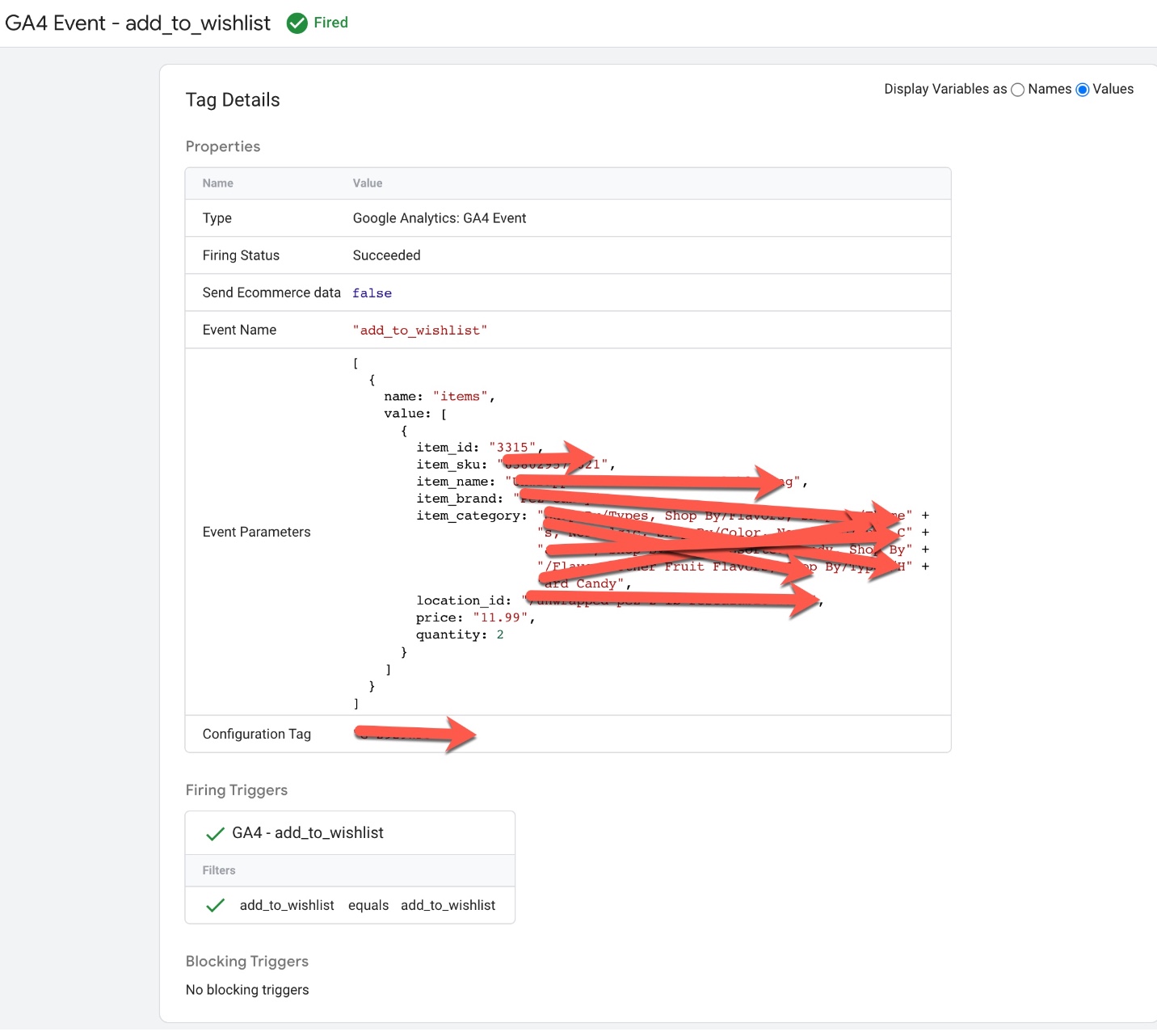
In BigCommerce, you can use the “add_to_wishlist” event to track when a user adds a product to their wishlist. This event can help you understand which products are being added to wishlists the most, which users are adding products to wishlists, and how often users are coming back to their wishlist to complete a purchase.

Implement Google Analytics 4 (GA4) for Enhanced E-commerce on BigCommerce
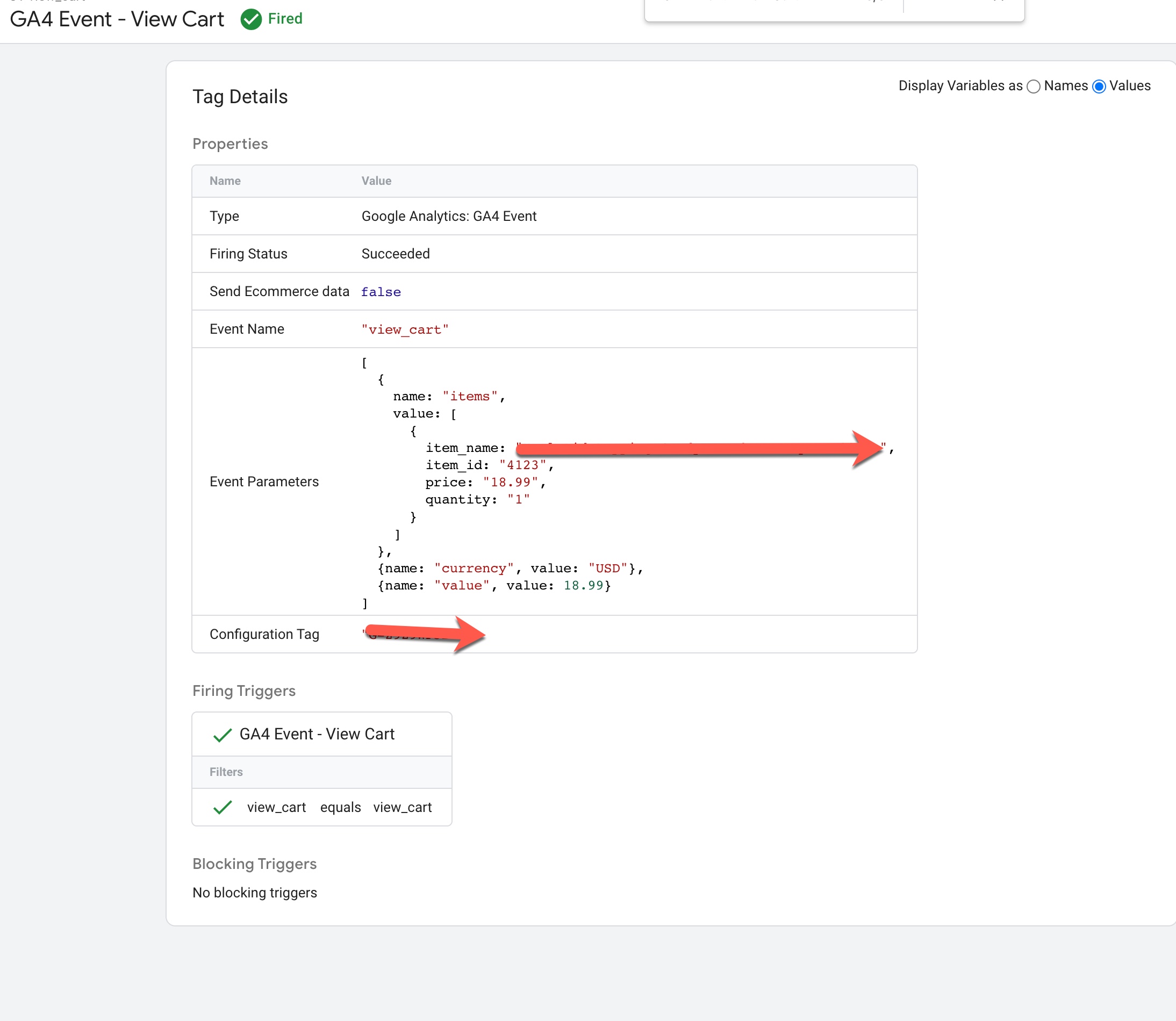
In BigCommerce, you can use the “view_cart” event to track when a user views their shopping cart. This event can help you understand how many users are adding products to their cart, how often they’re viewing their cart, and how many users are abandoning their carts.
Setup BigCommerce Enhanced Ecommerce GA4 using Google Tag Manager
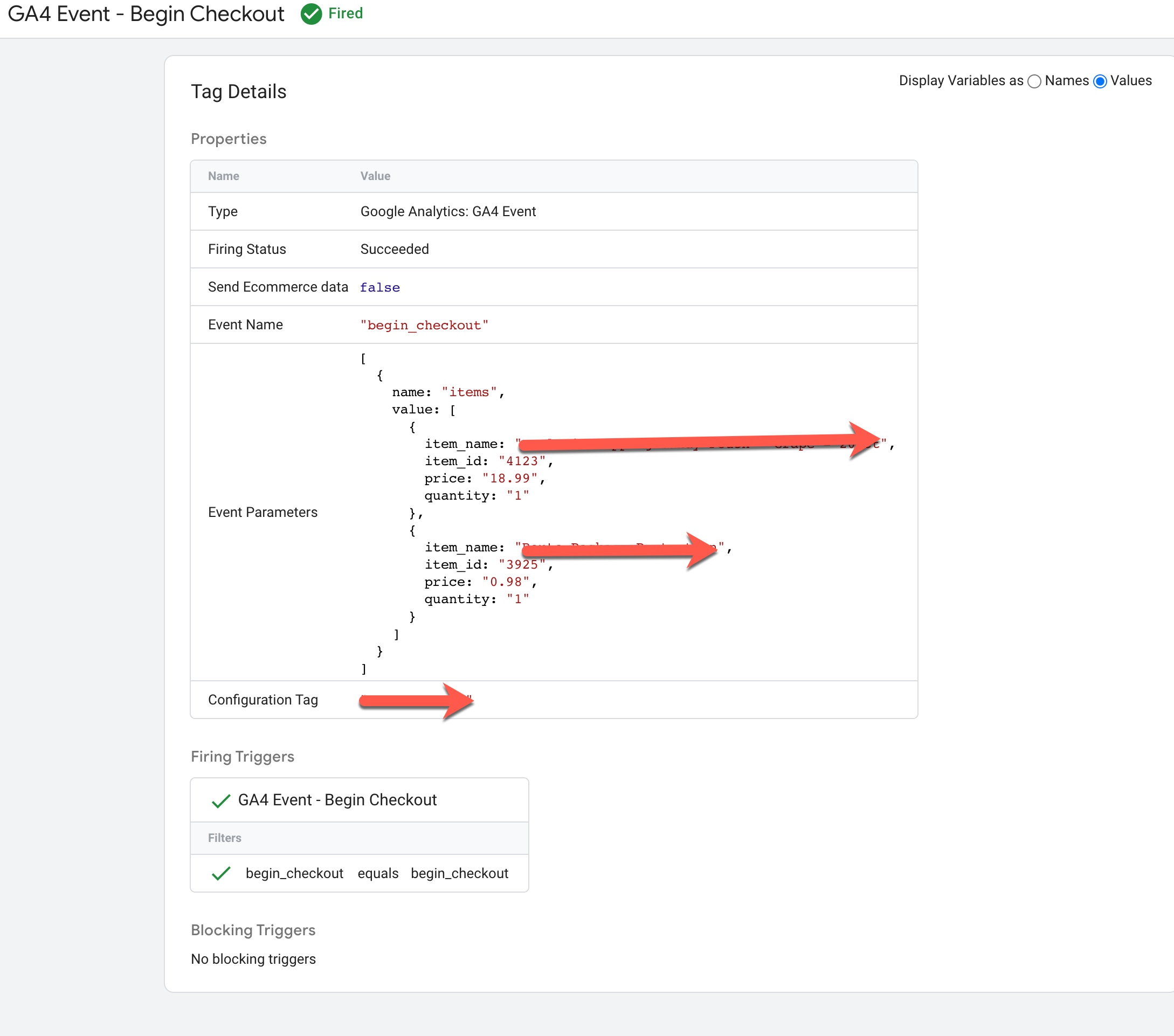
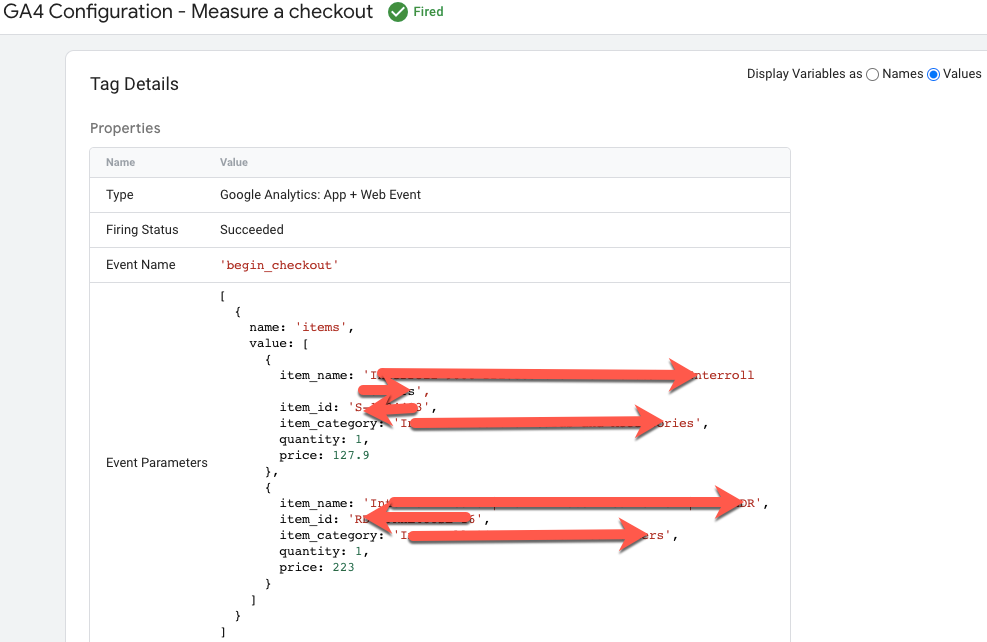
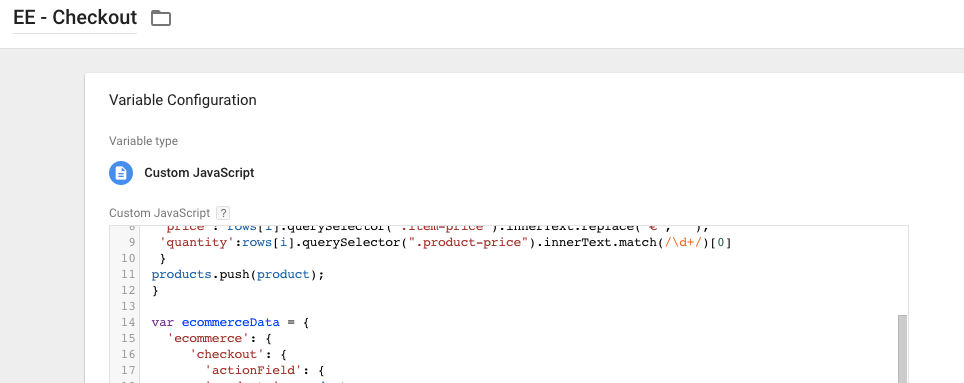
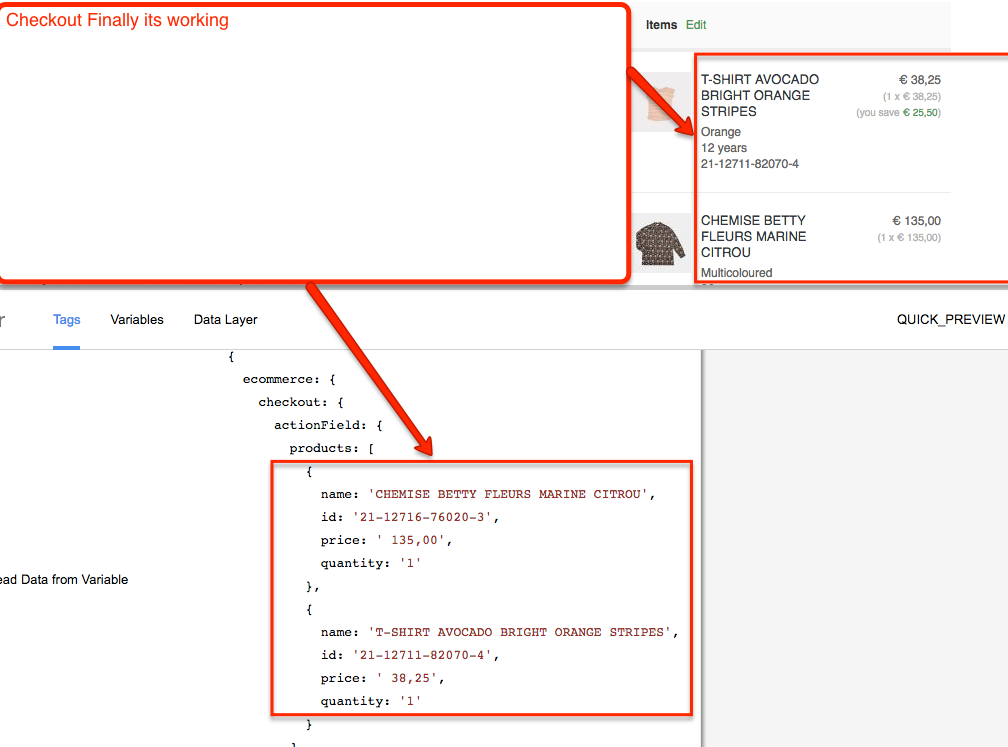
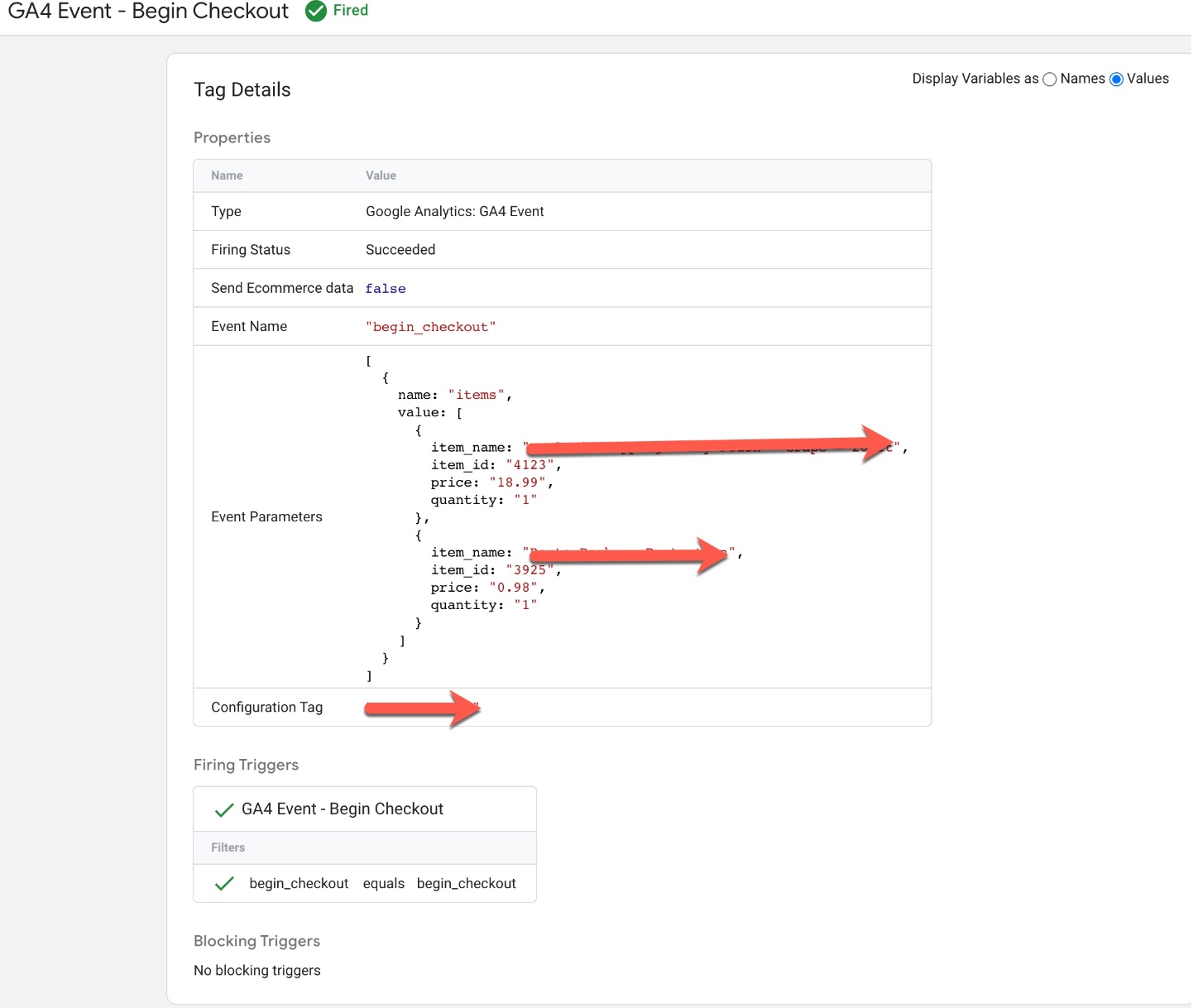
In BigCommerce, you can use the “begin_checkout” event to track when a user starts the checkout process. This event can help you understand how many users are starting the checkout process, how many steps are in your checkout flow, and how long it takes for users to complete the checkout process.

Google Analytics 4 (GA4) Enhanced eCommerce Tracking set up for BigCommerce using Google Tag Manager
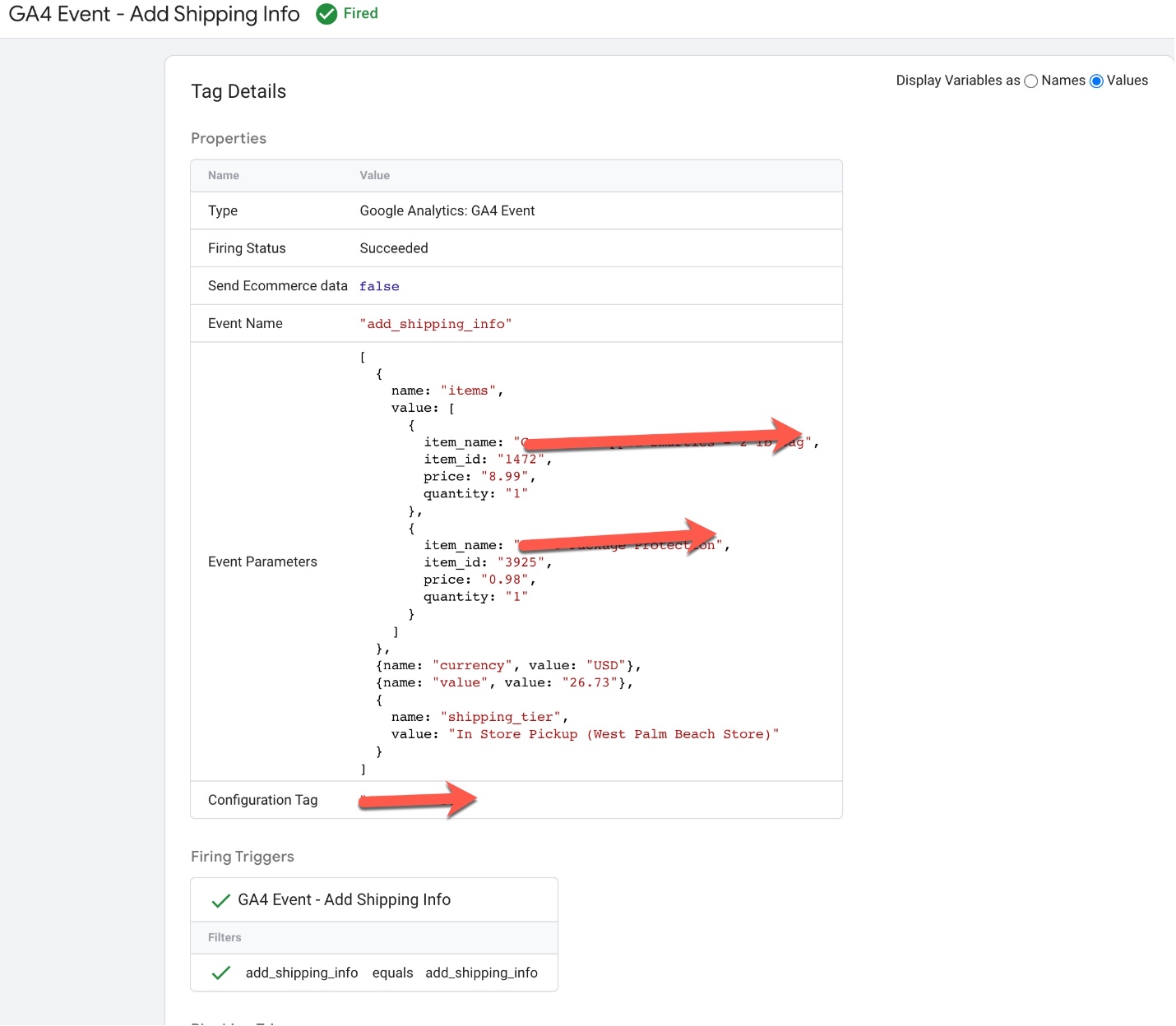
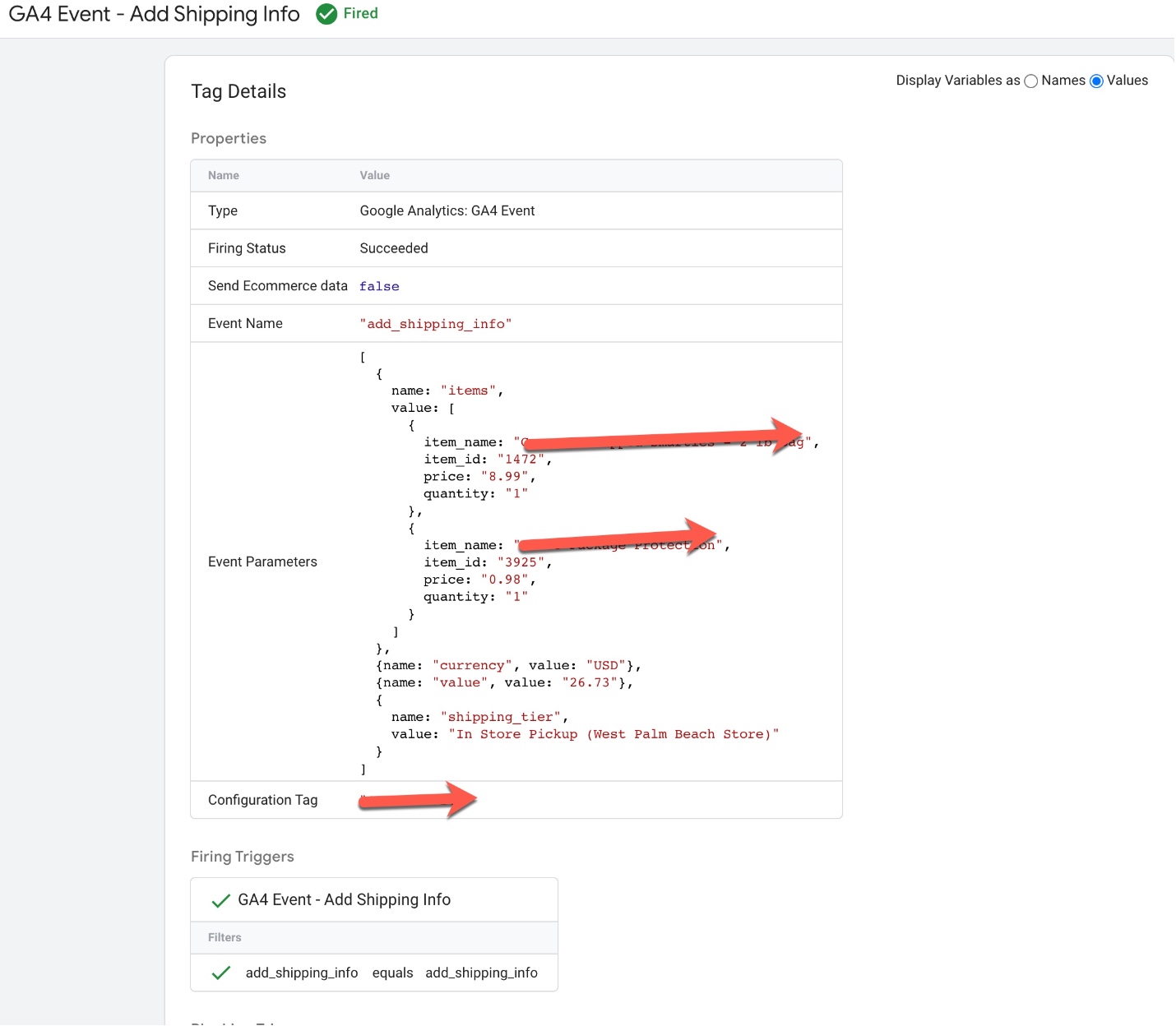
In BigCommerce, you can use the “add_shipping_info” event to track when a user enters their shipping information during the checkout process. This event can help you understand how many users are adding shipping information, how many users are abandoning the checkout process at this stage, and how long it takes for users to enter their shipping information.

Switching to Google Analytics 4 (GA4) Enhanced eCommerce Tracking for BigCommerce
In BigCommerce, you can use the “add_payment_info” event to track when a user enters their payment information during the checkout process. This event can help you understand how many users are adding payment information, how many users are abandoning the checkout process at this stage, and how long it takes for users to enter their payment information.

Switch from Universal Analytics to Google Analytics 4 (GA4) Enhanced eCommerce Tracking for BigCommerce
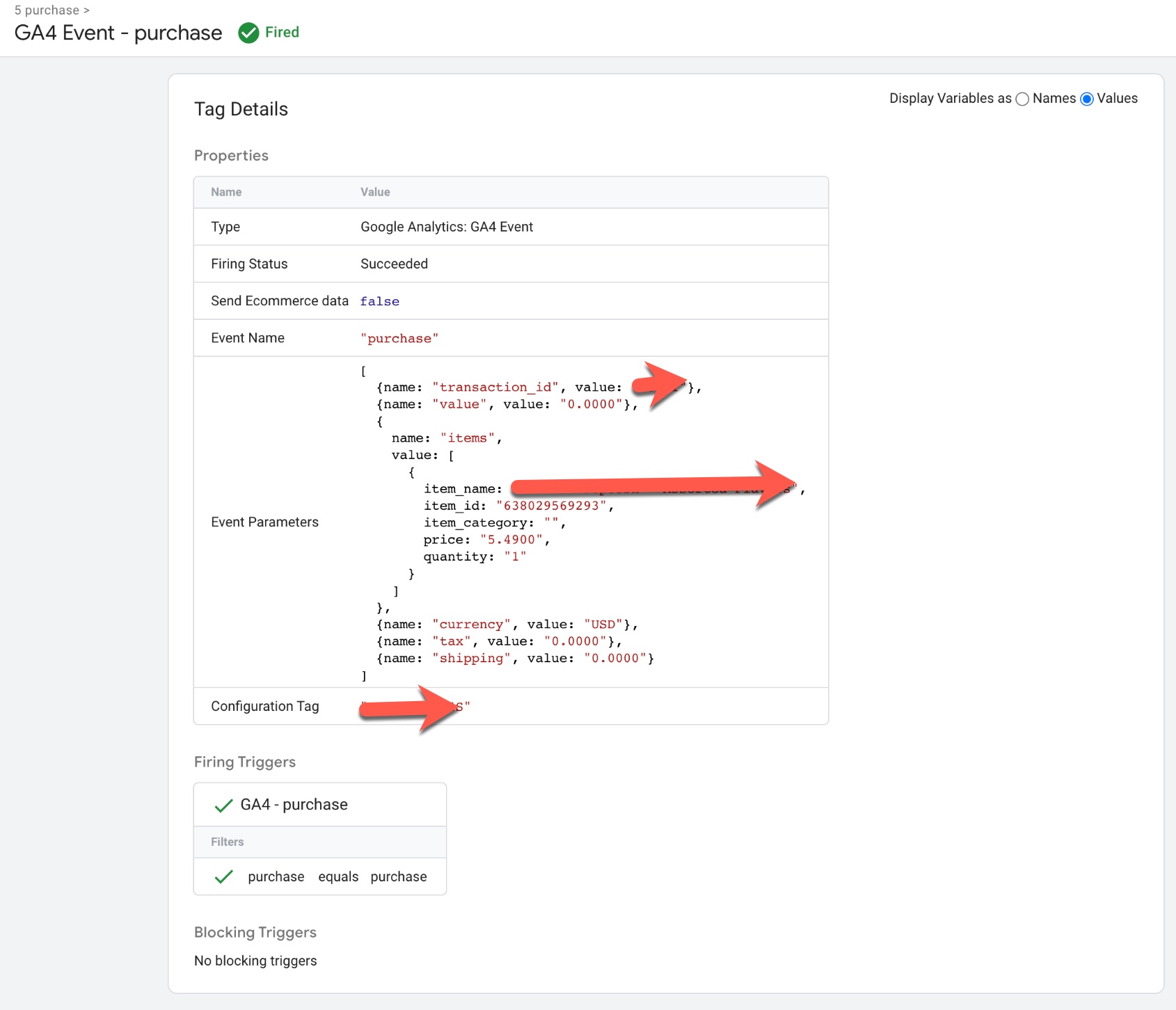
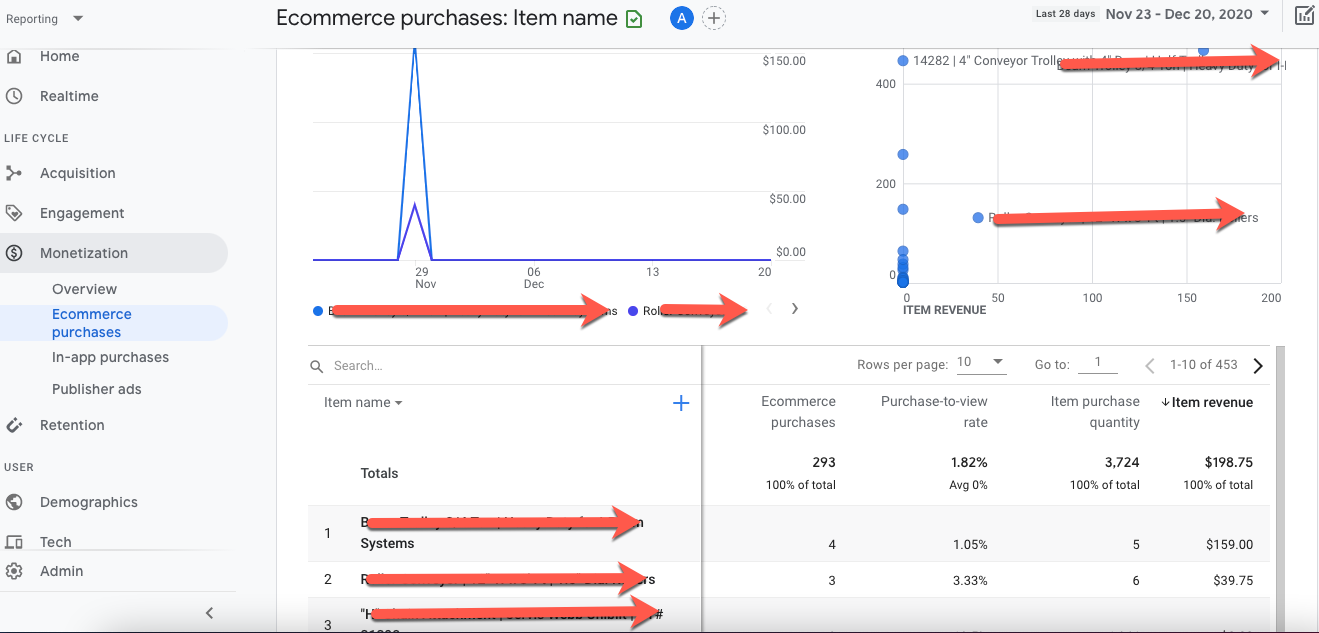
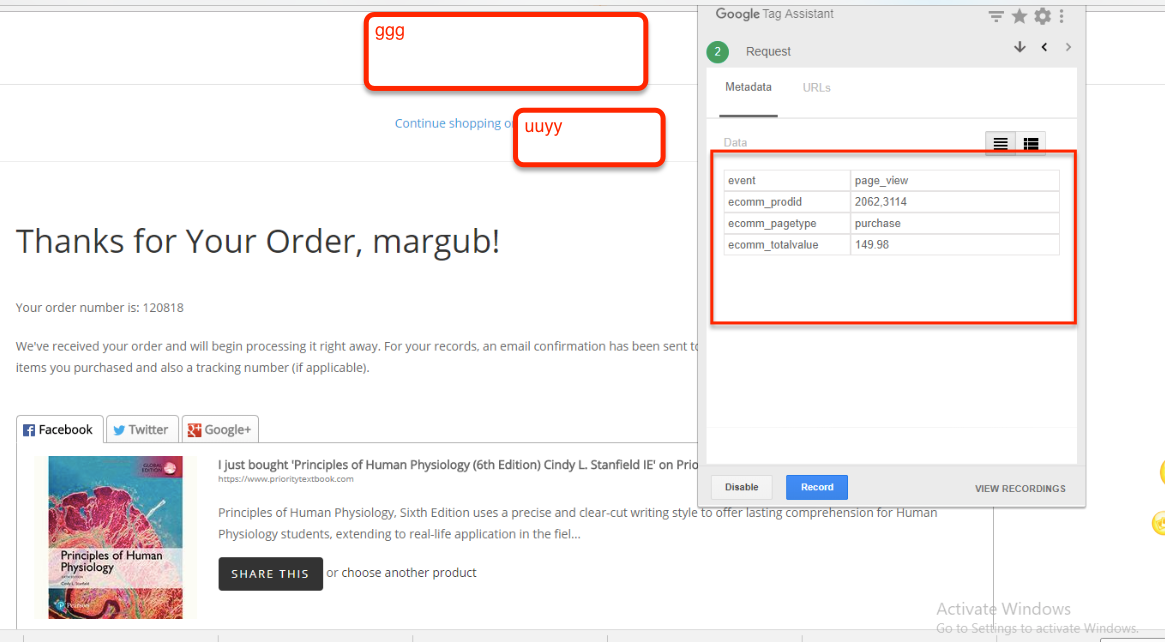
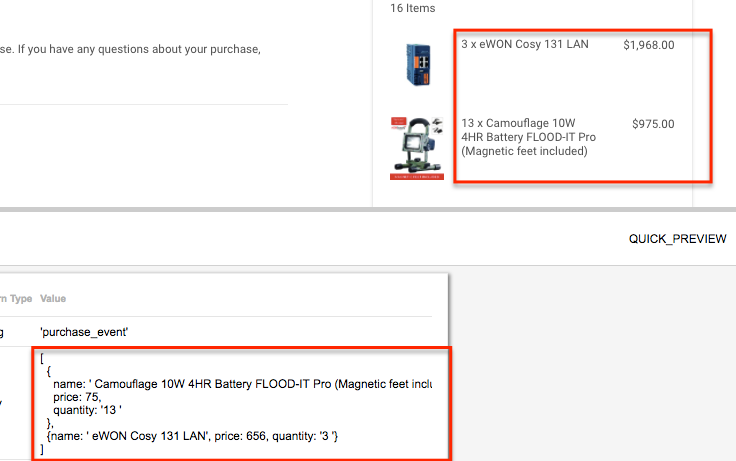
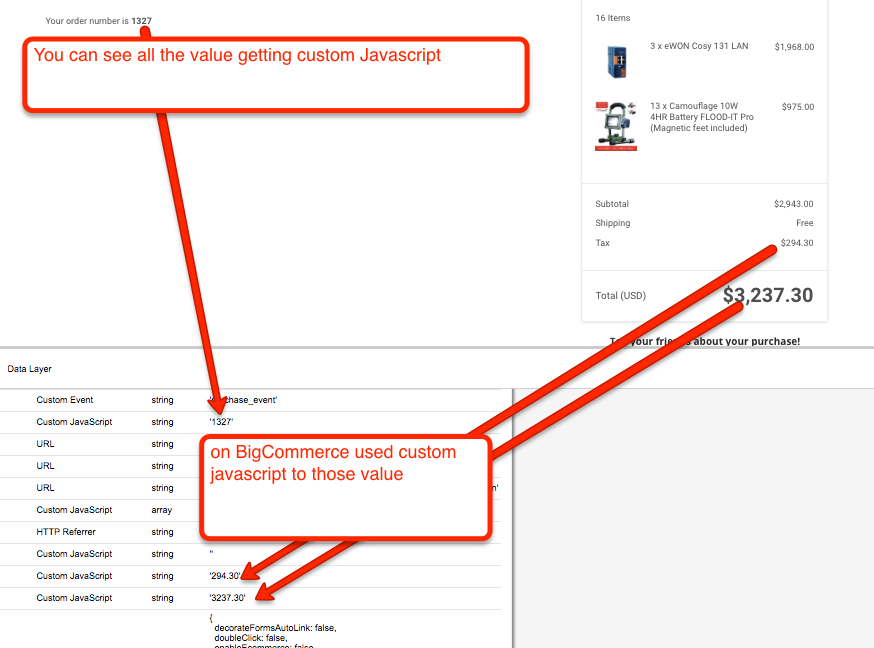
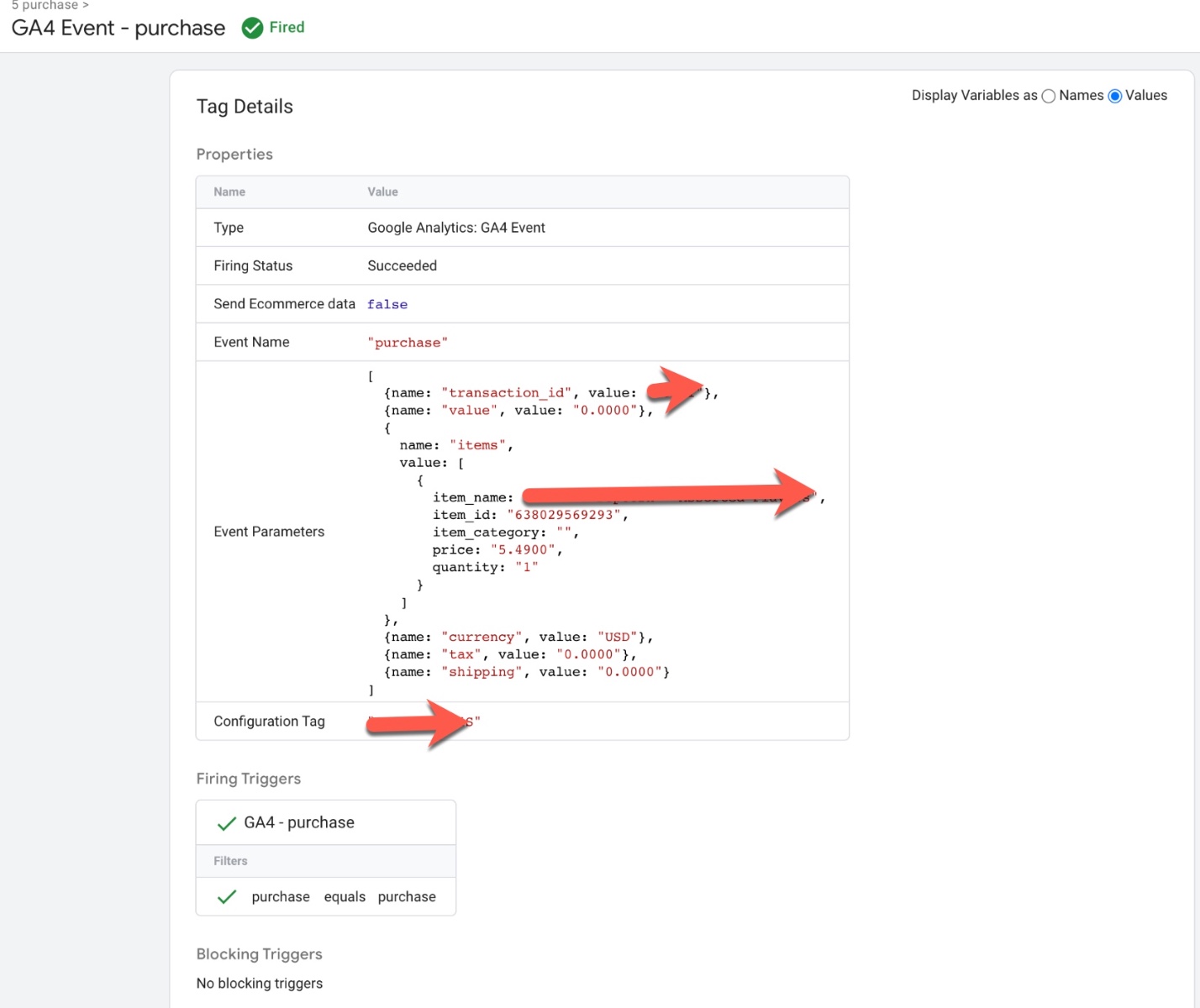
In BigCommerce, you can use the “purchase” event to track when a user completes a purchase on your website. This event can help you understand how many users are completing purchases, how much revenue your website is generating, and what products are being purchased.

Google Analytics 4 (GA4) Purchase Event Tracking for Enhanced eCommerce Tracking for BigCommerce using Google Tag Manager
Warning: If you don’t know about javascript or don’t have developing knowledge then don’t try to Google Analytics 4 (GA4) Integration Enhanced Ecommerce with BigCommerce that can break your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com