Server-side Facebook Conversions API (CAPI) Tracking with Event Match Quality using Google Tag Manager without Facebook event deduplication using Google Tag Manager
Recently one of client ask me to implemented to implement Facebook Server-side Conversions API (CAPI) Tracking using Google Tag Manager without Event Deduplication using Google Tag Manager.

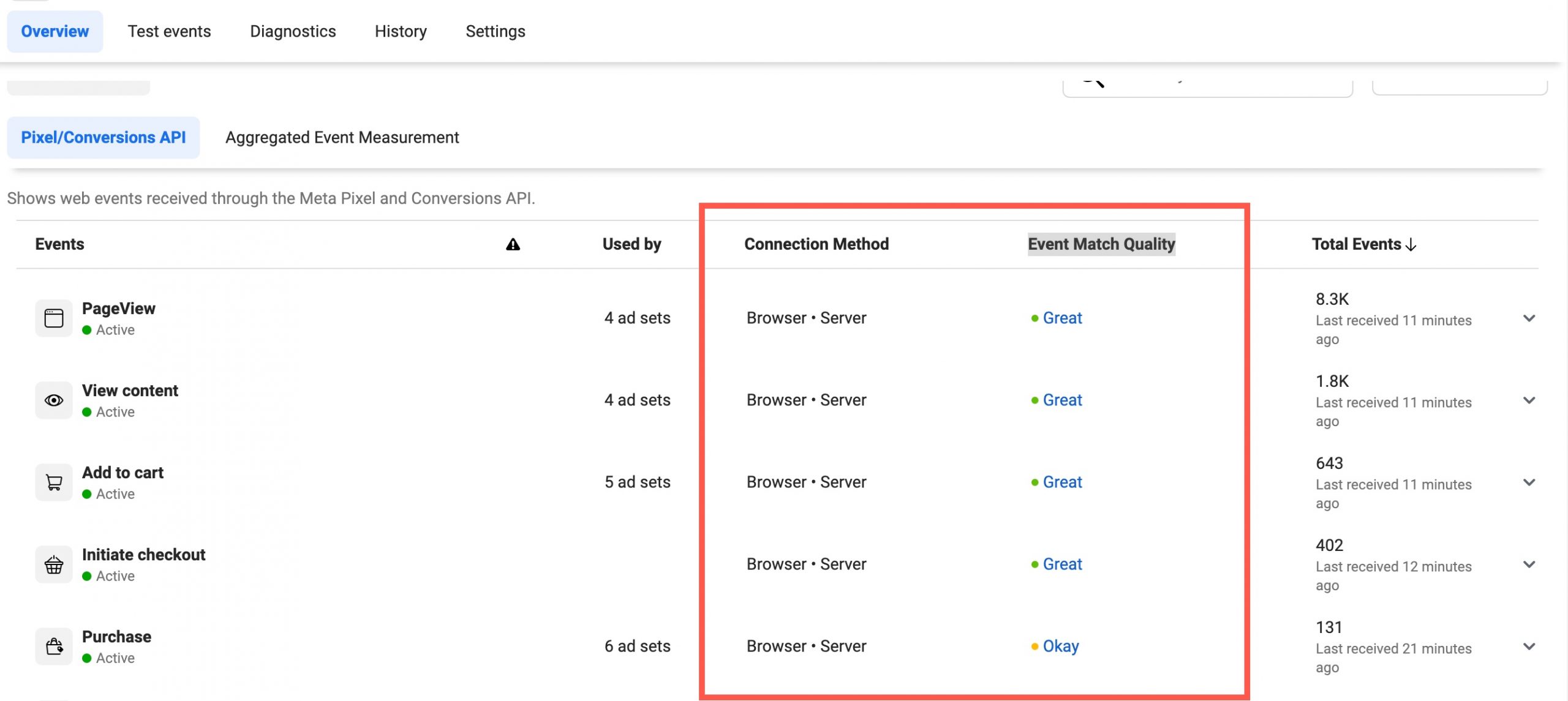
Facebook Server-side Conversions API (CAPI) Tracking with Event Match Quality
Set Up Server-side Tracking Facebook Conversions API with Event Match Quality using Google Tag Manager
<!– Google Tag Manager –>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXX’);</script>
<!– End Google Tag Manager –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Note: Make you will replace GTM Tracking Code with your GTM ID XXXXX
-
- Server-Side Facebook Conversions API (CAPI) Tracking Magento – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Quality integration using Google Tag without touchCode for Magento
- Server-Side Facebook Conversions API (CAPI) Tracking Woocommerce – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Quality using Google Tag without touchCode for Woocommerce
- Server-Side Facebook Conversions API (CAPI) Tracking Volusion – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Quality using Google Tag without touchCode for Volusion
- Server-Side Facebook Conversions API (CAPI) Tracking for Bigcommerce – Set Up Server-Side GA4 Tracking forServer-side Facebook Conversions API (CAPI) with Event Match Quality using Google Tag without touchCode for BigCommerce
- Server-Side Facebook Conversions API (CAPI) Tracking for Neto – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Quality using Google Tag without touchCode for Neto
- Server-Side Facebook Conversions API (CAPI) Tracking for Shopify – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Quality using Google Tag without touchCode for Shopify
- Server-Side Facebook Conversions API (CAPI) Tracking for Custom Website – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Quality using Google Tag without touchCode for Custom Website
- Server-Side Facebook Conversions API (CAPI) Tracking for SquareSpace – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Quality integration using Google Tag without touchCode for SquareSpace
- Server-Side Facebook Conversions API (CAPI) for Opencart – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Qualityusing Google Tag without touchCode for Opencart
- Server-Side Facebook Conversions API (CAPI) for Wix -Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Quality using Google Tag without touchCode for Wix
- Server-Side Facebook Conversions API (CAPI) for weebly – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Quality using Google Tag without touchCode for Weebly
- Server-Side Facebook Conversions API (CAPI) for osCommerce – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Quality using Google Tag without touchCode for osCommerce
- Server-Side Facebook Conversions API (CAPI) for Joomla – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Qualityusing Google Tag without touchCode for Joomla
- Server-Side Facebook Conversions API (CAPI) for Drupal – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Quality using Google Tag without touchCode for Drupal
- Server-Side Facebook Conversions API (CAPI) for OpenCart – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Quality integration using Google Tag without touchCode for OpenCart
- Server-Side Facebook Conversions API (CAPI) for PestaShop – Set Up Server-Side GA4 Tracking for Server-side Facebook Conversions API (CAPI) with Event Match Quality using Google Tag without touchCode for PestaShop
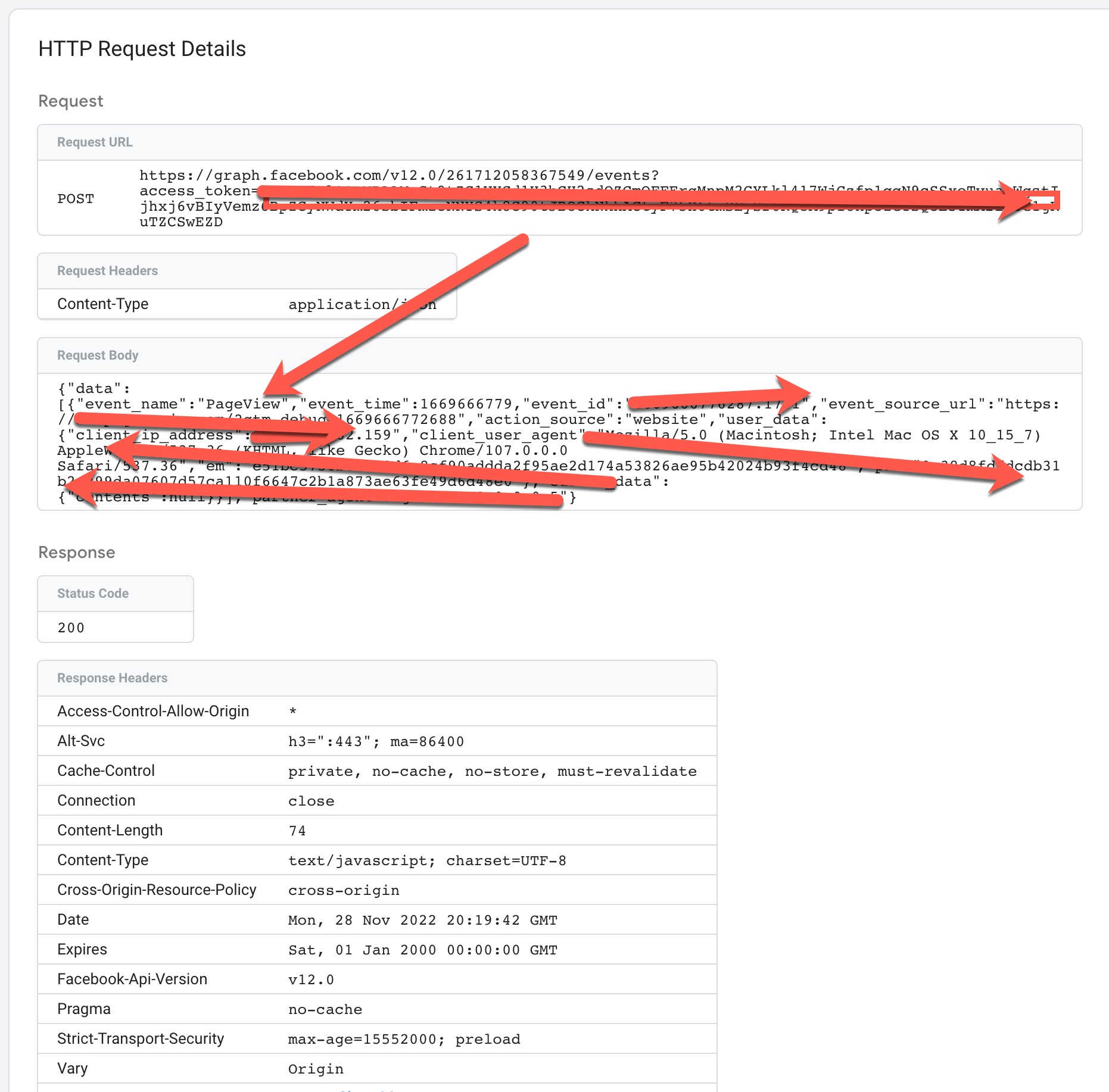
PageView: It will trigger when a visitor visits, pages and Page loaded in the browser, it will send a pageView event for Server-Side Facebook Conversions API (CAPI) using Google Tag Manager

Google Tag Manager Server-Side with Facebook Conversion API
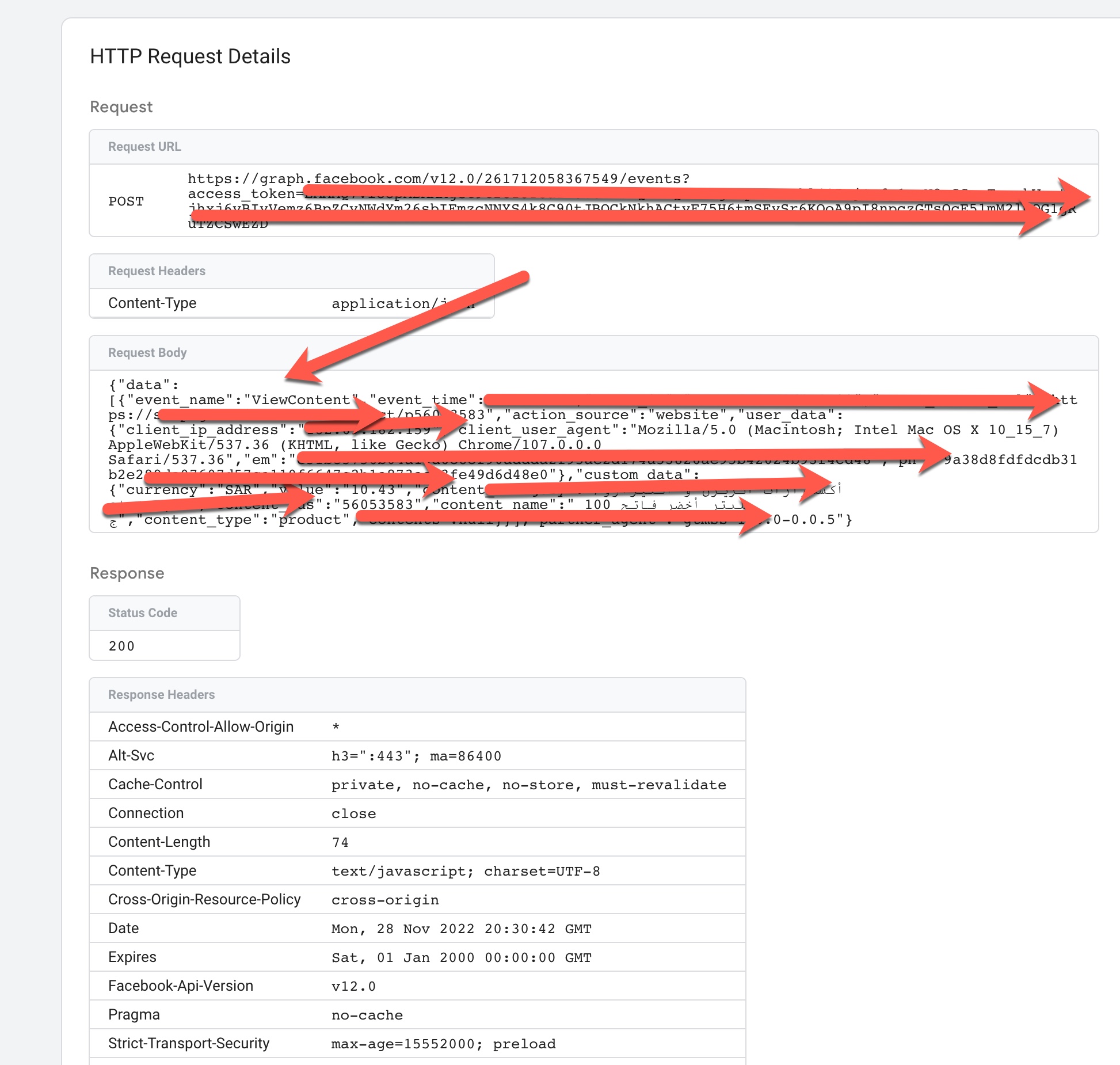
ViewContent: It will trigger when a visitor visits a product page , it will send a ViewContent event for Server-Side Facebook Conversions API (CAPI) using Google Tag Manager

Facebook Conversion API Manual Server-Side Tracking with Google Tag Manager
AddToCart: It will trigger when a visitor visits a product page then Click on AddToCart Button , it will send a AddToCart event for Server-Side Facebook Conversions API (CAPI) using Google Tag Manager
GA4 Server Side tracking for Facebook conversion API Setup using Google Tag Manager
InitiateCheckout: It will trigger when a visitor entered to a checkout before buy a product , it will send a InitiateCheckout event for Server-Side Facebook Conversions API (CAPI) using Google Tag Manager
Configure Server-Side Conversion API Events using Google Tag Manager
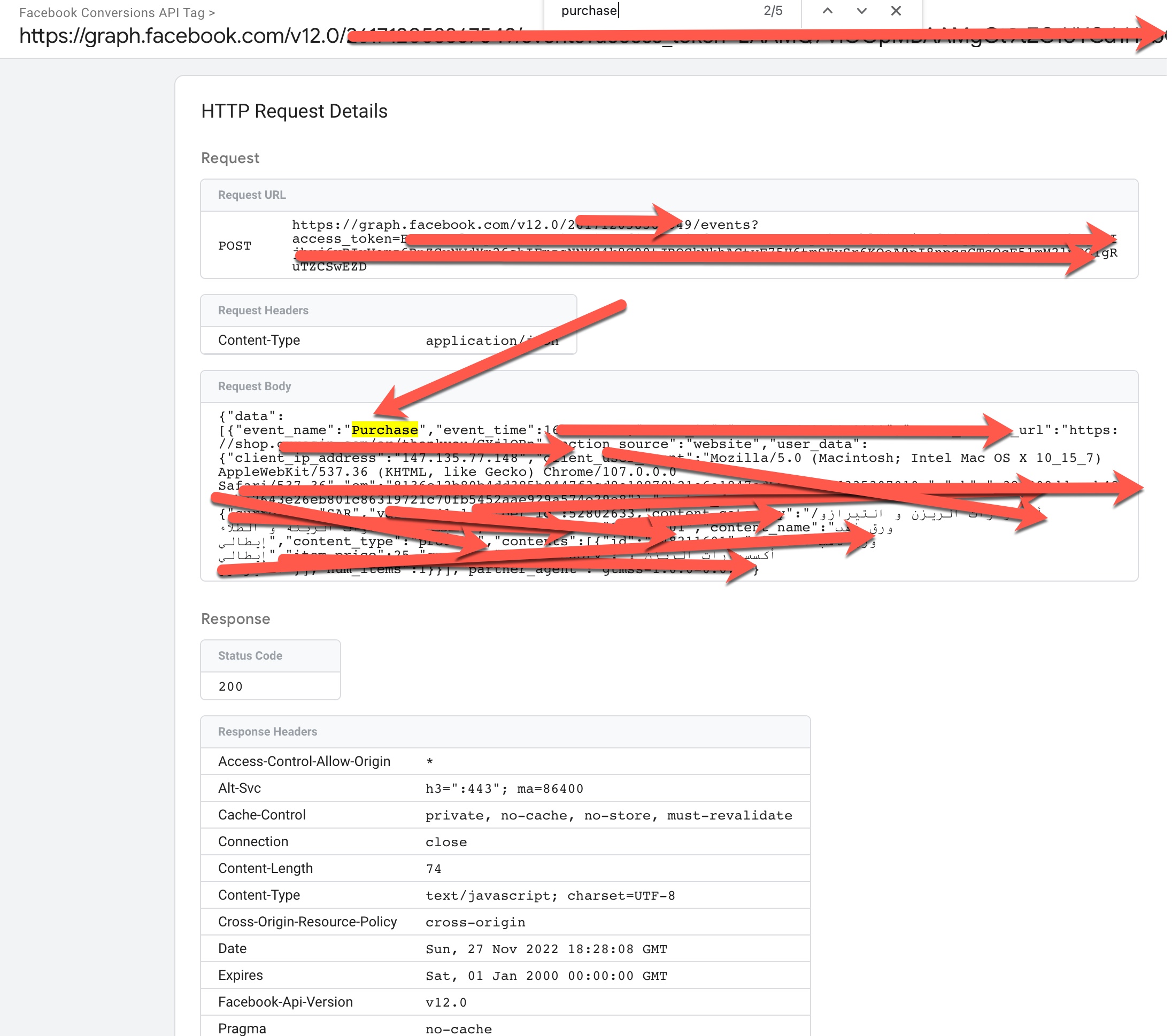
Purchase: It will trigger when a visitor completed a purchased , it will send a purchase event for Server-Side Facebook Conversions API (CAPI) using Google Tag Manager

Purchase Server-Side Tracking via Facebook Conversion API for Google Tag Manager
Warning: If you do n’t know about javascript or do n’t have developing knowledge then do n’t try to Server-side Tracking Facebook Conversions API (CAPI) with Event Match Quality using Google Tag Manager that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com
