Recently I have implemented Criteo OneTag implemented on Bigcommerce and other CMS directly putting code on the website or Using Google Tag Manager!
Once I have looked Criteo OneTag and found most Tags are working based on Product Array based Pixel for Criteo OneTag, First you need to understand, How to work Criteo OneTag on the website and what is requirement and know to implemented Criteo Tag on Bigcommerce or Any CMS!
Types of Criteo OneTag Need to be Implement on the Website
- Homepage
- Listing
- Product
- Basket
- Sales confirmation
First Setup Criteo OneTag Basic Tags and Feed Integration on BigCommerce also using Google Tag Manager
BigCommerce —–> Homepage Template ——> default.html
<script type="text/javascript" src="//static.criteo.net/js/ld/ld.js" async="true"></script> <script type="text/javascript"> window.criteo_q = window.criteo_q || []; window.criteo_q.push( { event: "setAccount", account: XXXXXXXX }, { event: "setSiteType", type: "m FOR MOBILE OR t FOR TABLET OR d FOR DESKTOP" }, { event: "setEmail", email: "TRIMMED AND LOWERCASE USER EMAIL ADDRESS" }, { event: "viewHome"} ); </script>
type: “m FOR MOBILE OR t FOR TABLET OR d FOR DESKTOP”
To Identify Device: Either you can put this code on the website or you can write your own custom javascript to identify Device Type like Mobile, Tablet and Desktop
Email – Email address of the user
Note: Make you will replace Criteo OneTag Tracking Code with your Account: XXXXX
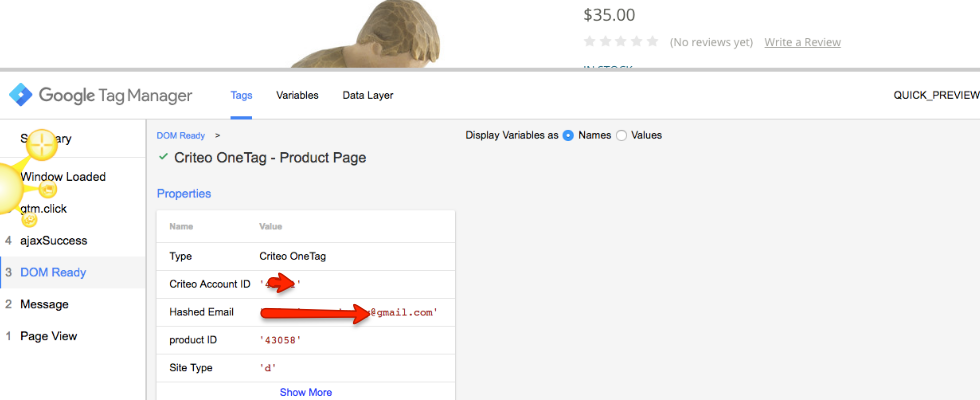
2. Implement on Product Page using Criteo OneTag Integration Direclty on BigCommerce also using Google Tag Manager
For Google Tag Manager using DataLayer Criteo Setup
<script type=”text/javascript”>
dataLayer = dataLayer || [];
dataLayer.push({
pageType : ‘ProductPage’,
’email’: ‘Put Variable here’,
ProductID : ‘Put Variable here ‘,
});
</script>

Criteo OneTag Integration BigCommerce
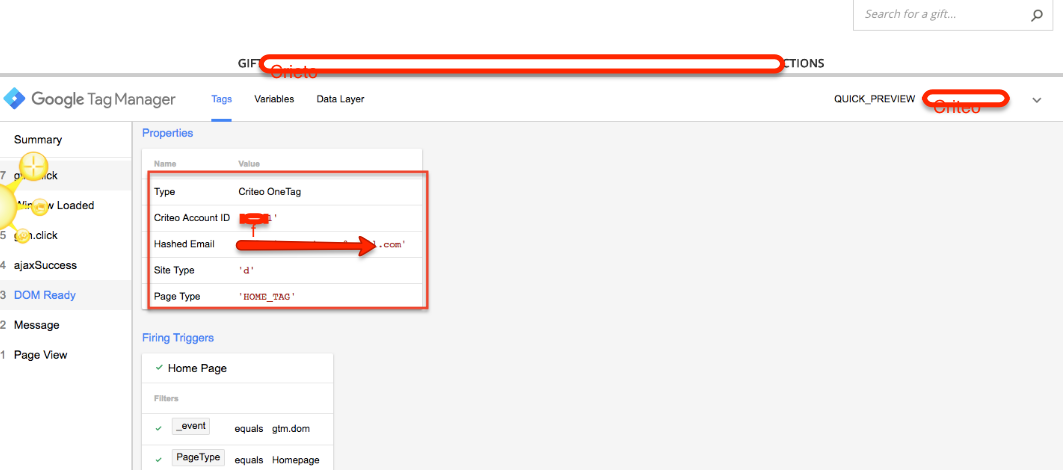
3. Implement on Home Page using Criteo OneTag Integration Direclty on BigCommerce also using Google Tag Manager
For Google Tag Manager using DataLayer Criteo Setup on Home Page
<script type="text/javascript"> var dataLayer = dataLayer || []; dataLayer.push({ 'PageType':'HomePage', 'email': 'email address of the user' }); </script>

Google Tag Manager Criteo Setup on Home Page
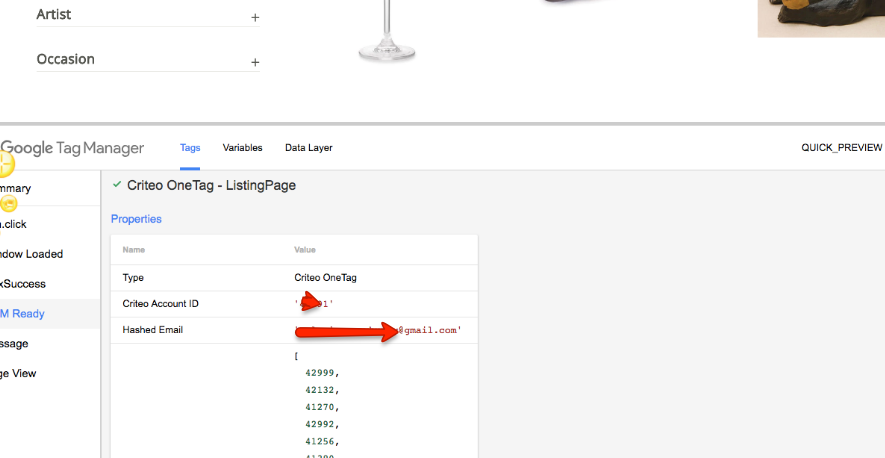
4. Implement on Listing Page using Criteo OneTag Integration Direclty on BigCommerce also using Google Tag Manager
For Google Tag Manager using DataLayer Criteo Setup for Listing Page
<script type="text/javascript"> var dataLayer = dataLayer || []; dataLayer.push({ 'PageType':'ListingPage', 'email': 'email address of the user', 'ProductIDList' : ['ProductID_1', 'ProductID_2', 'ProductID_3'] }); </script>

Google Tag Manager Criteo Setup for Listing Page
5. Implement on Basket Page using Criteo OneTag Integration Direclty on BigCommerce also using Google Tag Manager
For Google Tag Manager using DataLayer Criteo Setup for Basket
<script type="text/javascript"> var product_list = []; product_list.push( { id: "productID_1", price: price_1, quantity: quantity_1 }, { id: "productID_2", price: price_2, quantity: quantity_2 } /* add a line for each item in the user's cart */ ); var dataLayer = dataLayer || []; dataLayer.push({ 'PageType': 'BasketPage', 'email': 'email address of the user', 'ProductBasketProducts': product_list }); </script>

Google Tag Manager using DataLayer Criteo Setup for Basket
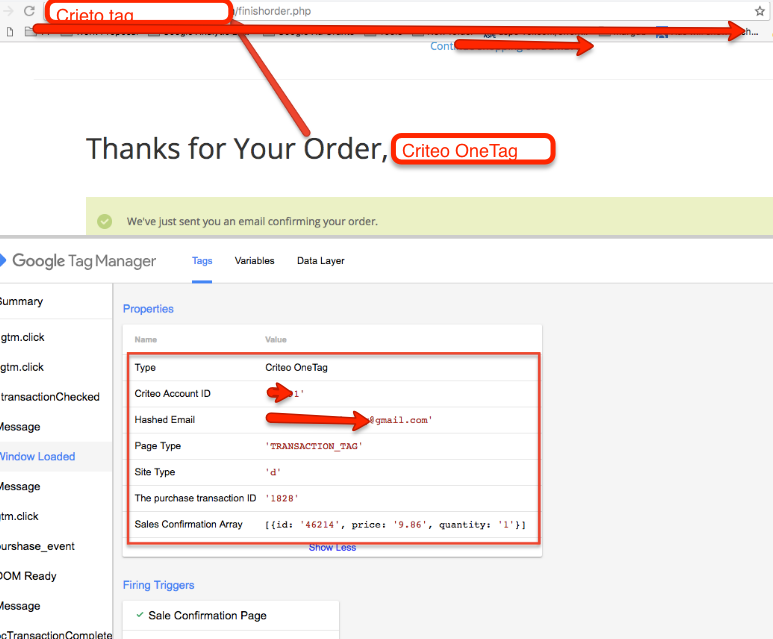
5. Implement on Sales confirmation Page using Criteo OneTag Integration Direclty on BigCommerce also using Google Tag Manager
For Google Tag Manager using DataLayer Criteo Setup for Sales confirmation Page
<script type="text/javascript"> var product_list = []; product_list.push( { id: "productID_1", price: price_1, quantity: quantity_1 }, { id: "productID_2", price: price_2, quantity: quantity_2 } /* add a line for each item in the user's cart */ ); var dataLayer = dataLayer || []; dataLayer.push({ 'PageType': 'TransactionPage', 'email': 'email address of the user', 'ProductTransactionProducts': product_list, 'TransactionID': 'TransactionID' }); </script>

Google Tag Manager Criteo Setup for Sales confirmation Page
Warning:if you do n’t know about javascript or do n’t have developing knowledge then do n’t try to Criteo OneTag Tags and Feed Integration on BigCommerce using Google Tag Manager a custom javascript without using Any plugin that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
No Fields Found.
