E-commerce Tracking in Shopify using Google Tag Manager
Recently so many client ask me to implement E-commerce and Enhanced E-commerce tracking through Google Tag Manager on Shopify, As usual you know very well why e-commerce tracking on the website, You can see in revenue and number sale which product sales, you can see in Google Analytic. There was a certain limitation with Shopify, but recently I have seen Shopify migrate hosted to domain checkout on Shopify.
To set up GA4 Shopify Ecommerce with a data layer, you need to add ecommerce data to the data layer for each event that you want to track. Here are the steps:
- Set up a Google Analytics 4 property for your Shopify store.
2. Install Google Tag Manager on your Shopify store.
3. Set up the data layer on your Shopify store’s checkout pages. You can add ecommerce data to the data layer using JavaScript, and you should add the following data for each event:
- For the “purchase” event: transaction ID, transaction revenue, and any other transaction-level data you want to track.
- For the “add to cart” event: product ID, product name, and product price.
- For the “remove from cart” event: product ID, product name, and product price.
- For the “checkout” event: step number and any other checkout-level data you want to track.
4. Create a new Google Tag Manager tag for GA4 and configure it with your GA4 measurement ID.
5. Use the data layer variables to map the ecommerce data to the GA4 ecommerce event parameters.
6. Set up triggers in Google Tag Manager to track ecommerce events, such as add to cart, remove from cart, initiate checkout, and purchase.
7. Test the GA4 tags and triggers to make sure they are set up correctly and are tracking the right events.
Once you complete these steps, you should be able to track your Shopify store’s ecommerce activity in Google Analytics 4 using the data layer, and use the data to optimize your store’s performance and improve the customer experience.
Click to Below Link see a new article for Related to Shopify for GA4
Setup Google Analytics 4 Ecommerce Tracking on Shopify (Non-Plus) without an App
GA4 Shopify Enhanced Ecommerce Tracking without using Elevar Plugin for Shopify Basic Versions
Integrating E-commerce Track Google Tag Manager with Shopify
Google Tag Manager to Shopify
- First Install Google Tag Manager on Shopify Ecommerce Tracking without touching Code
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXX’);</script>
<!– End Google Tag Manager –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Note: Make you will replace GTM Tracking Code with your GTM ID XXXXX
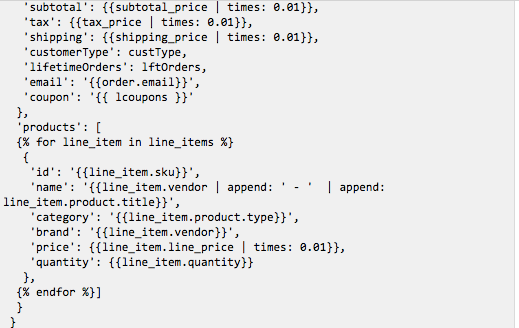
2. Add to DataLayer on Checkout on Order Confirmation for E-commerce tracking on Shopify using Google Tag Manager

Google Tag Manager Checkout Page Data Layer on Shopify
Written Custom E-commerce Tracking Code using Help of Custom HTML on Google Tag Manager on Shopify without Touching Code/ Data Layer on the website for E-commerce/eCommerce Tracking
Implementing E-Commerce Tracking on Shopify via Google Tag Manager
Warning:if you do n’t know about javascript/ Datalayer/Jquery or do n’t have developing knowledge then do n’t try on Shopify Google Tag Manager Ecommerce Tracking without touching Codea custom javascript without using Any plugin that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am avaible for Hire on Freelancer: Freelancer.com
I am avaible for Hire on Upwork: Upwork.com
I am avaible for Hire on Peopleperhour: Peopleperhour.com
I am avaible for Hire on Guru: Guru.com

