Recently one client has asked to track HTML5 video performance using Google Analytic/Google Tag Manager
Track HTML5 Video Views and Progress Tracking using Google Tag Manager / Google Analytics
You can monitor the performance of HTML5 Video Tracking using Google Analytic/Google Tag Manager, that will help you understand about your users behavior, How users are interacting with your HTML5 Video players. Anybody who has embedded HTML5 video players on their web site knows how precious it may be to figure out whether visitors are really seeing those videos. You may need to monitor whether they quit short or whether individuals are viewing until the ending.
Default Configuration: you will see default progress metrics in your google Analytic
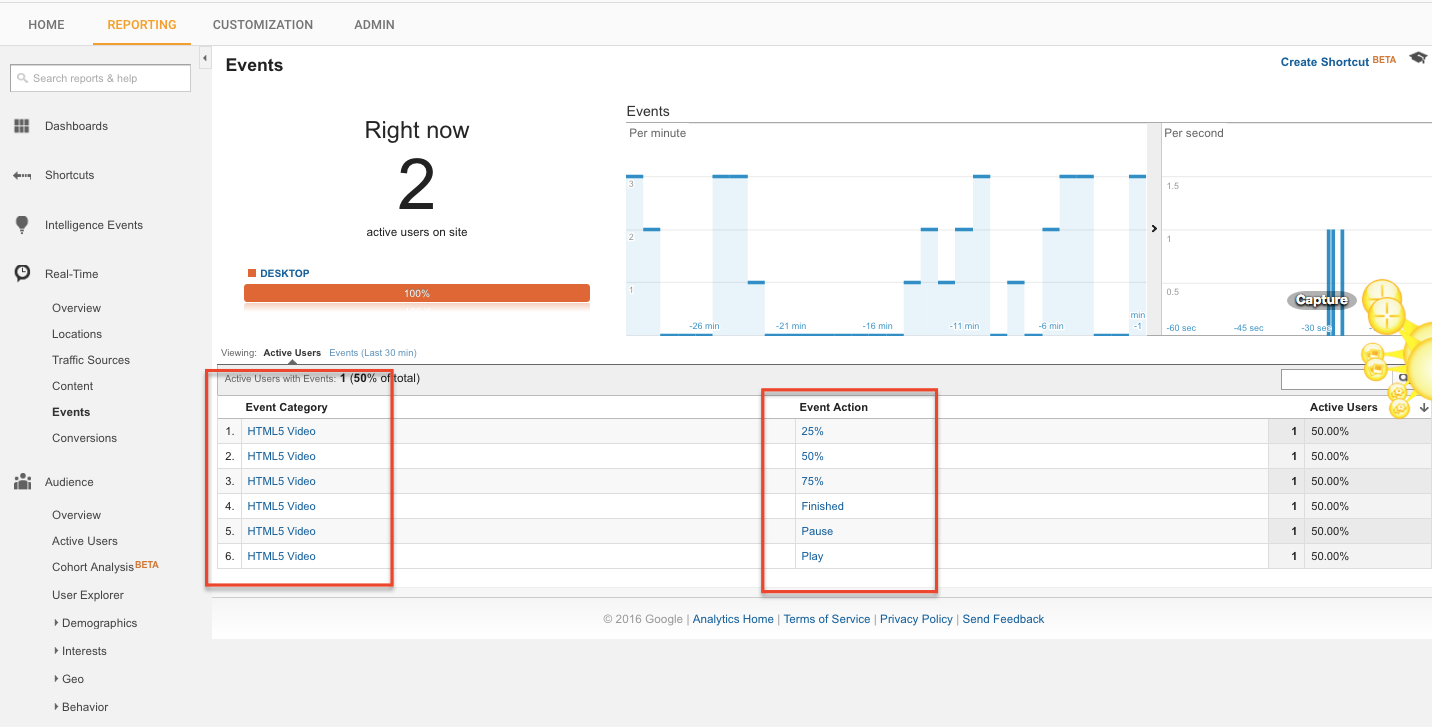
- Play
- Paused
- End
- 25%
- 50%
- 75%
- 100%
Step 1. Create the isHTML5 Video Present Tracking is Macro Tracking using Google Tag Manager/Google Analytic
function () {
var video = document.getElementsByTagName(“video”).length;
if (video > 0) {
return “true”;
}
}
HTML5 Video Tracking for Google Tag Manager
Step 2. Create Custom HMTL Tag for HTML5 Video Tracking using Google Tag Manager
Tag Name:HTML5 Video Tracking Tags using Google Tag Manager
Tag Type: Custom HTML Tag
Tracking HTML5 Players with Google Tag Manager
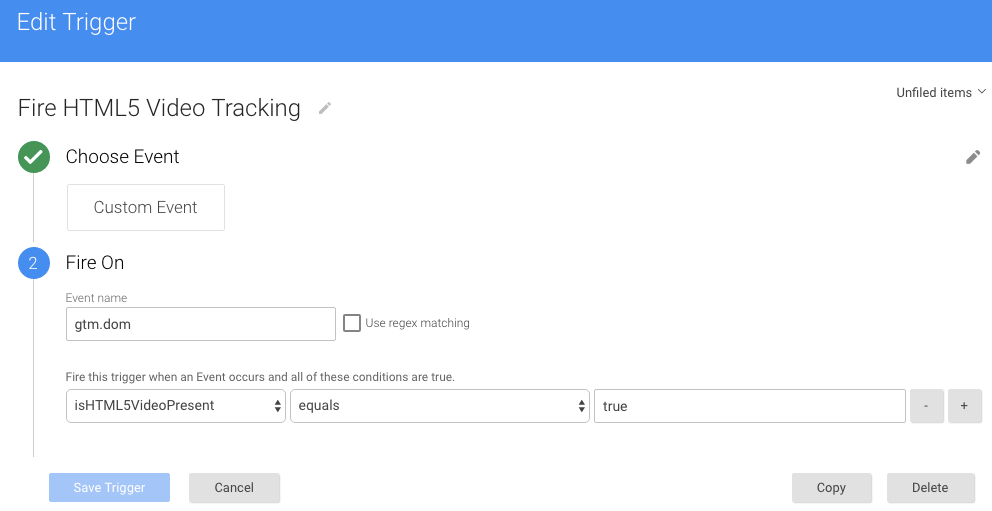
Firing Rules
Rule Name: Fire HTML5 Video Tracking
Conditions:
{Event name equals gtm.dom
{{isHTML5 Video Present}} equals true

Track HTML5 Video Events using Google Tag Manager
Step 3. Create Macros for Event Action, Event Category, and Event Label HTML5 Video Tracking using Google Tag Manager
Step 4. Create UA HTML5 Video Event – UA Tag & Check for HTML5 Event Tracking using Google Tag Manager
Now Now time show results Html5 Video Tracking result and Verified with Google Analytics

For Contact: mappchero@gmail.com
Warning:if you do n’t know about javascript or do n’t have developing knowledge then do n’t try to implement onHtml5 Video Tracking using Google Tag Manager that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property