Google Analytics 4 (GA4) Volusion eCommerce Tracking without Module with data layer using Google Tag Manager
Google Analytics 4 (GA4) Volusion eCommerce Tracking without Module refers to the process of tracking eCommerce events on a Volusion store using GA4 without relying on any third-party modules or plugins. Instead, this method involves manually adding the necessary tracking code to the website and using data layer variables to send eCommerce data to Google Analytics 4. This approach requires a good understanding of web development and GA4 tracking implementation, as well as access to the backend code of the Volusion store. By using this method, merchants can track and analyze a range of eCommerce data, including transaction IDs, product IDs, product names, prices, and quantities, to gain insights into customer behavior and improve their eCommerce strategy.
To track eCommerce events on Volusion using the data layer and Google Tag Manager (GTM) in Google Analytics 4 (GA4), you can use the following steps:
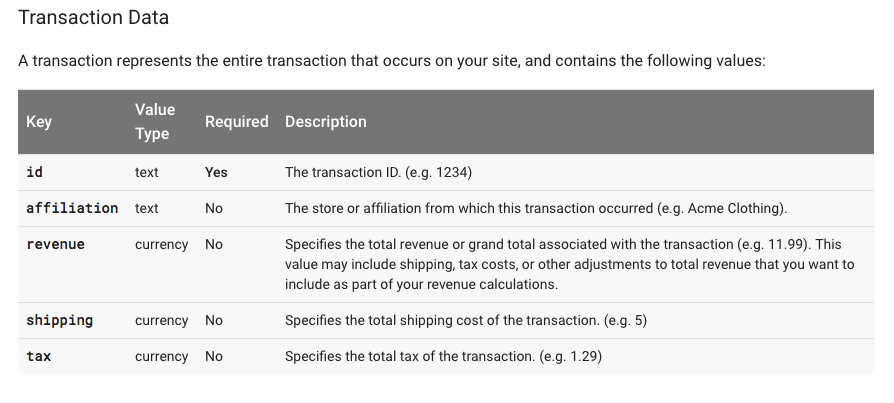
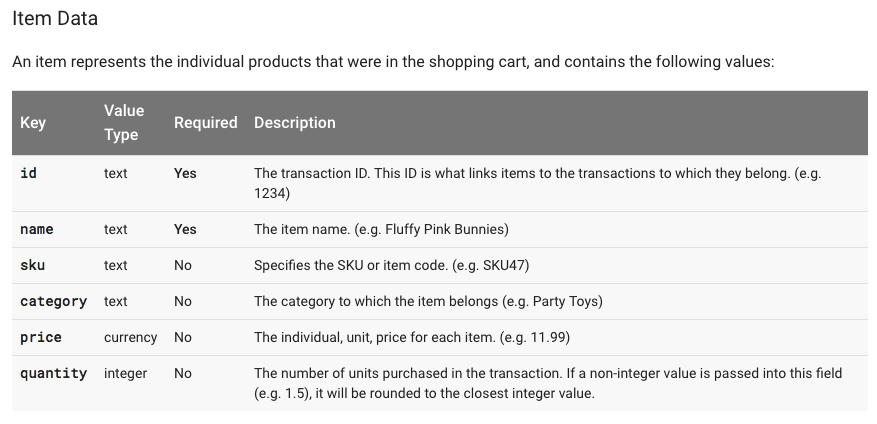
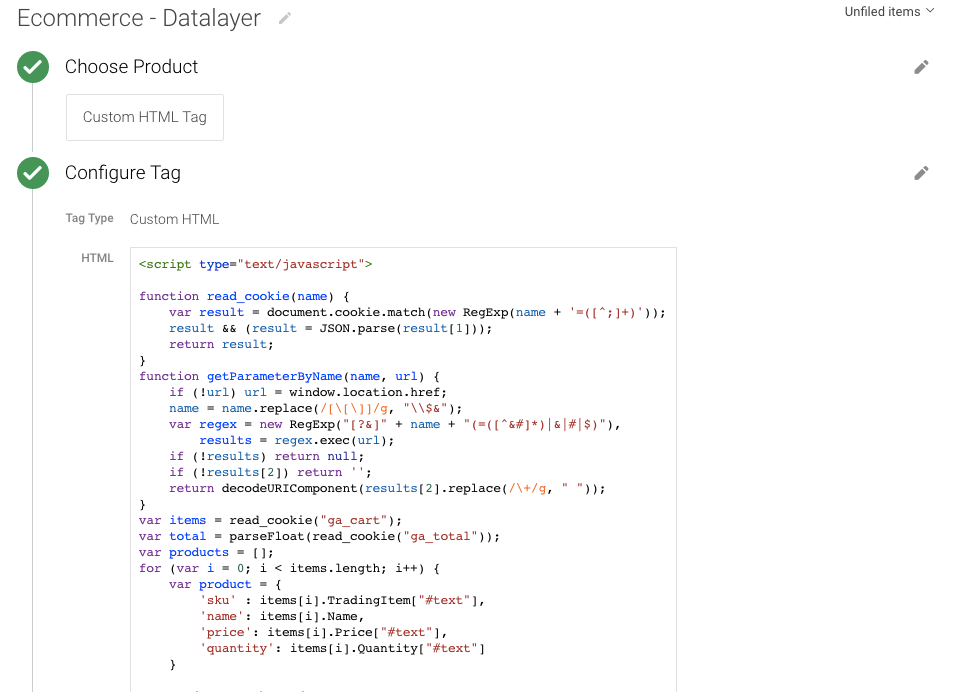
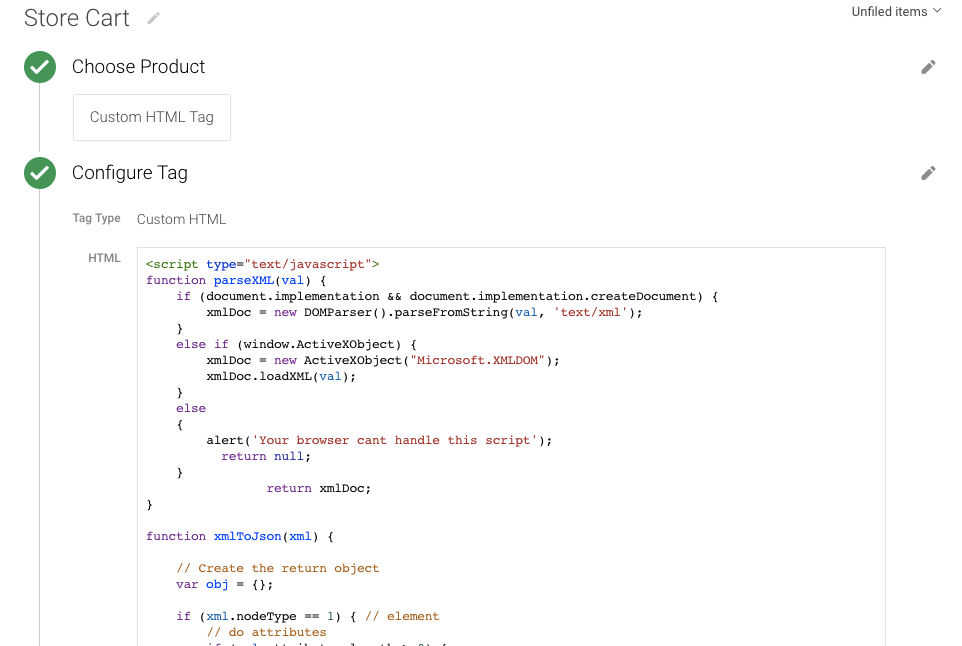
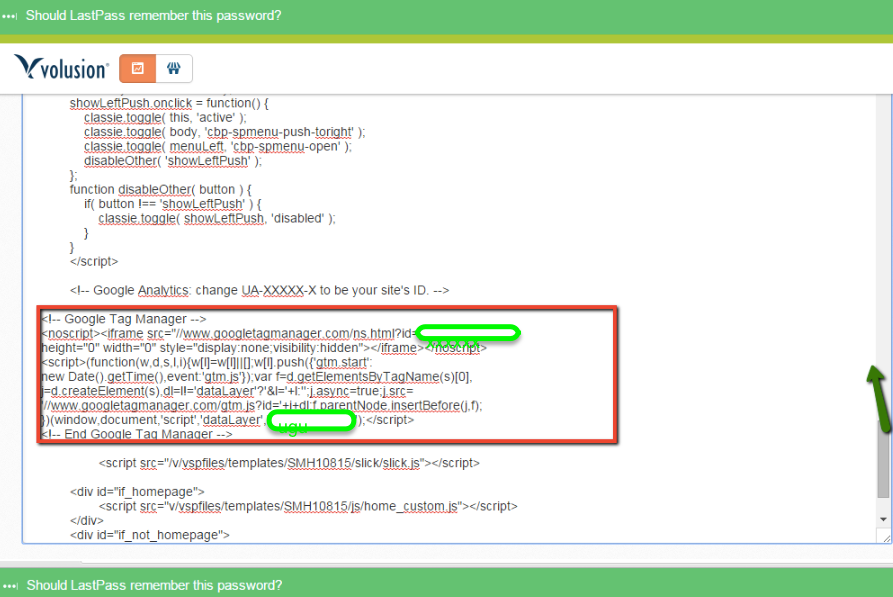
- Add the following data layer variables to the “Confirmation” page of your Volusion store, where the purchase is completed:
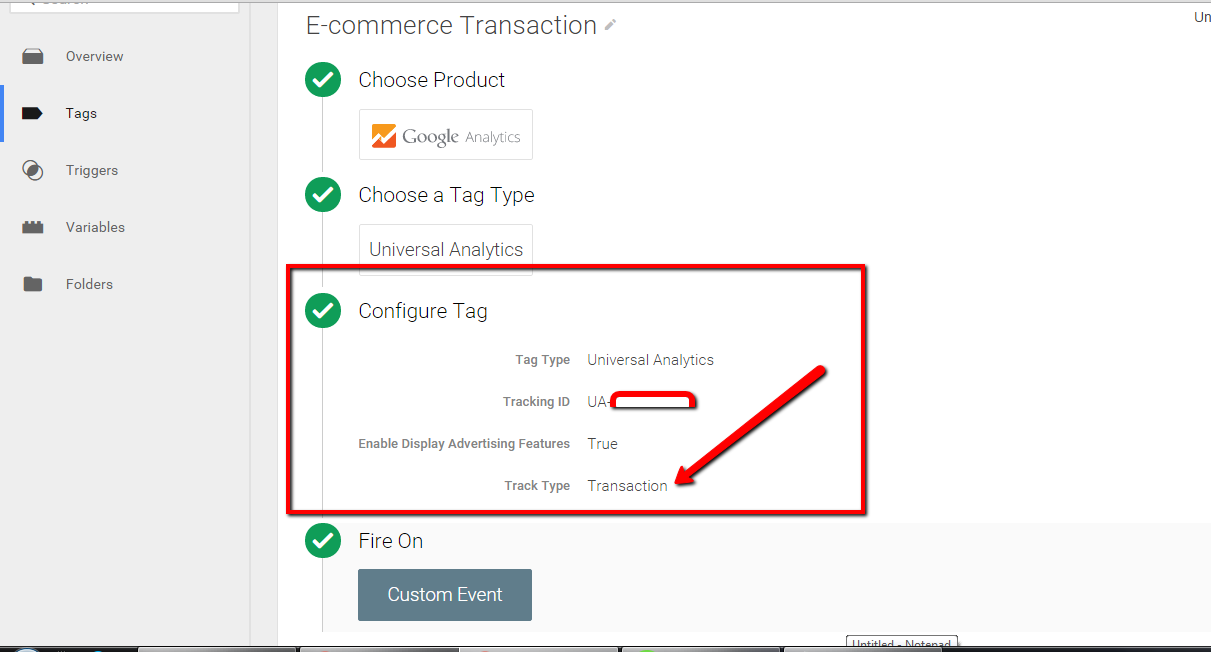
2. Set up a GA4 tag in GTM for your website.
3. In the GA4 tag, select the “Event” parameter and set its value to purchase.
4. Add an “E-commerce – Purchase” parameter to the GA4 tag and configure it to collect the relevant data for the purchase event. The parameter should include fields such as transaction ID, product ID, product name, price, quantity, etc.
6. In the “E-commerce – Purchase” parameter of the GA4 tag, replace the static data with the Custom JavaScript variable you created in step 4.
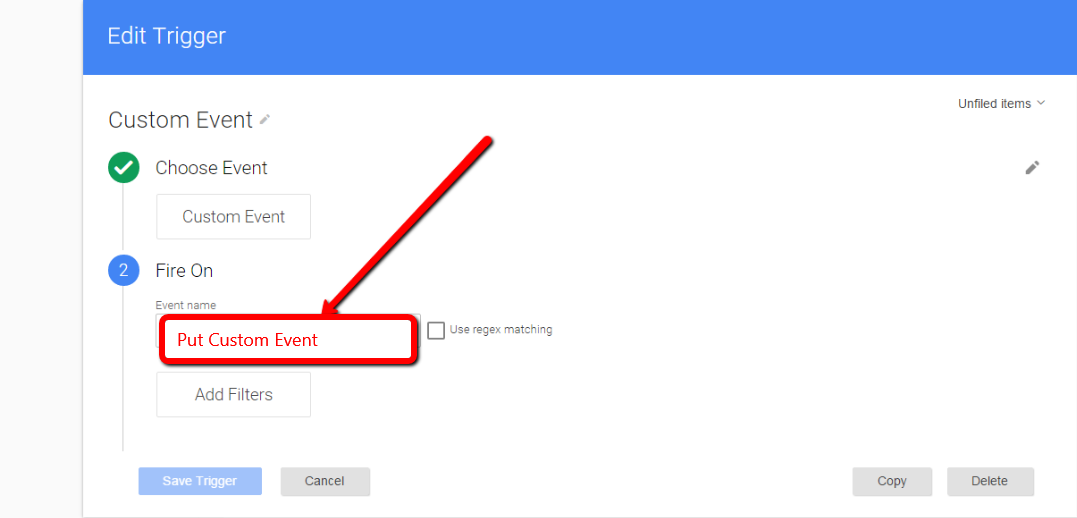
7. Add a trigger for the GA4 tag that fires on the “Confirmation” page of your Volusion store, where the purchase is completed.
8. In the “E-commerce – Purchase” parameter of the GA4 tag, replace the static data with the Custom JavaScript variable you created in step 5.
9. Publish your GTM container.
Once these steps are completed, GTM will retrieve the relevant eCommerce data from the data layer on the “Confirmation” page of your Volusion store and send it to GA4 as a purchase event. You can then view the eCommerce data in the GA4 interface and analyze it to gain insights about your customers and products.
Connect Google Analytics 4 (GA4) eCommerce Tracking On Volusion without any third-party modules or plugins
Warning: If you do n’t know about javascript or do n’t have developing knowledge then do n’t try to Google Analytics 4 (GA4) eCommerce Tracking on Volusion without Third-Party Modules or Plugins that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com