In today’s competitive ecommerce landscape, understanding your customers’ journey through the checkout process is crucial for optimizing conversion rates and improving user experience. Google Tag Manager (GTM) offers a robust solution for implementing advanced tracking on your site, enabling you to gain deep insights into your checkout funnel.
1. Setting Up Google Tag Manager
Before diving into checkout funnel tracking, ensure that Google Tag Manager is properly set up on your website.
Key Steps:
- Create a GTM Account: If you don’t have one, create a Google Tag Manager account and container for your website.
- Install GTM Code: Add the GTM container code snippets to the
<head>and<body>sections of your website. This code is essential for GTM to function correctly. - Verify Installation: Use GTM’s Preview mode or the Tag Assistant browser extension to verify that GTM is installed and working correctly on your site.
2. Configuring the Data Layer
The data layer is a crucial component for tracking detailed user interactions. It acts as a bridge between your website and GTM, ensuring accurate data collection.
Key Steps:
- Define Data Layer Variables: Identify the variables and events you need to track in your checkout funnel (e.g., product ID, price, step names).
- Implement Data Layer Pushes: Add data layer pushes to your site’s code at key points in the checkout process. For example, when a user views a product, adds an item to the cart, or completes a purchase.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'checkoutStep',
'step': 1,
'stepName': 'Cart View'
});3. Creating Tags, Triggers, and Variables in GTM
With the data layer in place, the next step is to set up the necessary tags, triggers, and variables in GTM to capture and send data to Google Analytics 4 (GA4).
Key Steps:
- Create Variables: Define variables in GTM to capture data layer values. For example, create a variable to capture the checkout step.
- Go to Variables > New > Data Layer Variable.
- Name it appropriately (e.g.,
DLV - Checkout Step) and set the Data Layer Variable Name to match the key in your data layer push (e.g.,step).
- Set Up Triggers: Create triggers to fire tags based on data layer events. For example, create a trigger for each checkout step.
-
- Go to Triggers > New > Trigger Configuration > Custom Event.
- Name it appropriately (e.g.,
Checkout Step - Cart View) and set the Event Name to match the event in your data layer push (e.g.,checkoutStep). - Add a trigger condition to match the step value (e.g.,
{{DLV - Checkout Step}} equals 1).
-
- Create Tags: Set up tags to send data to GA4. Create tags for each checkout step and any other critical interactions.
-
-
-
- Go to Tags > New > Tag Configuration > GA4 Event Tag.
- Configure the tag to send event data to your GA4 property. Use the appropriate event name (e.g.,
checkout_step) and parameters (e.g.,step_name). - Assign the relevant trigger to each tag.
-
-
4. Tracking Checkout Funnel with Google Analytics 4
To fully leverage the data captured by GTM, configure GA4 to track and analyze your checkout funnel.
Key Steps:
- Configure Custom Events: In GA4, configure custom events and parameters to align with the data sent from GTM. Ensure that the events and parameters match those defined in your GTM tags.
- Set Up Funnels in GA4: Use GA4’s funnel analysis feature to create a visual representation of your checkout process. This helps identify drop-off points and optimize the funnel.
- Go to Explore > Funnel Analysis.
- Create a new funnel exploration and add steps that correspond to your checkout process (e.g., Cart View, Shipping Details, Payment, Purchase).
- Analyze the funnel to identify areas for improvement.
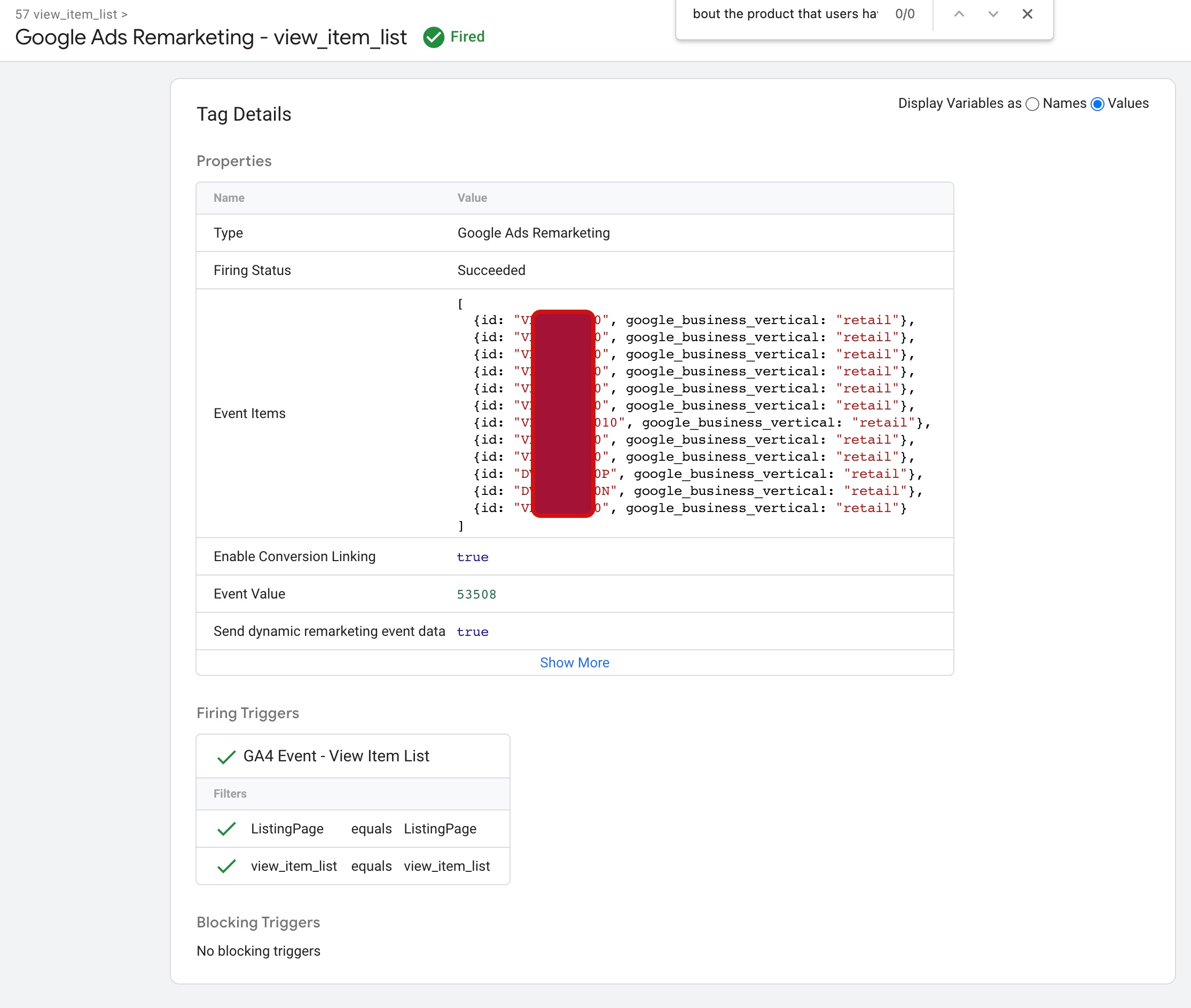
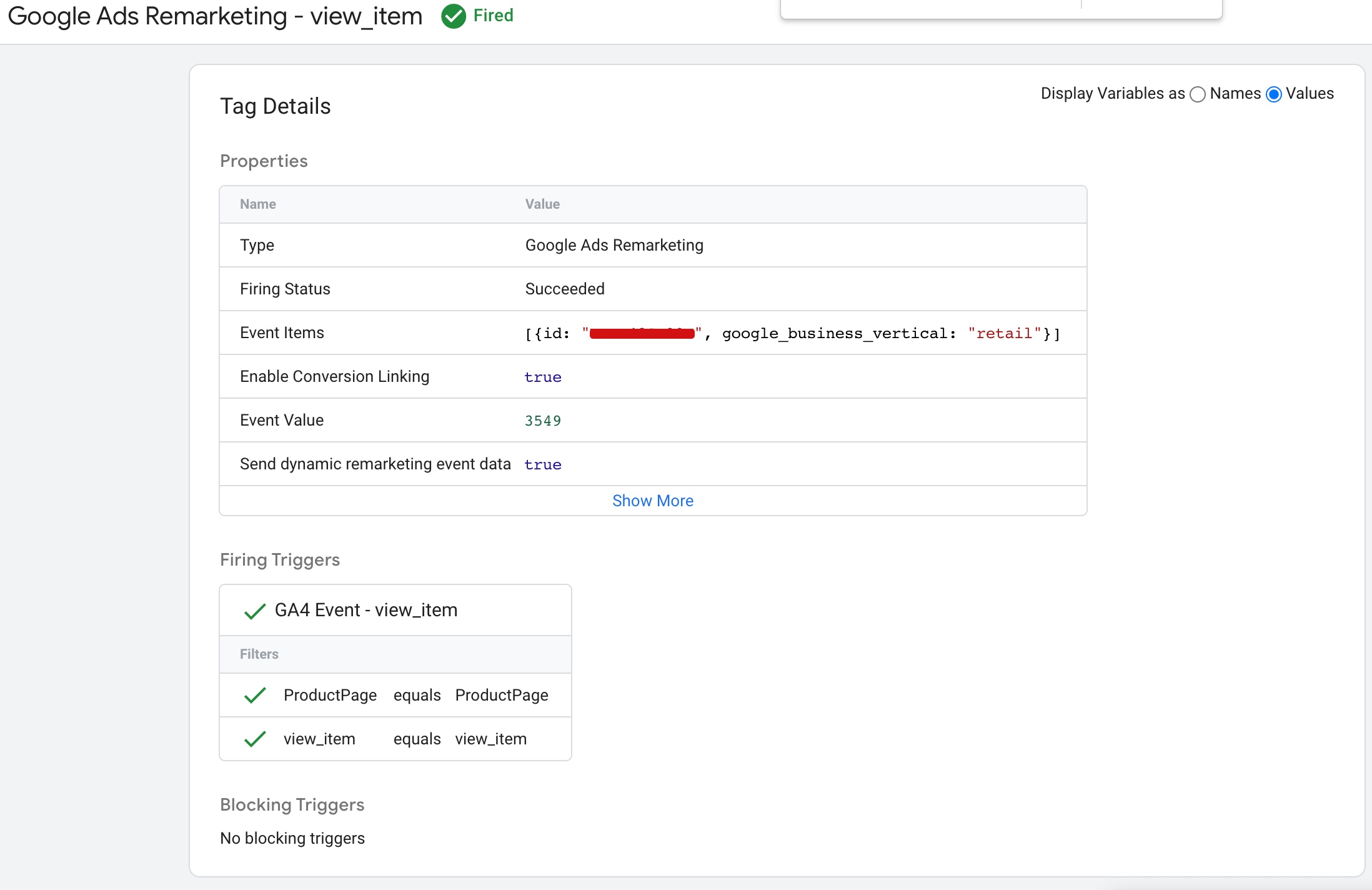
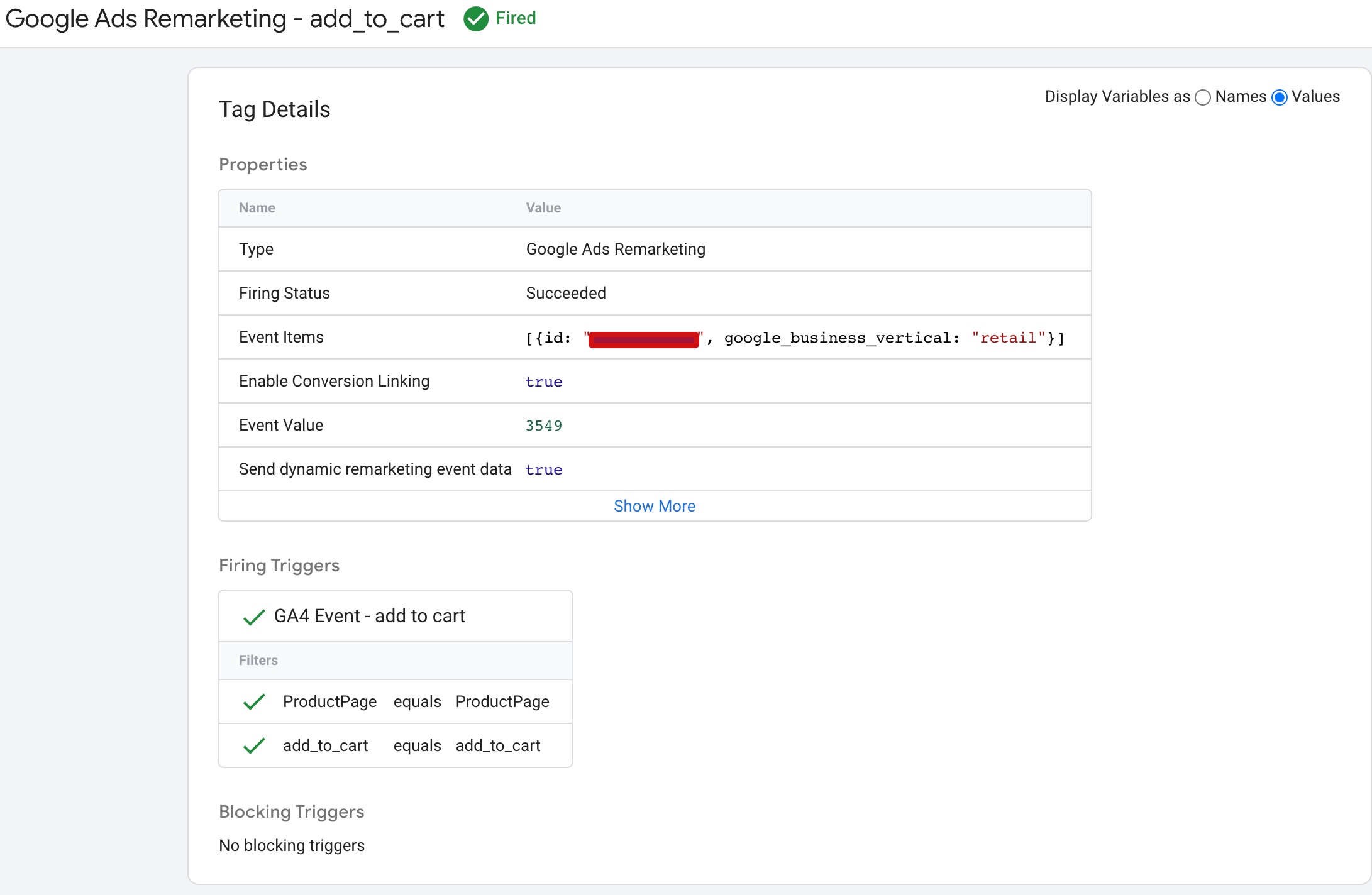
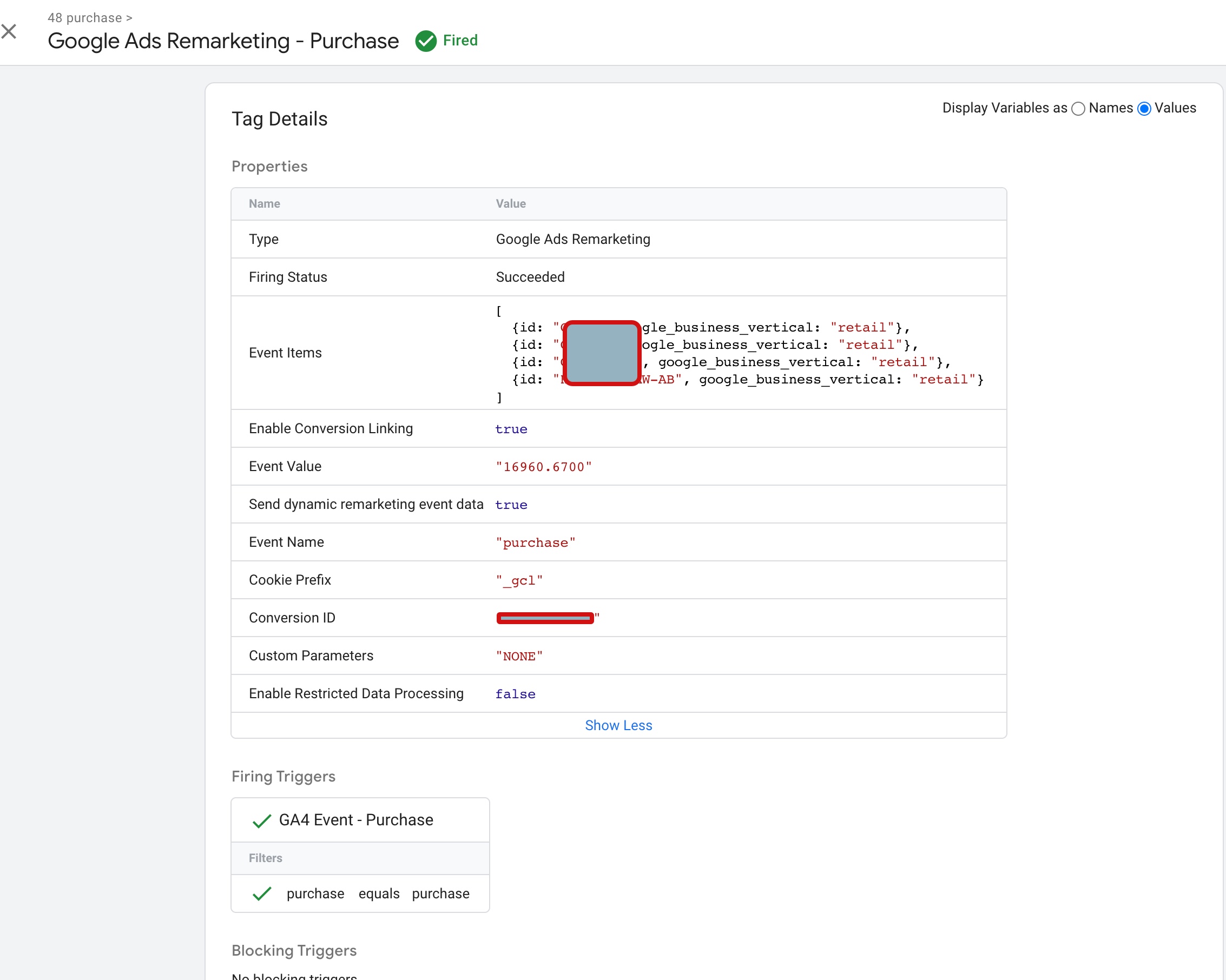
5. Testing and Debugging
Testing and debugging are essential to ensure your GTM implementation works correctly.
Key Steps:
- Use GTM’s Preview Mode: Test your GTM setup using Preview mode to verify that tags, triggers, and variables are working as expected.
- Monitor in Real-Time: Use GA4’s real-time reports to monitor data as you test the checkout process. Ensure that events are being tracked accurately.
- Debugging Tools: Utilize browser developer tools and GTM’s built-in debugging features to troubleshoot any issues.
Conclusion
Implementing Google Tag Manager for checkout funnel tracking provides powerful insights into user behavior and the effectiveness of your ecommerce processes. By following this advanced guide, you can ensure a comprehensive and accurate tracking setup, enabling you to optimize your checkout funnel and drive better business outcomes. With GTM and GA4 working together, you’ll have the tools you need to make data-driven decisions and improve your ecommerce performance.