Implement Server-Side Google Ads Remarketing Tags for Shopify using Google Tag Manager
Month: December 2022
Set Up Google Ads Dynamic Remarketing Tag for Shopify Using Google Tag Manager
StandardImplementation Google Ads Dynamic Remarketing for Shopify using Google Tag Manager
Recently once Client ask to implement dynamic remaketing tag for Shopify using Google Tag Manager to run a dynamic shopping campaign to retarget users who visited the website previously without converting into Sales.
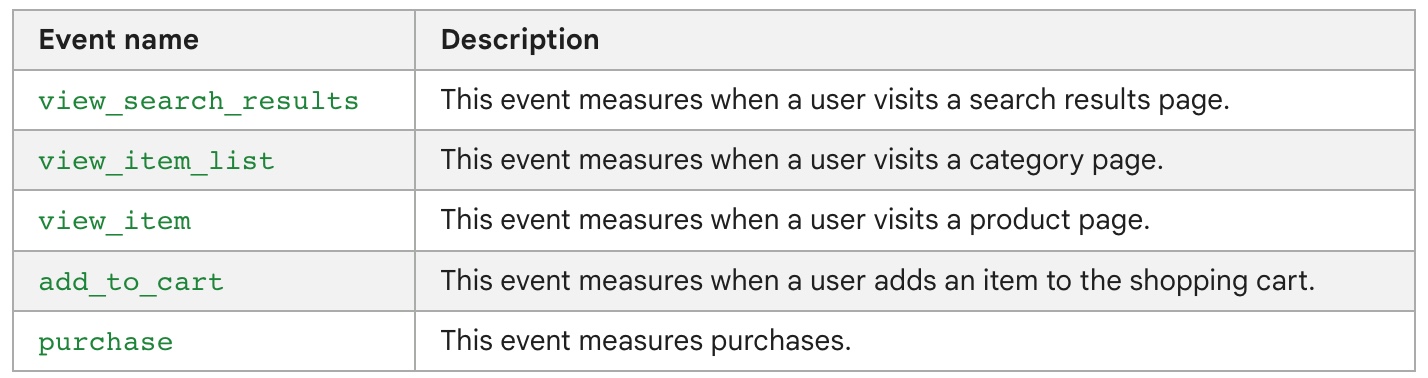
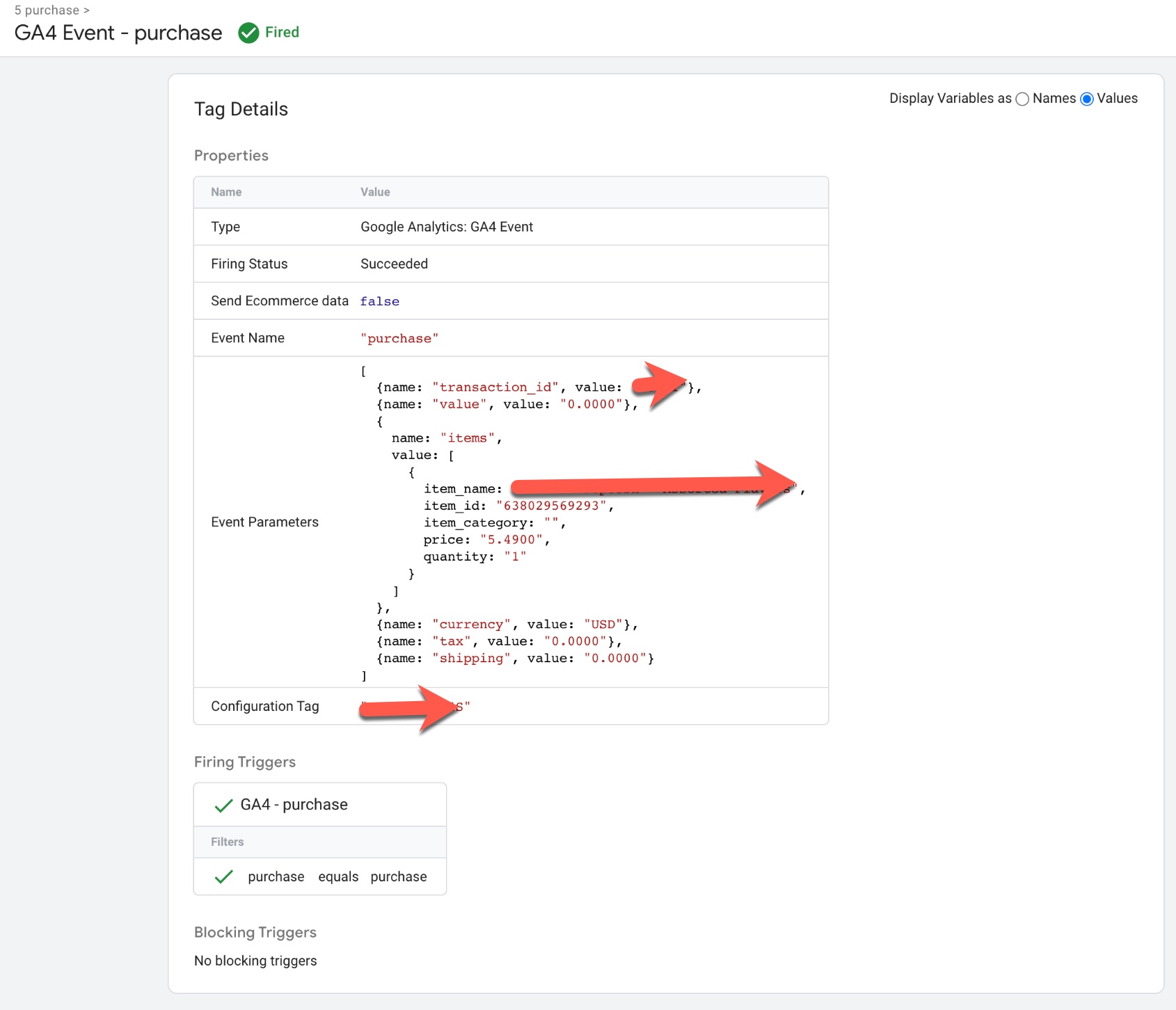
Anatomy of a Google Ads dynamic remarketing event using Google Tag Manager – Dynamic remarketing events and parameters

Implement Google Ads Dynamic Remarketing Tag using Google Tag Manager

Dynamic Remarketing Setup for Google Ads for Shopify using Google Tag Manager
Google Ads Dynamic Remarketing Tag for Shopify using Google Tag Manager
Paste this code as high in the <head> of the page as possible:
<!– Google Tag Manager –>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXX’);</script>
<!– End Google Tag Manager –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Note: Make you will replace GTM Tracking Code with your GTM ID XXXXX
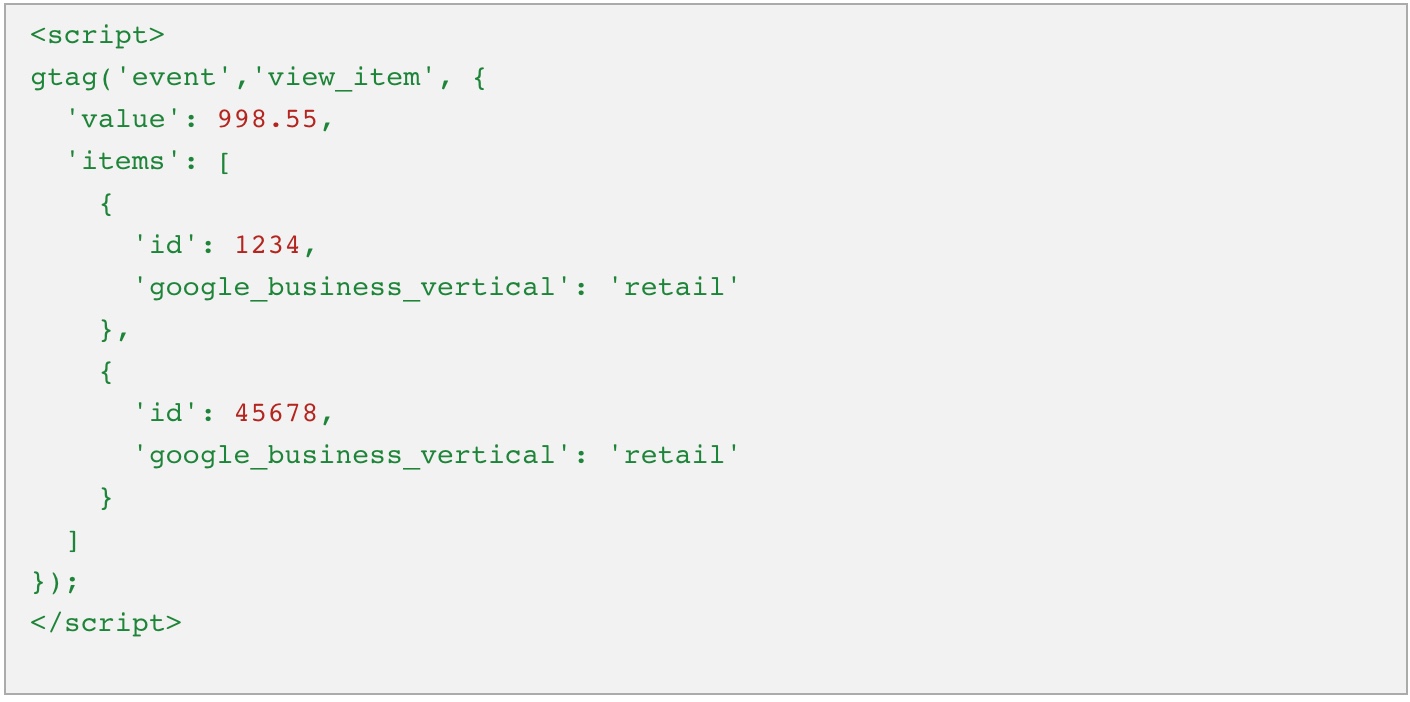
Event parameter Dynamic Remarketing for Shopify for view_item: To Track when user visit a product details page using Event parameter Dynamic Remarketing (‘google_business_vertical’: ‘retail’) & ‘view_item’ using Google Tag Manager

view_item Dynamic Remarketing Events Shopify using Google Tag Manager for Google_business_vertical
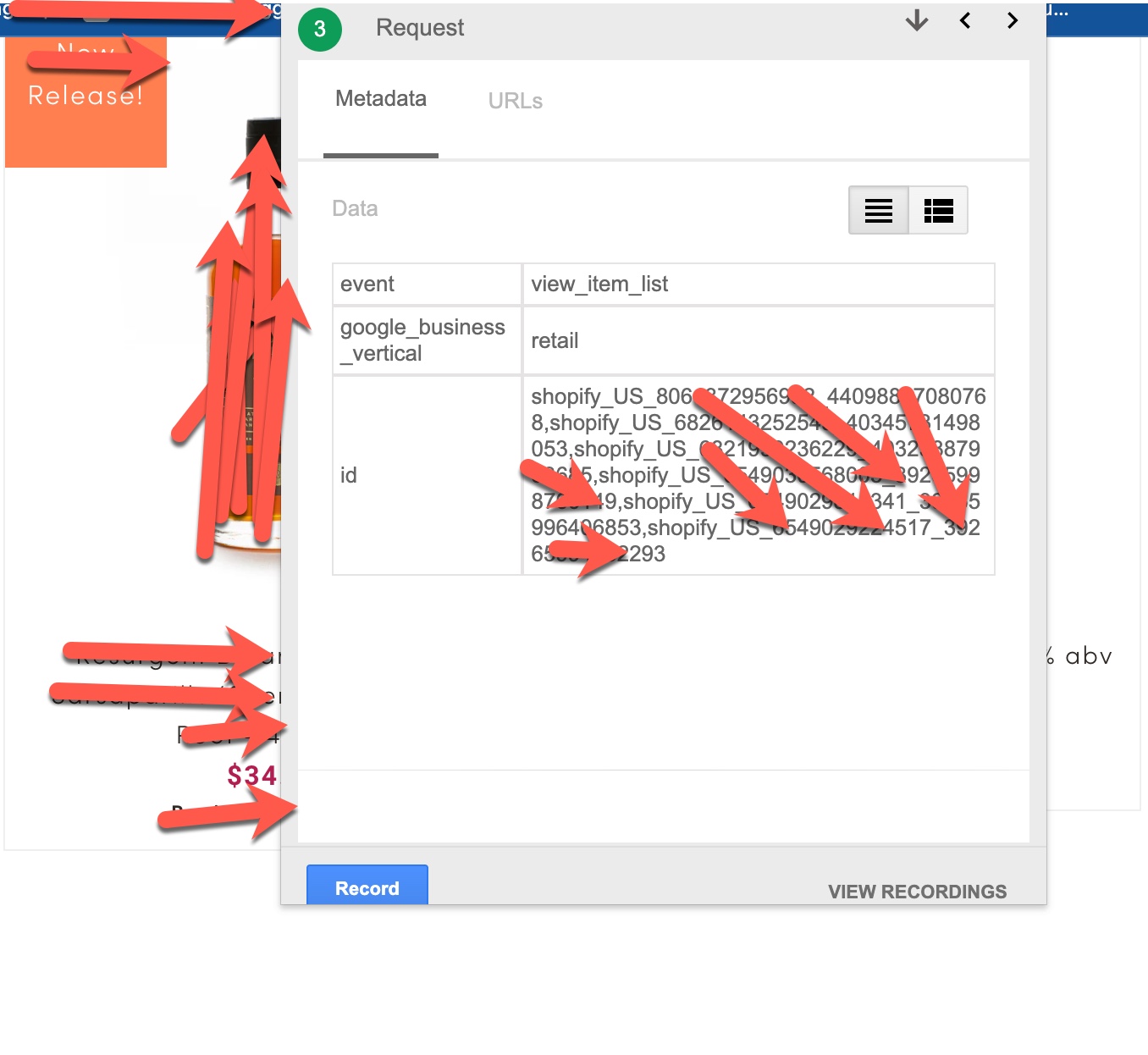
Event parameter Dynamic Remarketing for Shopify for view_item_list: To Track when user reach out category pages where list of product listed using Event parameter Dynamic Remarketing (‘google_business_vertical’: ‘retail’) & ‘view_item_list’ using Google Tag Manager

view_item_list Dynamic Remarketing Events Google Ads Dynamic Remarketing for Shopify for Google_business_vertical
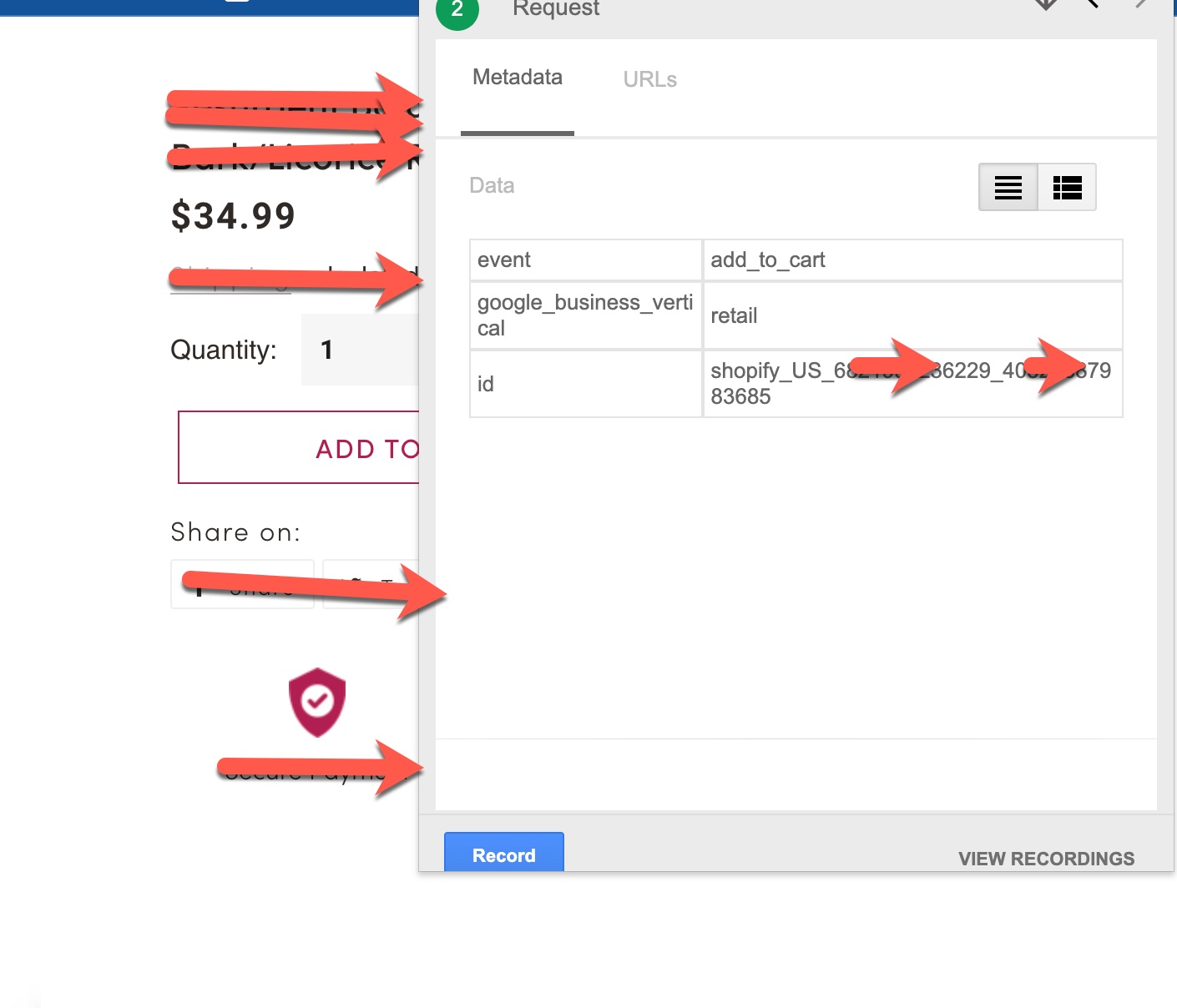
Event parameter Dynamic Remarketing for Shopify for add_to_cart: To Track when user visit a product details page then Click on AddtoCart using Event parameter Dynamic Remarketing (‘google_business_vertical’: ‘retail’) & ‘add_to_cart’ using Google Tag Manager

add_to_cart Dynamic Remarketing Events Google Ads Dynamic Remarketing for Shopify for Google_business_vertical
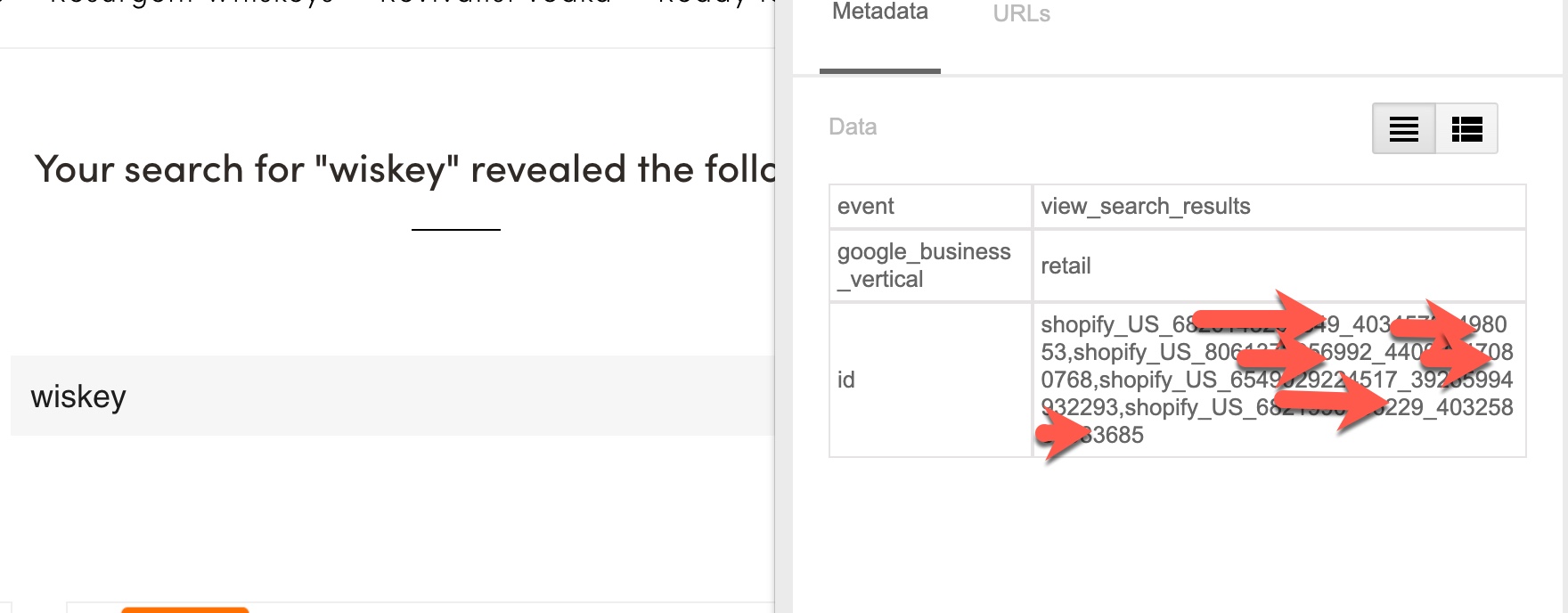
Event parameter Dynamic Remarketing for Shopify for view_search_results: To Track when user search a product on the website Search using Event parameter Dynamic Remarketing (‘google_business_vertical’: ‘retail’) & ‘view_search_results’ using Google Tag Manager

view_search_results Dynamic Remarketing Events Google Ads Dynamic Remarketing for Shopify for Google_business_vertical
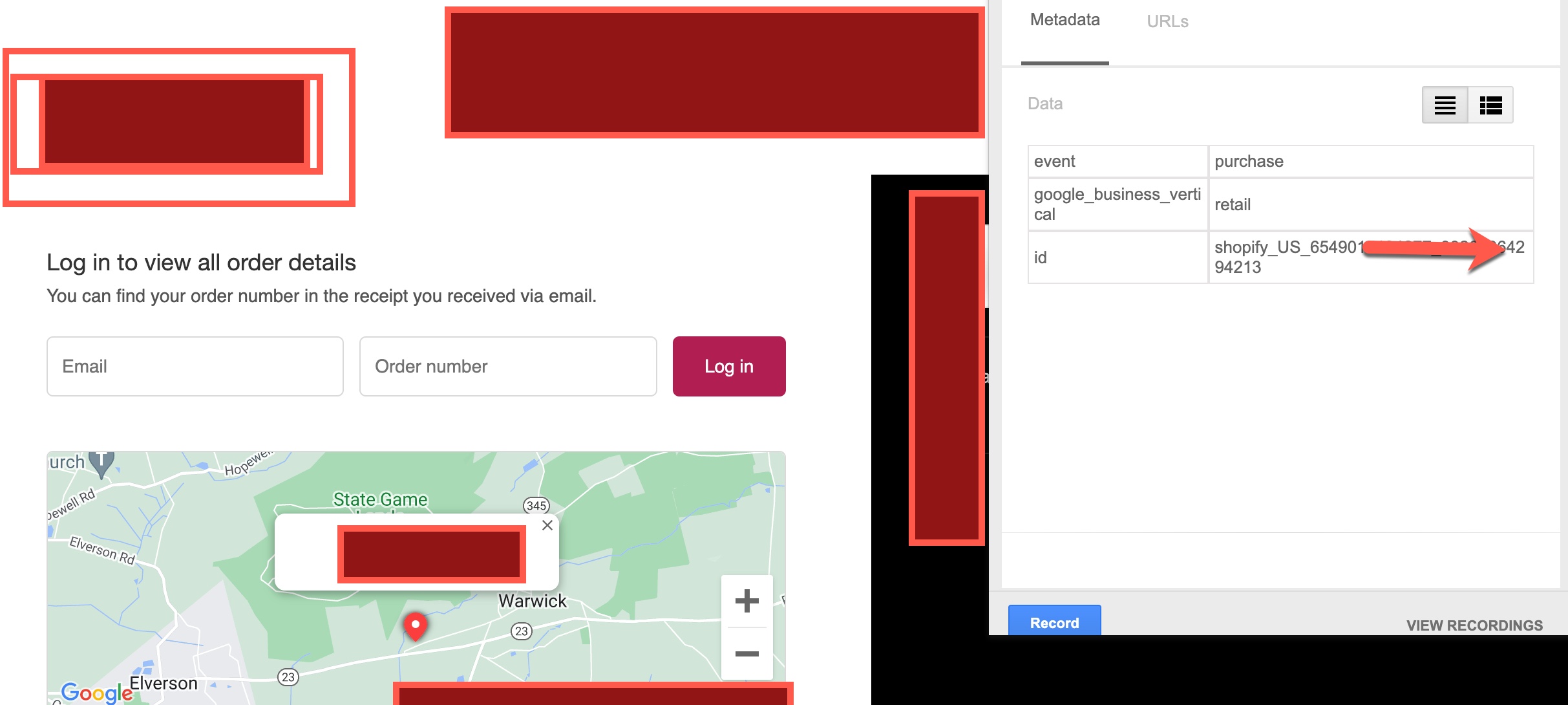
Event parameter Dynamic Remarketing for Shopify for purchase: To Track when user complete a purchase on the shopify using Event parameter Dynamic Remarketing (‘google_business_vertical’: ‘retail’) & ‘purchase’ using Google Tag Manage

purchase Dynamic Remarketing Events Google Ads Dynamic Remarketing for Shopify for Google_business_vertical
Warning: If you do n’t know about javascript or do n’t have developing knowledge then do n’t try to Set Up Google Ads Dynamic Remarketing Tag for Shopify Using Google Tag Manager using Google Tag Manager that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com
GA4 Enhanced Ecommerce Tracking for BigCommerce
StandardBigCommerce for GA4 Enhanced Ecommerce Tracking using Google Tag Manager
Recently one of Client me to Implement GA4 Enhanced E-commerce tracking for BigCommerce using Google Tag Manager, I wrote a couple of Javascript to get require variable to pass int GA4 to see all the event parameters into GA4 BigCommerce for Enhanced Ecommerce Tracking using Google Tag Manager.

GA4 Ecommerce Tracking BigCommerce using Google Tag Manager
GA4 (Google Analytics 4) Enhanced Ecommerce Tracking using Google Tag Manager
Paste this code as high in the <head> of the page as possible:
<!– Google Tag Manager –>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXX’);</script>
<!– End Google Tag Manager –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Note: Make you will replace GTM Tracking Code with your GTM ID XXXXX
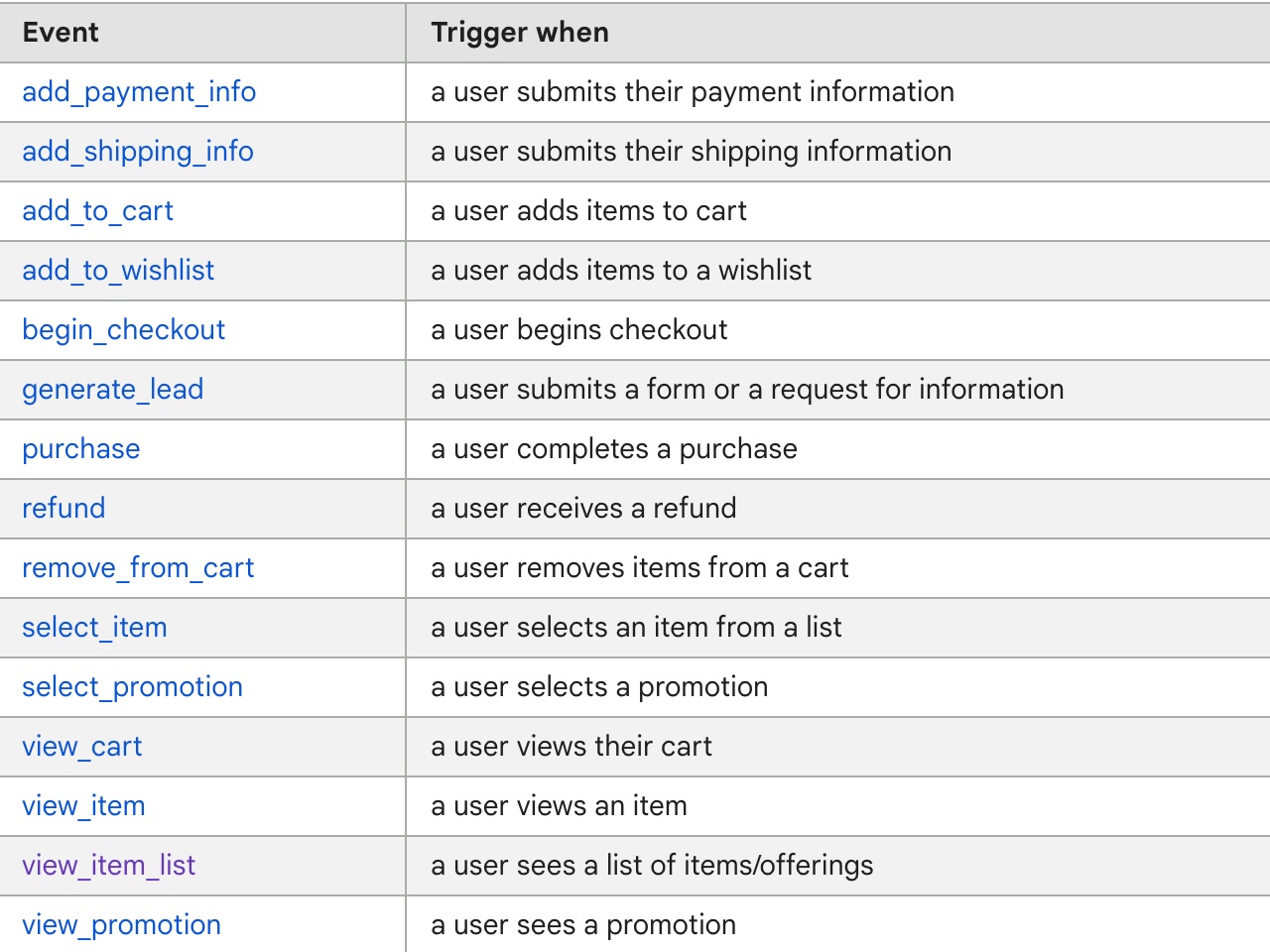
BigCommerce GA4 Enhanced Ecommerce Events for view_item_list: To Track when user reach out category pages where list of product listed on the Page for GA4 (Google Analytics 4) Enhanced Ecommerce Tracking for BigCommerce using Google Tag Manager
GA4 BigCommerce Enhanced Ecommerce Tracking using Google Tag Manager
BigCommerce GA4 Enhanced Ecommerce Events for select_item: To Track when user click on list of product listed on the pages using GA4 Enhanced Ecommerce Tracking for BigCommerce Via Google Tag Manager
GA4 Ecommerce Enhanced Tracking setup for BigCommerce using Google Tag Manager
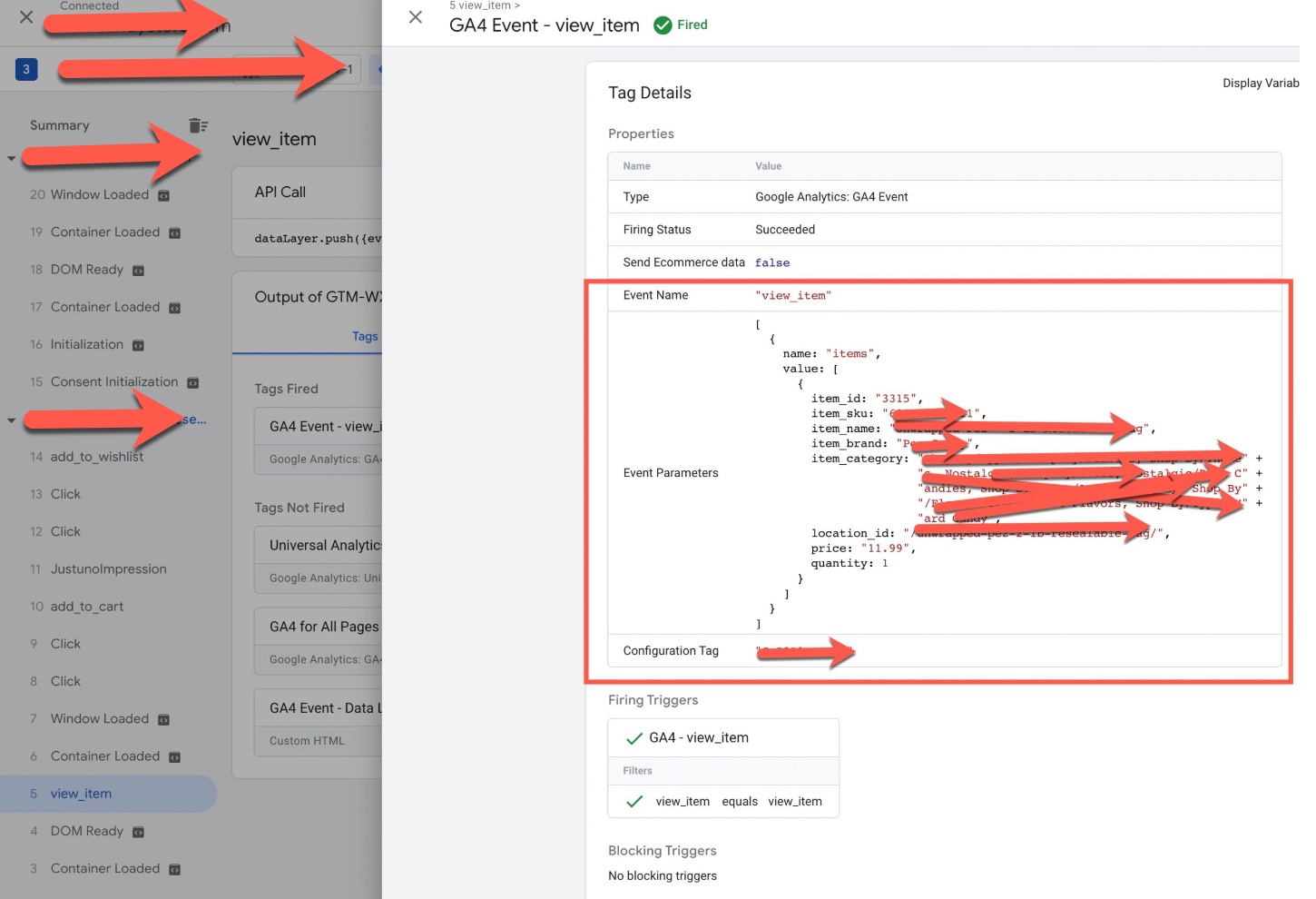
BigCommerce GA4 Enhanced Ecommerce Events for view_item: To Track when user visit a product details page using GA4 Enhanced Ecommerce Tracking for BigCommerce Via Google Tag Manager

Google Analytics 4 (GA4) with Enhanced eCommerce for BigCommerce using Google Tag Manager
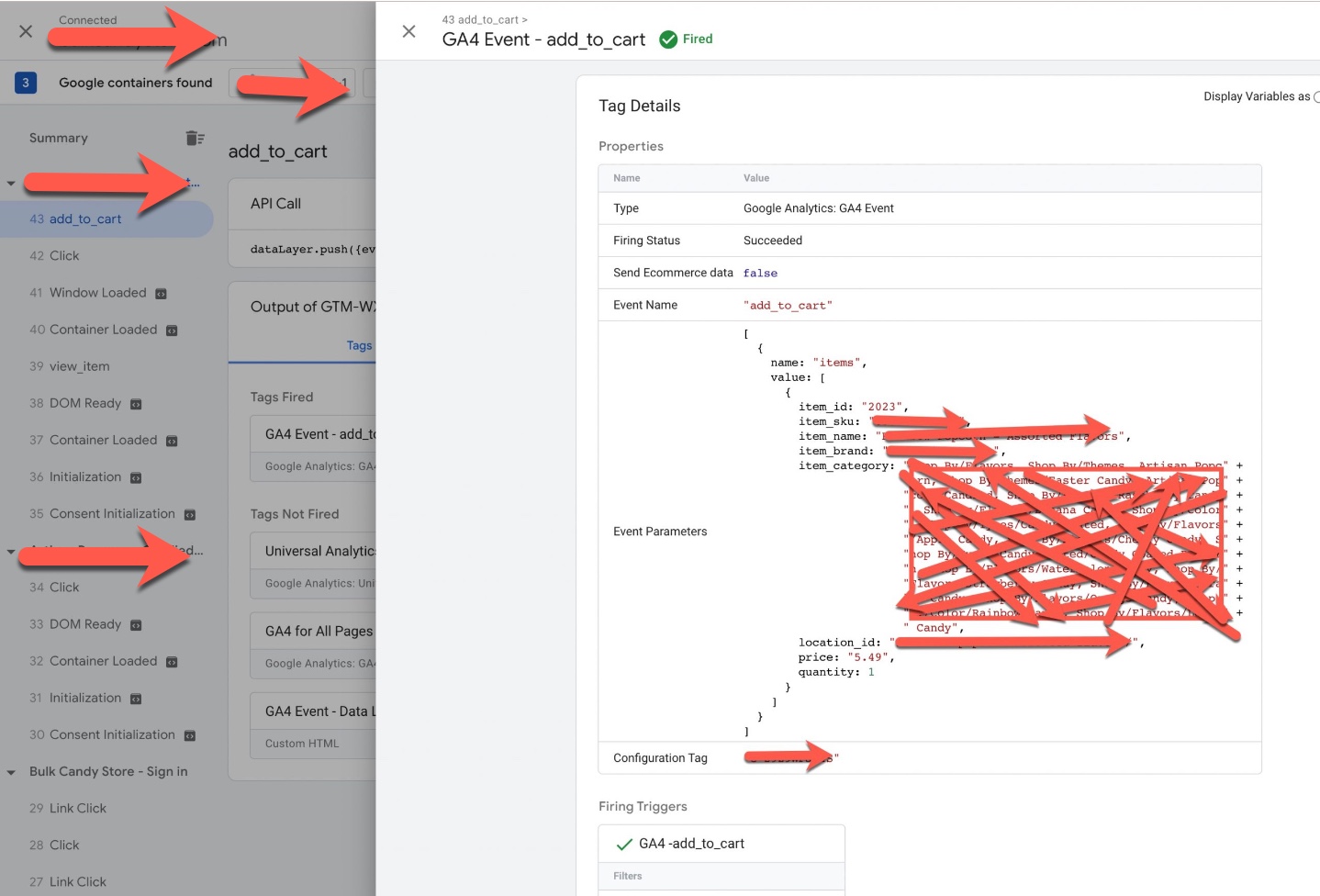
BigCommerce GA4 Enhanced Ecommerce Events for add_to_cart: To Track when user visit a product details page then Click on AddtoCart using GA4 Enhanced Ecommerce Tracking for BigCommerce Via Google Tag Manager

Enhanced Ecommerce Google Analytics 4 (GA4) to BigCommerce
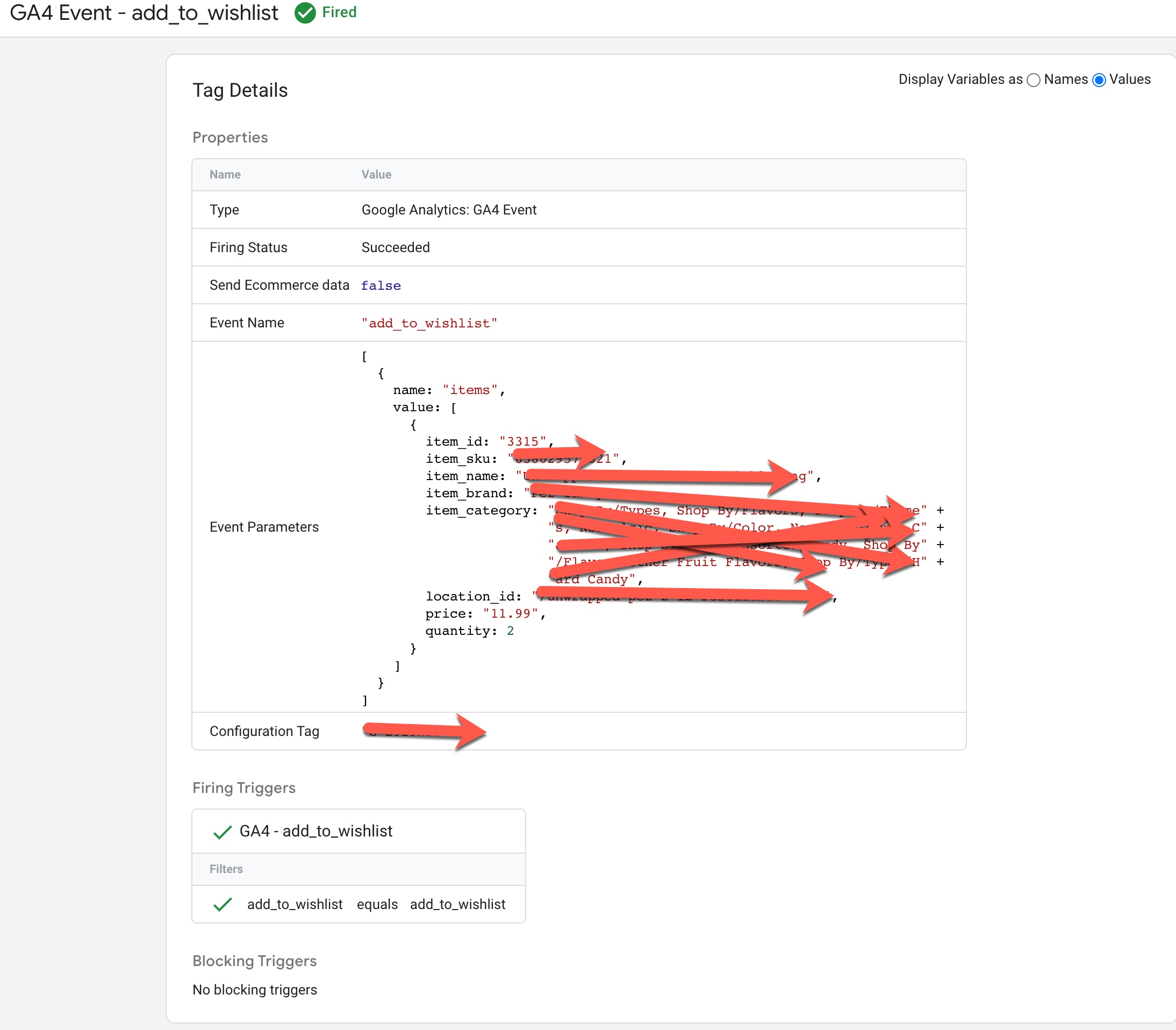
BigCommerce GA4 Enhanced Ecommerce Events for add_to_wishlist: To Track when Add a product into Add to Wishlist using GA4 Enhanced Ecommerce Tracking for BigCommerce Via Google Tag Manager

BigCommerce GA4 integration Enhanced Ecommerce Tracking using Google Tag Manager
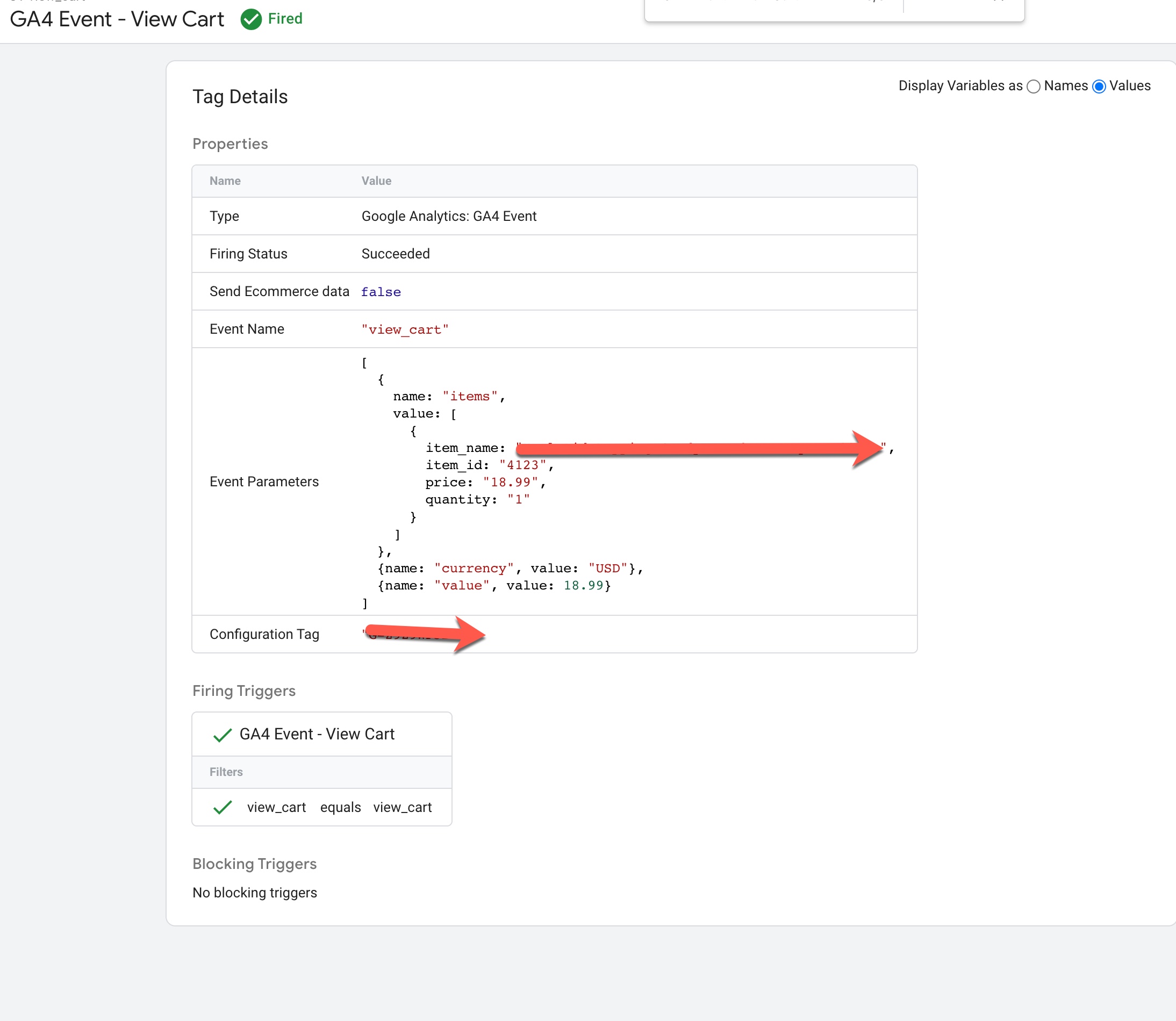
BigCommerce GA4 Enhanced Ecommerce Events for view_cart: To Track when user entered to View Cart using GA4 Enhanced Ecommerce Tracking for BigCommerce Via Google Tag Manager

GA4 Migration for BigCommerce for Enhanced Ecommerce Tracking using Google Tag Manager
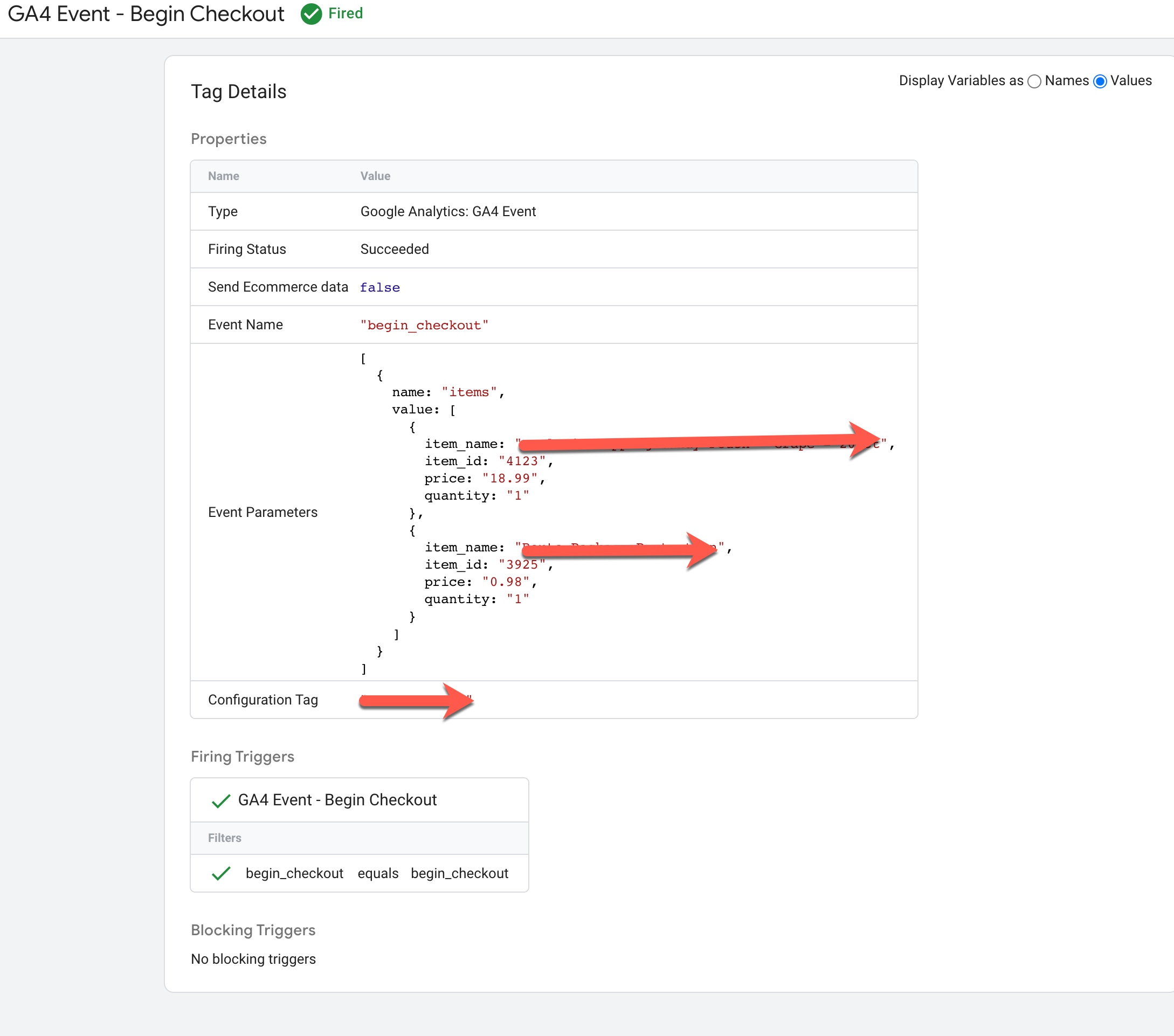
BigCommerce GA4 Enhanced Ecommerce Events for begin_checkout: To Track when user entered to begin_checkout using GA4 Enhanced Ecommerce Tracking for BigCommerce Via Google Tag Manager

Google Tag Manager With GA4 BigCommerce Enhanced Ecommerce Tracking
BigCommerce GA4 Enhanced Ecommerce Events for add_shipping_info: To Track when user entered to selected a Shipping Method using GA4 Enhanced Ecommerce Tracking for BigCommerce Via Google Tag Manager
BigCommerce Google Tag Manager Integration Enhanced Ecommerce Tracking for GA4
BigCommerce GA4 Enhanced Ecommerce Events for add_payment_info: To Track when user entered to selected a Payment Method using GA4 Enhanced Ecommerce Tracking for BigCommerce Via Google Tag Manager
Integration BigCommerce GA4 for Enhanced Ecommerce Tracking using Google Tag Manager
BigCommerce GA4 Enhanced Ecommerce Events for purchase: To Track when user completed purchase using GA4 Enhanced Ecommerce Tracking for BigCommerce Via Google Tag Manager

Google Analytics 4 (GA4) Purchase event to BigCommerce using Google Tag Manager
Warning: If you do n’t know about javascript or do n’t have developing knowledge then do n’t try to GA4 Enhanced Ecommerce Tracking for BigCommerce using Google Tag Manager that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com
