Track Tawk.to Chat App Event Tracking in Google Analytics through Google Tag Manager
Recently one of client ask to track tawk.to live chat event tracking in Google Analytic using Google Tag Manager, Tawk.to is very most of popular chat free software that’s see most of website using in the site through Google Tag Manager and send an event to Google Analytics when chat session started, Close and offline event.
Why it’s important to track TawK.to Track Tawk Live Chat App Event Tracking in Google Analytic using Google Tag Manager
Tawk.to chat will provide tons of information about your visitors from where they came , and Chat started and How many people converting after using chat system. Also you can chat system as goal conversion in Google Analytic and Set Up Adword Conversion tracking on Tawk.to chat
Tawk.to & Google Adwords Conversion tracking integration using Google Tag Manager
First Install Google Tag Manager on the website for rack Tawk Live Chat Event Tracking with Google Tag Manager
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXX’);</script>
<!– End Google Tag Manager –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Note: Make you will replace GTM Tracking Code with your GTM ID XXXXX
First Modify API of Tawk Live Chat Event Tracking using Datalayer and Event Passing through Google Tag Manager
<script type=”text/javascript”>(function(){
var s1=document.createElement(“script”),s0=document.getElementsBy
Now you will awk Live Chat Event Tracking using Datalayer and Event Passing through Google Tag Manager in Google Analytic

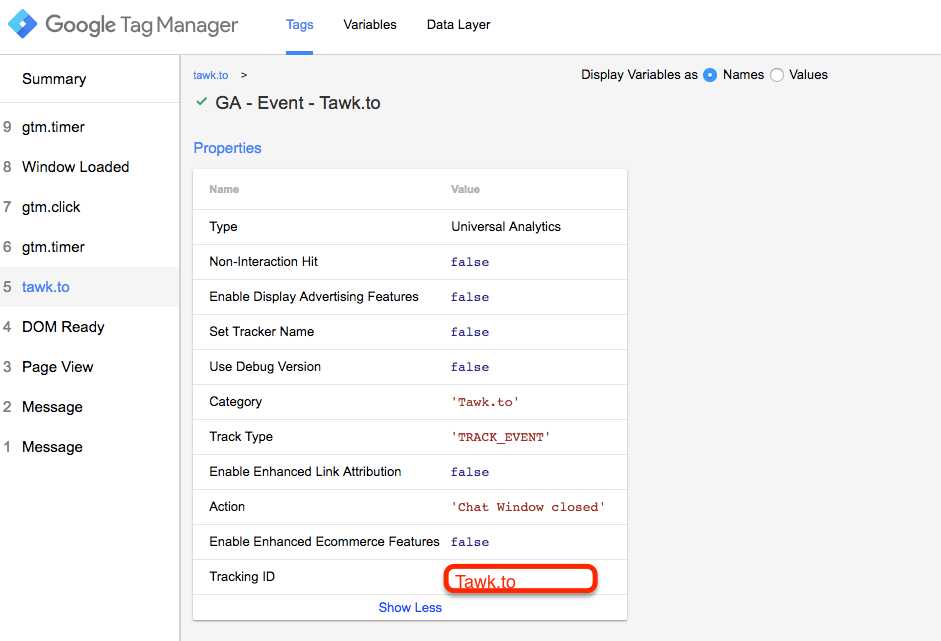
Track Tawk.to Chat Engagement Event in Google Analytics using Google Tag Manager

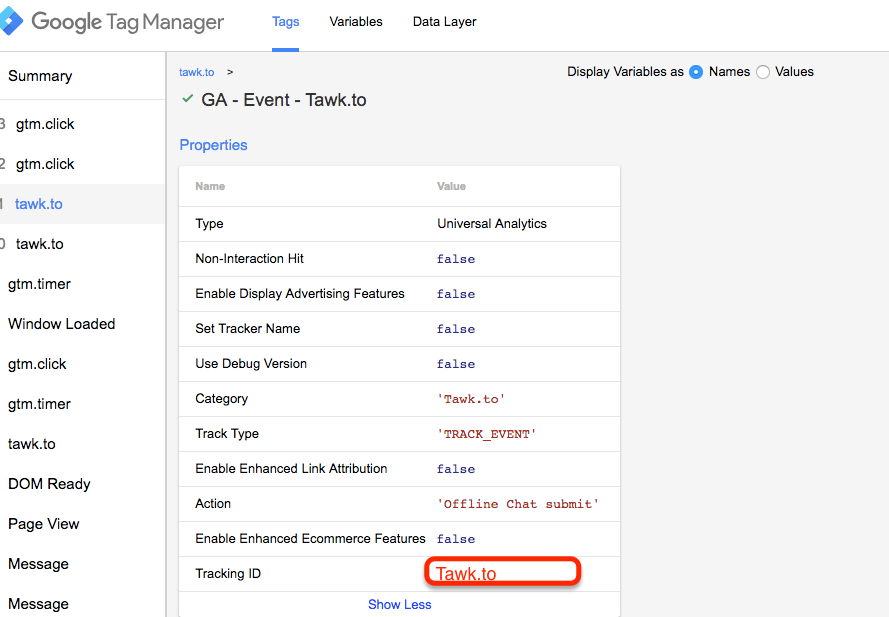
Offline Track Chat Track Live Chat App Tawk.to with Google Tag Manager
Warning:if you do n’t know about javascript or do n’t have developing knowledge then do n’t try to Track Tawk Live Chat Event Tracking with Google Tag Manager a custom javascript without using Any plugin that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
No Fields Found.