3DCart is an eCommerce platform that allows online businesses to create and manage their online stores. The platform offers a wide range of features to help businesses sell their products online, and one of those features is the ability to track eCommerce transactions using Google Analytics 4 (GA4). In this article, we’ll take a closer look at how 3DCart GA4 eCommerce tracking works and how businesses can use it to improve their online sales.
GA4 eCommerce tracking is a powerful tool that allows businesses to track their online sales and revenue in Google Analytics. With GA4, businesses can see how their website visitors interact with their online store, from the moment they arrive on the site to the point of purchase. This data can then be used to optimize the online shopping experience, improve conversion rates, and ultimately increase sales.
To set up GA4 eCommerce tracking in 3DCart, you’ll first need to create a GA4 property in your Google Analytics account. Once you’ve created your GA4 property, you’ll need to connect it to your 3DCart store. To do this, go to your 3DCart admin dashboard and click on “Settings” > “General” > “Google Analytics”. Then, enter your GA4 measurement ID in the “Google Analytics GA4 ID” field and click “Save Changes”.
Once you’ve connected your GA4 property to your 3DCart store, you’ll need to set up eCommerce tracking in Google Analytics. To do this, go to your GA4 property and click on “Admin” > “Ecommerce Settings”. Then, toggle on “Enable Enhanced Ecommerce Reporting” and “Enable Ecommerce Reporting”.
With eCommerce tracking enabled, you’ll be able to track a wide range of metrics related to your online sales, including:
Revenue: The total amount of revenue generated from online sales.
Transactions: The total number of completed purchases.
Average order value: The average value of each transaction.
Products: The number of products sold and the revenue generated by each product.
Conversion rate: The percentage of website visitors who make a purchase.
Cart abandonment rate: The percentage of website visitors who add items to their cart but do not complete the purchase.
Sales by traffic source: The revenue generated by each traffic source, such as organic search, paid search, and social media.
Sales by device: The revenue generated by desktop, mobile, and tablet devices.
Customer lifetime value: The total revenue generated by a customer over their lifetime.
By tracking these metrics, businesses can gain valuable insights into their online sales performance and identify areas for improvement. For example, if the cart abandonment rate is high, it may indicate that there are issues with the checkout process that need to be addressed. Similarly, if the conversion rate is low, it may indicate that the website needs to be optimized to improve the overall shopping experience.
To make the most of GA4 eCommerce tracking, businesses should also set up conversion tracking in Google Ads. This allows businesses to track the performance of their Google Ads campaigns and optimize their advertising spend based on actual sales data. To set up conversion tracking, go to your Google Ads account and click on “Tools & Settings” > “Conversions”. Then, select “Website” as the conversion source and follow the instructions to create your conversion action.
In addition to tracking eCommerce transactions, businesses can also use GA4 to track other important metrics related to their online store. For example, businesses can track website engagement metrics such as bounce rate, time on site, and pages per session. These metrics can help businesses understand how visitors are interacting with their website and identify areas for improvement.
Finally, businesses should also use GA4 to track their marketing campaigns and understand which channels are driving the most
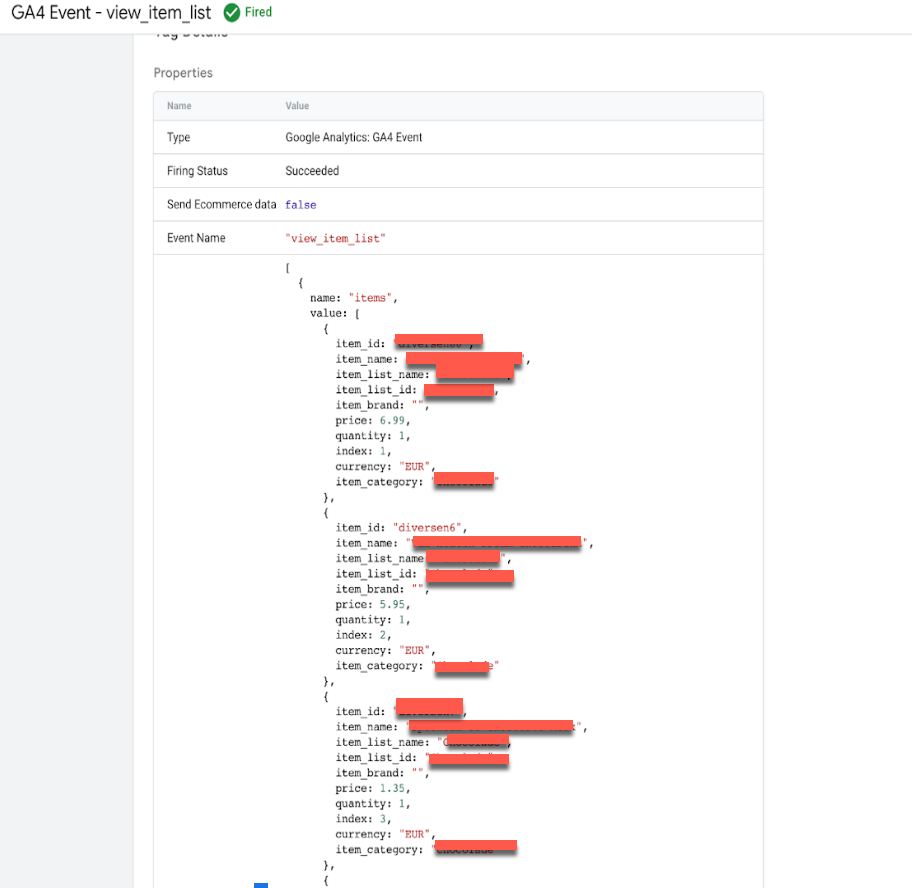
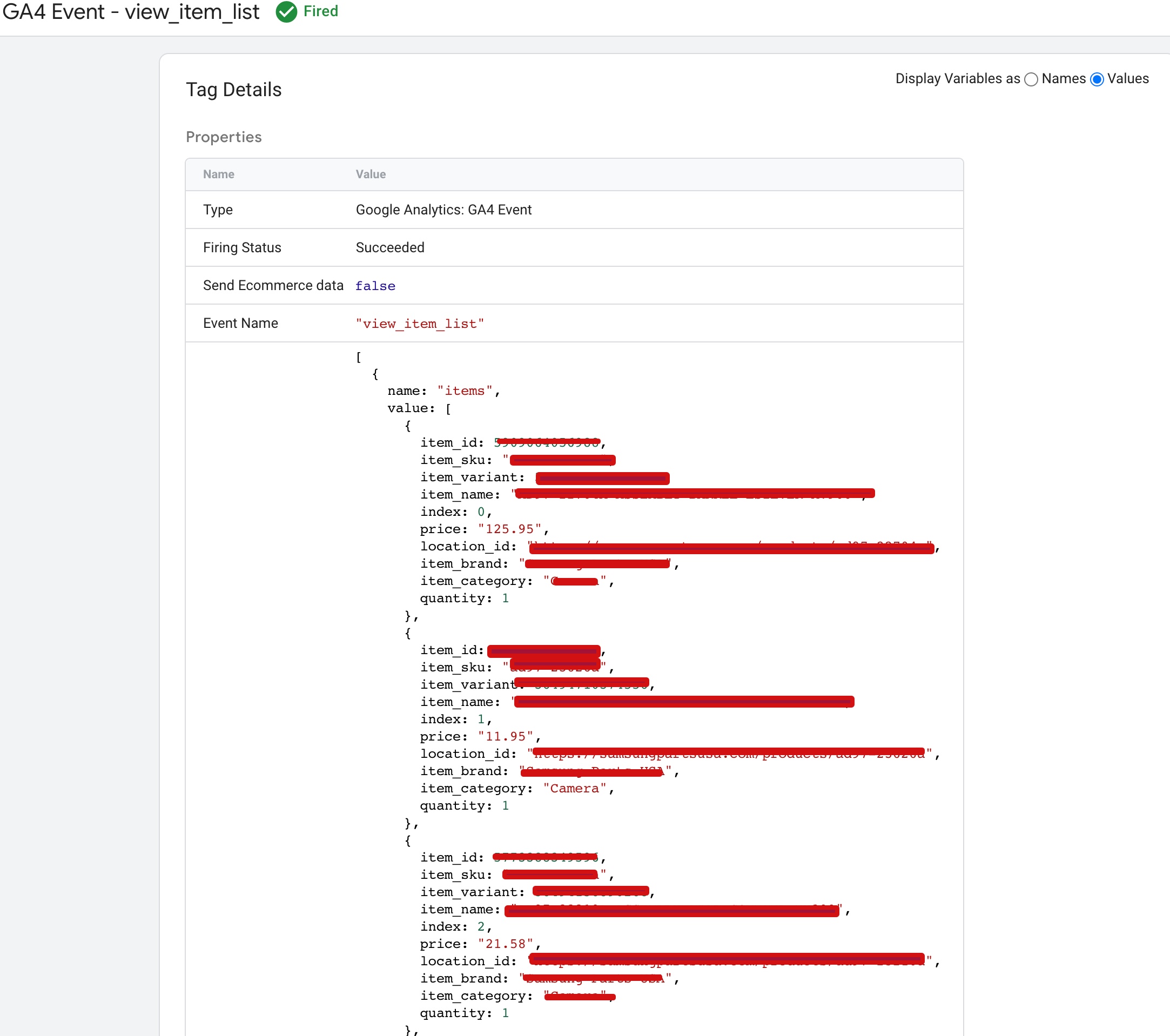
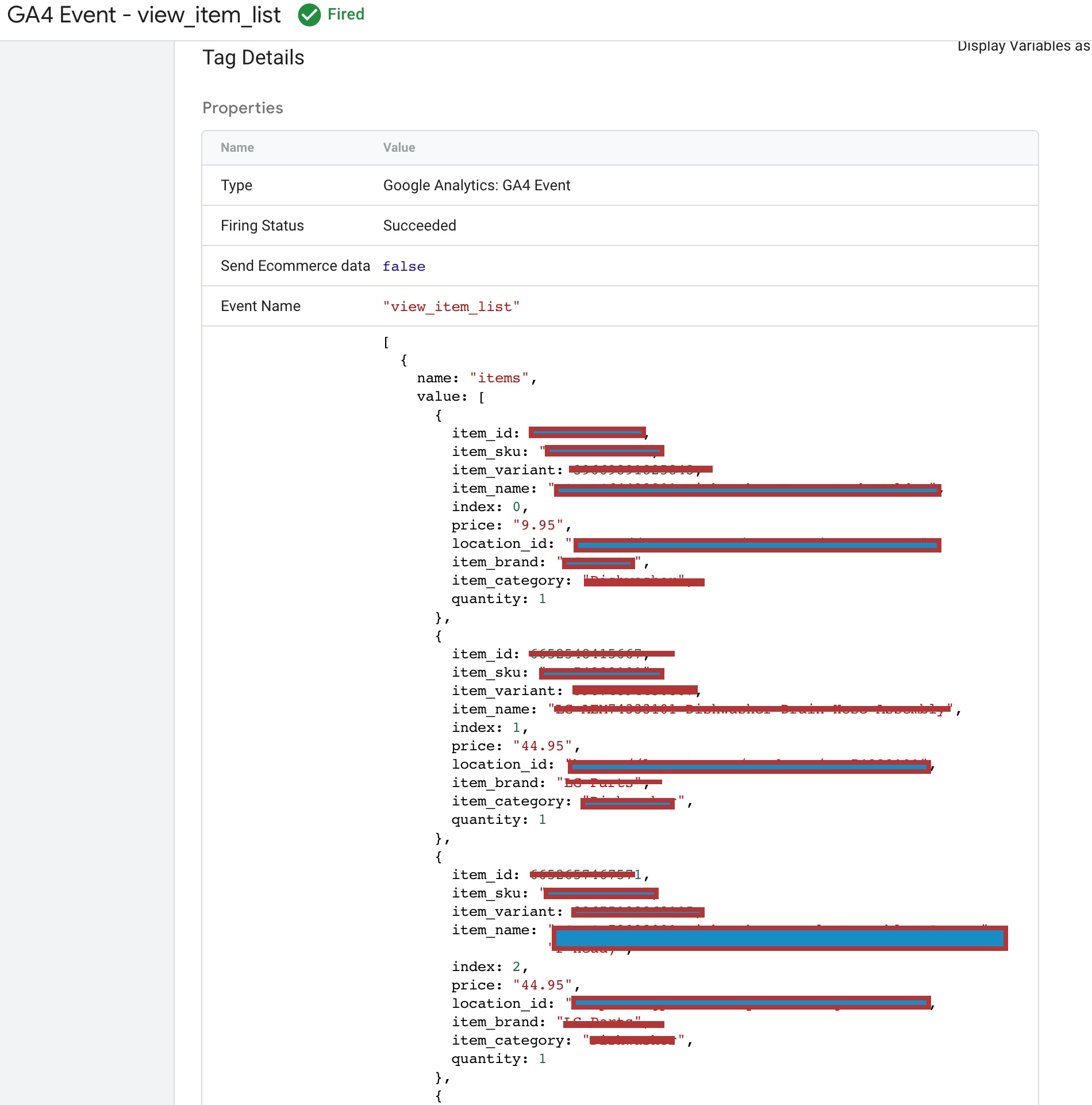
“view_item_list” is an event tracking feature in Google Analytics 4 that allows eCommerce websites to track when users view a list of items. For 3DCart users, setting up this event tracking involves creating the event parameters and adding the GA4 tracking code snippet to their website’s header or footer section via the 3DCart dashboard. Once the tracking code is added, GA4 will receive the “view_item_list” event data, enabling businesses to analyze user behavior, including how often users view item lists and which products are viewed most frequently.

Setting Up GA4 Enhanced eCommerce Tracking for 3DCart using Google Tag Manager
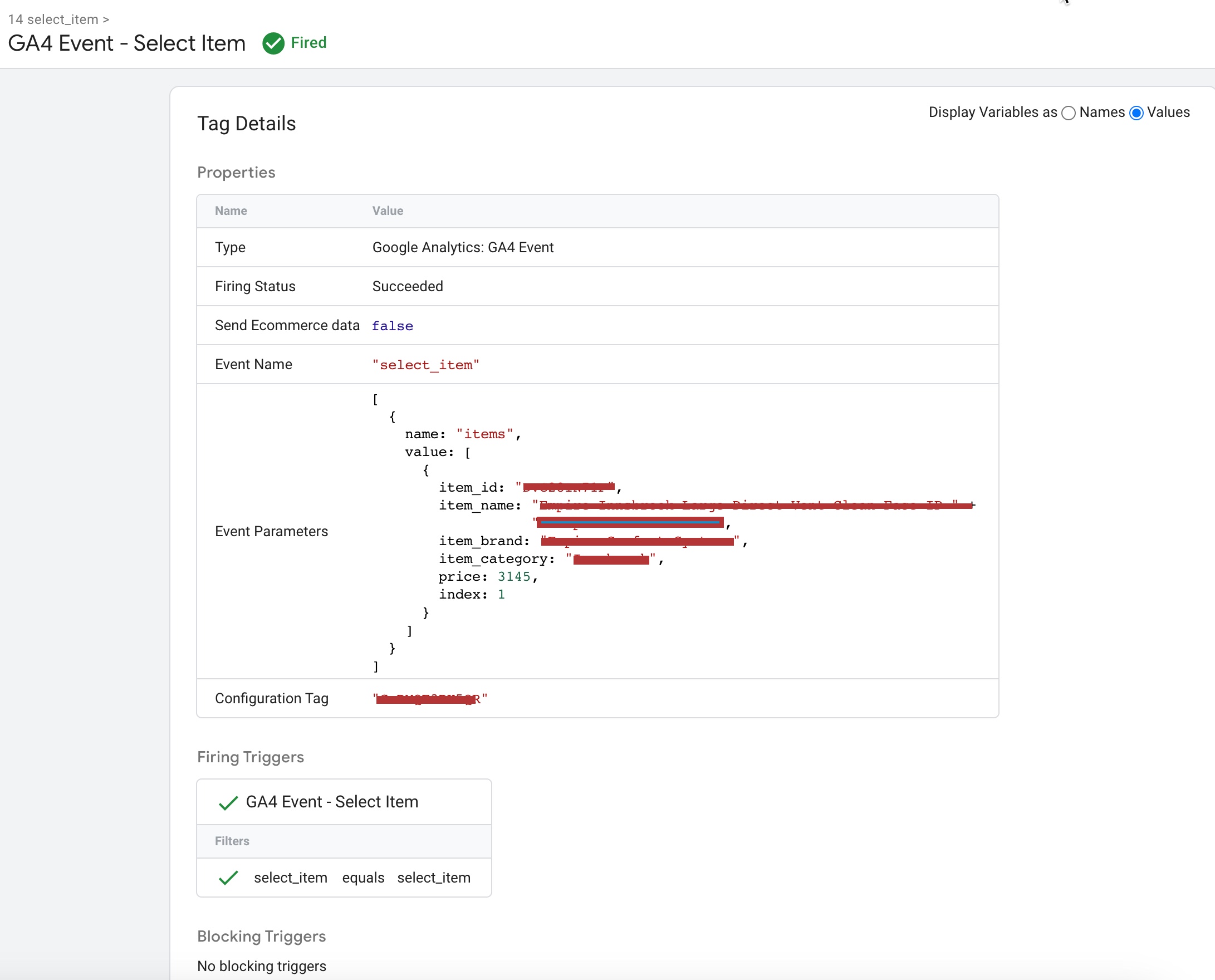
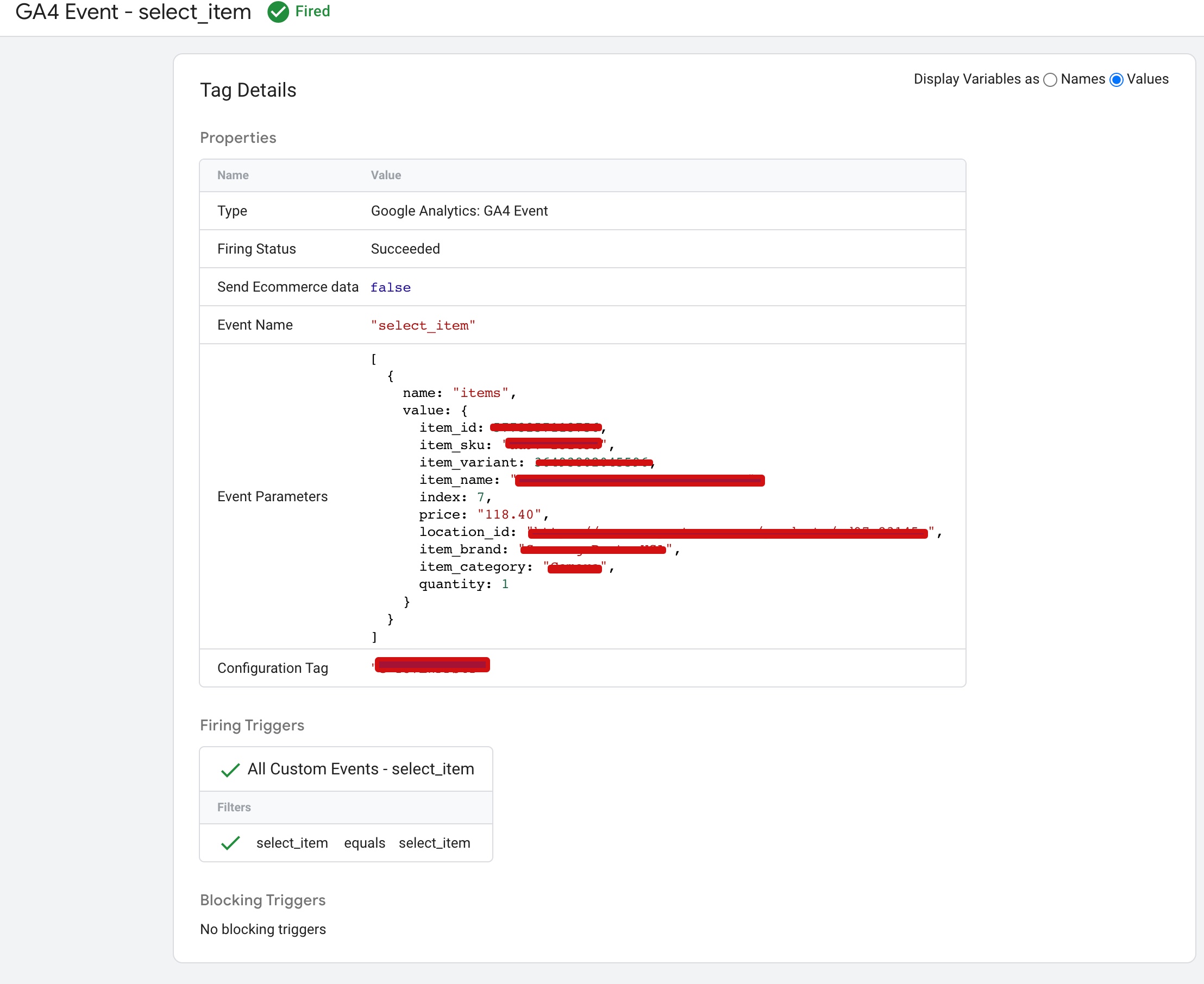
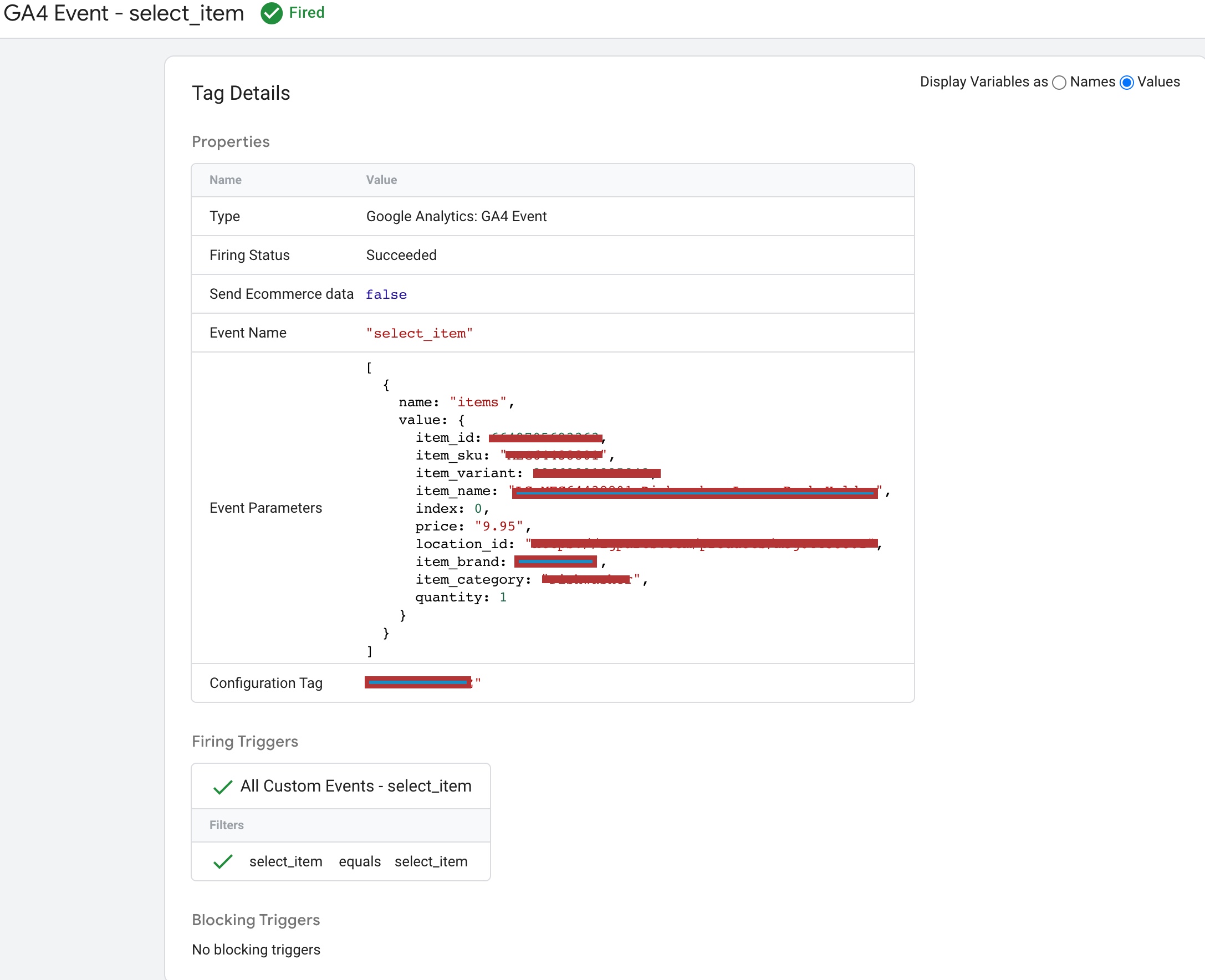
For 3DCart eCommerce websites, setting up “select_item” event tracking in GA4 involves creating the event parameters, such as “event name” as “select_item,” “event parameters” as “items” and “content_type” as “product,” and adding the GA4 tracking code snippet to the website’s header or footer section via the 3DCart dashboard. Once the tracking code is added, GA4 will receive the “select_item” event data, allowing businesses to analyze user behavior, optimize product listings, and improve the overall user experience by making it easier for users to find and select the products they want to purchase.

3DCart Google Analytics 4 (GA4) Integration using Google Tag Manager
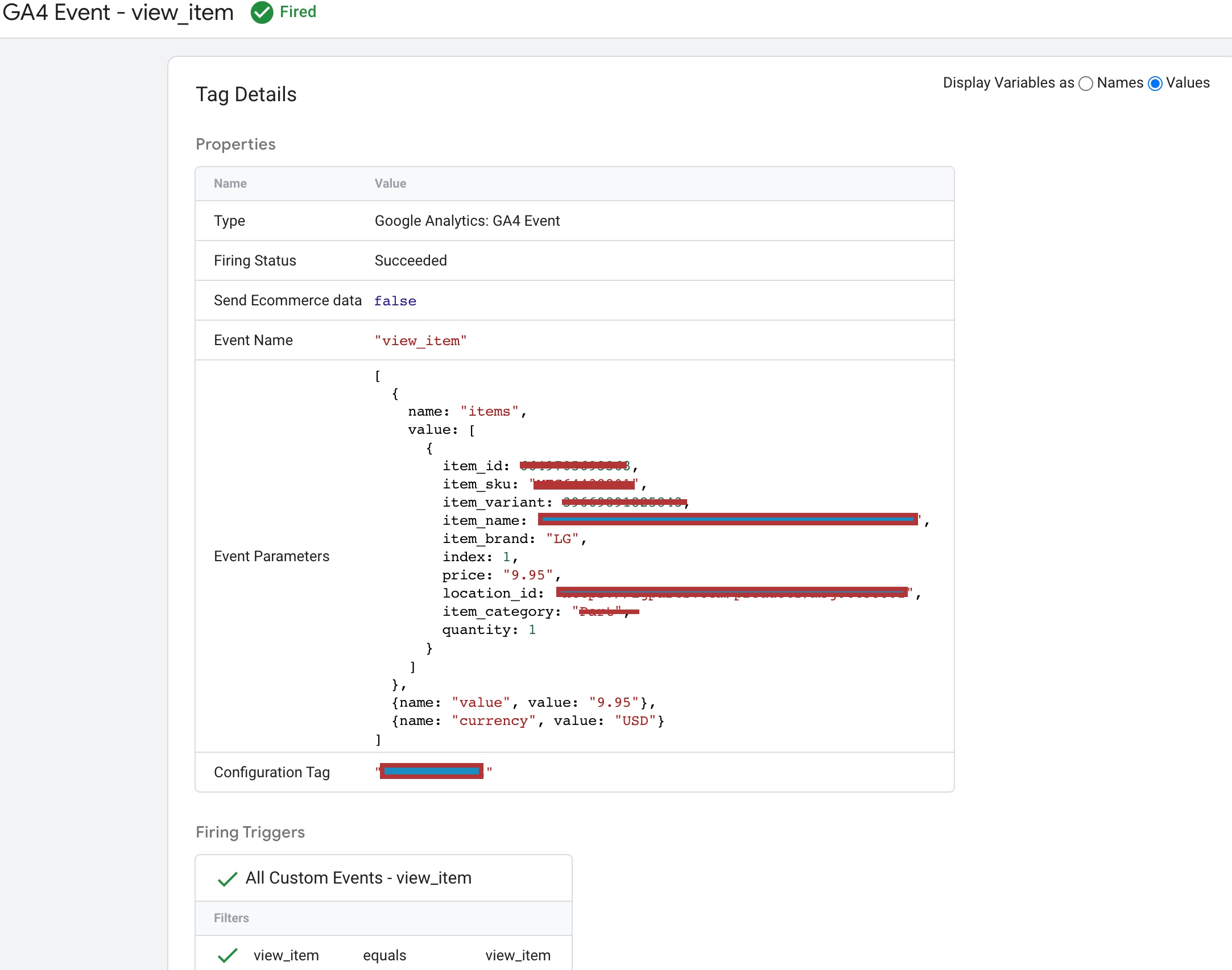
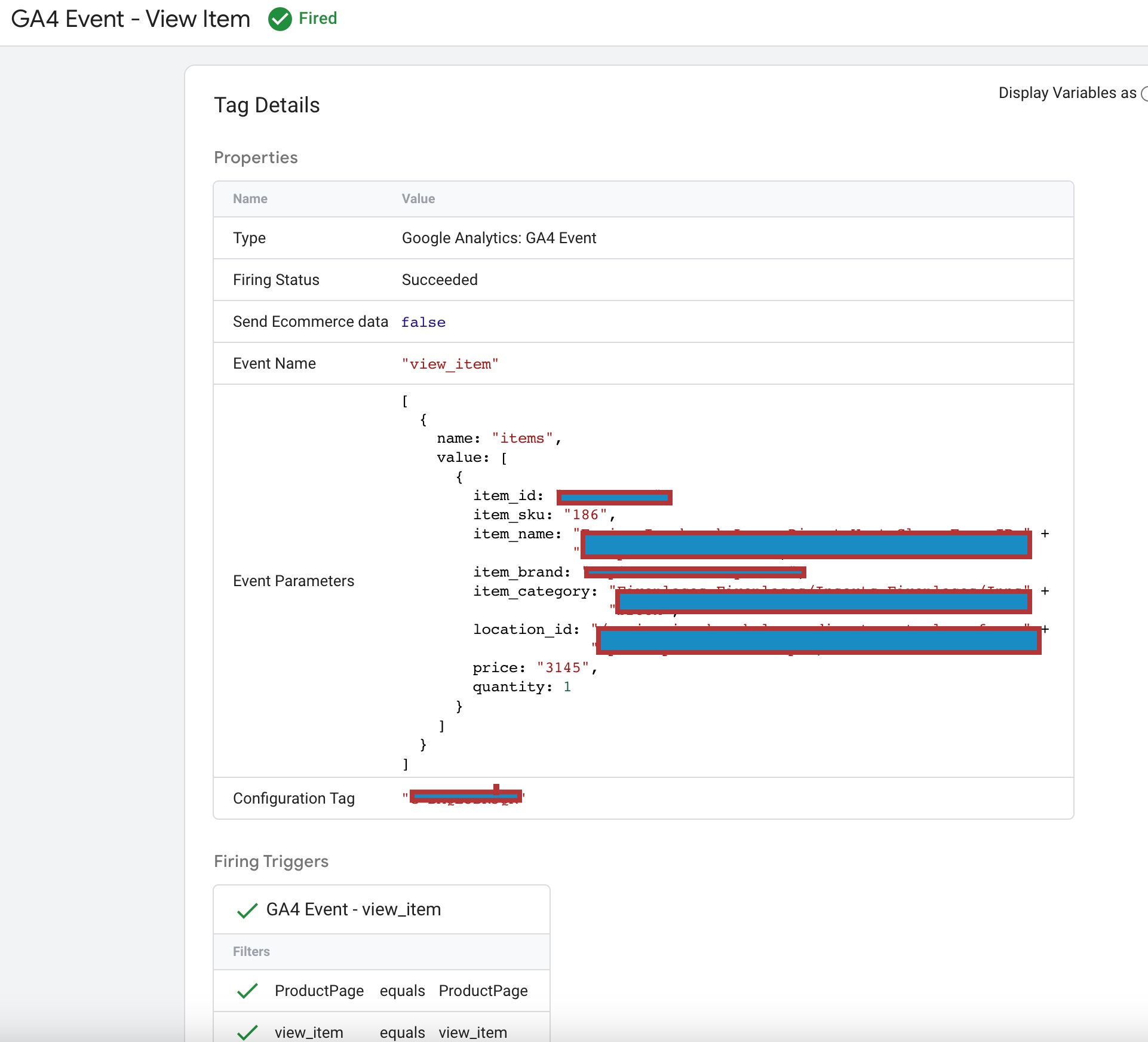
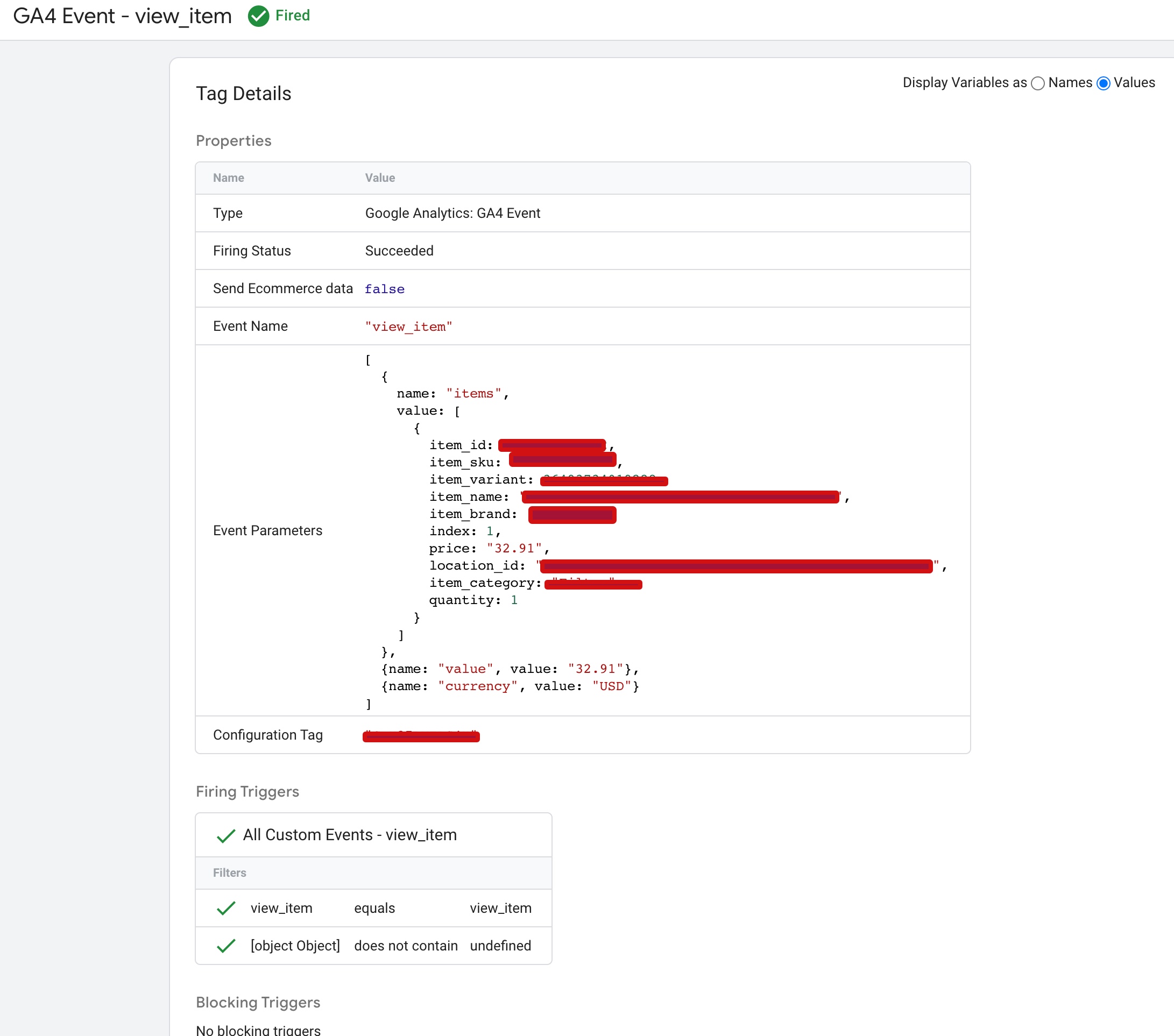
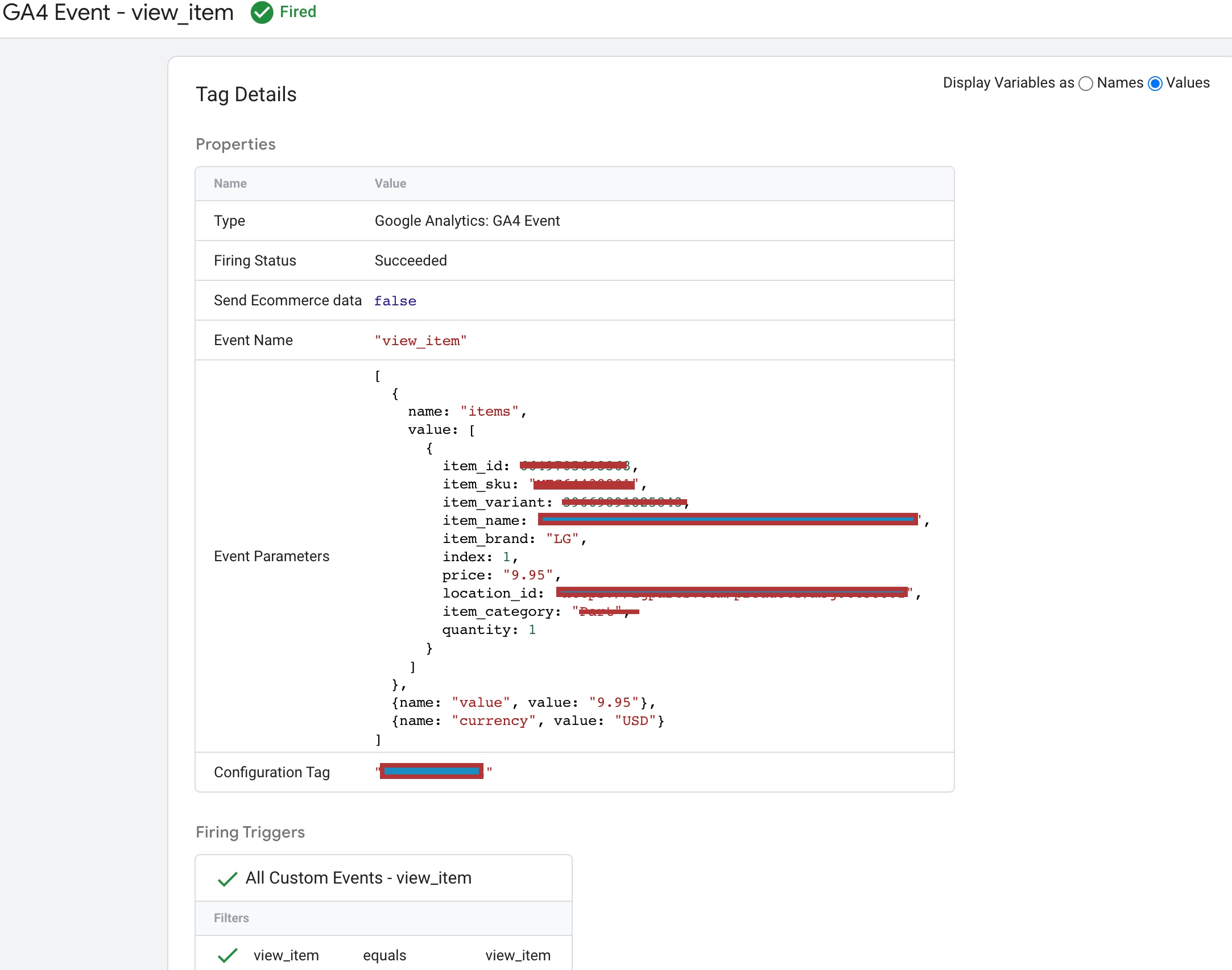
“view_item” is an event tracking feature in Google Analytics 4 that allows eCommerce websites to track when a user views a specific product on the website. For 3DCart eCommerce websites, setting up “view_item” event tracking in GA4 involves creating the event parameters, such as “event name” as “view_item,” “event parameters” as “items” and “content_type” as “product,” and adding the GA4 tracking code snippet to the website’s header or footer section via the 3DCart dashboard. Once the tracking code is added, GA4 will receive the “view_item” event data, allowing businesses to analyze user behavior, such as which products are viewed most often and for how long. This data can be used to optimize product listings, improve the user experience, and increase conversions by understanding what products are most appealing to users. Overall, “view_item” event tracking is an essential feature for eCommerce websites to gain valuable insights into user behavior and make data-driven decisions to grow their business.

Implementation Google Analytics 4 (GA4) on 3DCart with Google Tag Manager
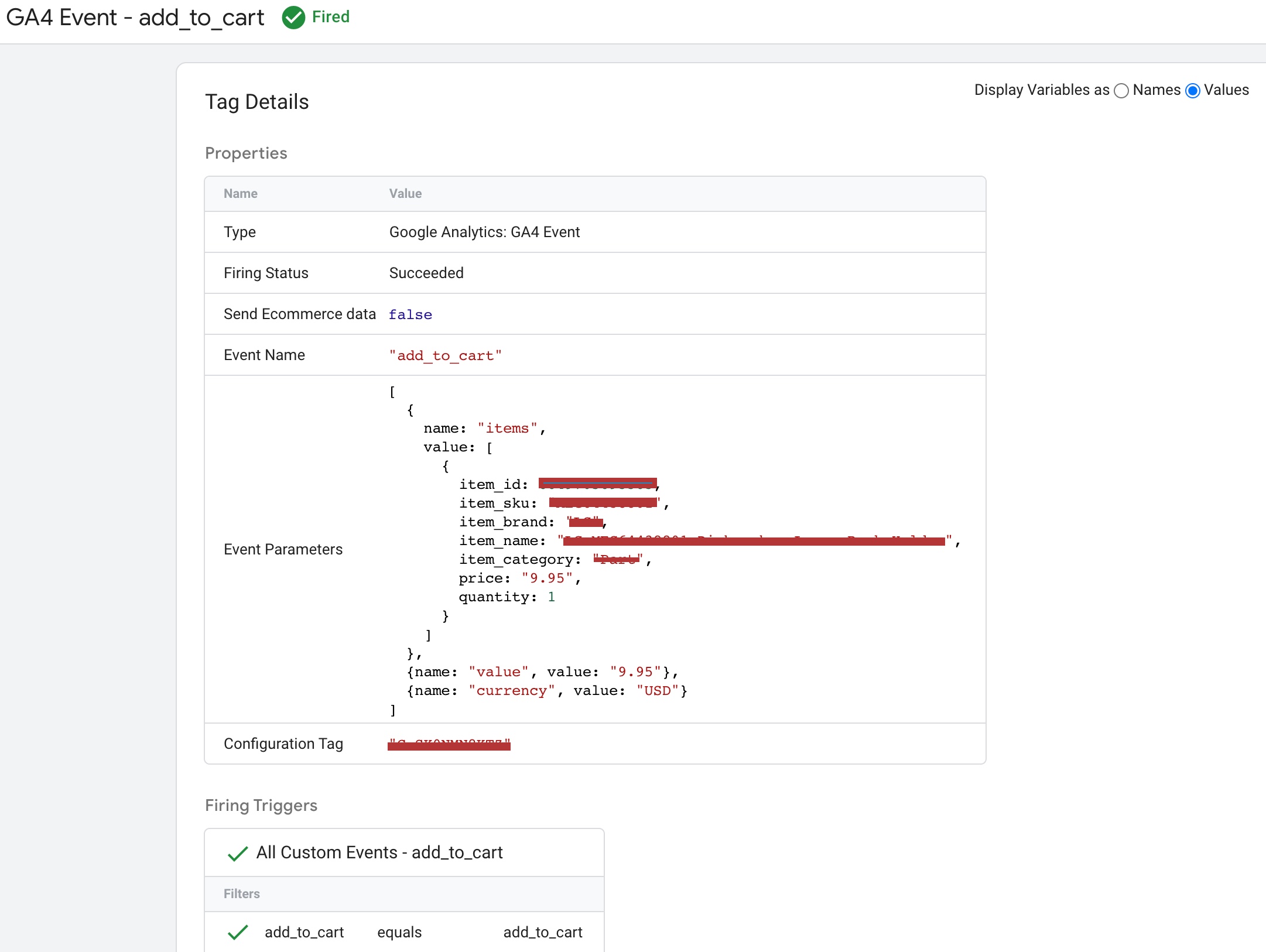
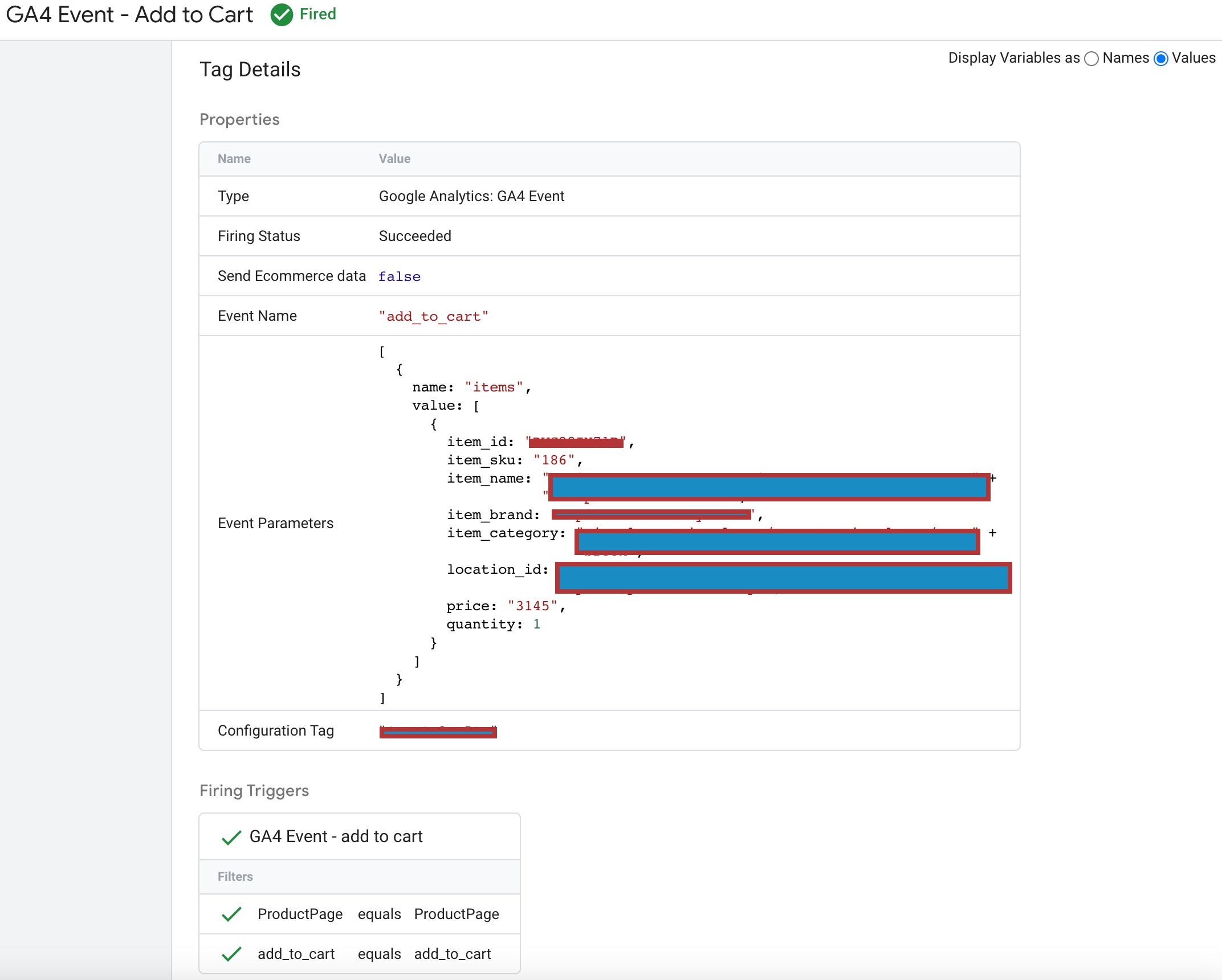
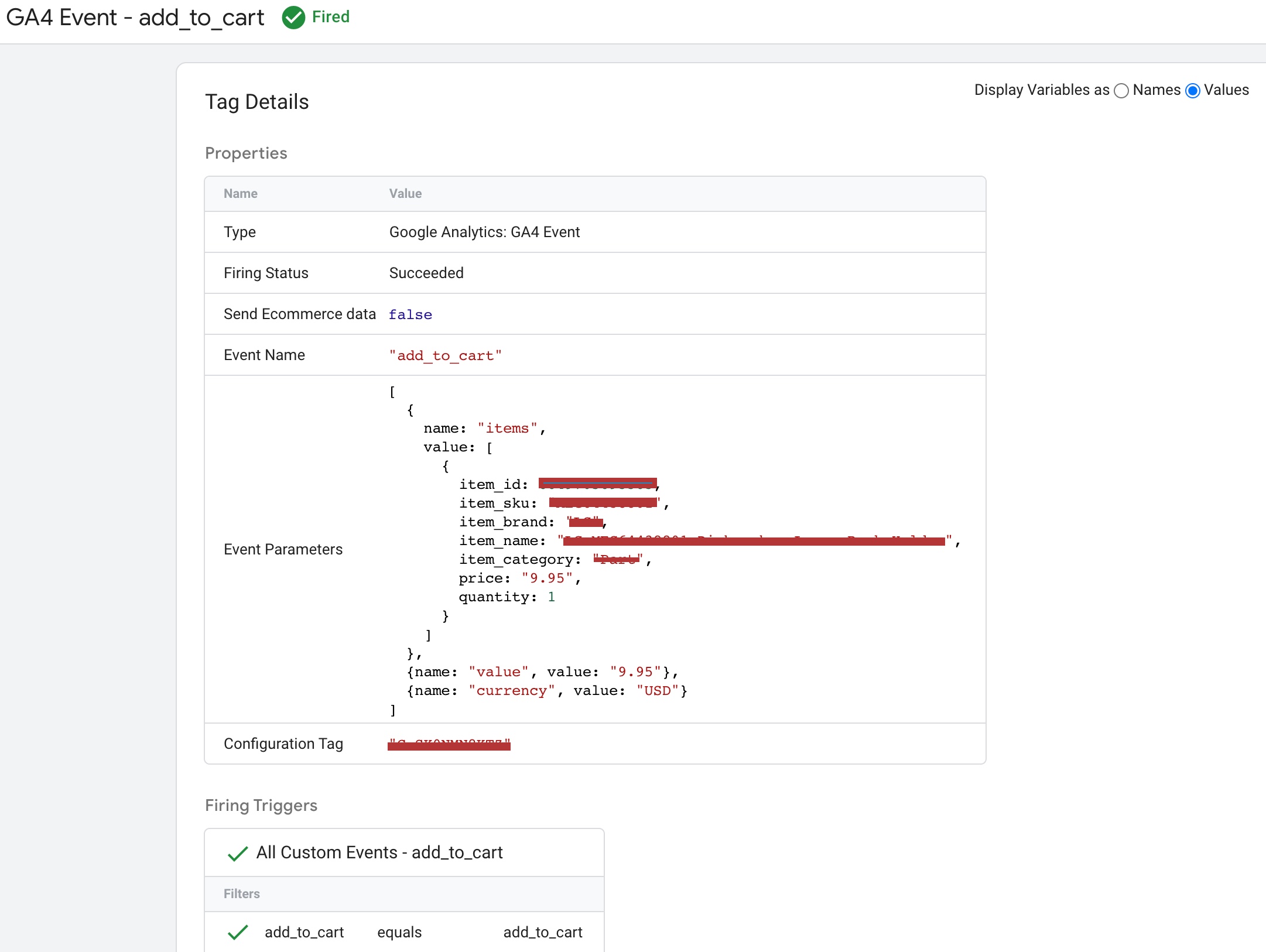
For 3DCart eCommerce websites, setting up “add_to_cart” event tracking in GA4 involves creating the event parameters, such as “event name” as “add_to_cart,” “event parameters” as “items” and “content_type” as “product,” and adding the GA4 tracking code snippet to the website’s header or footer section via the 3DCart dashboard. Once the tracking code is added, GA4 will receive the “add_to_cart” event data, allowing businesses to analyze user behavior, such as which products are most frequently added to carts, the average value of items added to carts, and the cart abandonment rate.

3DCART Google Analytics 4 (GA4) eCommerce Tracking using Google Tag Manager
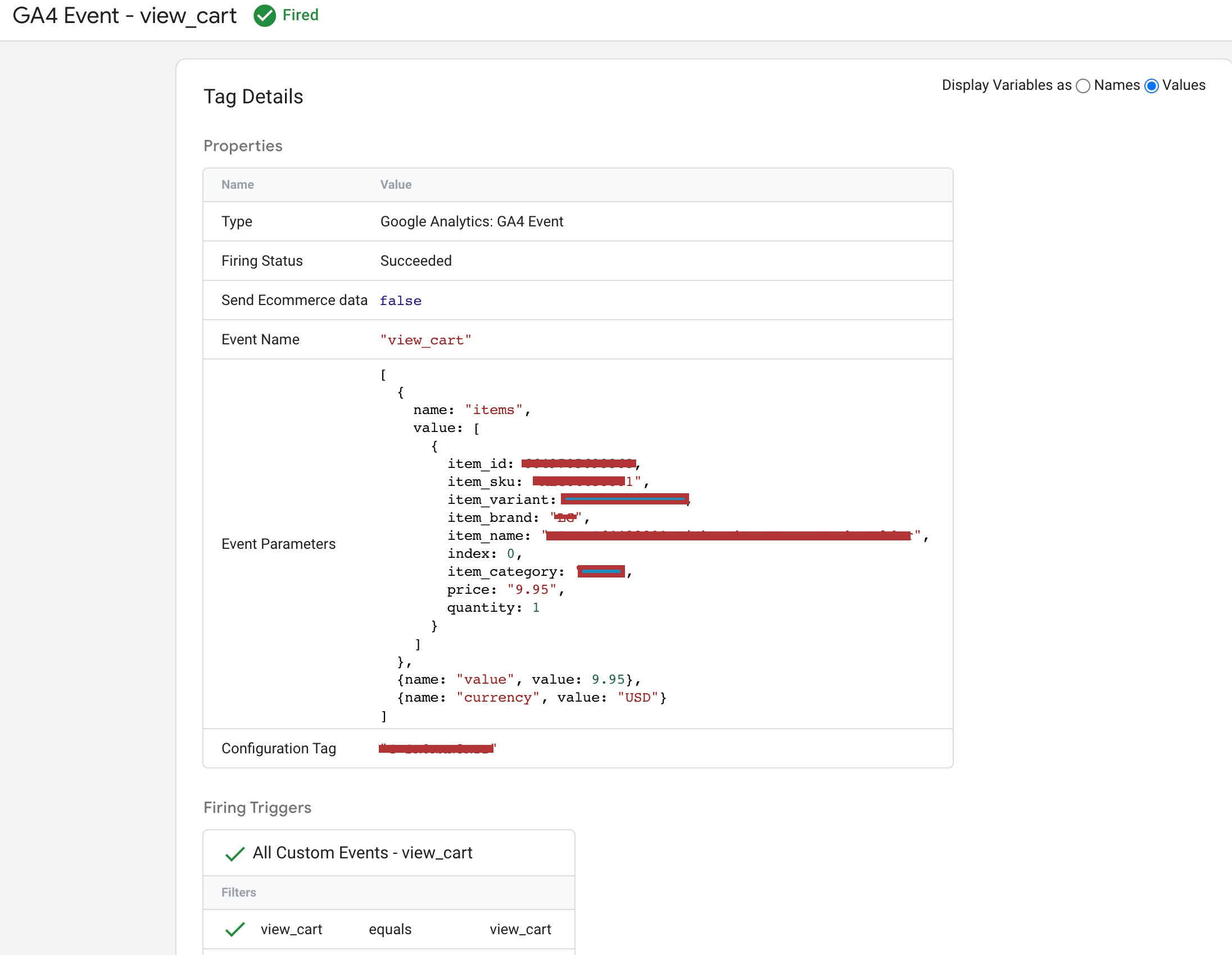
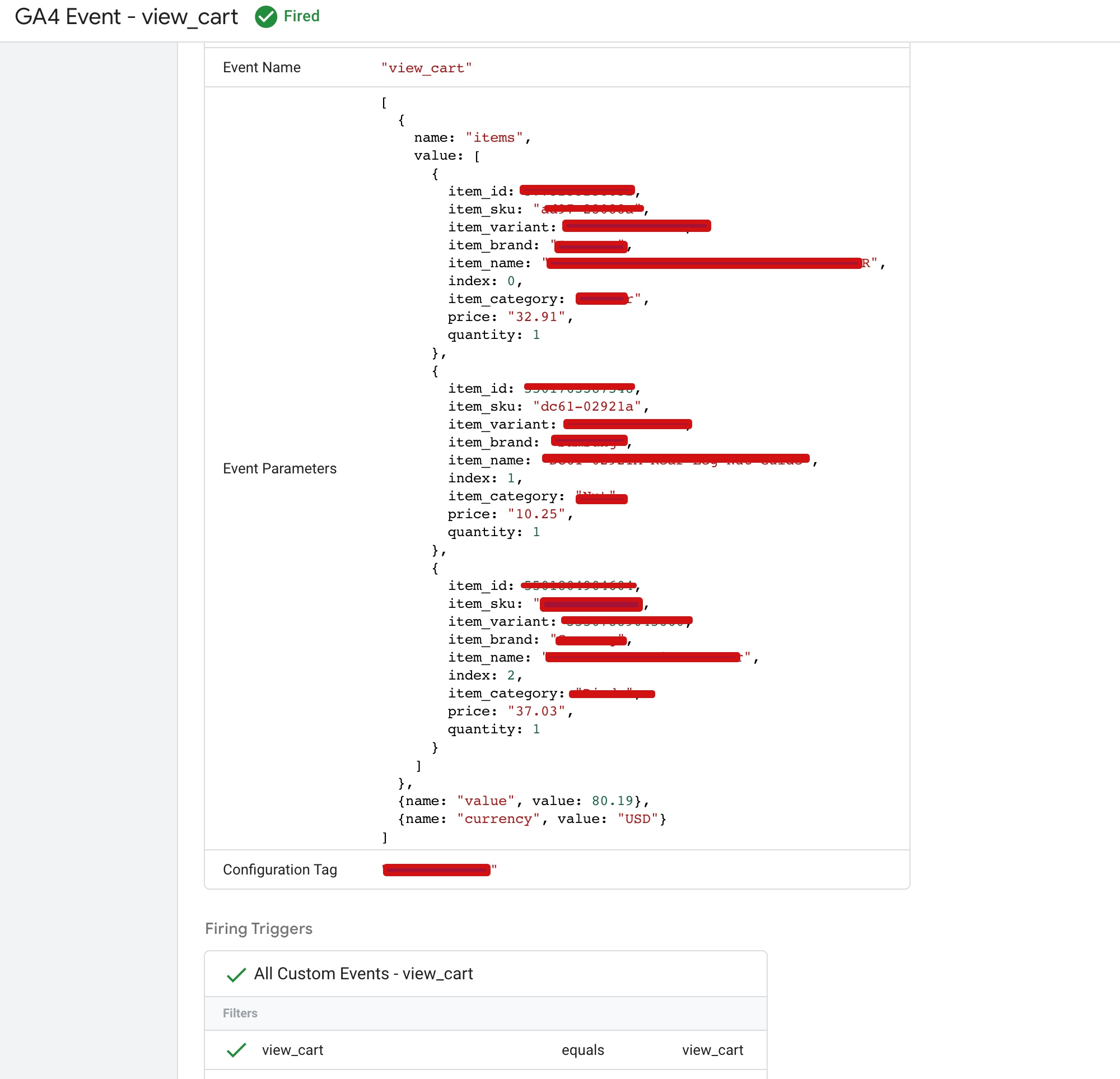
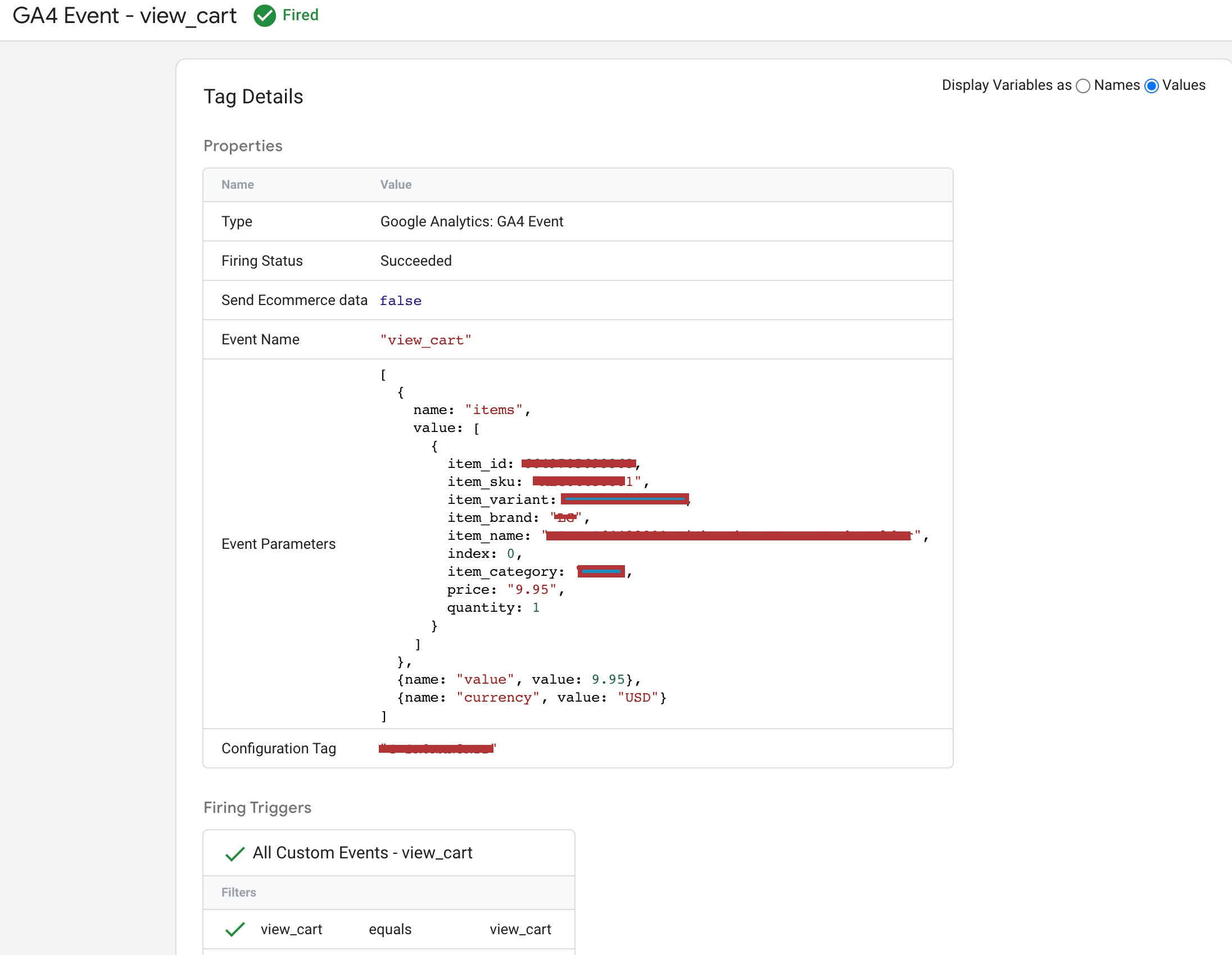
“view_cart” is an event tracking feature in eCommerce tracking that allows online stores to track when a user views their cart. For 3DCart eCommerce websites, setting up “view_cart” event tracking involves creating the event parameters, such as “event name” as “view_cart,” and adding the eCommerce tracking code to the website’s header or footer section via the 3DCart dashboard. Once the tracking code is added, the website will receive the “view_cart” event data, which provides valuable insights into user behavior, such as how often users view their cart and how many products are usually in the cart.

Migrate to 3DCART Google Analytics 4 (GA4) Enhanced eCommerce Tracking using Google Tag Manager
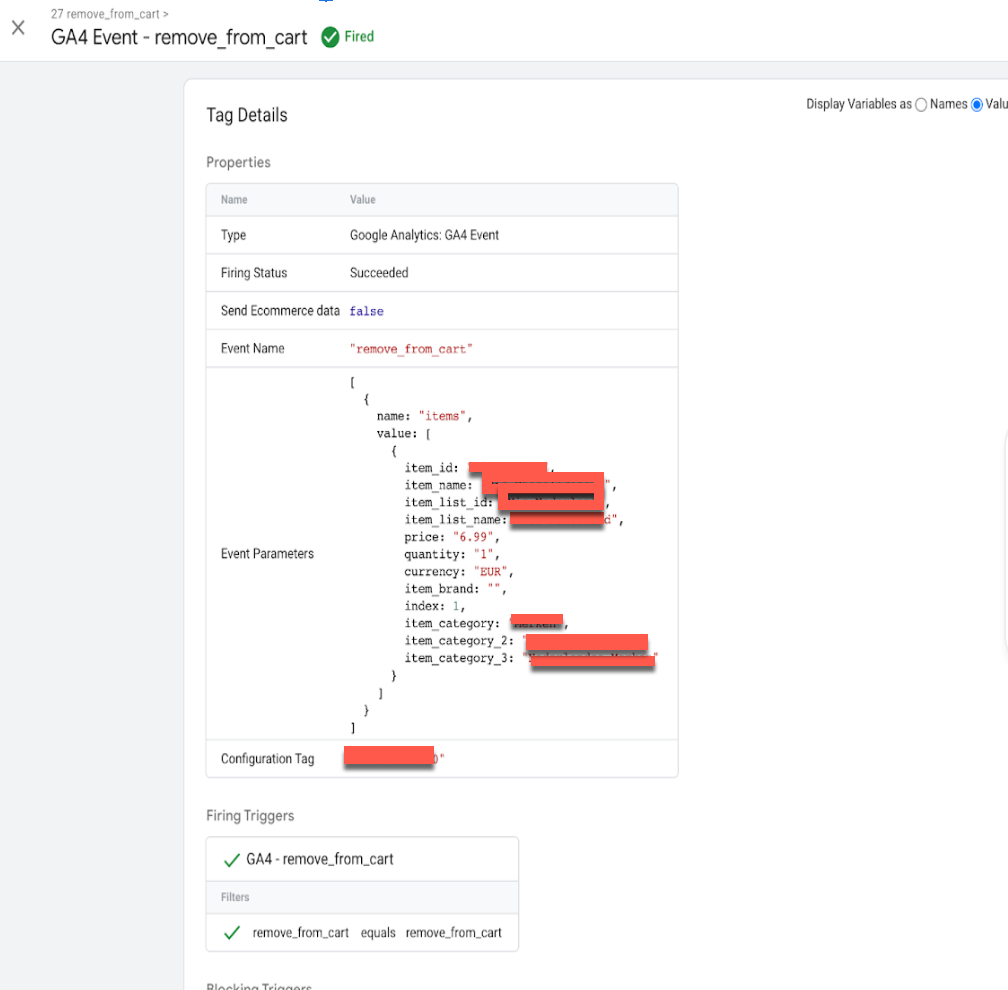
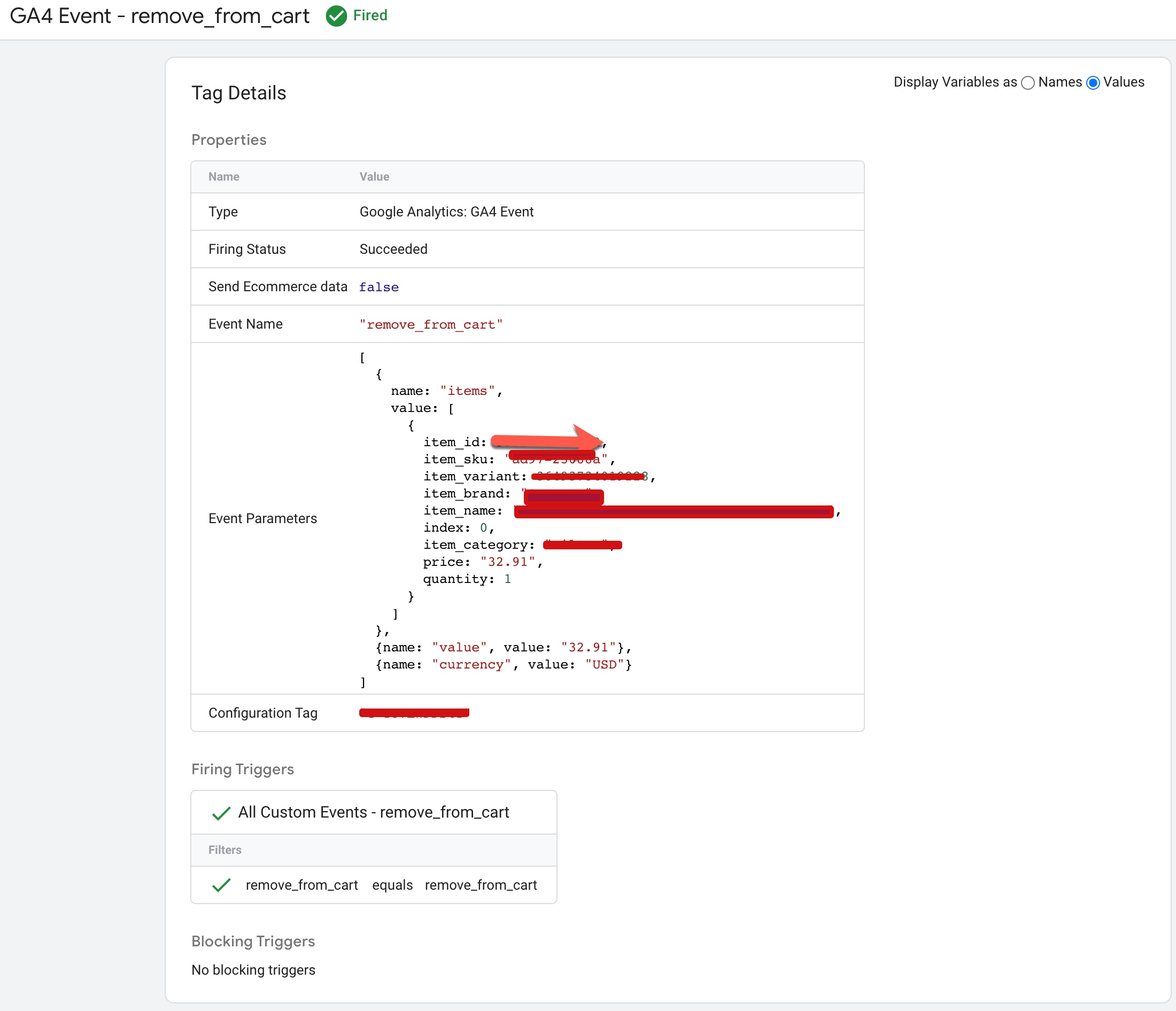
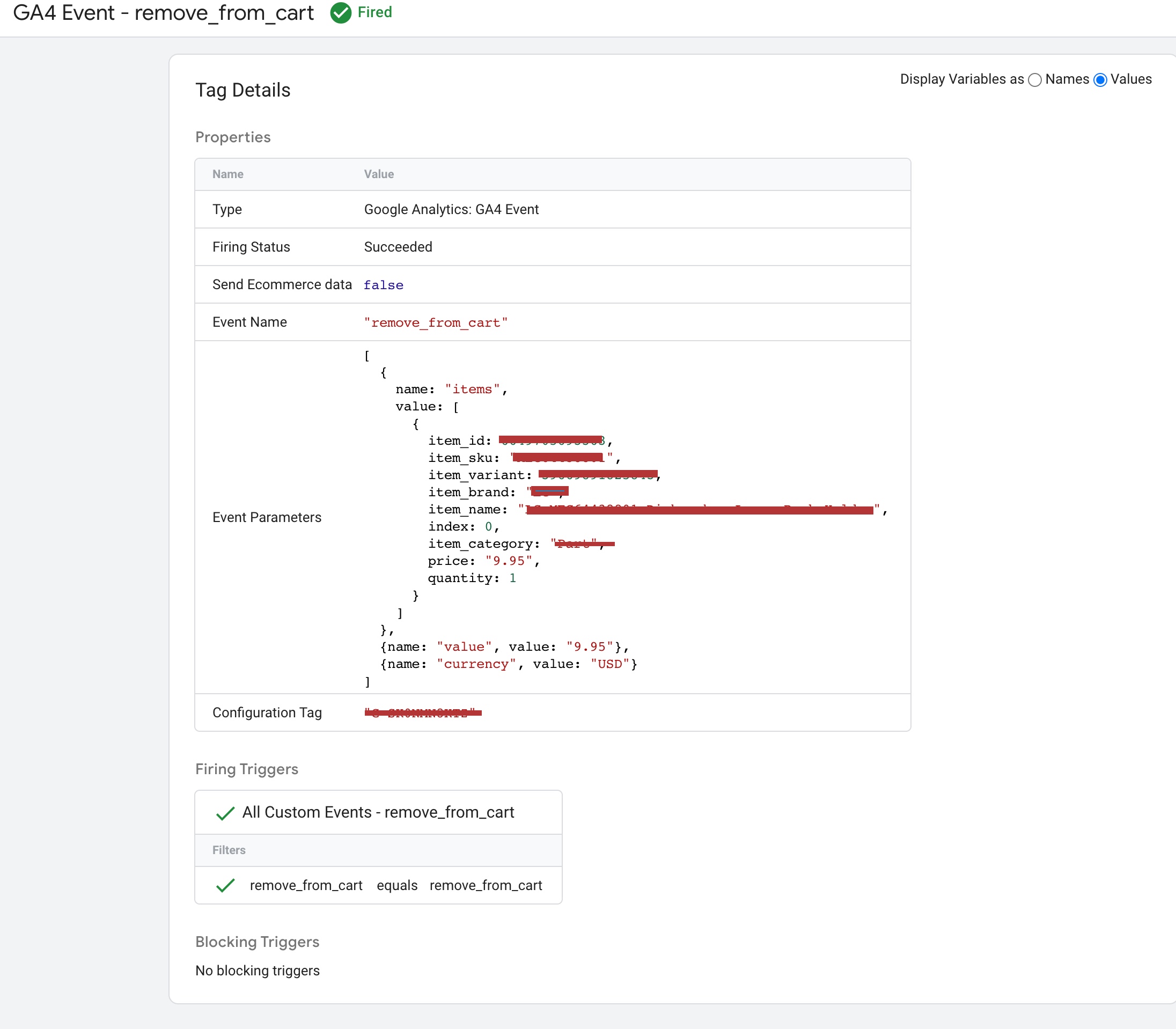
“remove_from_cart” is an event tracking feature in eCommerce tracking that allows online stores to track when a user removes a product from their cart. For 3DCart eCommerce websites, setting up “remove_from_cart” event tracking involves creating the event parameters, such as “event name” as “remove_from_cart,” “event parameters” as “items” and “content_type” as “product,” and adding the eCommerce tracking code to the website’s header or footer section via the 3DCart dashboard. Once the tracking code is added, the website will receive the “remove_from_cart” event data, which provides valuable insights into user behavior, such as which products are most frequently removed from carts and why.

3DCart Migrate from Google Universal Analytics to GA4 eCommerce Tracking using Google Tag Manager
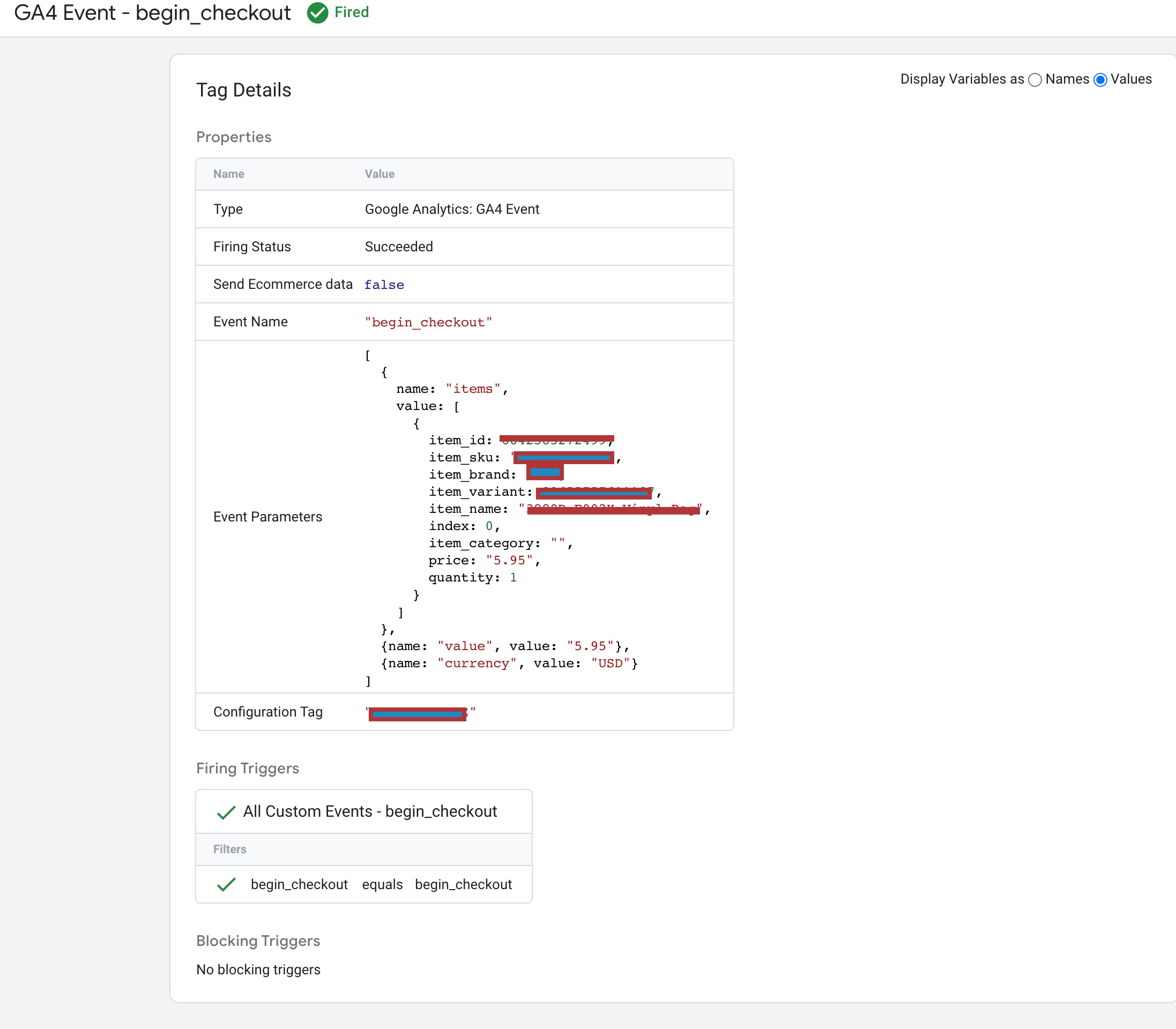
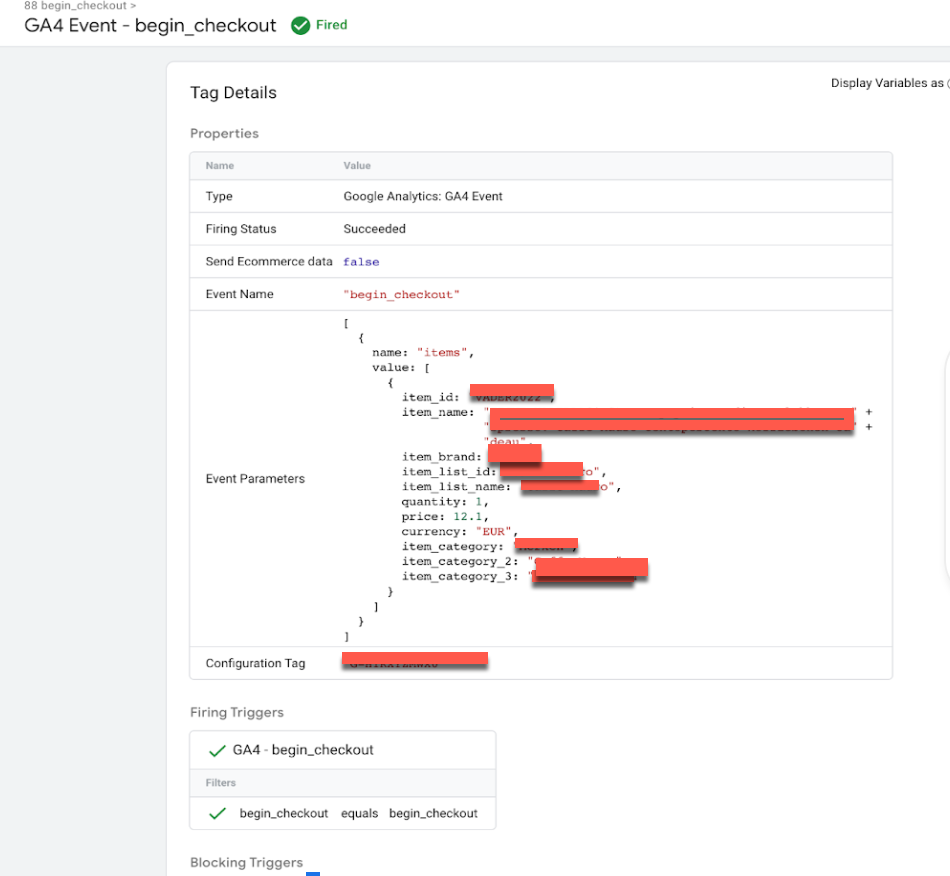
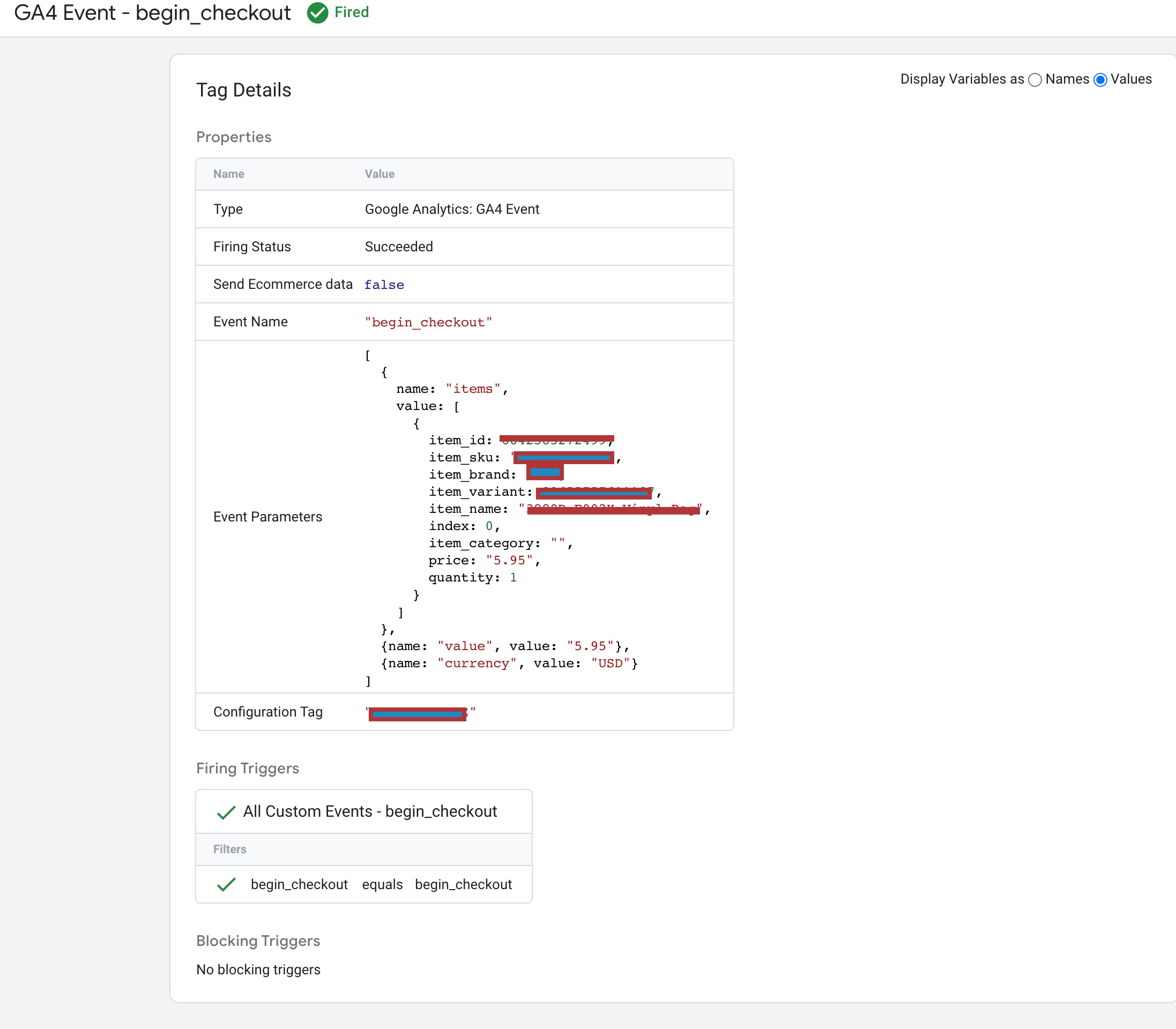
“begin_checkout” is an event tracking feature in eCommerce tracking that allows online stores to track when a user begins the checkout process. For 3DCart eCommerce websites, setting up “begin_checkout” event tracking involves creating the event parameters, such as “event name” as “begin_checkout,” and adding the eCommerce tracking code to the website’s header or footer section via the 3DCart dashboard. Once the tracking code is added, the website will receive the “begin_checkout” event data, which provides valuable insights into user behavior, such as how often users start the checkout process, which pages they visit during the checkout process, and how long it takes them to complete the checkout process.

Ecommerce Google Analytics 4 for 3DCart using Google Tag Manager
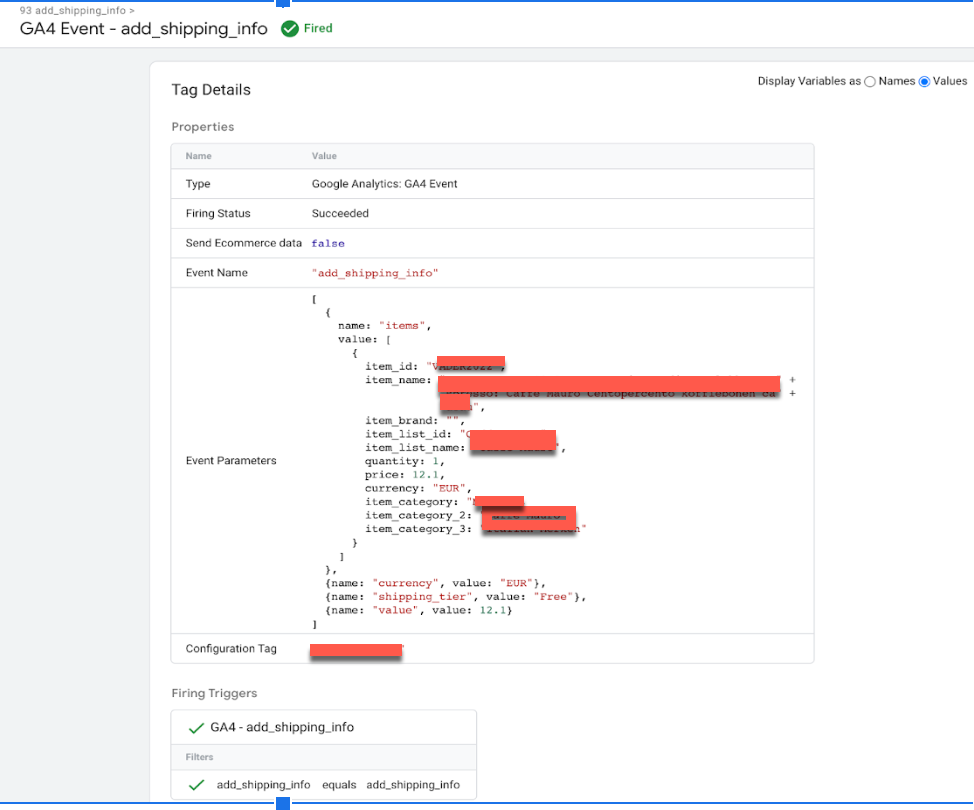
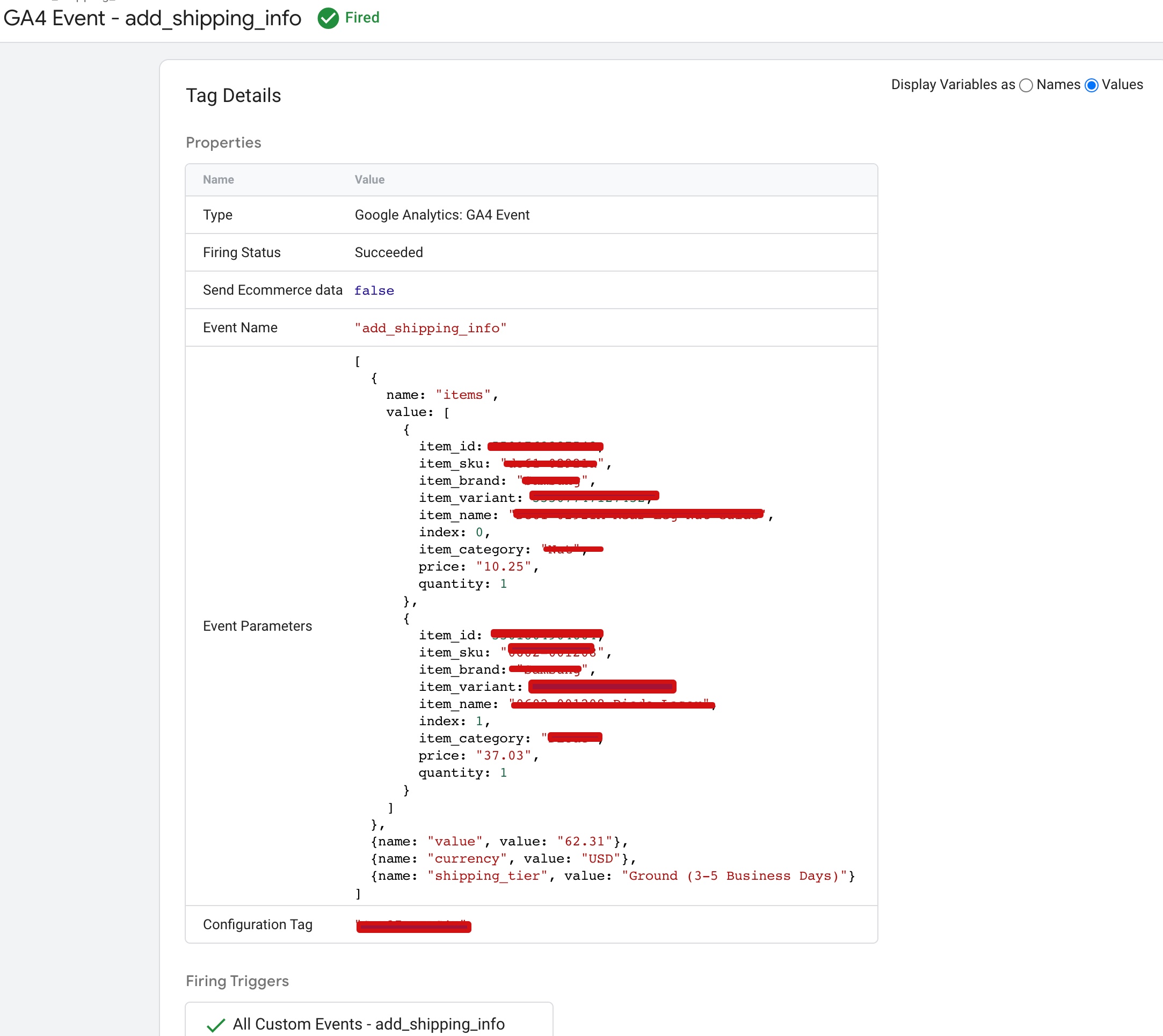
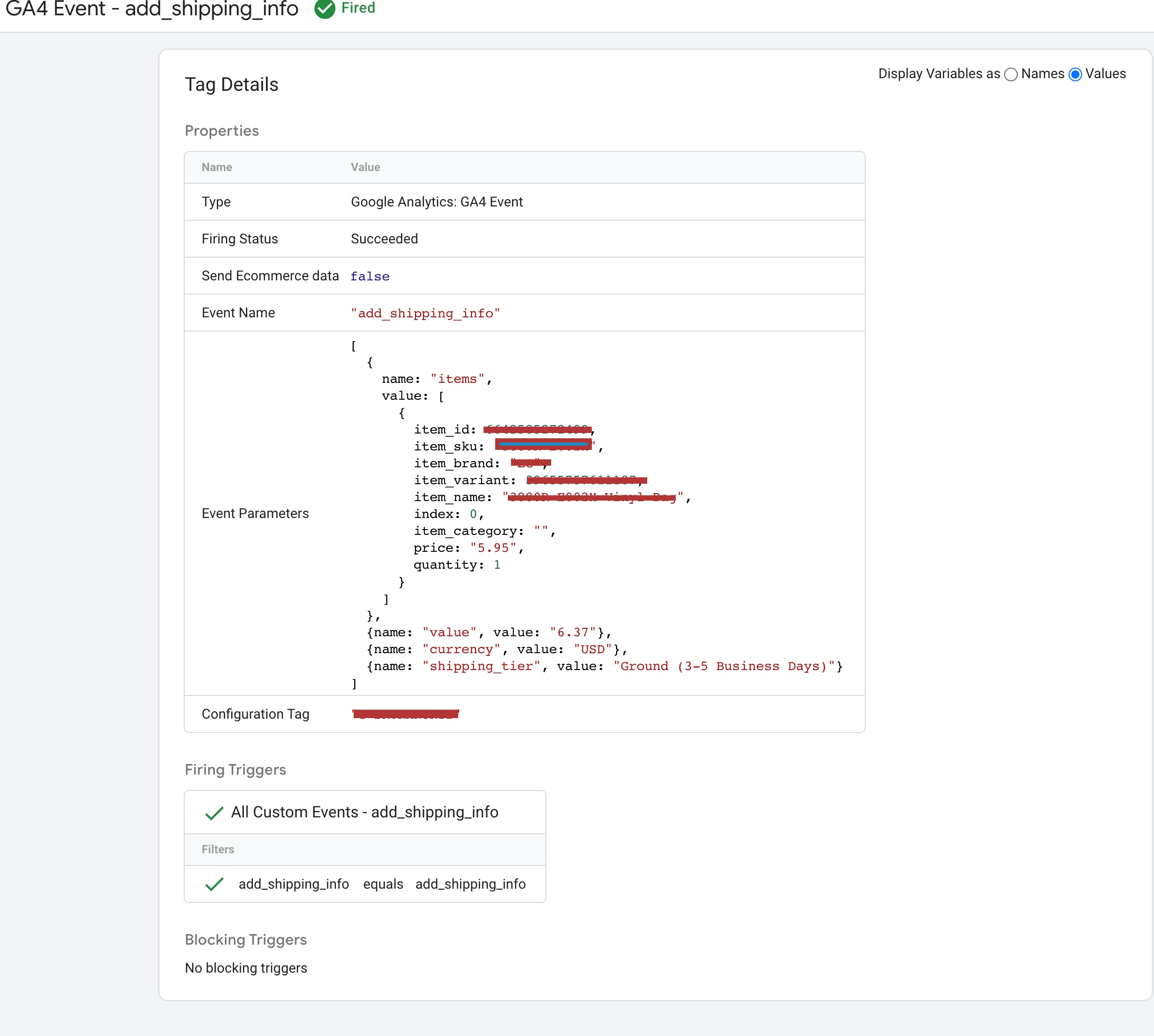
“add_shipping_info” is an event tracking feature in eCommerce tracking that allows online stores to track when a user adds their shipping information during the checkout process. For 3DCart eCommerce websites, setting up “add_shipping_info” event tracking involves creating the event parameters, such as “event name” as “add_shipping_info,” and adding the eCommerce tracking code to the website’s header or footer section via the 3DCart dashboard. Once the tracking code is added, the website will receive the “add_shipping_info” event data, which provides valuable insights into user behavior, such as how often users provide their shipping information during checkout, and how many users abandon their cart at this stage.

GA4 Tracking For 3DCart using Google Tag Manager
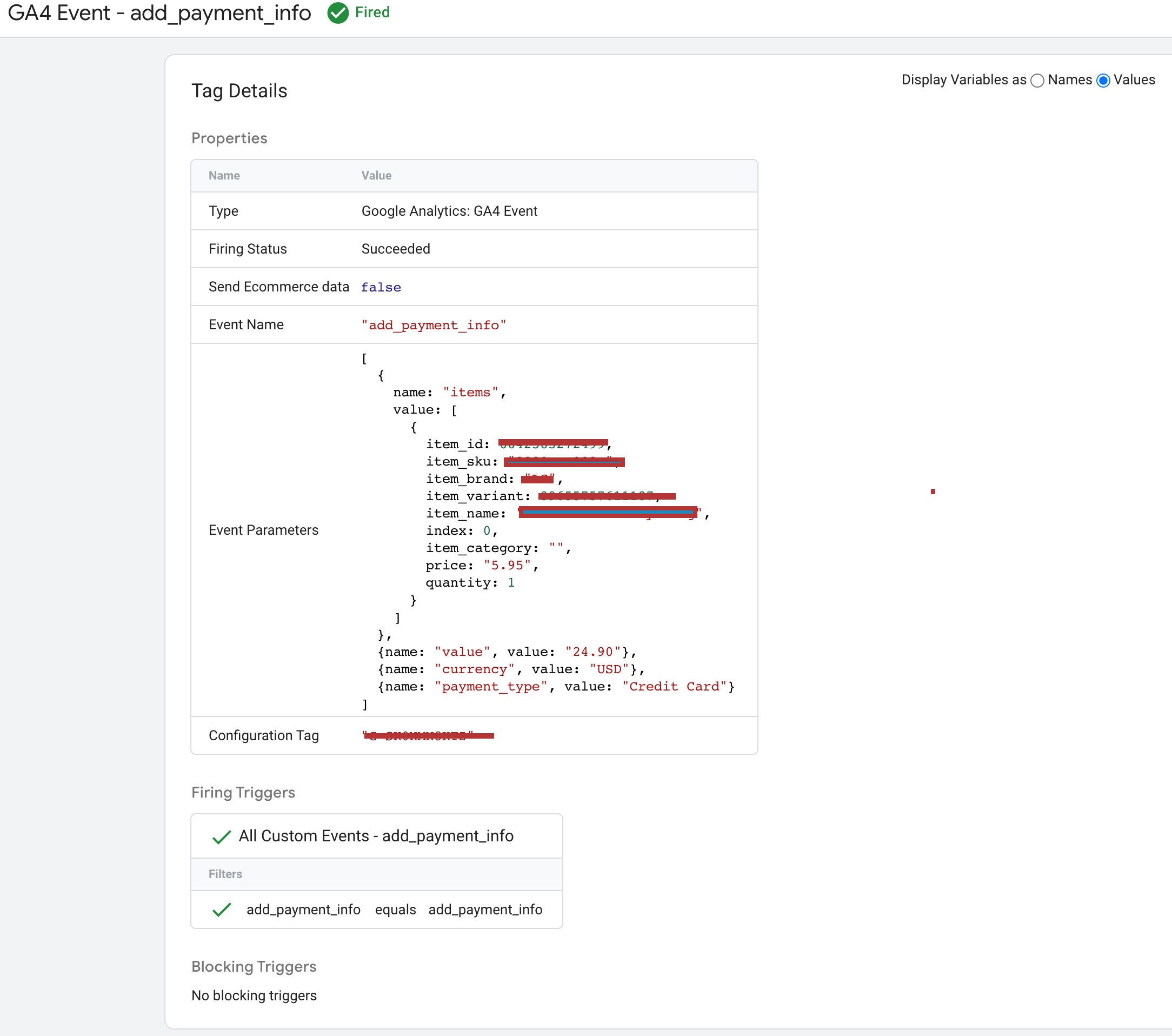
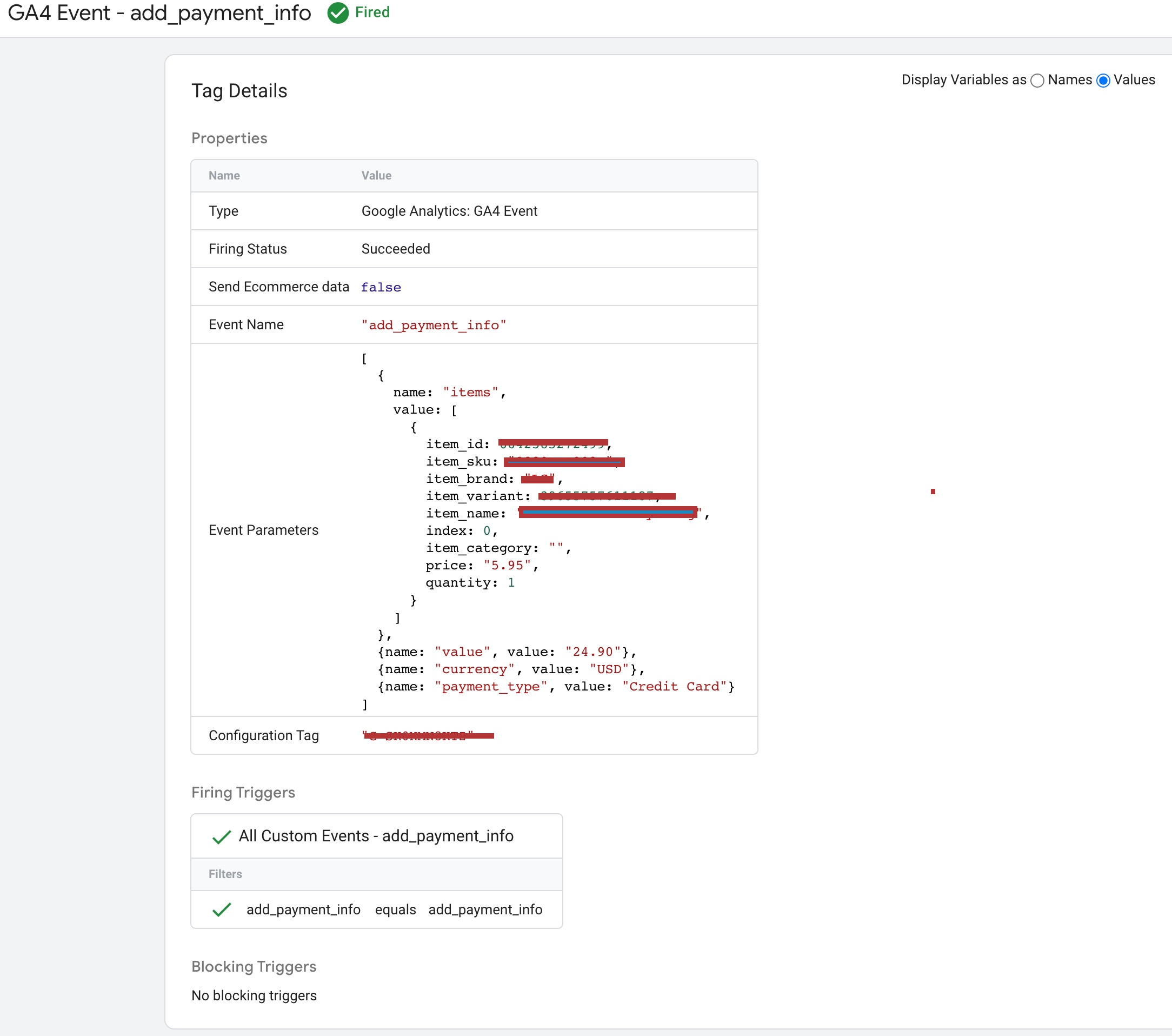
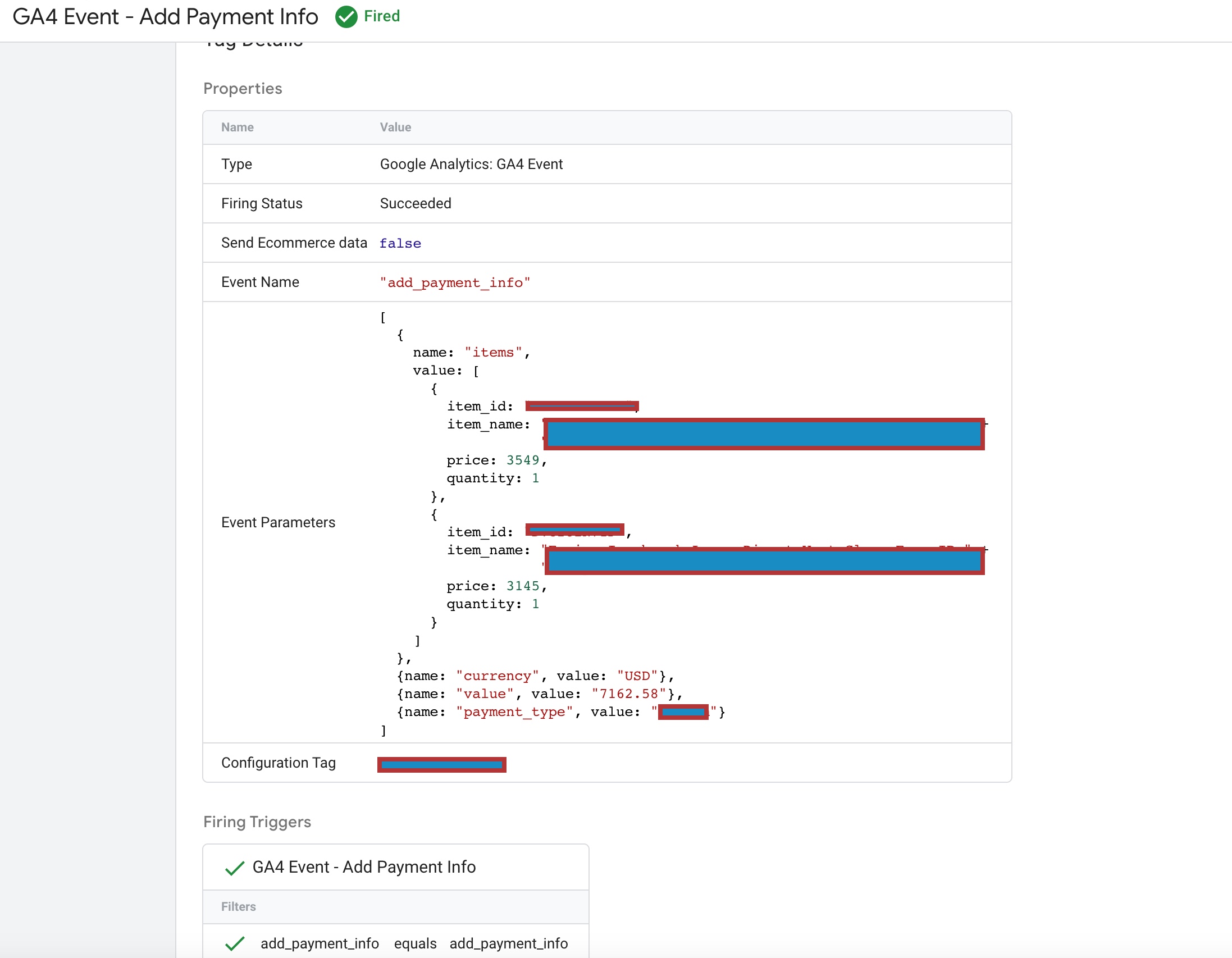
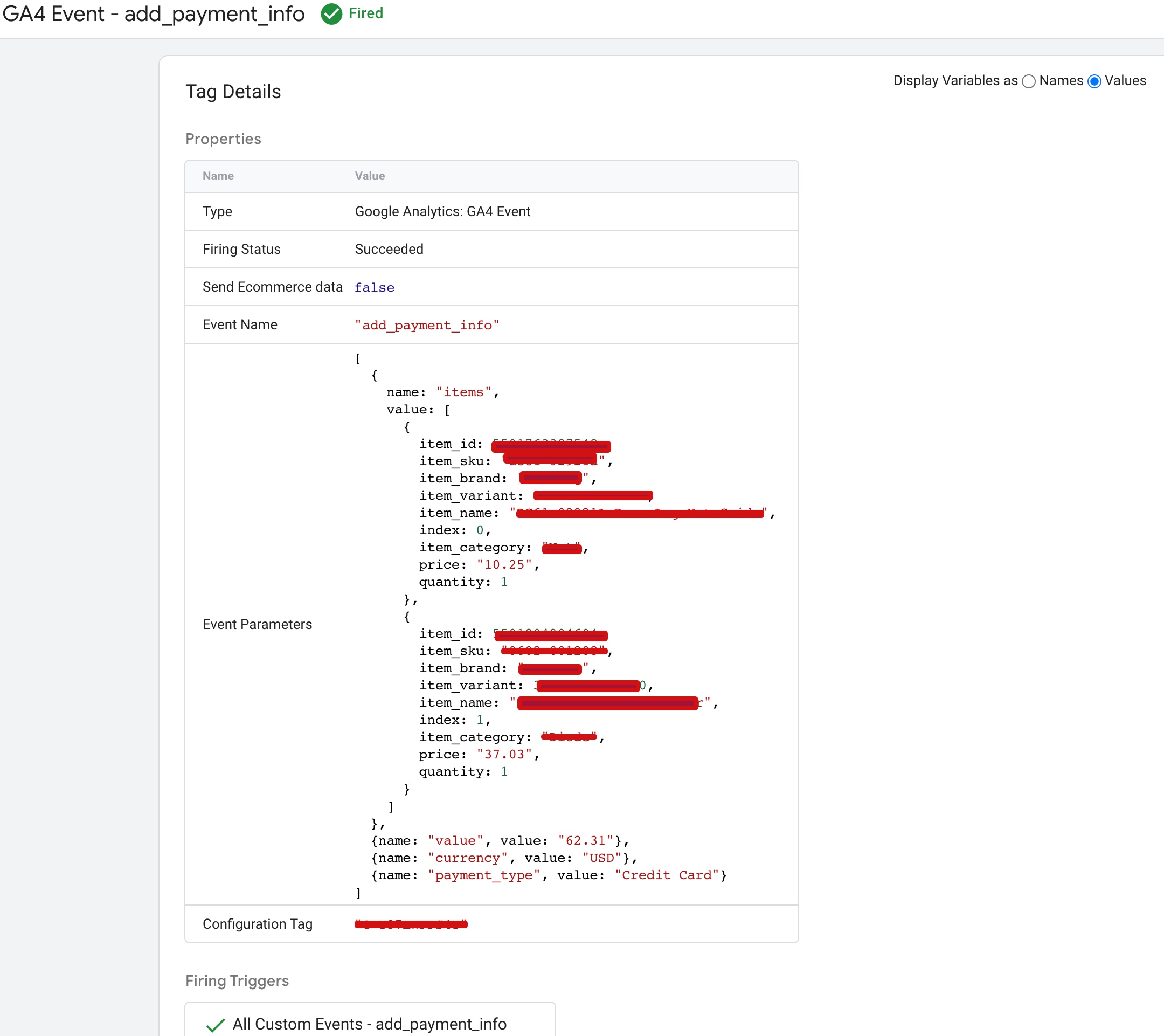
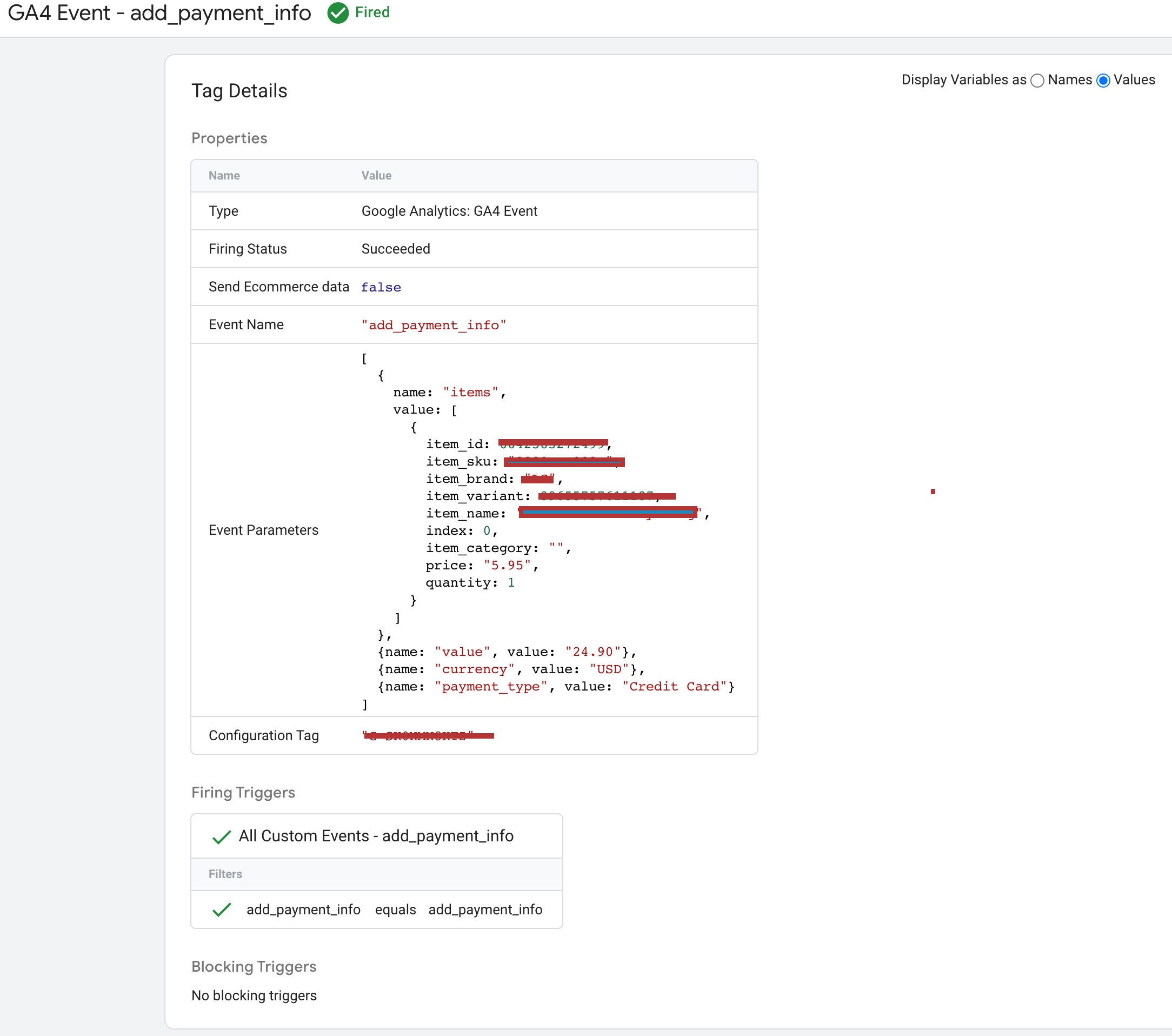
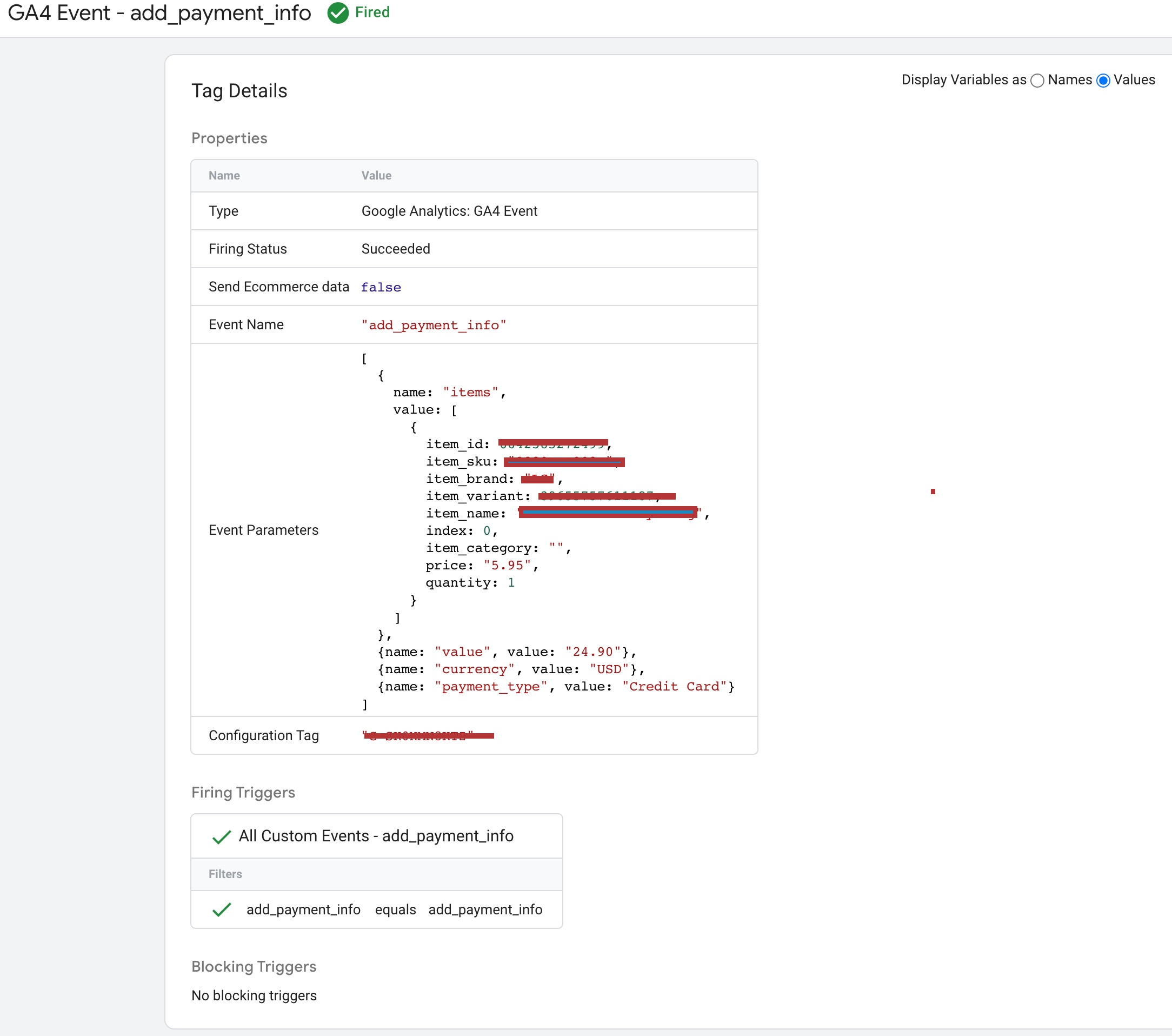
“add_payment_info” is an event tracking feature in eCommerce tracking that allows online stores to track when a user adds their payment information during the checkout process. For 3DCart eCommerce websites, setting up “add_payment_info” event tracking involves creating the event parameters, such as “event name” as “add_payment_info,” and adding the eCommerce tracking code to the website’s header or footer section via the 3DCart dashboard. Once the tracking code is added, the website will receive the “add_payment_info” event data, which provides valuable insights into user behavior, such as how often users provide their payment information during checkout, and how many users abandon their cart at this stage.

Migrating to Google Analytics 4 Enhanced Ecommerce Tracking for 3DCart using Google Tag Manager
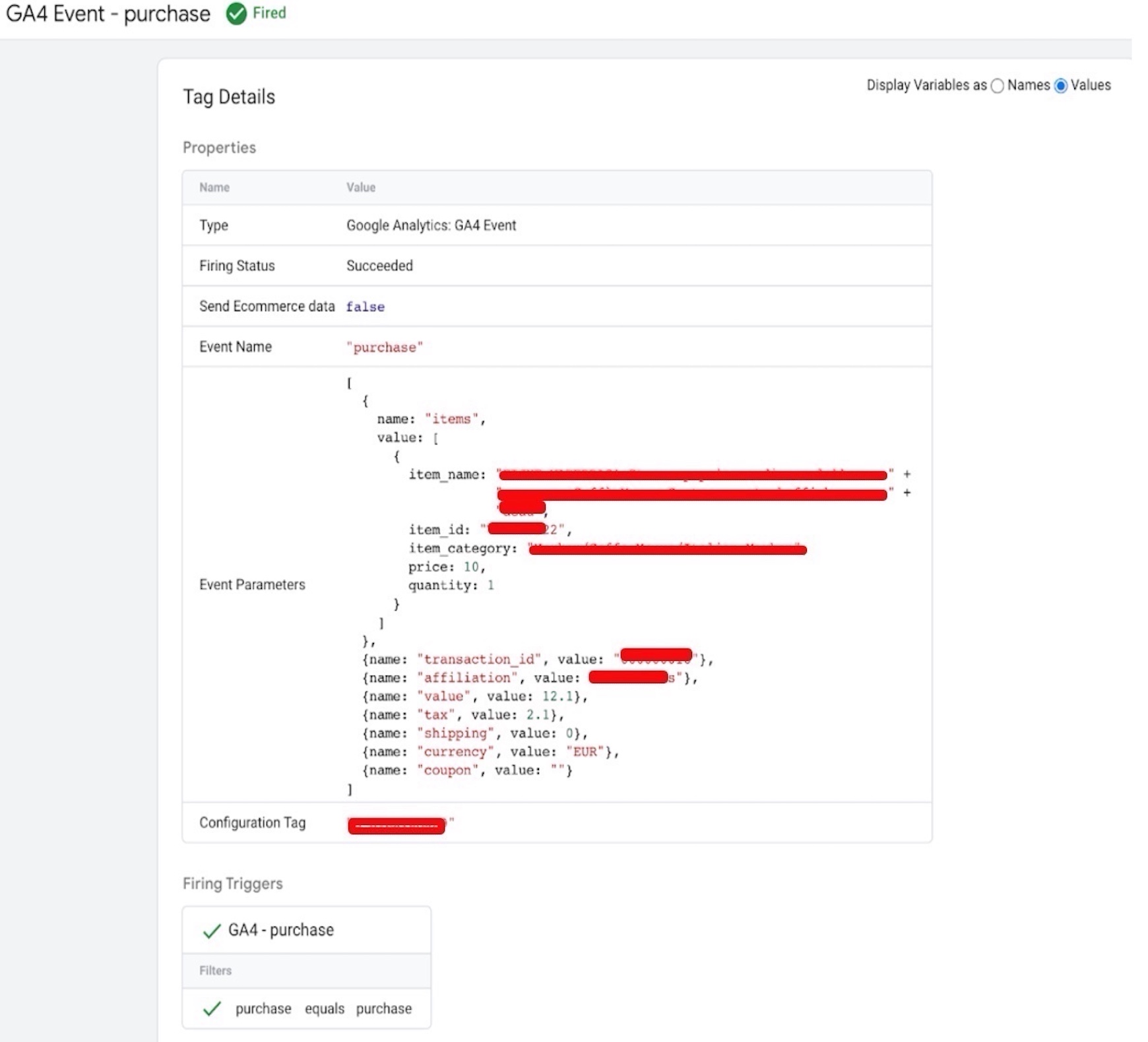
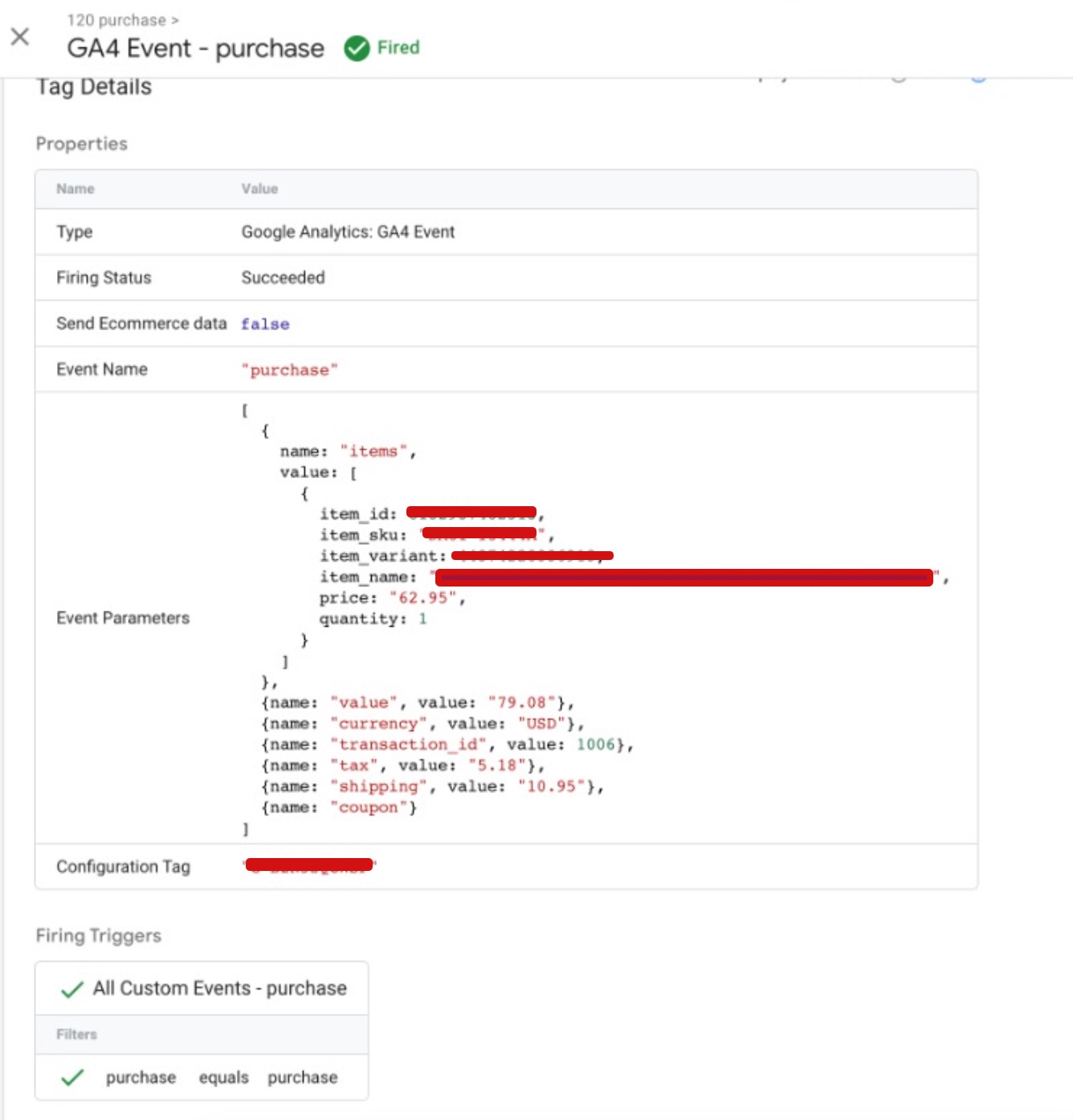
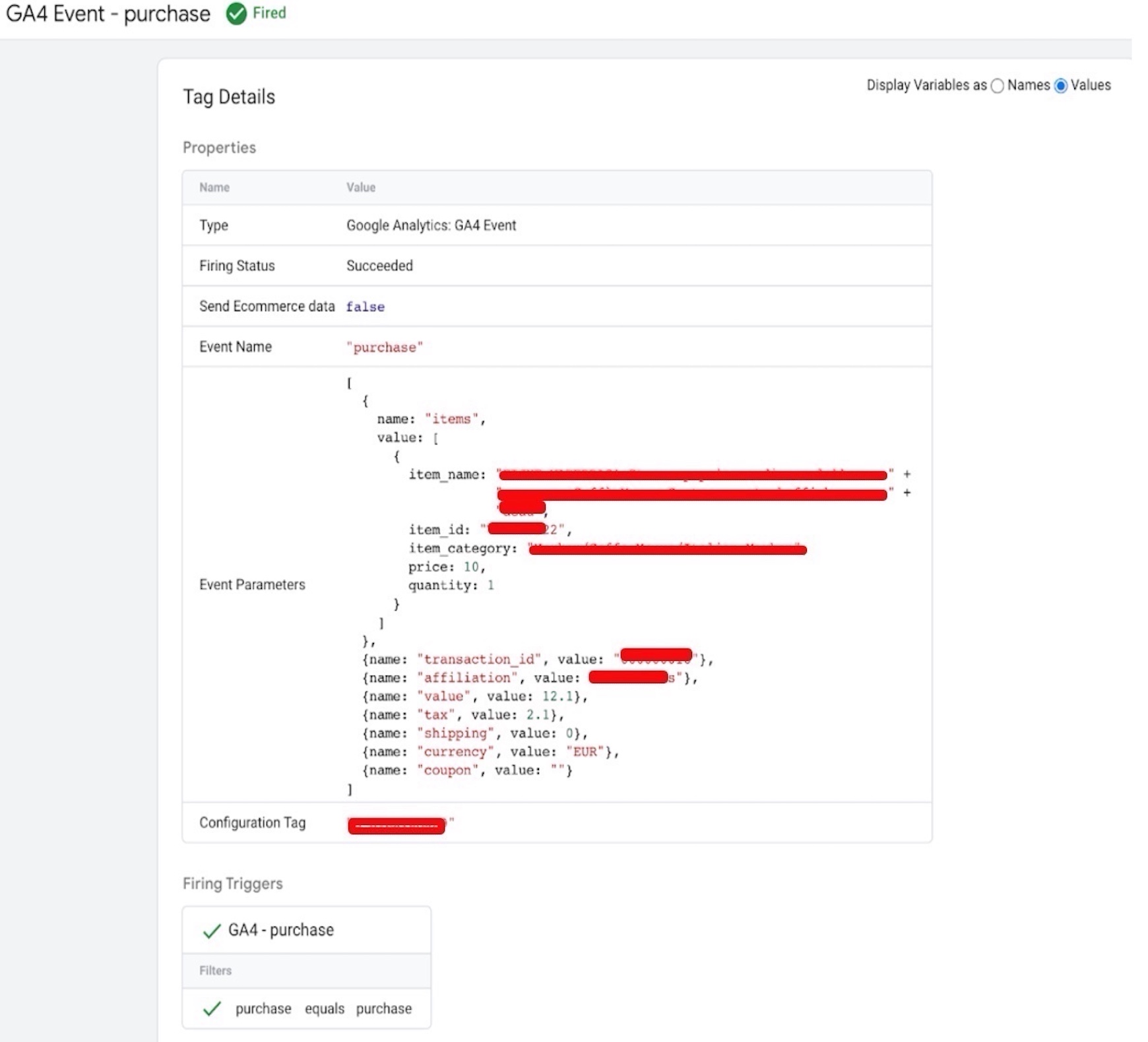
The “purchase” event tracking feature in eCommerce tracking allows online stores to track when a user completes a purchase transaction. For 3DCart eCommerce websites, setting up “purchase” event tracking involves creating the event parameters, such as “event name” as “purchase,” and adding the eCommerce tracking code to the website’s header or footer section via the 3DCart dashboard. Once the tracking code is added, the website will receive the “purchase” event data, which provides valuable insights into user behavior, such as the total revenue generated by the transaction, the number of products purchased, and the average order value.

3DCart Google Analytics 4 Enhanced Ecommerce tracking using Google Tag Manager
The “purchase” event tracking feature in eCommerce tracking allows online stores to track when a user completes a purchase transaction. For 3DCart eCommerce websites, setting up “purchase” event tracking involves creating the event parameters, such as “event name” as “purchase,” and adding the eCommerce tracking code to the website’s header or footer section via the 3DCart dashboard. Once the tracking code is added, the website will receive the “purchase” event data, which provides valuable insights into user behavior, such as the total revenue generated by the transaction, the number of products purchased, and the average order value.

Set up purchase event for 3DCart using Google Tag Manager
Warning: If you don’t know about javascript or don’t have developing knowledge then don’t try to 3DCart ga4 eCommerce Tracking using Google Tag Manager that can break your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com