In the digital marketing world, accurate tracking of conversions is crucial for understanding the effectiveness of online advertising campaigns. Traditional client-side tracking methods, while useful, often face challenges like browser restrictions and ad blockers. To address these issues, server-side tracking offers a robust and reliable alternative.
Google Ads is a powerful tool for advertisers, but its effectiveness hinges on accurate and efficient tracking. This is where server-side tracking through Google Tag Manager (GTM) comes into the picture, providing a more robust, secure, and faster data processing method than traditional client-side tracking.
Understanding Server-side Tracking
Before diving into the implementation, it’s important to understand what server-side tracking entails. Unlike client-side tracking, where data collection occurs in the user’s browser, server-side tracking shifts this process to the server. This method enhances data accuracy, improves loading times, and offers better control over data privacy.
Why Choose Server-side Tracking for Google Ads
- Improved Data Accuracy: With browser limitations and increasing use of ad blockers, server-side tracking ensures more accurate data collection.
- Enhanced Privacy Compliance: It offers better compliance with data privacy regulations like GDPR and CCPA.
- Reduced Page Load Time: By minimizing the reliance on client-side scripts, it contributes to faster page load times, enhancing user experience.
Setting Up Server-side Tracking with GTM
Step 1: Setting Up a Server Container in GTM
- Log in to your GTM account and create a new container.
- Select “Server” as the container type.
- Follow the setup wizard to configure your server container environment.
Step 2: Configuring the Server Environment
- Choose a cloud provider (Google Cloud, AWS, etc.) to host your server.
- Deploy the GTM server container on the chosen cloud environment.
- Ensure that the server environment is correctly linked to your GTM account.
Step 3: Setting Up Google Ads Conversion Linker
- In your server container, add a new tag for the Google Ads Conversion Linker.
- Configure the tag to trigger on all page views or specific events, as required.
Step 4: Implementing Google Ads Conversion Tracking
- Create a new tag for Google Ads conversion tracking.
- Input your Google Ads conversion ID and conversion label.
- Set the trigger for the tag based on the specific conversion actions (e.g., form submissions, product purchases).
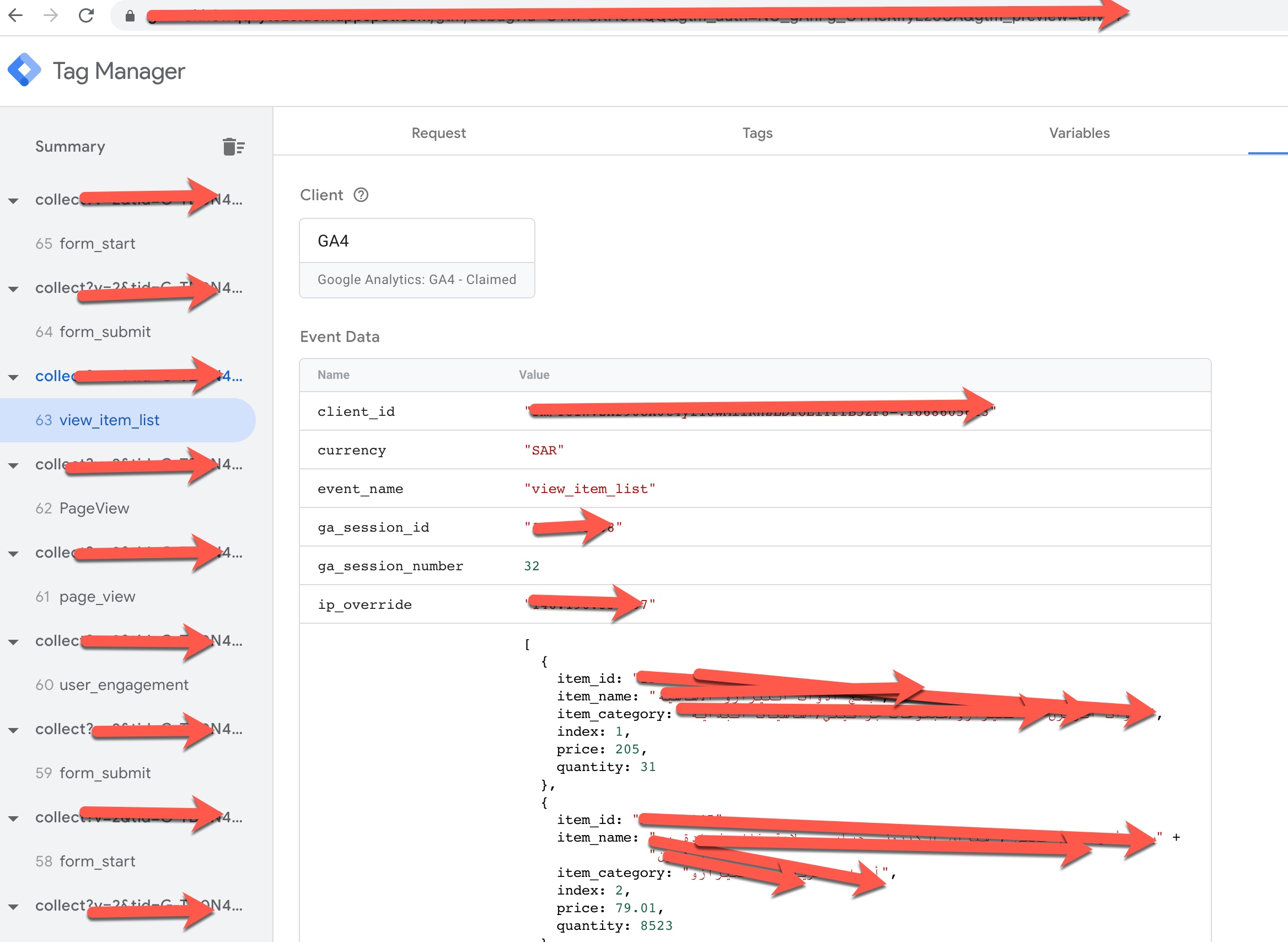
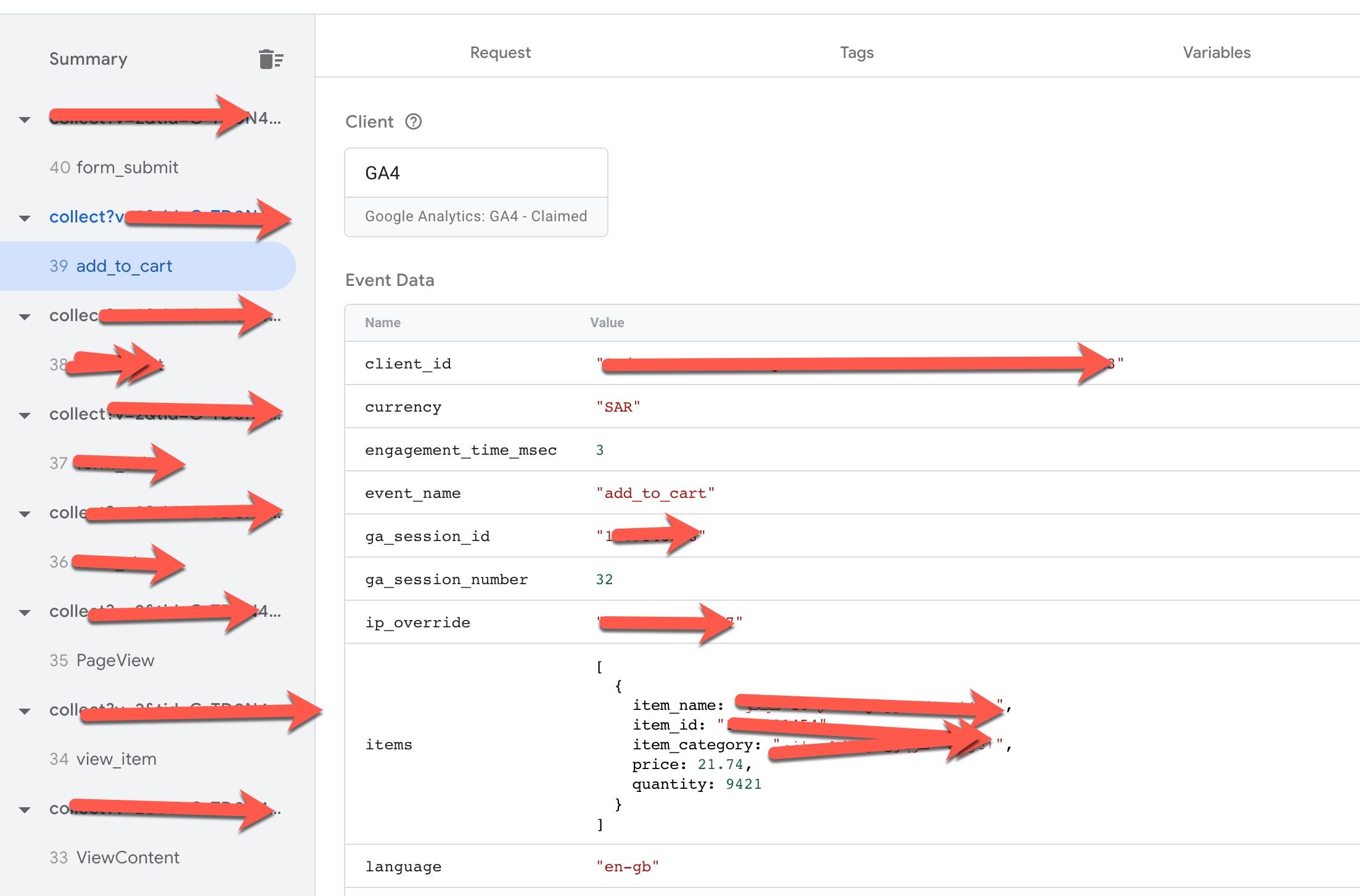
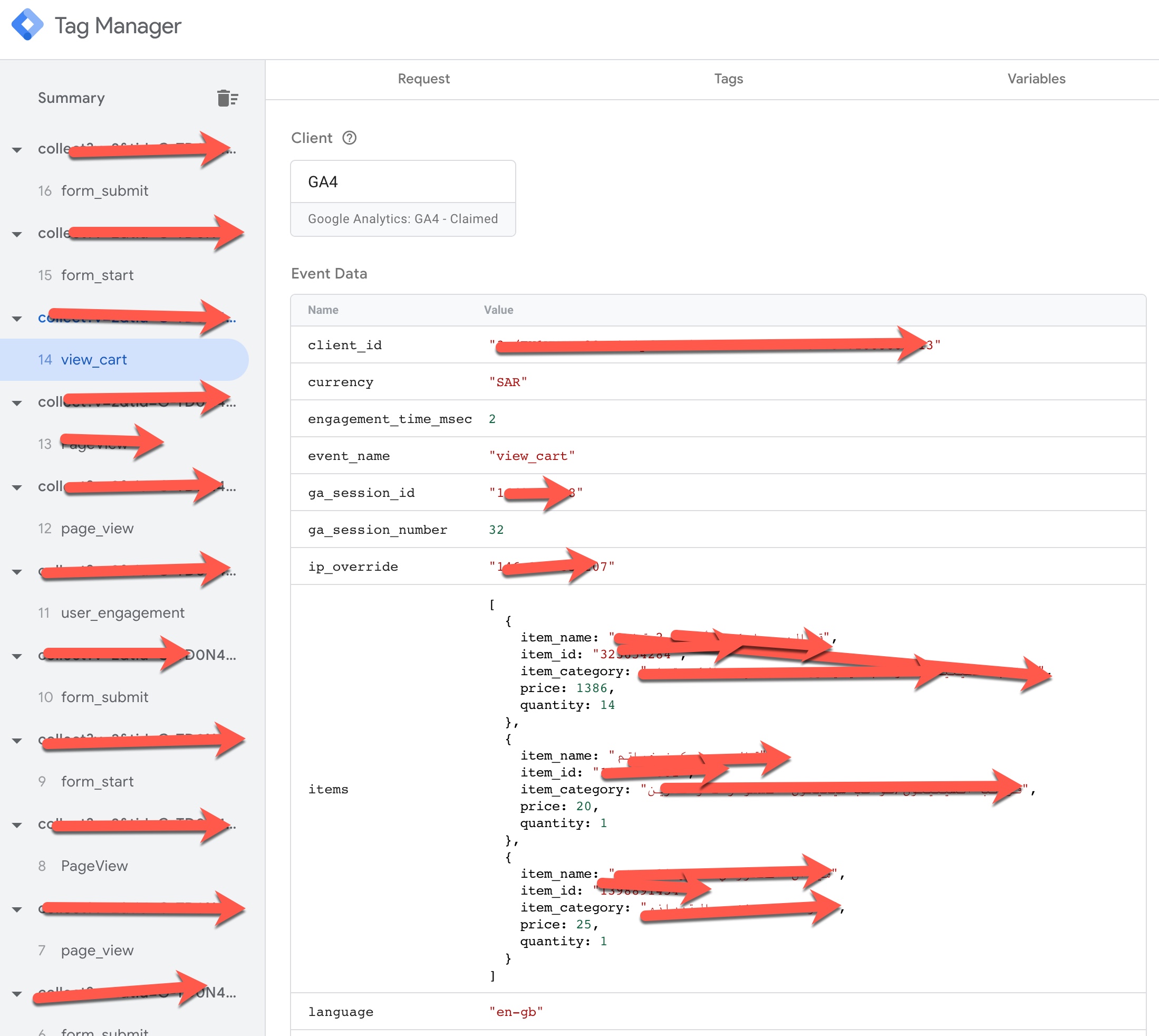
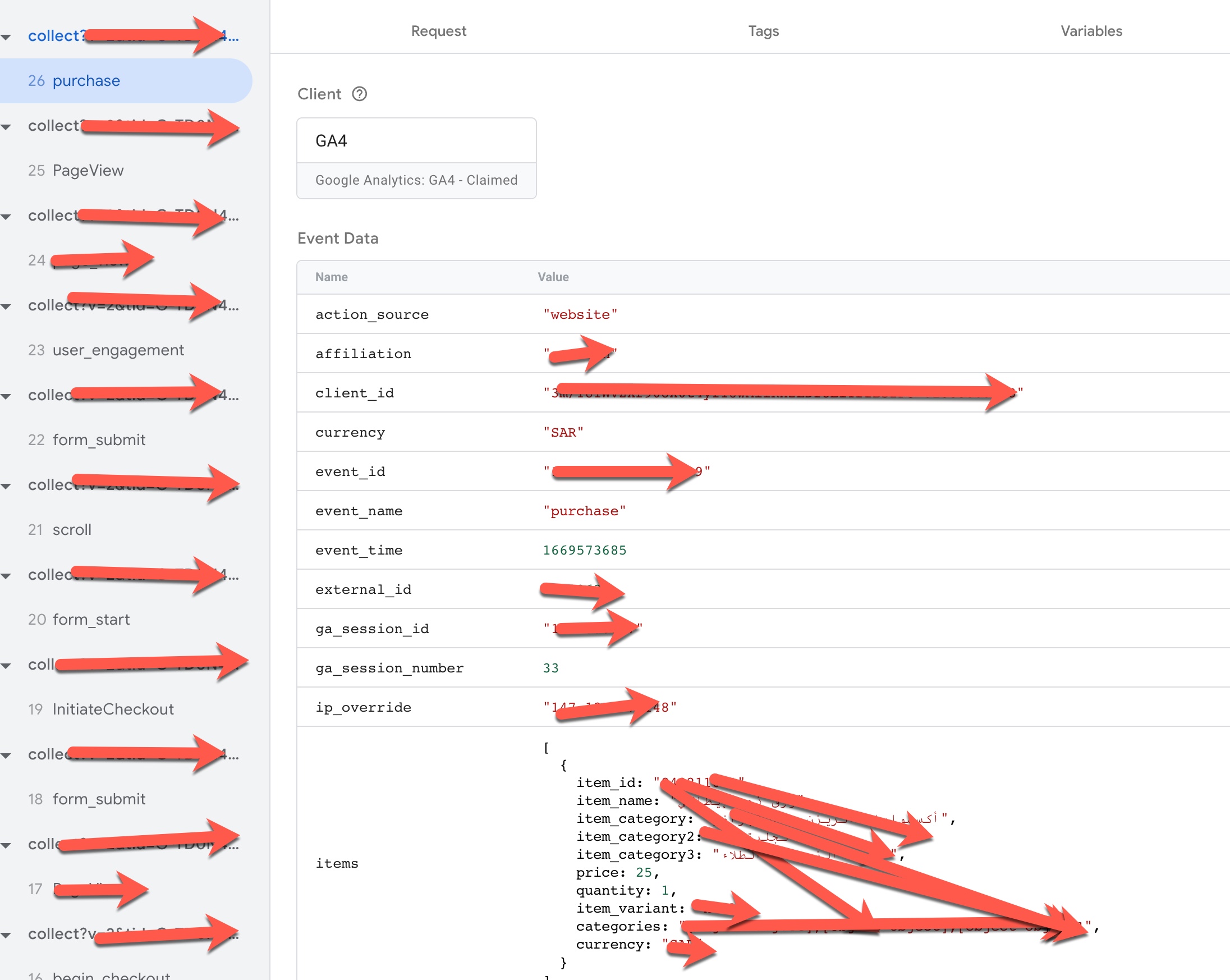
Step 5: Testing and Debugging
- Use GTM’s preview mode to test the tags and triggers.
- Ensure that the server is receiving and processing the conversion data correctly.
- Debug any issues using GTM’s built-in debugging tools.
Best Practices for Server-side Tracking
- Data Security and Privacy: Always adhere to data protection regulations and ensure user data is securely handled.
- Regular Monitoring and Updates: Keep the server environment and tags updated to avoid discrepancies in data tracking.
- Collaboration with Development Team: Work closely with your web development team to ensure proper implementation and maintenance.
Challenges and Considerations
- Technical Complexity: Setting up server-side tracking is more complex than client-side methods and may require technical expertise.
- Cost Implications: Running a server environment incurs additional costs compared to traditional client-side tracking.
- Data Processing Limitations: There might be limitations in processing real-time data, which needs consideration in campaign analysis.
Conclusion
Server-side Google Ads conversion tracking with GTM offers a more reliable and robust method for tracking user interactions and conversions. While it comes with its set of challenges, the benefits in terms of data accuracy, privacy compliance, and user experience make it a worthwhile investment for businesses serious about their online advertising efforts. By following the steps outlined in this guide and adhering to best practices, you can effectively implement server-side tracking for your Google Ads campaigns, leading to better-informed marketing decisions and improved ROI.