Server-side Snapchat Conversion API (CAPI) & Snapchat pixel Setup using Google Tag Manager without touch website Code
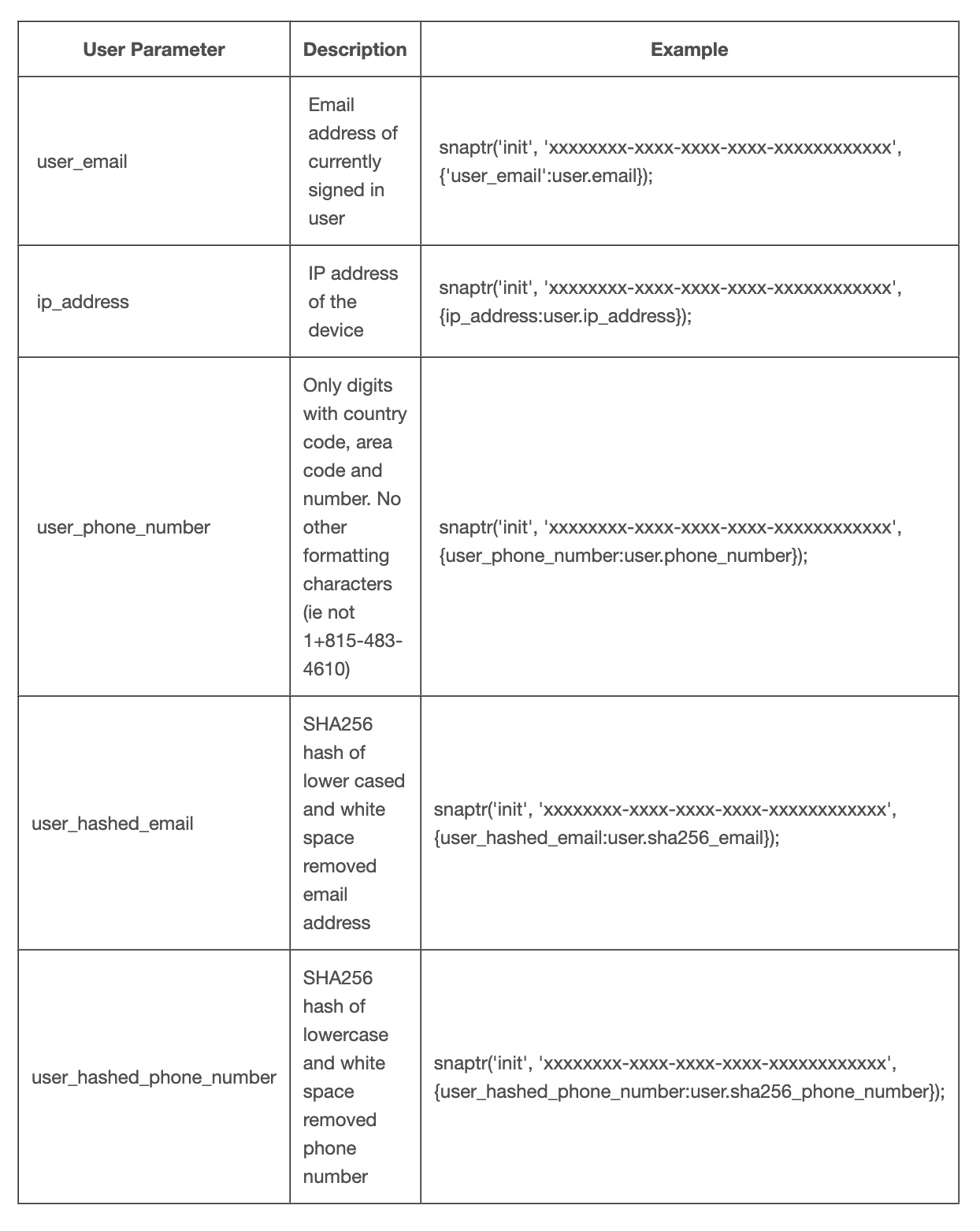
Recently I have implemented snapChat Server-side Pixel using Google Tag Manager without touching Code, I used method Javascript grab all the required parameters using Google Tag Manage get to working Server-side Snapchat Conversions API with all parameters using Google Tag Manager .
Server-Side Tagging Snapchat Conversions API (CAPI) (Server-to-Server (S2S) integration)using Google Tag Manager

SnapChat Server-to-Server using Google Tag Manager
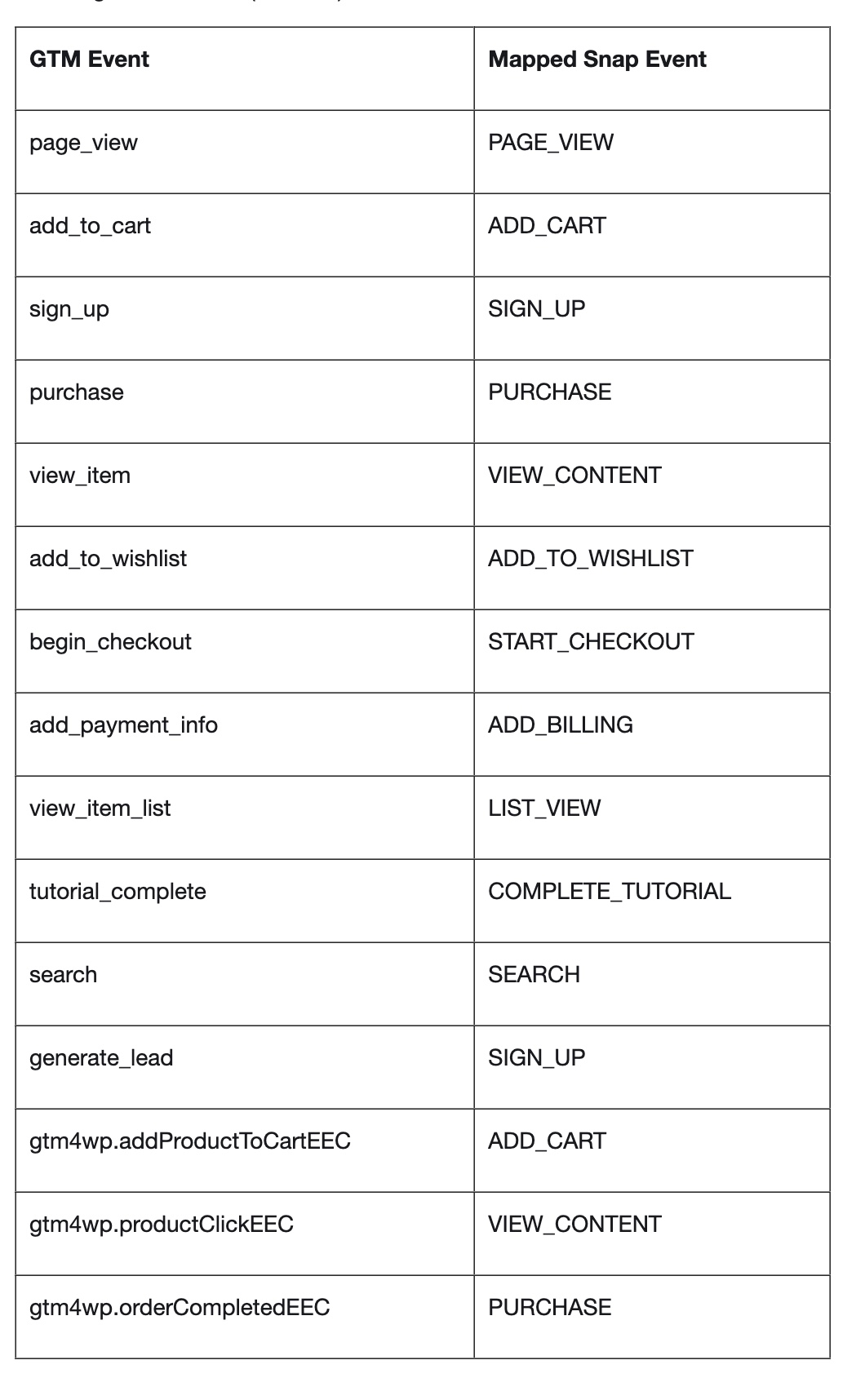
SnapChat Conversions API mapped Event names using Google Tag Manager

Event mapped SnapChat Conversions API for Google Tag Manager integration
- Snapchat Conversion API Magento – Snapchat Conversions API Server Side integration using Google Tag without touchCode for Magento
- Snapchat Conversion API Woocommerce – Snapchat Conversions API Server Side integration using Google Tag without touchCode for Woocommerce
- Snapchat Conversion API Volusion – Snapchat Conversions API Server Side integration using Google Tag without touchCode for Volusion
- Snapchat Conversion API for Bigcommerce – Snapchat Conversions API Server Side integration using Google Tag without touchCode for BigCommerce
- Snapchat Conversion API for Neto – Snapchat Conversions API Server Side integration using Google Tag without touchCode for Neto
- Snapchat Conversion API for Shopify – Snapchat Conversions API Server Side integration using Google Tag without touchCode for Shopify
- Snapchat Conversion API for Custom Website – Snapchat Conversions API Server Side integration using Google Tag without touchCode for Custom Website
- Snapchat Conversion API for SquareSpace – Snapchat Conversions API Server Side integration using Google Tag without touchCode for SquareSpace
- Snapchat Conversion API for Opencart – Snapchat Conversions API Server Side integration using Google Tag without touchCode for Opencart
- Snapchat Conversion API for Wix – Snapchat Conversions API Server Side integration using Google Tag without touchCode for Wix
- Snapchat Conversion API for weebly – Snapchat Conversions API Server Side integration using Google Tag without touchCode for Weebly
- Snapchat Conversion API for osCommerce – Snapchat Conversions API Server Side integration using Google Tag without touchCode for osCommerce
- Snapchat Conversion API for Joomla – Snapchat Conversions API Server Side integration using Google Tag without touchCode for Joomla
- Snapchat Conversion API for Drupal – Snapchat Conversions API Server Side integration using Google Tag without touchCode for Drupal
- Snapchat Conversion API for OpenCart – Snapchat Conversions API Server Side integration using Google Tag without touchCode for OpenCart
- Snapchat Conversion API for PestaShop – Snapchat Conversions API Server Side integration using Google Tag without touchCode for PestaShop
Step 1: Install Google Tag Manager on Snapchat Conversions API (CAPI) Server Side integration using Google Tag without touchCode without touching Back-end Code
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXX’);</script>
<!– End Google Tag Manager –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Note: Make you will replace GTM Tracking Code with your GTM ID XXXXX
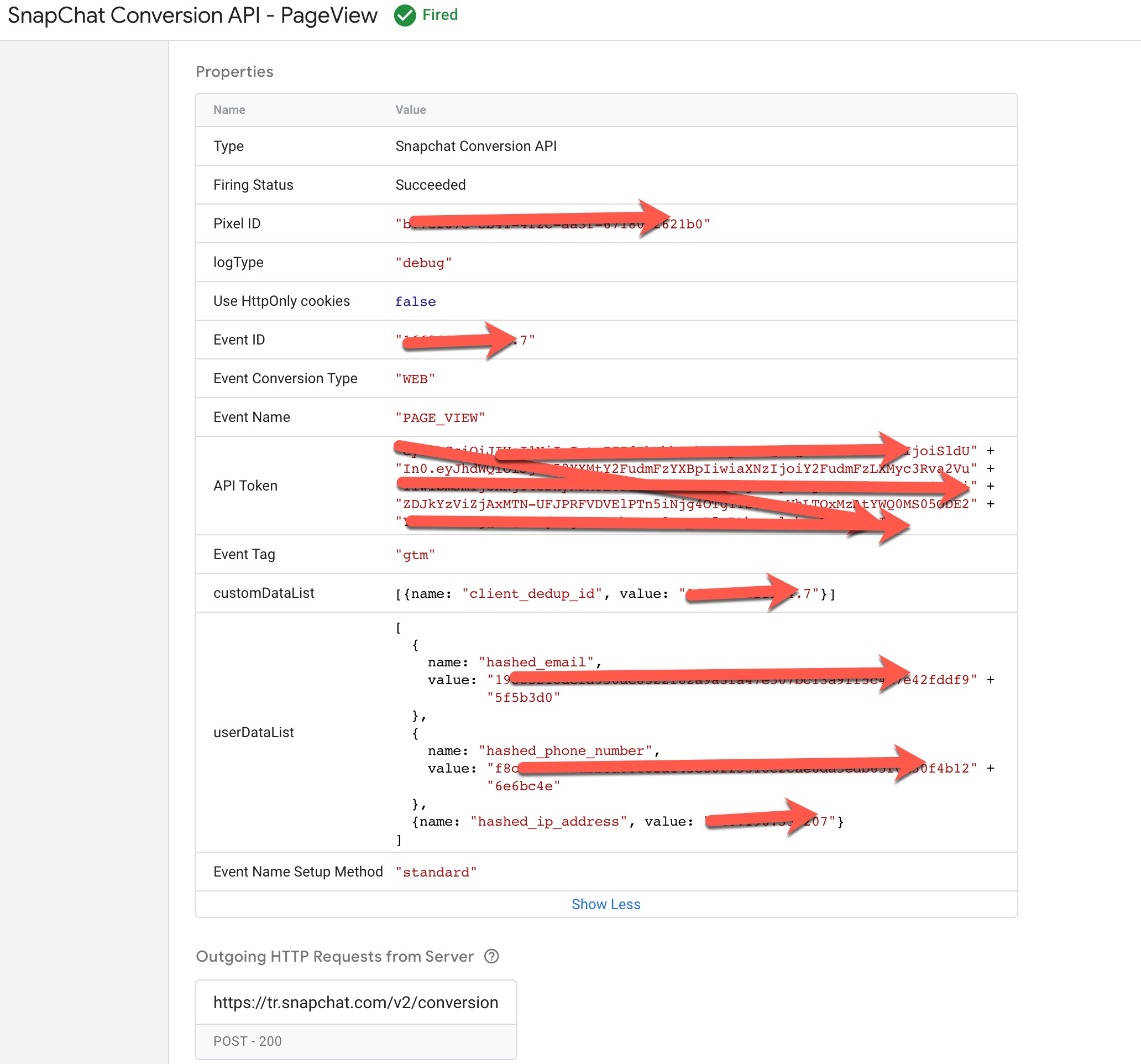
Step 2 – SnapChat Pageview Tag for Server-Side Tagging Snapchat Conversions API with Google Tag Manager without touching Backend – When Someone page visits any it will be fire a Pageview tag from Snapchat Conversions API using Google Tag Manager

Snap Conversions API using Google Tag Manager
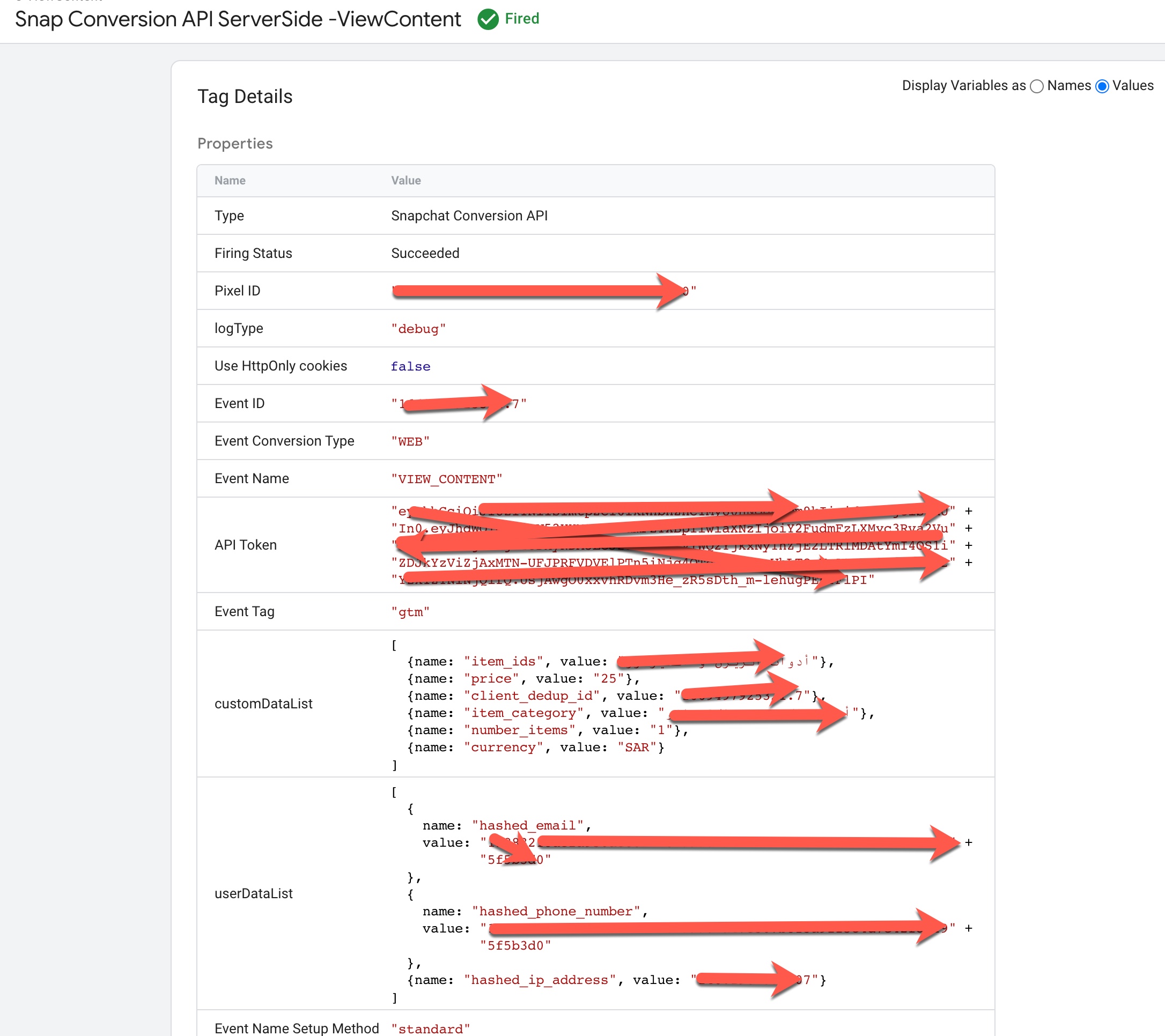
Step 3 – SnapChat VIEW_CONTENT Tag for Snapchat Conversions API Pixel Implementation with Google Tag Manager – When Someone page visits product Page it will be fire a VIEW_CONTENT tag from Server-Side Tagging Snapchat Conversions API Pixel Implementation with Google Tag Manager

Getting Started With SnapChat Conversions (CAPI) API GTM Server Side
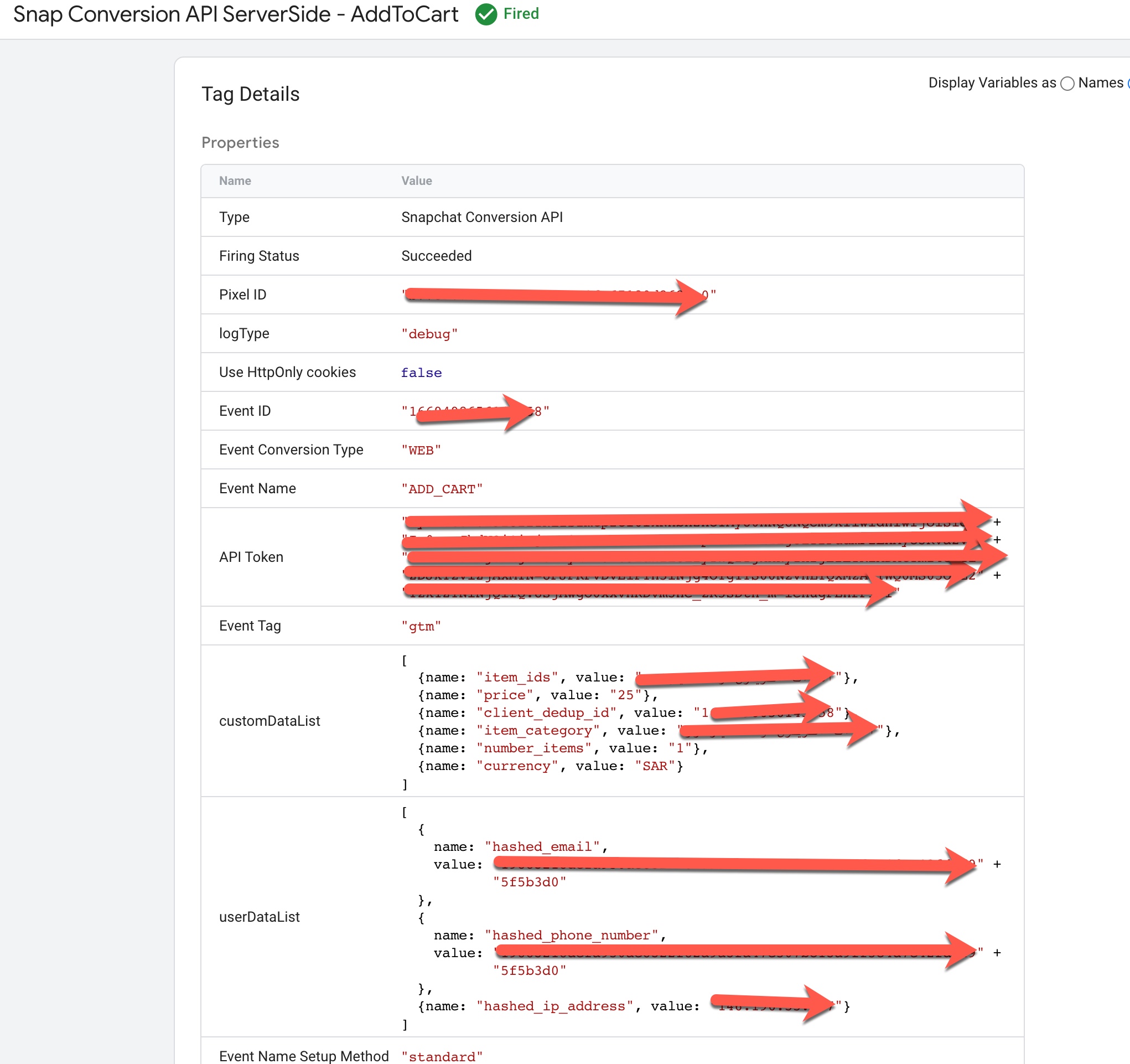
Step 4 – SnapChat ADD_CART Server Side for Snapchat Conversions API Implementation with Google Tag Manager – When Someone Click on ADD_CART it will be fire a ADD_CART Click tag from Snapchat Conversions API Pixel Implementation via Google Tag Manager

Snapchat’s Conversions API iOS 14 update with Google Tag Manager
Step 5 – SnapChat START_CHECKOUT Tag for Snapchat Conversions API Pixel with Google Tag Manager – When Someone visit Checkout Page START_CHECKOUT it will be fire a Initiate Checkout visit checkout from Server Side Snapchat Conversions API Implementation with Google Tag Manager
Server-side tracking Snapchat Pixel using Google Tag Manager
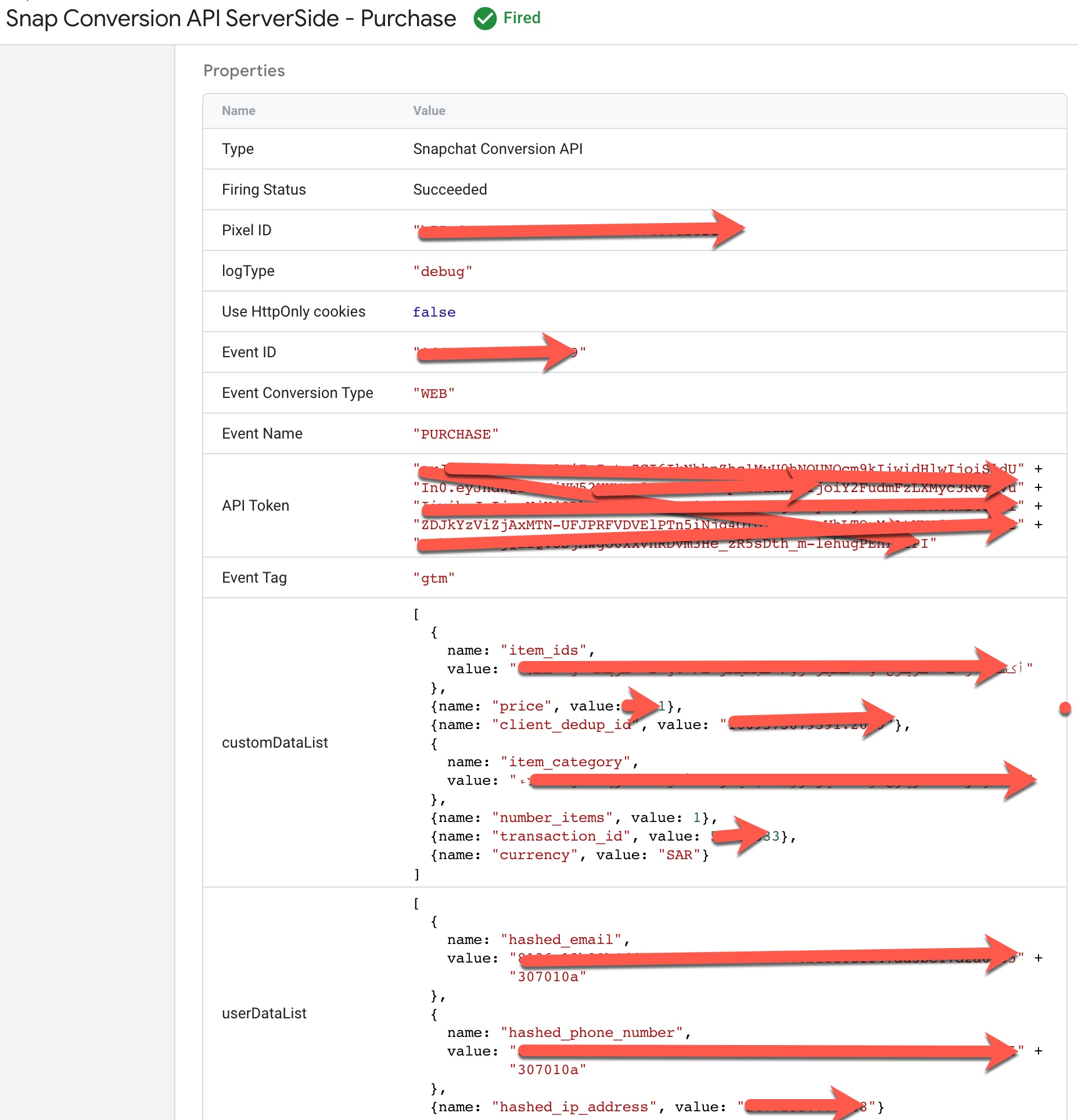
Step 6 – SnapChat PURCHASE for Snapchat Conversions API Pixel with Google Tag Manager – When Someone visit completed Purchase, it will be fire a PURCHASE visit PURCHASE from Server Side Snapchat Conversions API Implementation with Google Tag Manager

Server Side Snapchat Conversion API for Purchase

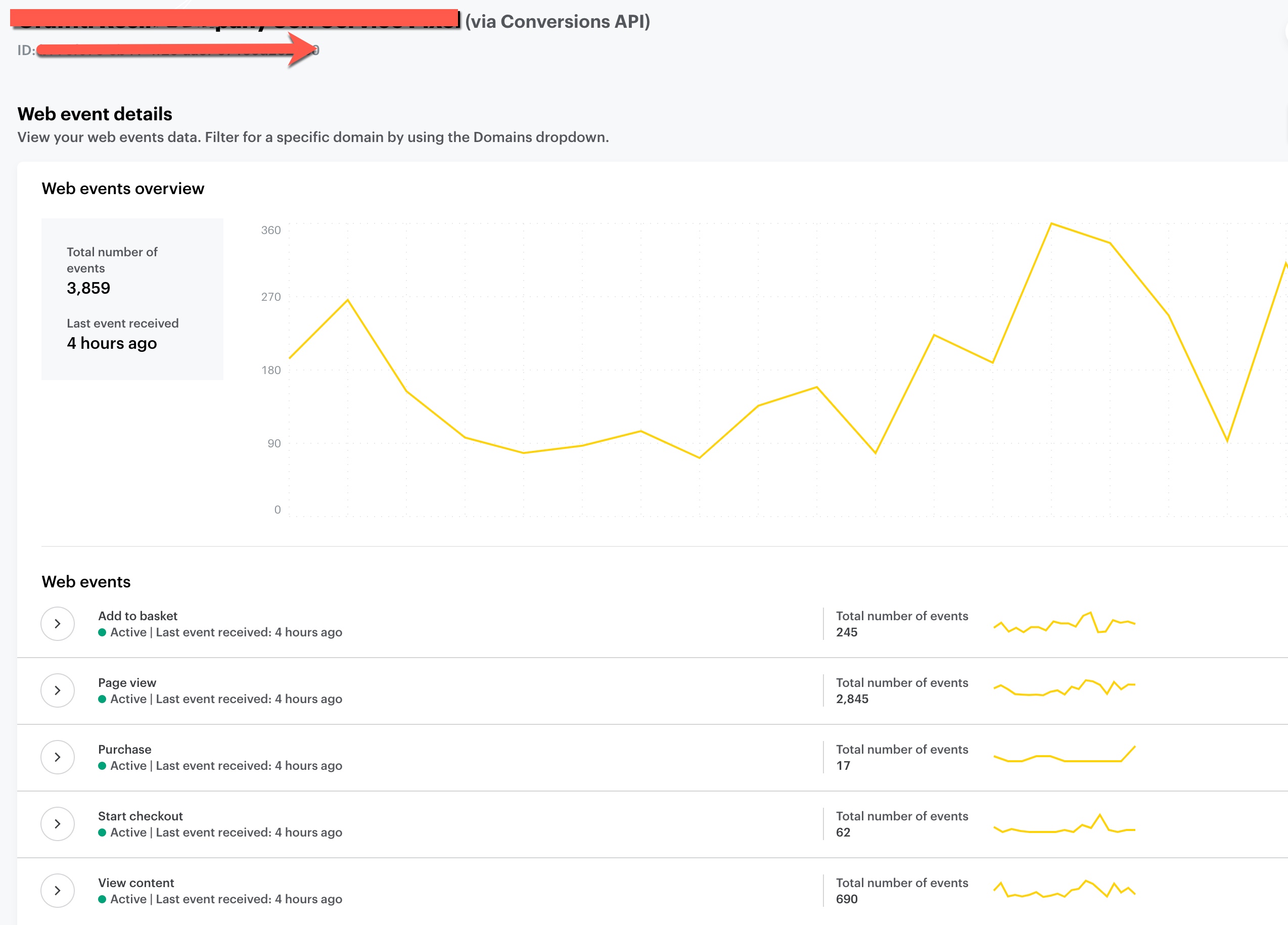
Snapchat Conversions API sends event for Purchase
Warning: If you do n’t know about javascript or do n’t have developing knowledge then do n’t try to Set Up theever Side Snapchat Conversion API using Google Tag Manager that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com

