Recently, one of client asks me to track pop up/Popup a YouTube video with autoplay/without AutoPlay using Google Tag Manager, once I looked his website was built in WordPress and use one of the plugin (Responsive YouTube & Vimeo Video Lightbox Plugin for WordPress) to set up Pop YouTube Video. Once review the code of a website and found It seems you don’t have a query on your site and you are using it in a tag.
Here is Popup YouTube Video Tracking
Pop Up YoutUbe Video Tracking using Google Tag Manager
What is Challenge here
Write a custom javascript and custom html to get to work a Pop up youtube video using Google Tag Manager. To get progres event tracking like Play, Pause, Watch to End, and view 10, 25, 50, 75, and 90% of the video in Google Analytic using Google Tag Manager.
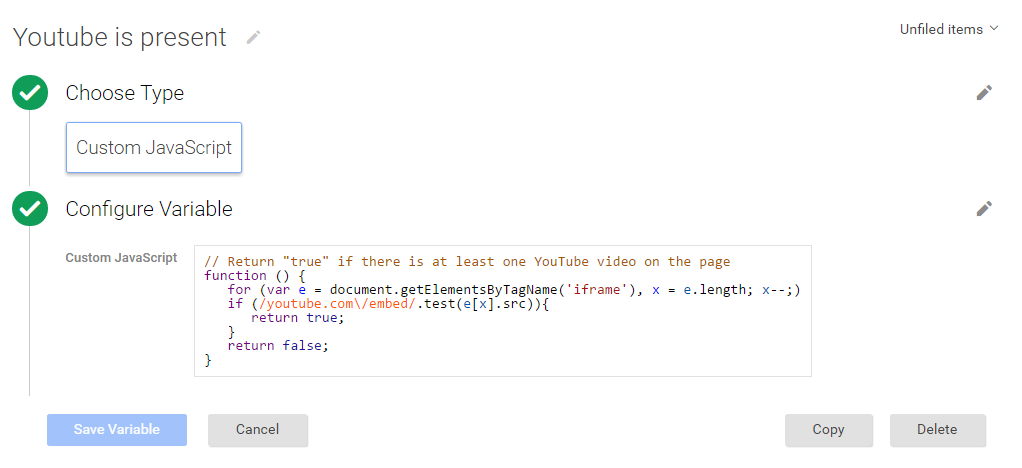
Step 1. Create the YouTube is Present Macro with Pop up Video Tracking using Google Tag Manager
Macro Name: YouTube is Present for Popup Video Tracking using Google Tag Manager
Macro Type: Custom Javascript
Custom Javascript: See below in Screen

Tracking Pop up Video Tracking Presence using Google Tag Manager
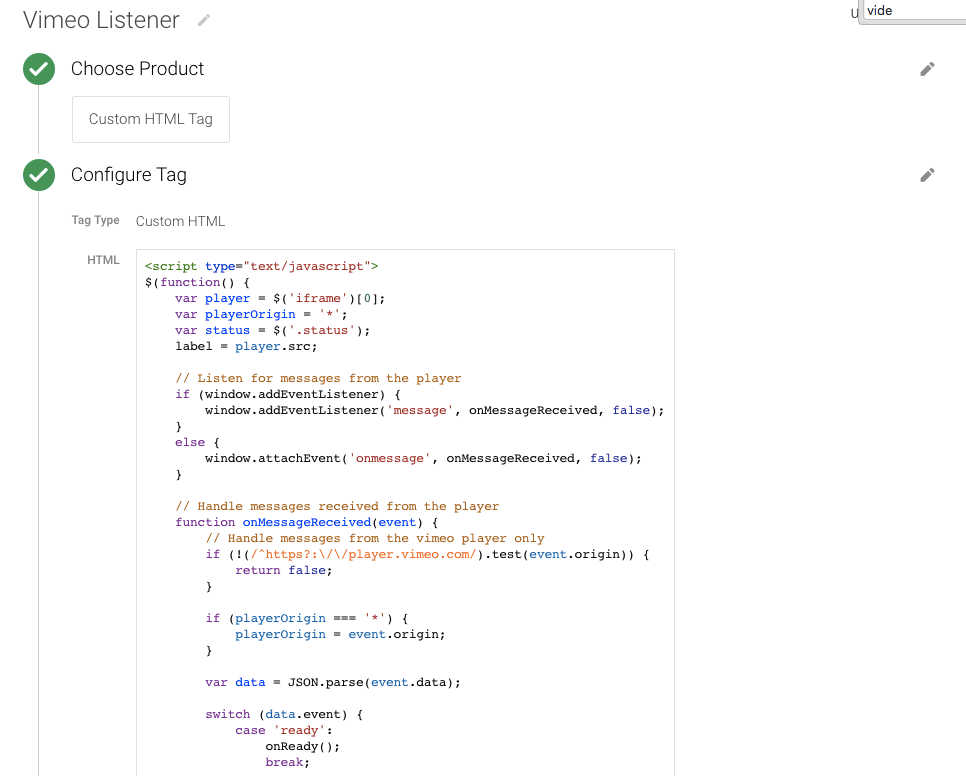
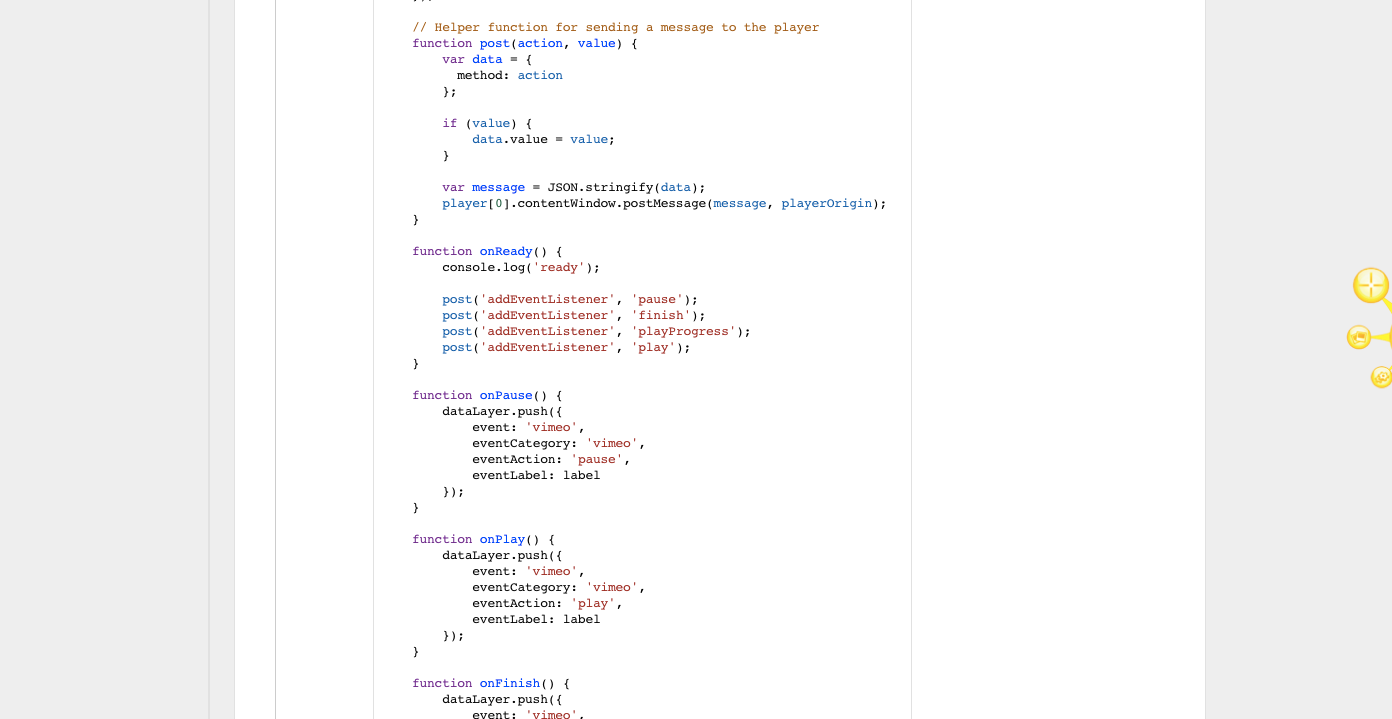
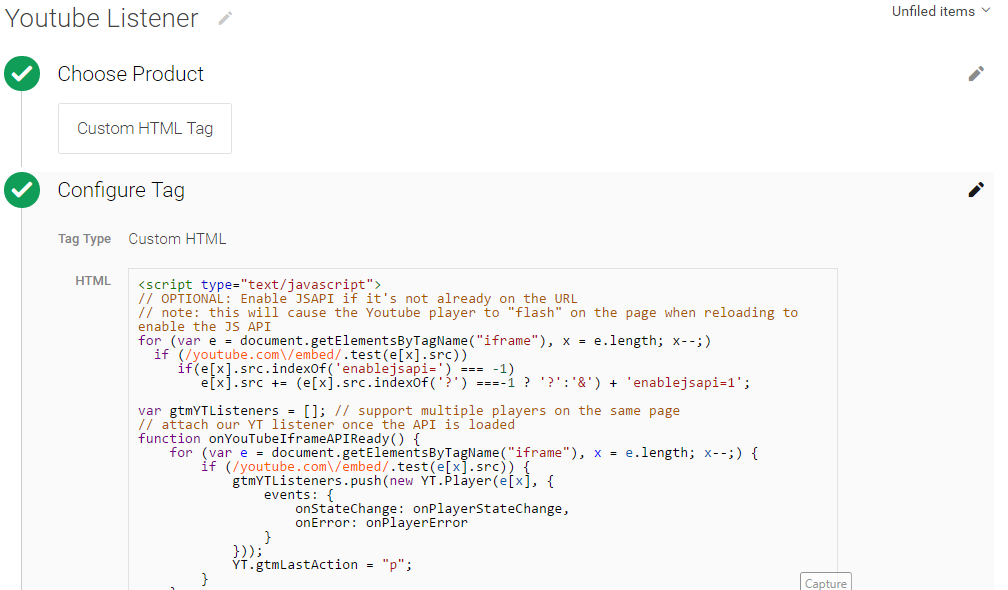
Step 2. Track Pop up Video Tracking using Google Tag Manager
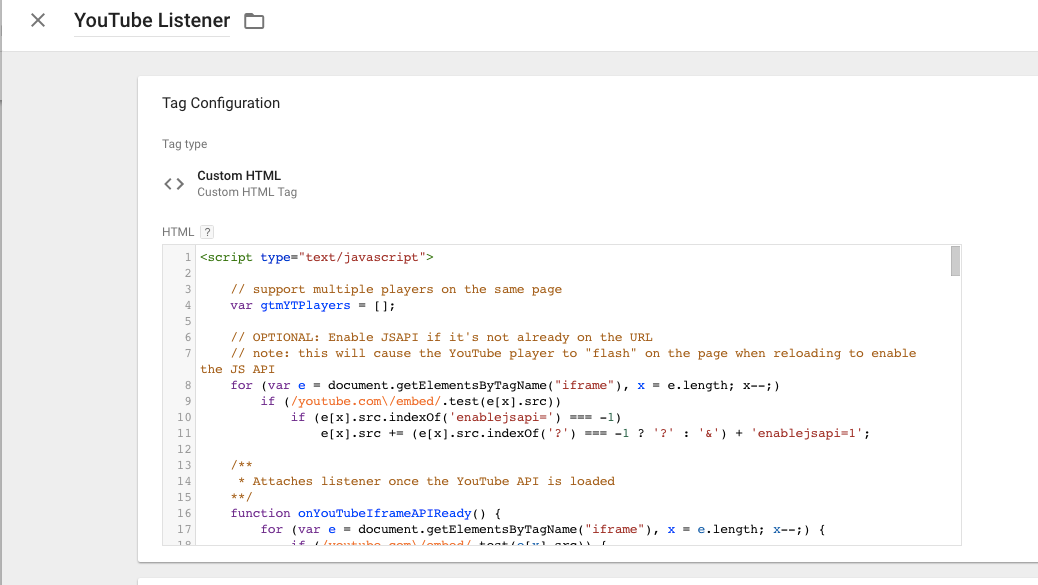
Tag Name: YouTube Listener to Pop up Video Tracking using Google Tag Manager
Tag Type: Custom HTML Tag

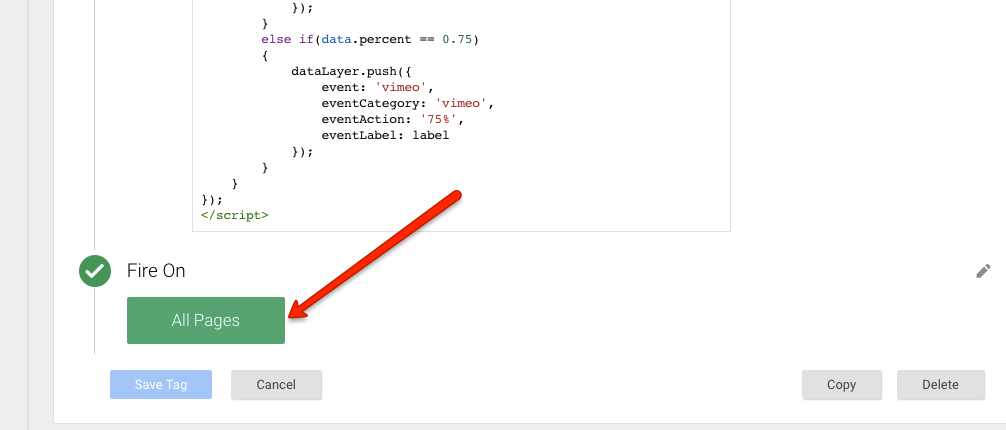
Step 3. Written again a custom html to fire on Popup click with data layer to message when pop video click Track Pop up Video Tracking using Google Tag Manager
![]()
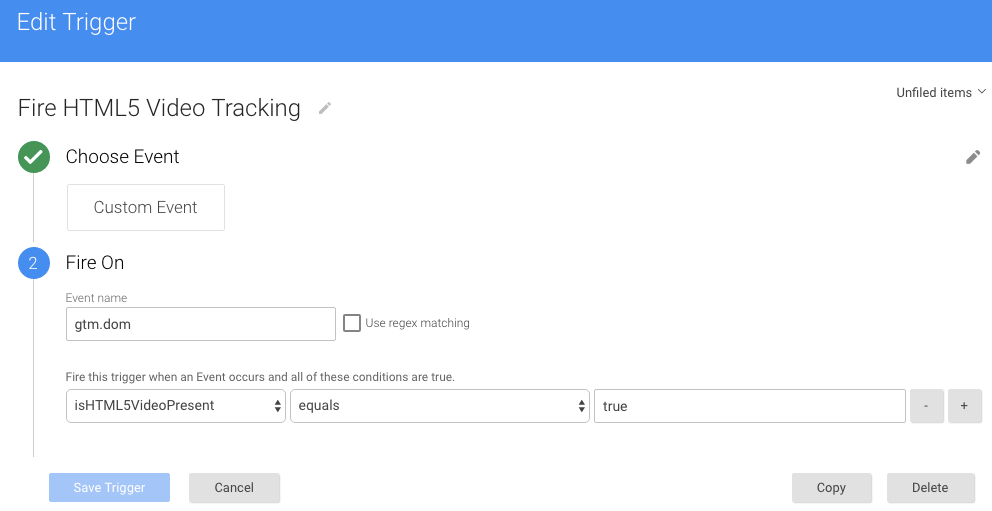
Firing Rules
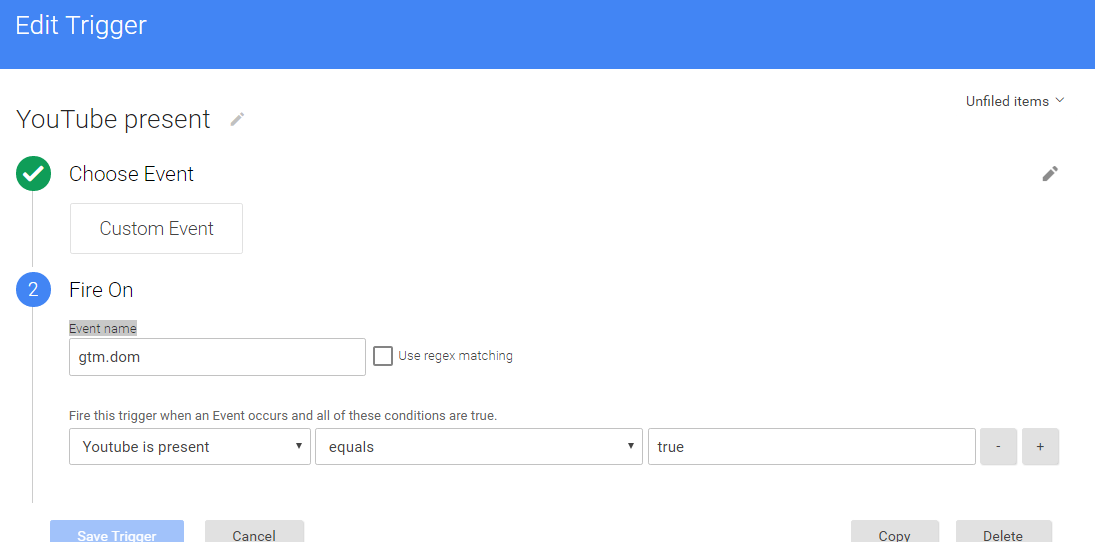
Rule Name: YouTube present
Conditions:
{Event name equals gtm.dom
{{YouTube is Present}} equals true

Pop up Light box YouTube Video Tracking using Google Tag Manager
Step 3. Create Macros for Event Action, Event Category, and Event Label Pop up Light box YouTube Video Tracking using Google Tag Manager
A: Event Action Macro using Popup YouTube Video Tracking using Google Tag Manager
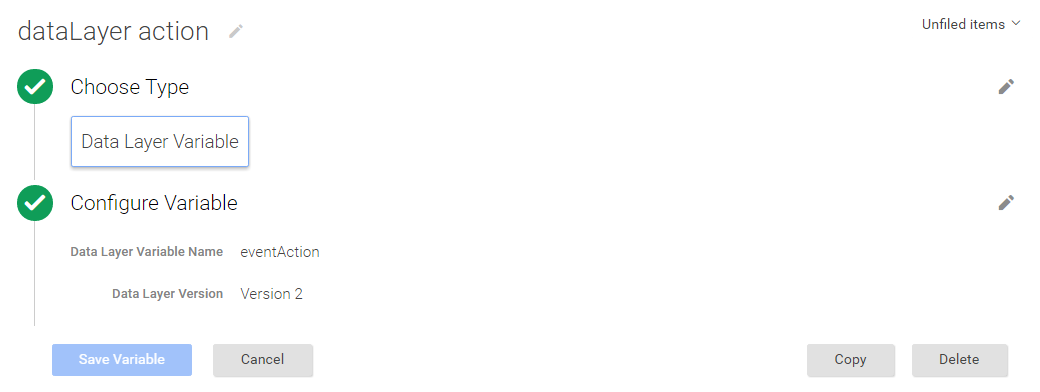
Macro Name: dataLayer action
Macro Type: Data Layer Variable
Data Layer Variable Name: eventAction
Data Layer Version: Version 2
Default Value: (blank)

Popup YouTube Video Tracking using Google Tag Manager
B: Event Category Macro using Popup YouTube Video Tracking using Google Tag Manager
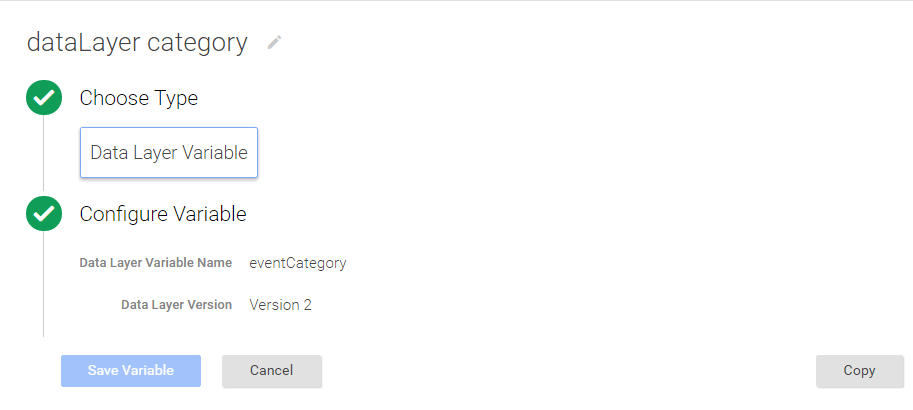
Macro Name: dataLayer category
Macro Type: Data Layer Variable
Data Layer Variable Name: eventCategory
Data Layer Version: Version 2
Default Value: (blank)

Popup YouTube Video Tracking using Google Tag Manager
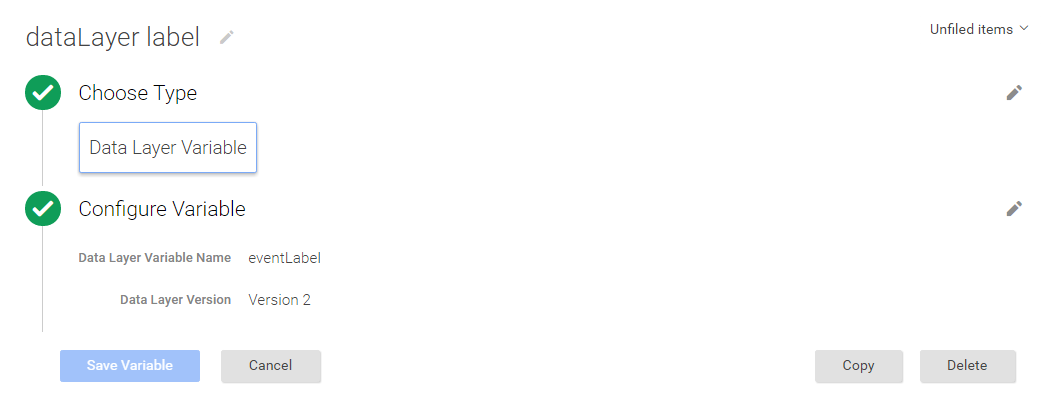
C: Event Label Macro using Popup YouTube Video Tracking using Google Tag Manager
Macro Name: dataLayer label
Macro Type: Data Layer Variable
Data Layer Variable Name: eventLabel
Data Layer Version: Version 2
Default Value: (blank)

Popup YouTube Video Tracking using Google Tag Manager
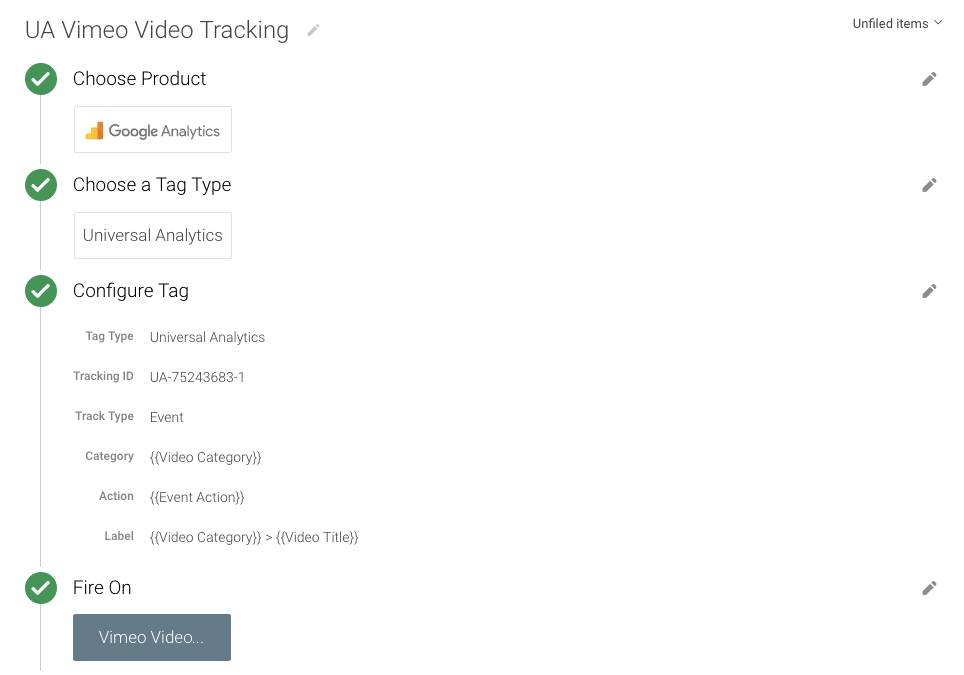
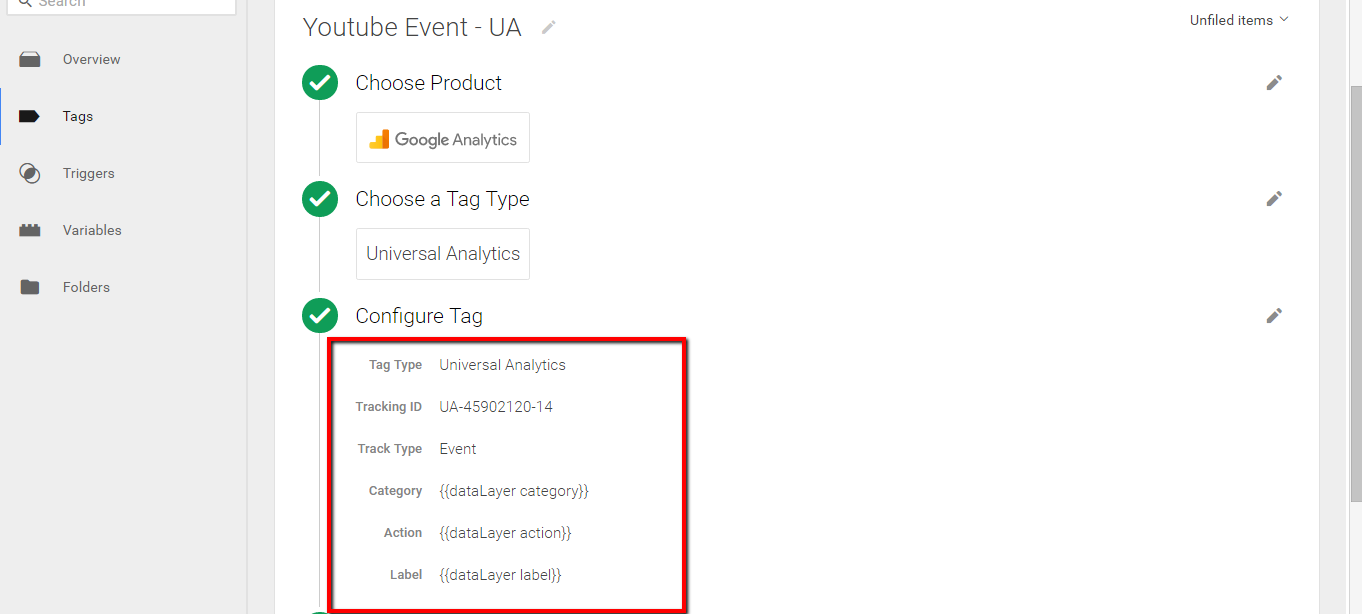
Step 4. Create UA Youtube Event – UA Tag & Check for YouTube Event Rule Pop up Light box YouTube Video Tracking using Google Tag Manager
Tag Name: UA YouTube Video Tracking – Video Page
Tag Type: Universal Analytics
Tracking ID: (your Google Analytics ID)
Track Type: Event
Event Tracking Parameters:
Category: {{dataLayer category}}
Action: {{dataLayer label}}
Label: {{dataLayer action}}

Tag Setup for Pop up Light box YouTube Video Tracking using Google Tag Manager
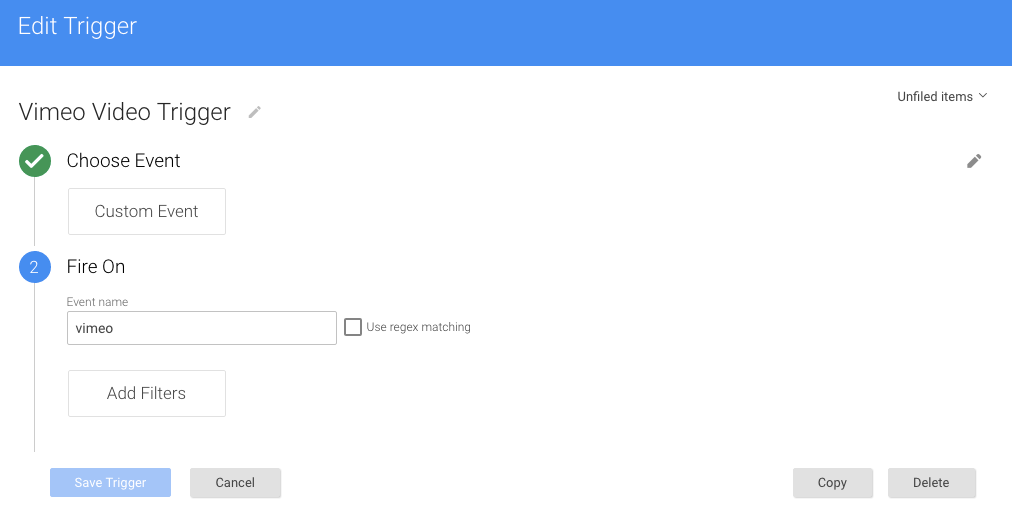
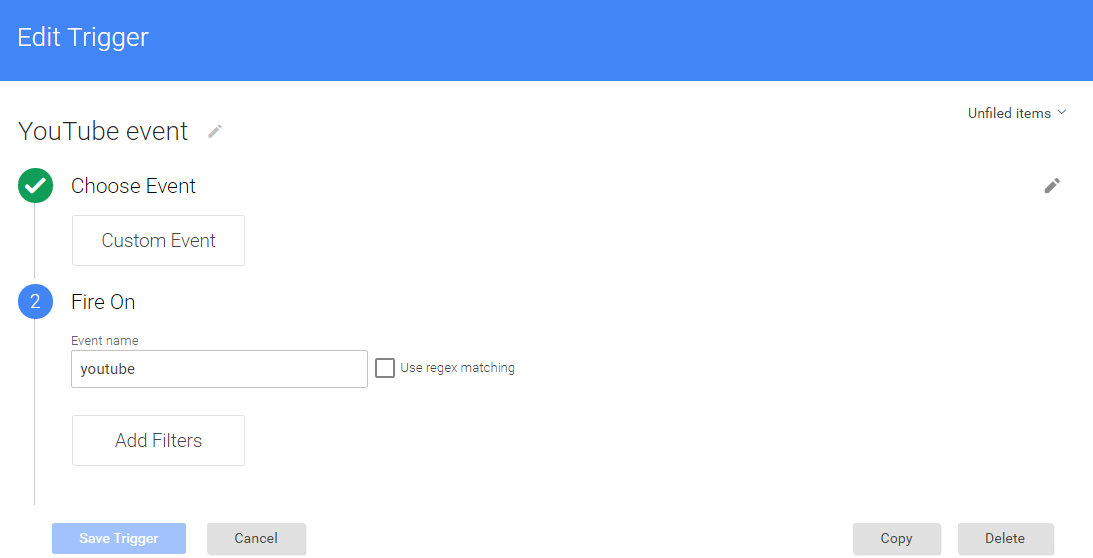
Firing Rules
Rule Name: YouTube event
Fire On
Event name equals youtube

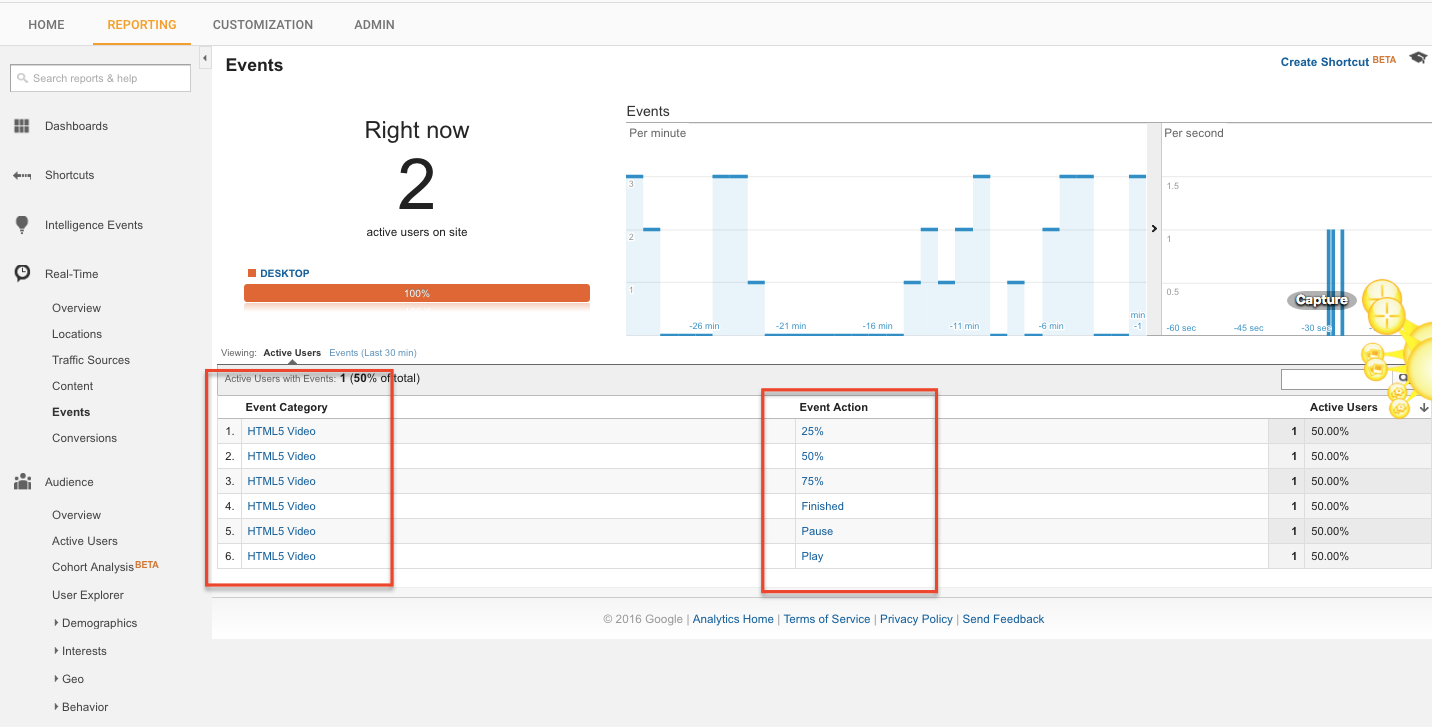
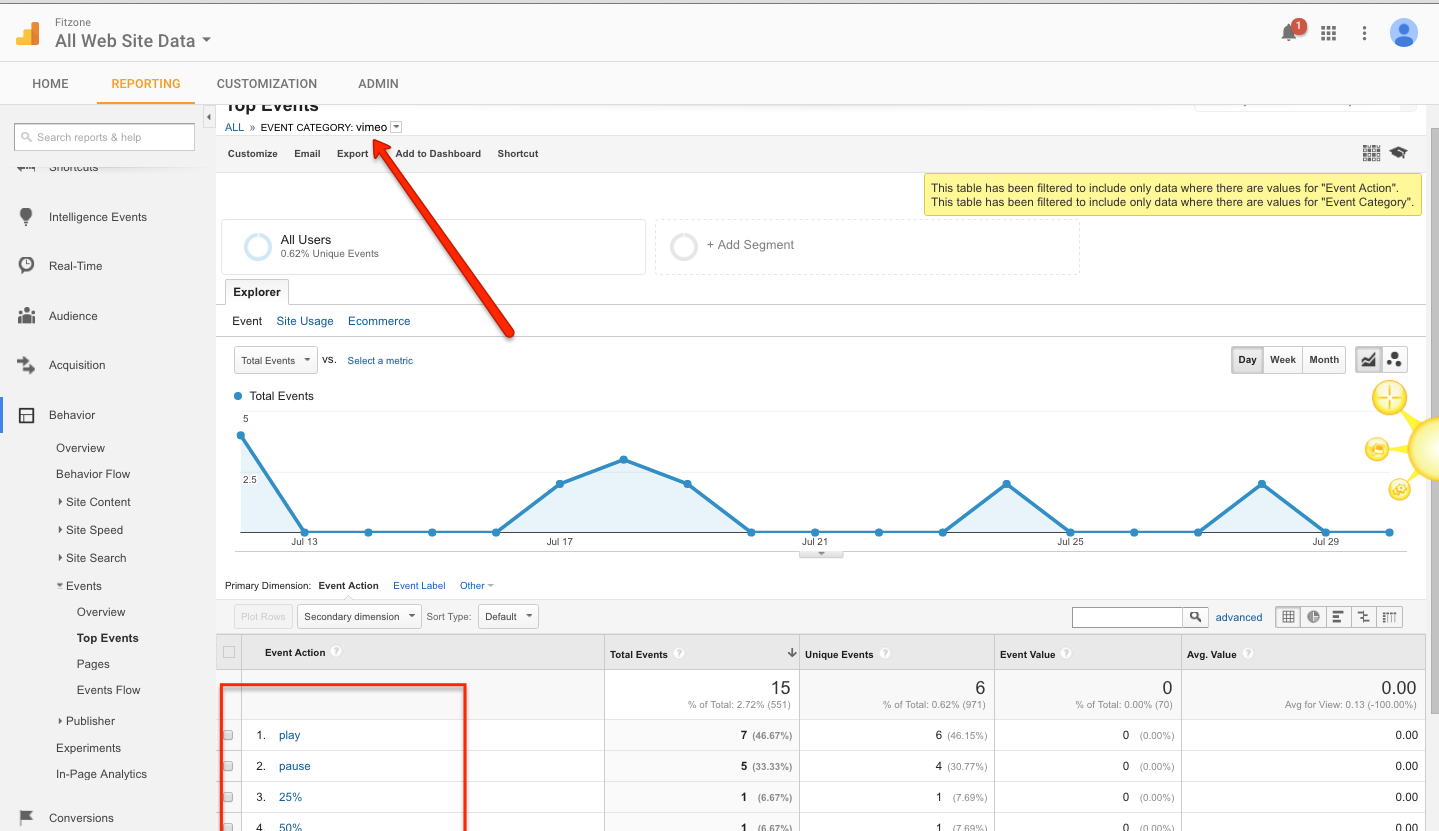
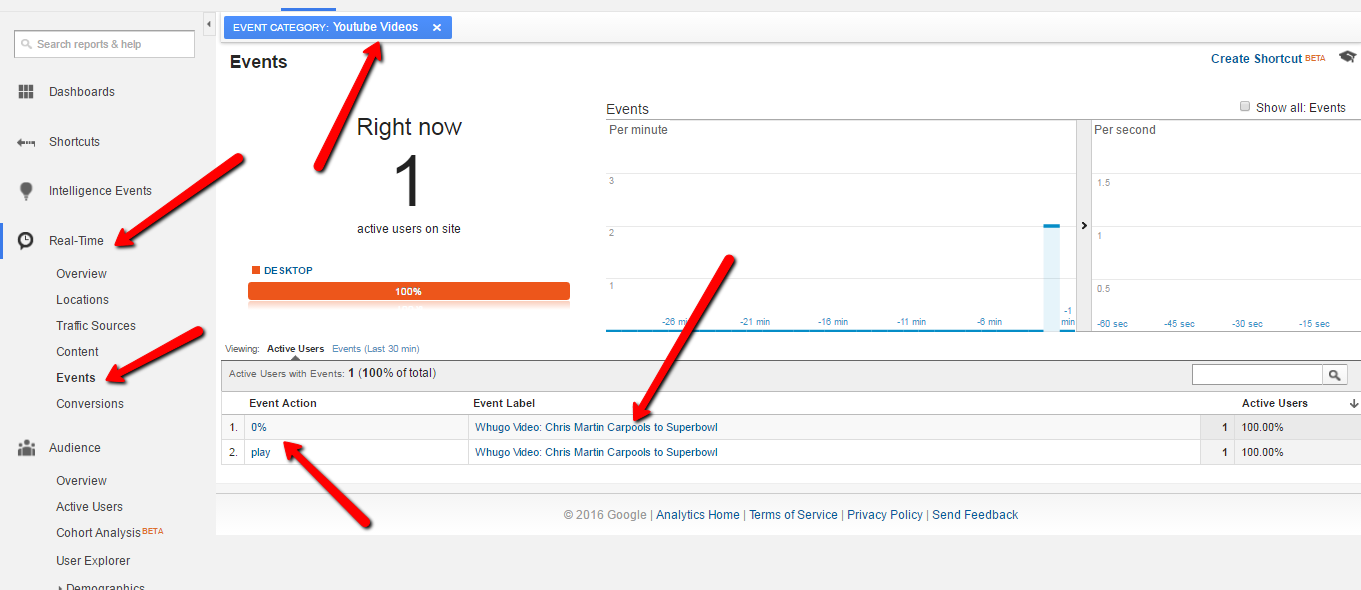
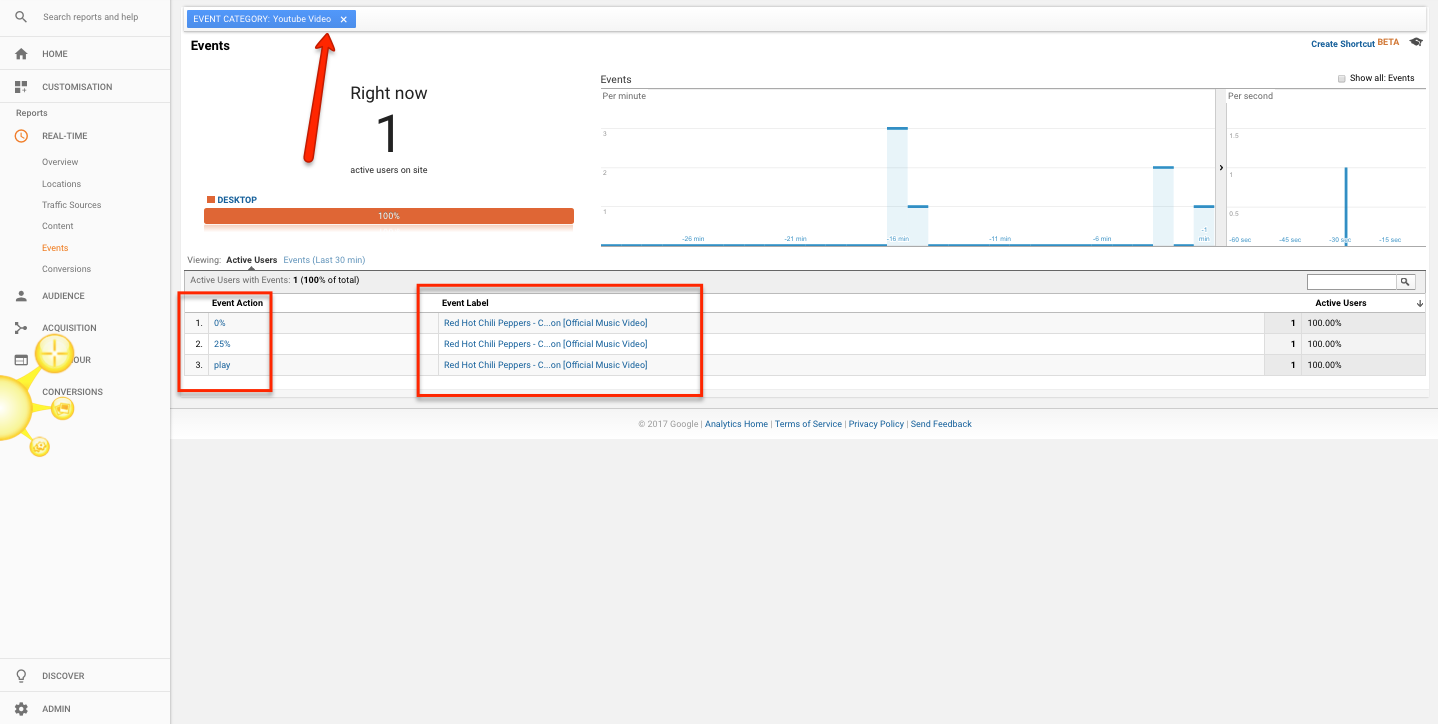
It’s time show result in Google Analytic for Popup Youtube Video Tracking


Warning:if you do n’t know about javascript or do n’t have developing knowledge then do n’t try to implement on Popup YouTube Video Tracking using Google Tag Manager that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
No Fields Found.