Bigcommerce Facebook Conversion Pixel Implement using Google Tag Manager without touching Code on BigCommerce (with Stencil themes or Any theme of BigCommerce)
Recently once client ask me to Facebook Standard Events pixel include ViewContent, AddtoCart, AddToWishlist, InitiateCheckout, AddPaymentInfo and Purchase Pixel etc.
To Work Advance Facebook Pixel on Bigcommerce using Google Tag Manager
content_name: 'Require a Product Name ',
content_category: 'Require a Product Category',
content_ids: ['1234'] Require a Product id that must be match with product,
content_type: 'product',
value: 0.50, Require a Product revenue ,
currency: 'USD'
content_name: Require product Name get using Google Tag Manager using a custom javascript/Data Layer
content_category: Require Product Category geting using Google Tag Manager using a Custom Javascript /Data Layer
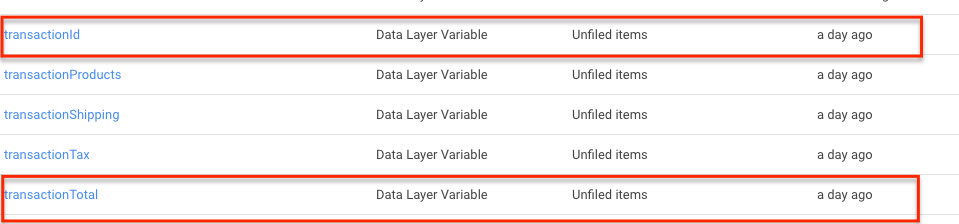
content_ids: – One of toughest job getting product id using google tag manager using a custom, Probably more easier to using Data Layer ,
value: Product amount and Total order value using Google Tag Manager using a custom javascript/Data layer
1. First Set up Facebook Basic Pixel on Bigcommerce using Google Tag Manager
<!– Facebook Pixel Code –>
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version=’2.0′;n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,’script’,’https://connect.facebook.net/en_US/fbevents.js’);
fbq(‘init’, ‘xxxxxxxxxxxxxxxxx’); // Insert your pixel ID here.
fbq(‘track’, ‘PageView’);
</script>
<noscript><img height=”1″ width=”1″ style=”display:none”
src=”https://www.facebook.com/tr?id=xxxxxxxxxxxxxxxxx&ev=PageView&noscript=1″
/></noscript>
<!– DO NOT MODIFY –>
<!– End Facebook Pixel Code –>
Install The Facebook Pixel In Your Bigcommerce
Note: Make you will replace Facebook Pixel Id with your Facebook Pixel ID XXXXX
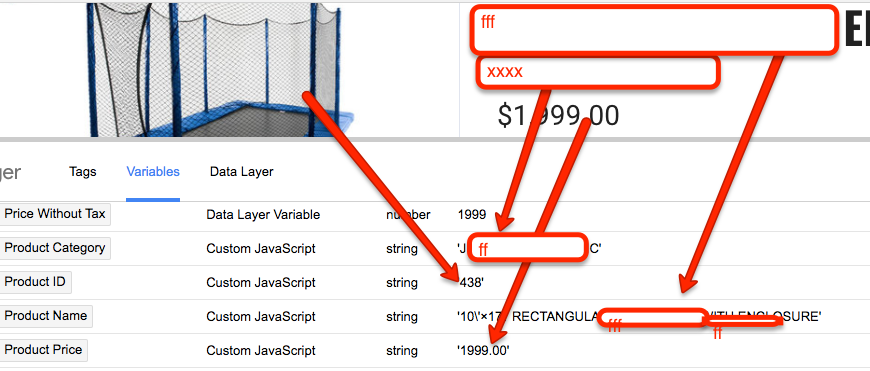
2. Write a custom Javascript to get all the value above described for Bigcommerce to work Facebook Pixel

Add dynamic conversion value, Product id , Product Name, Product Category with BigCommerce
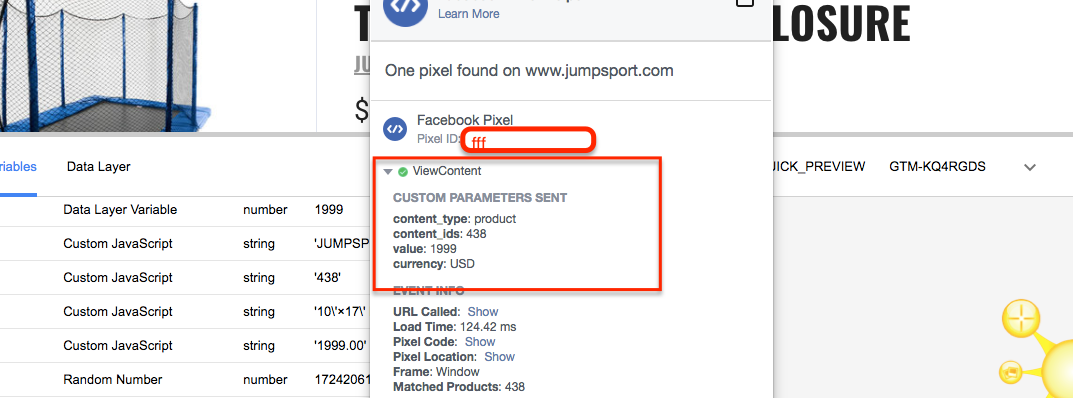
3.ViewContent – Need to verify to facebook viewContent Pixel with facebook helper and implement through Google Tag Manager

ViewContent Facebook Pixel in Bigcommerce
4. AddToCart – When a product is added to click on add to cart button using Google Tag Manager on Bigcommerce Facebook Pixel
AddToCart facebook pixel bigcommerce
4. Purchase – When a Purchased completed on Bigcommerce Facebook Pixel using Google Tag Manager
Facebook Conversion Tracking on Bigcommerce
Warning:if you do n’t know about javascript/ Datalayer/Jquery or do n’t have developing knowledge then do n’t try Facebook Conversion Pixel on Bigcommerce Using Google Tag Manager a custom javascript without using Any plugin that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com
No Fields Found.