Setup Tiktok Pixel Implementation with Google Tag Manager
Recently, one client asks me to Implementation Tiktok Pixel implementation with Google Tag Manager Included all the dynamic Parameters Like View Content, Add to Cart, Initiate Checkout and Place an Order and implemented to these plateform Magento, Woocommerce, Volusion, Bigcommerce, Neto , Shopify, Custom Website, SquareSpace, Opencart, Wix, weebly, osCommerce, Joomla, Drupal OpenCart, PestaShop and ClickFunnels
Install Dynamic Pixel with Variable TikTok Pixel with Google Tag Manager
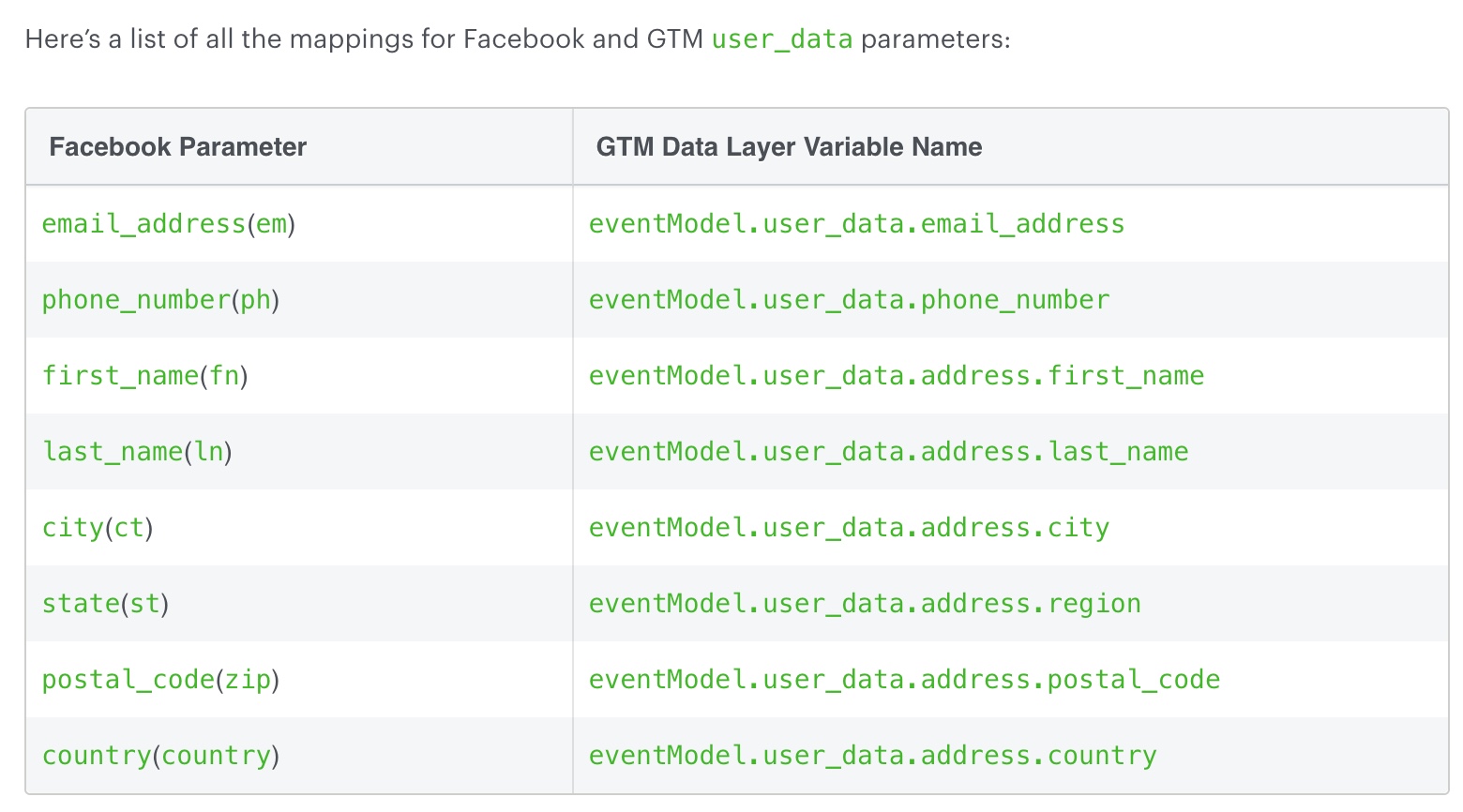
Standard Events and Parameters TikTok Pixel with Google Tag Manager
Step 1: Install Google Tag Manager on the website to Install Tiktok Pixel Implementation with Google Tag Manager without any plugins
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXX’);</script>
<!– End Google Tag Manager –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Note: Make you will replace GTM Tracking Code with your GTM ID XXXXX
Step 2 – Pageview Tag for Tiktok Pixel Implementation with Google Tag Manager – When Someone page visits any it will be fire a Pageview tag from Install Tiktok Pixel Implementation with Google Tag Manager

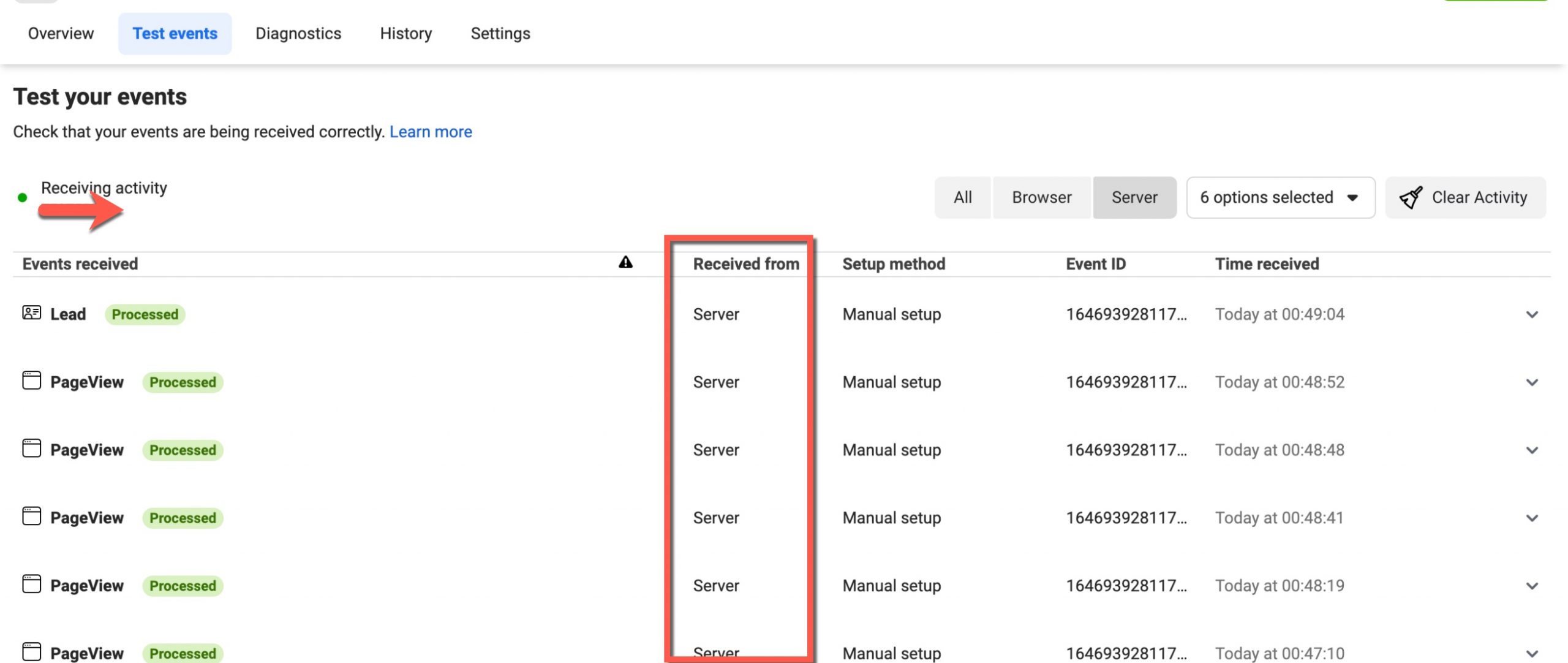
TikTok Pixel and Events API using Google Tag Manager
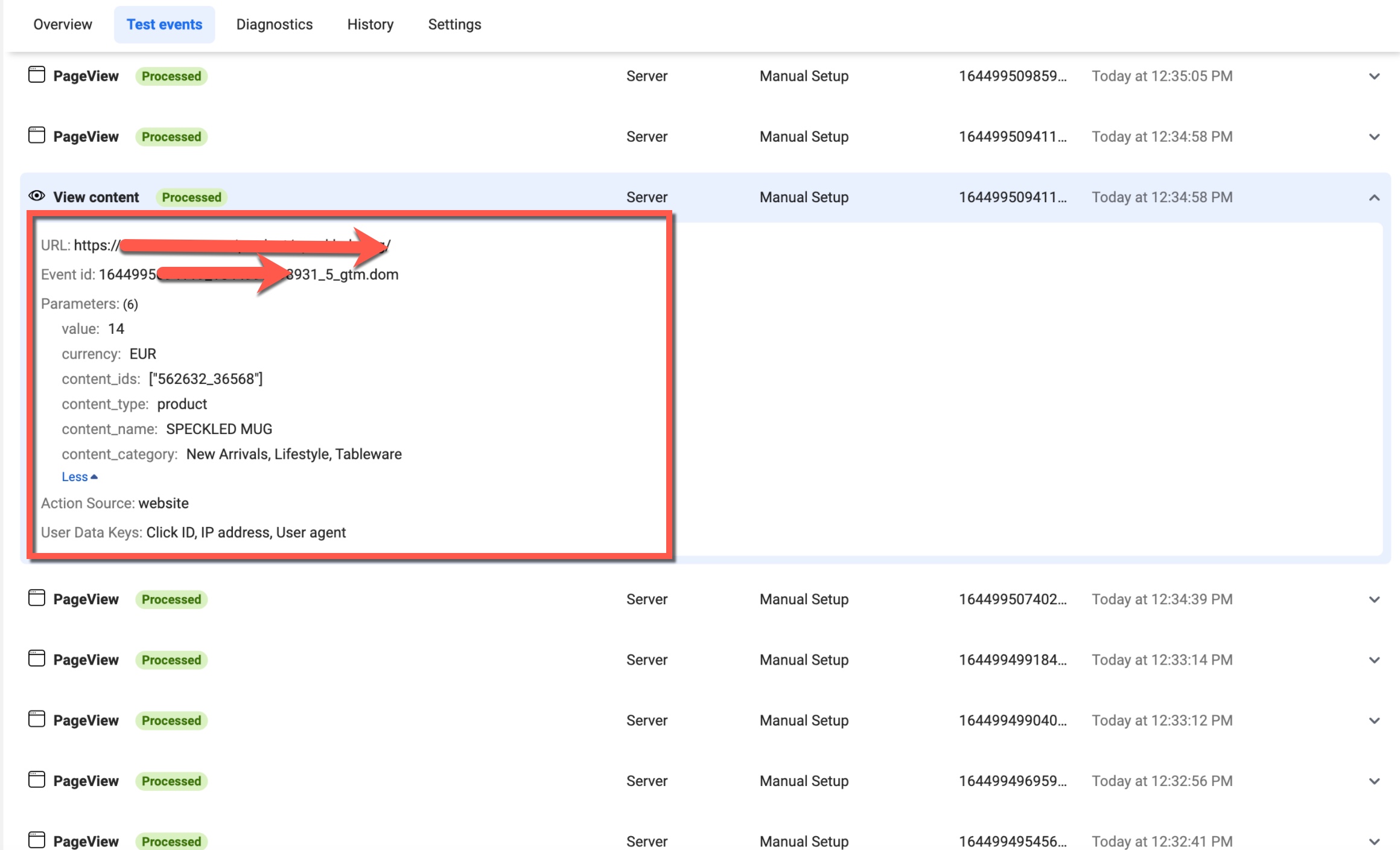
Step 3 – ContentView Tag for Tiktok Pixel Implementation with Google Tag Manager – When Someone page visits product Page it will be fire a ContentView tag from Server-Side Tagging Tiktok Pixel Implementation with Google Tag Manager
Integration TikTok Pixel using Google Tag Manager
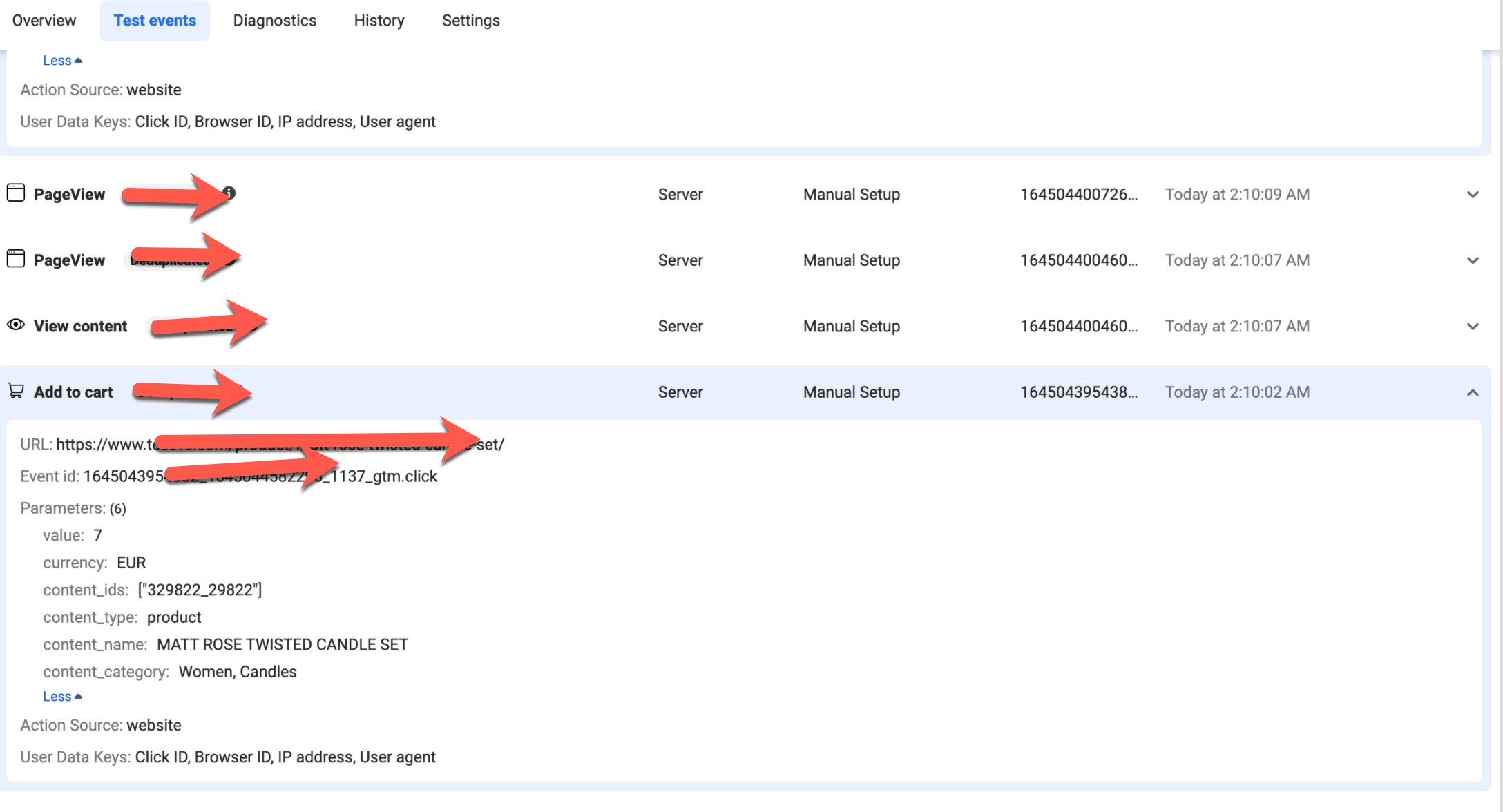
Step 4 – AddtoCart Tag for Tiktok Pixel Implementation with Google Tag Manager – When Someone Click on AddtoCart it will be fire a AddtoCart Click tag from Tiktok Pixel Implementation with Google Tag Manager
Set Up the TikTok Pixel Using Standard Mode With Google Tag Manager
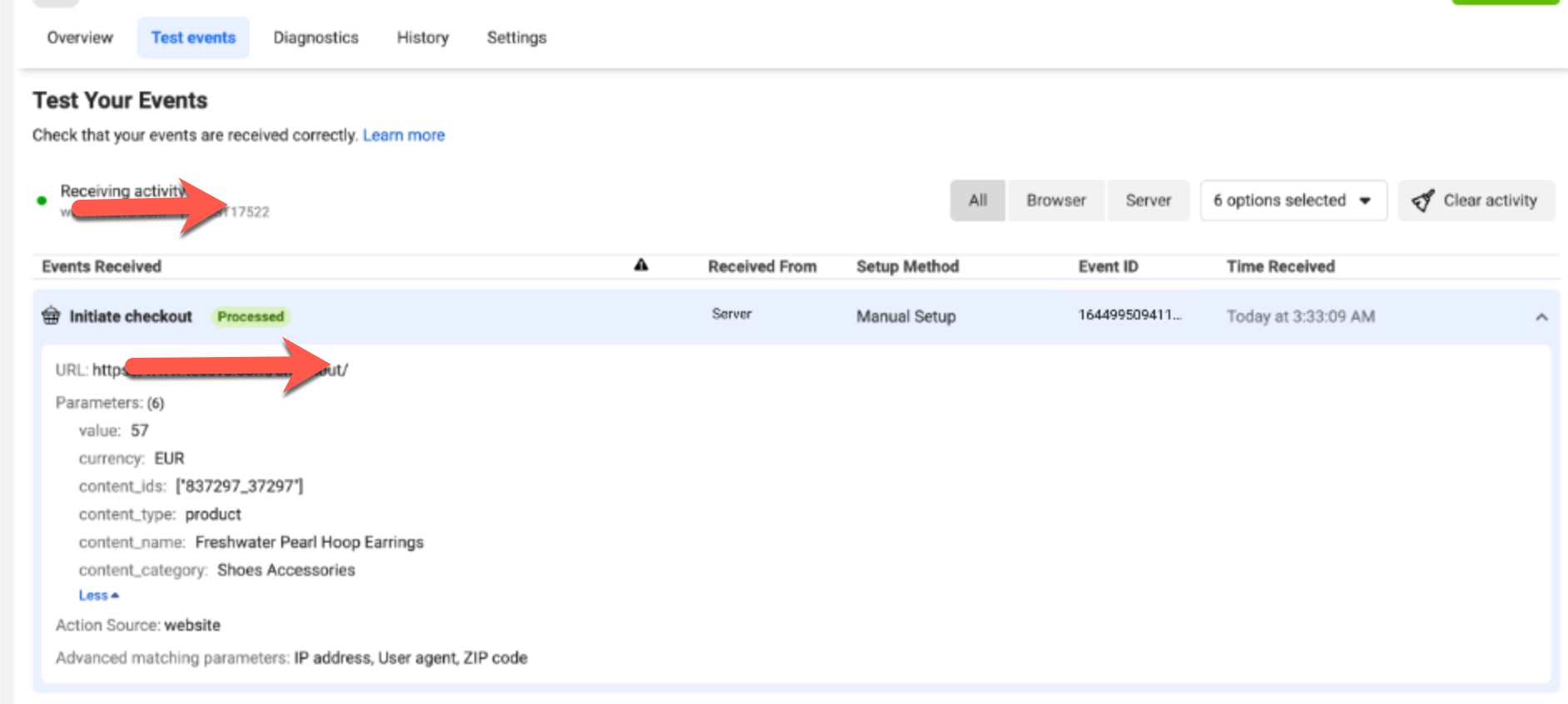
Step 5 – Initiate Checkout Tag for Install Tiktok Pixel Implementation with Google Tag Manager – When Someone visit Checkout Page Initiate Checkout it will be fire a Initiate Checkout visit checkout from Install Tiktok Pixel Implementation with Google Tag Manager
![]()
Warning: If you do n’t know about javascript or do n’t have developing knowledge then do n’t try to Implement Google Analytics 4 (GA4) For Install Tiktok Pixel Implementatio using Google Tag Manager that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com