Setup FoxyCart Ecommerce Tracking for Google Analytics using Google Tag Manager
Recently once of client ask to implement E-commerce tracking on FoxyCart using Google Tag Manager, Implementing E-commerce Tracking on Foxy bit of challenging to get all the information to work E-commerce Tracking. For that I need to write a couple of custom javascript to get all the required information using a custom javascript to Work E-commerce Tracking on FoxyCart.
FoxyCart Ecommerce Tracking for Google Analytics
FoxyCart Ecommerce Tracking for Google Analytics
1. First Install Google Tag Manager on FoxyCart for Set Up E-commerce Tracking using Google Tag Manager
Where you will put Google Tag Manager on FoxyCart
FoxyCart administration ———> “configuration”——–> “Add custom header and footer code to your templates” option. ———–>“footer” textarea:
Paste this code as high in the <head> of the page as possible:
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXX’);</script>
<!– End Google Tag Manager –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Note: Make you will replace GTM Tracking Code with your GTM ID XXXXX
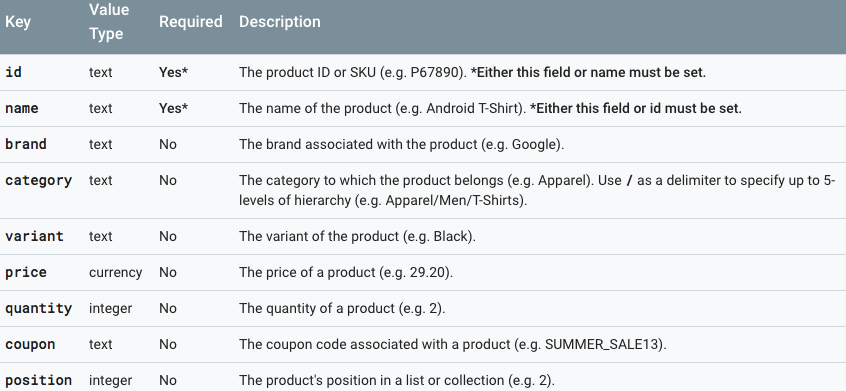
2. Written a Custom Javascript to Set Up E-commerce Tracking using Google Tag Manager for FoxyCart

FoxyCart E-commerce Tracking Custom Javascript using Google Tag Manager written Array
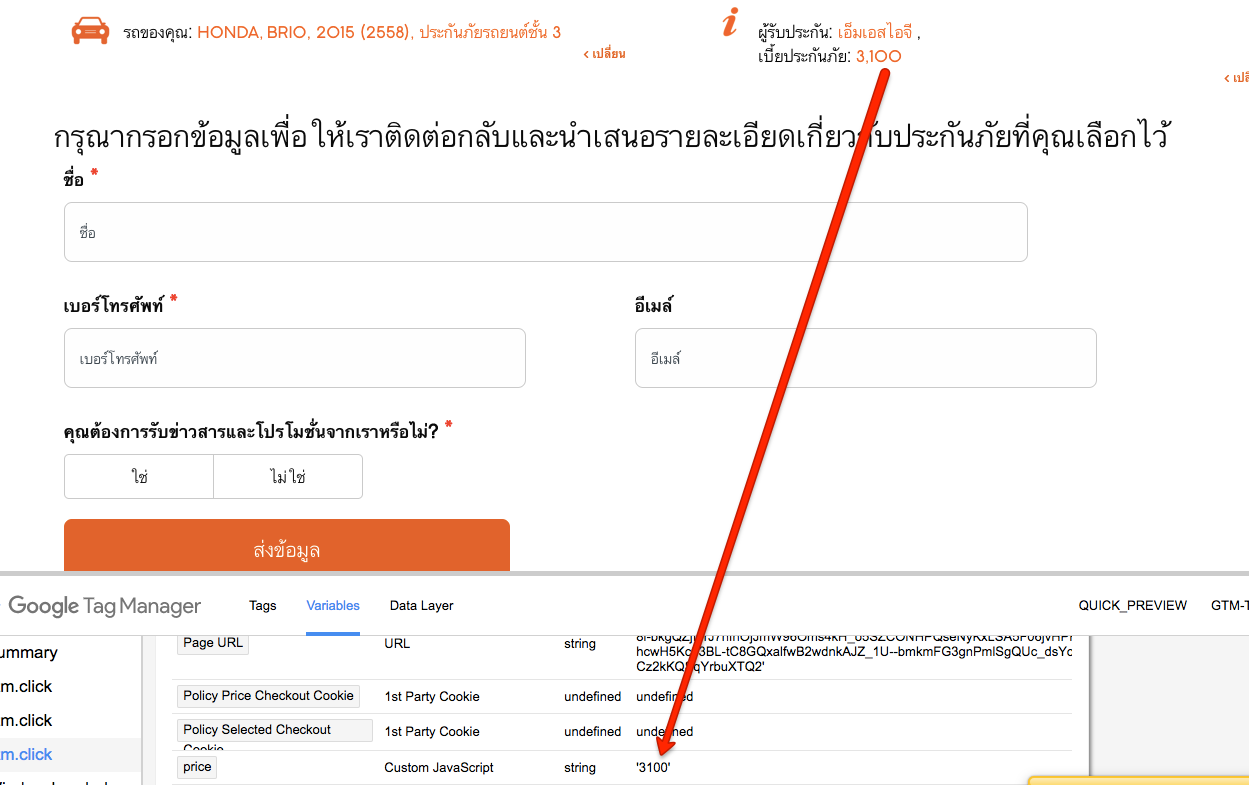
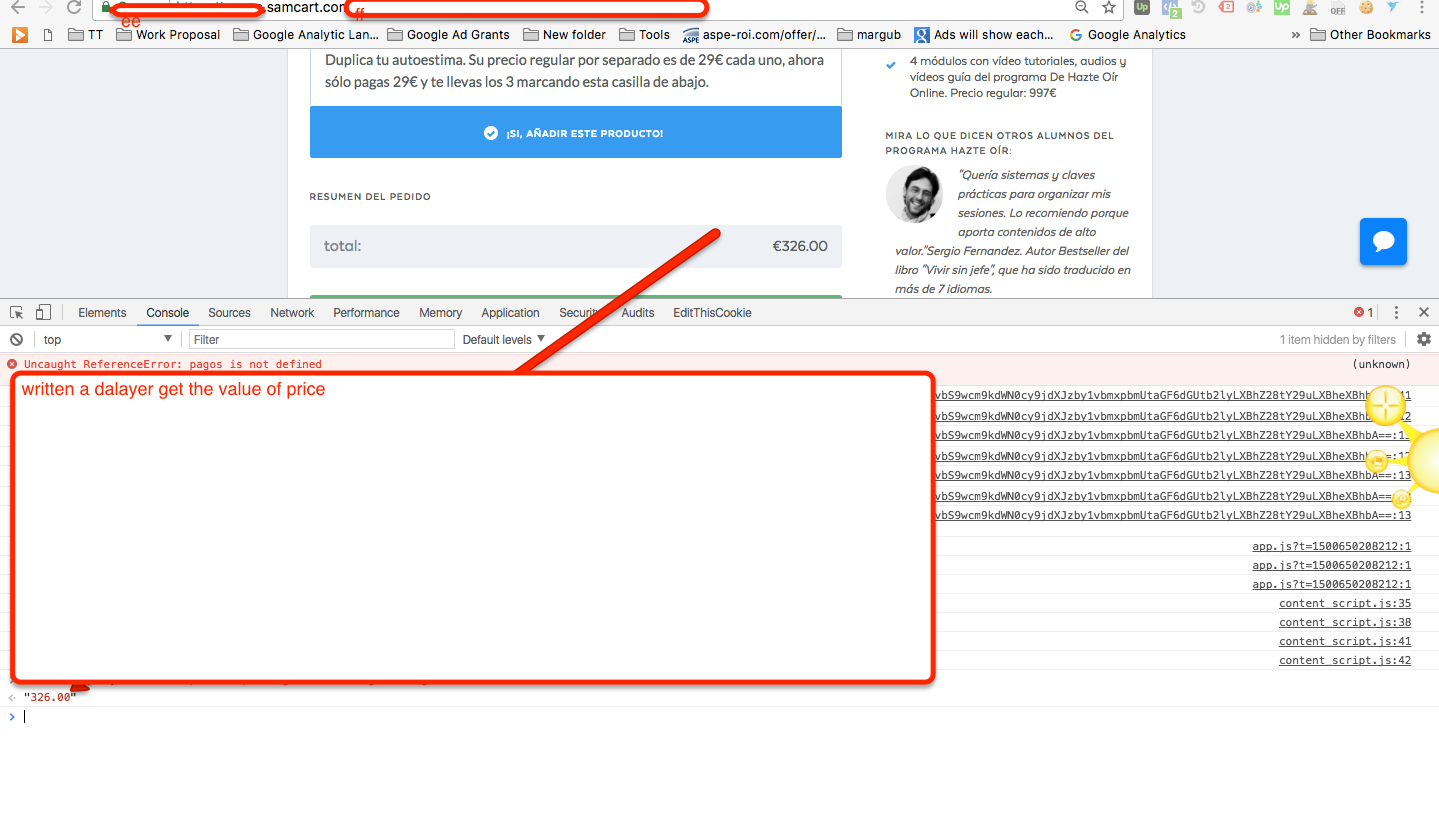
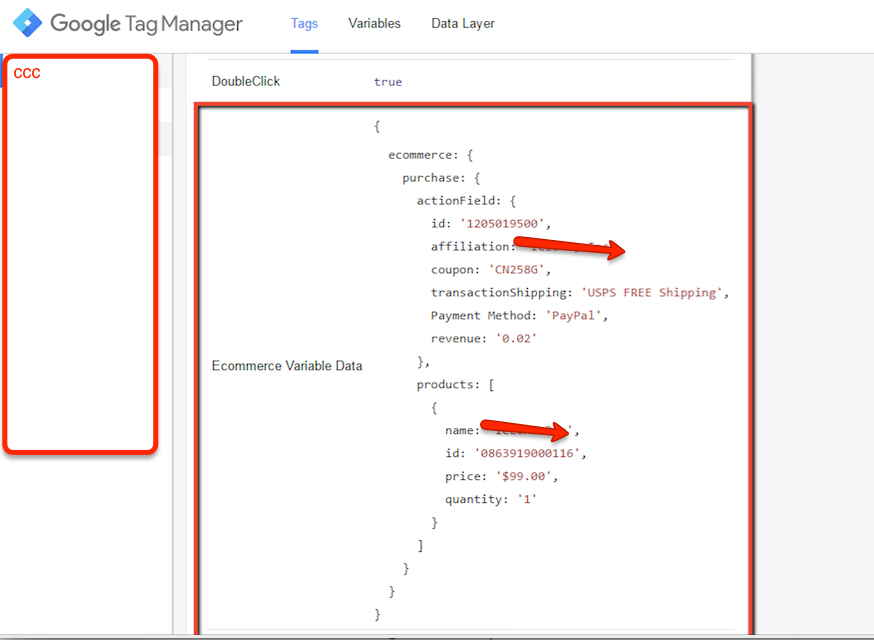
3. Now it’s time to verify FoxyCart Ecommerce Tracking with Google Analytic tracking implemented through Google Tag Manager
Implemented FoxyCart Ecommerce Tracking for Google Analytics using Google Tag Manager
Warning:if you do n’t know about javascript/ Datalayer/Jquery or do n’t have developing knowledge then do n’t try FoxyCart Ecommerce Tracking using Google Tag Manager a custom javascript without using Any plugin that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
No Fields Found.