In the ever-evolving landscape of digital marketing, understanding user behavior is pivotal. One critical aspect of this is tracking form submissions on your website. Whether it’s a sign-up, contact form, or a download request, form submissions are a key performance indicator. Integrating Google Analytics 4 (GA4) and Google Ads with Google Tag Manager (GTM) for tracking these submissions offers a streamlined, powerful solution.
Understanding the Basics:
Before diving into the setup, it’s essential to have a foundational understanding of the tools involved:
- Google Analytics 4 (GA4): The latest iteration of Google’s analytics service, offering more flexibility and AI-driven insights compared to its predecessor, Universal Analytics.
- Google Ads: A platform for running paid advertisements across Google’s network, including search results, websites, and YouTube.
- Google Tag Manager (GTM): A tag management system that simplifies the process of adding and updating website tags without needing to edit the code.
Step 1: Setting Up Google Tag Manager
- Create a GTM Account and Container: If you haven’t already, sign up for GTM and create a container for your website.
- Install GTM on Your Website: Follow GTM’s instructions to add the container code to your website. This involves adding two snippets of code to your site’s pages.
Step 2: Configuring GA4 and Google Ads
- Set Up a GA4 Property: If you’re not already using GA4, set up a new GA4 property in your Google Analytics account.
- Link GA4 with Google Ads: In your GA4 property, link your Google Ads account. This enables the sharing of data between GA4 and Google Ads.
Step 3: Creating Tags in GTM for Form Submission Tracking
- Create a New Tag for GA4: In GTM, create a new tag and select GA4 Configuration as the tag type. Enter your GA4 Measurement ID.
- Set Up Trigger for Form Submissions: Create a trigger that fires on form submissions. This can be based on form ID, form class, or form submission events, depending on how your website is structured.
Step 4: Testing and Debugging
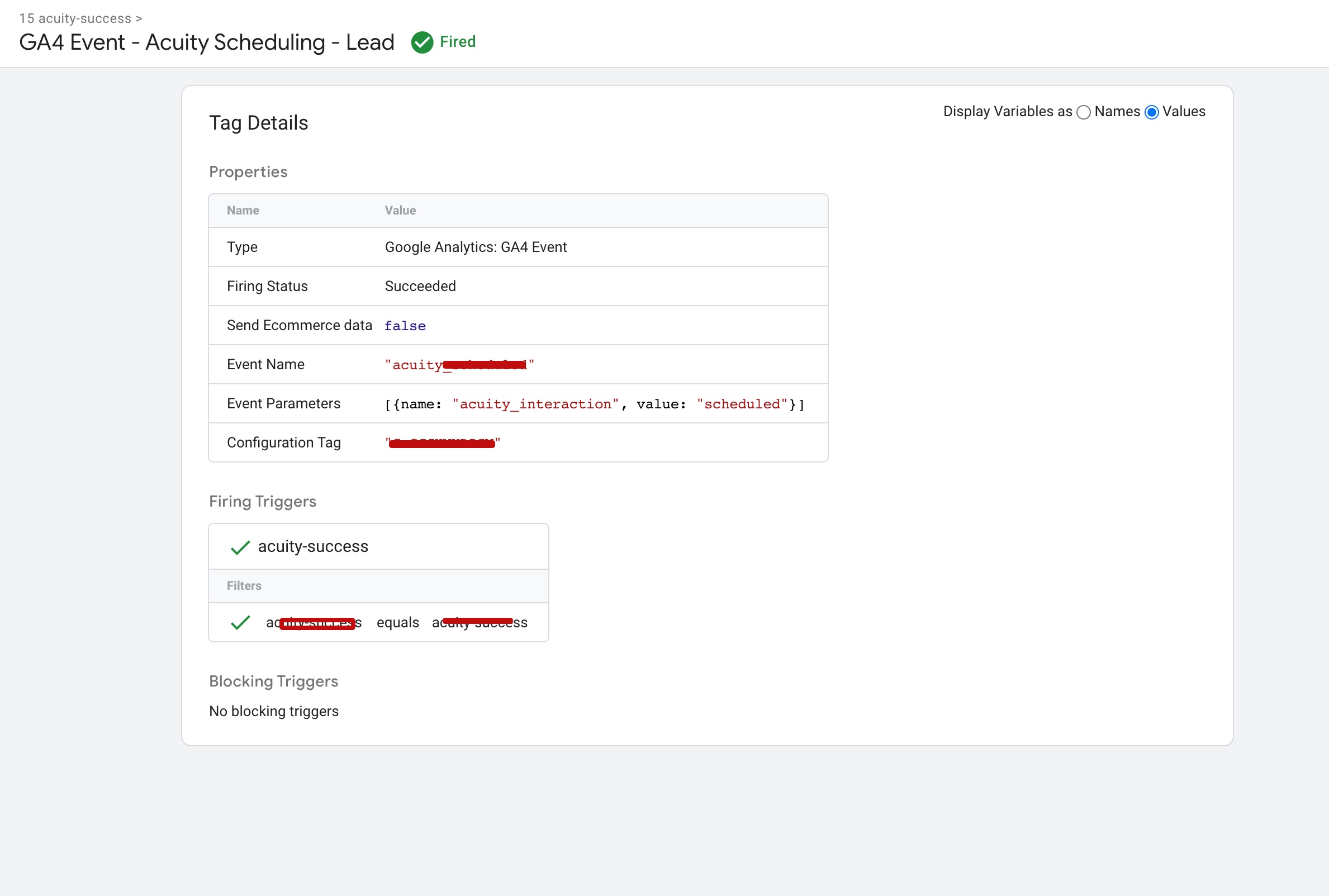
- Use GTM’s Preview Mode: Before publishing, use GTM’s preview mode to test your new tags and triggers. Ensure that the tag fires correctly when a form is submitted.
- Debug if Necessary: If the tag doesn’t fire, use GTM’s debugging tools to diagnose and fix the issue.
Step 5: Publishing and Going Live
Once you’ve tested and confirmed that everything is working, publish the changes in GTM. Your form submission tracking is now live.
Step 6: Viewing Data in GA4 and Google Ads
- Check Real-time Reports in GA4: Go to your GA4 property and view real-time reports to see immediate data on form submissions.
- Analyze in Google Ads: In your linked Google Ads account, you can now view and analyze how your ads contribute to form submissions.