Enhanced eCommerce & E-commerce Tracking in WooCommerce using Google Tag Manager without using a plugin of WordPress
Recently once client asks, they want the track Enhanced eCommerce & E-commerce Tracking using Google Tag Manager without using a plugin of WordPress.
Why they don’t use plugin because they have fully customized Woocomerce website whenever they tried to install a plugin website broke the site.
They want to see entire details of E-commerce Tracking and Shopping behavior in Google Analytic using Google Tag Manager without plugin of Woo-commerce E-commerce Tracking in WordPress.
For Configure Enhanced eCommerce & E-commerce Tracking in WooCommerce, Should passed data-layer (Data Layer), See the below List Array and String to pass this variable to Track E-commerce Tracking
E-commerce Tracking in WooCommerce using Google Tag Manager without any plugin in WordPress
Here’s an example of how the data layer code might be implemented in JavaScript into Woocommerce using Google Tag Manager Tracking E-commerce Tracking
<script> window.dataLayer = window.dataLayer || [] dataLayer.push({ 'transactionId': '1234', 'transactionAffiliation': 'Acme Clothing', 'transactionTotal': 38.26, 'transactionTax': 1.29, 'transactionShipping': 5, 'transactionProducts': [{ 'sku': 'DD44', 'name': 'T-Shirt', 'category': 'Apparel', 'price': 11.99, 'quantity': 1 },{ 'sku': 'AA1243544', 'name': 'Socks', 'category': 'Apparel', 'price': 9.99, 'quantity': 2 }] }); </script>
Step 1. First Install Google Tag Manager Enhanced eCommerce & E-commerce Tracking in WooCommerce using Google Tag Manager without using a plugin of WordPress
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXX’);</script>
<!– End Google Tag Manager –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-WN29THP”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Note: Make sure you will place google tag manager code inside the body tag </body>
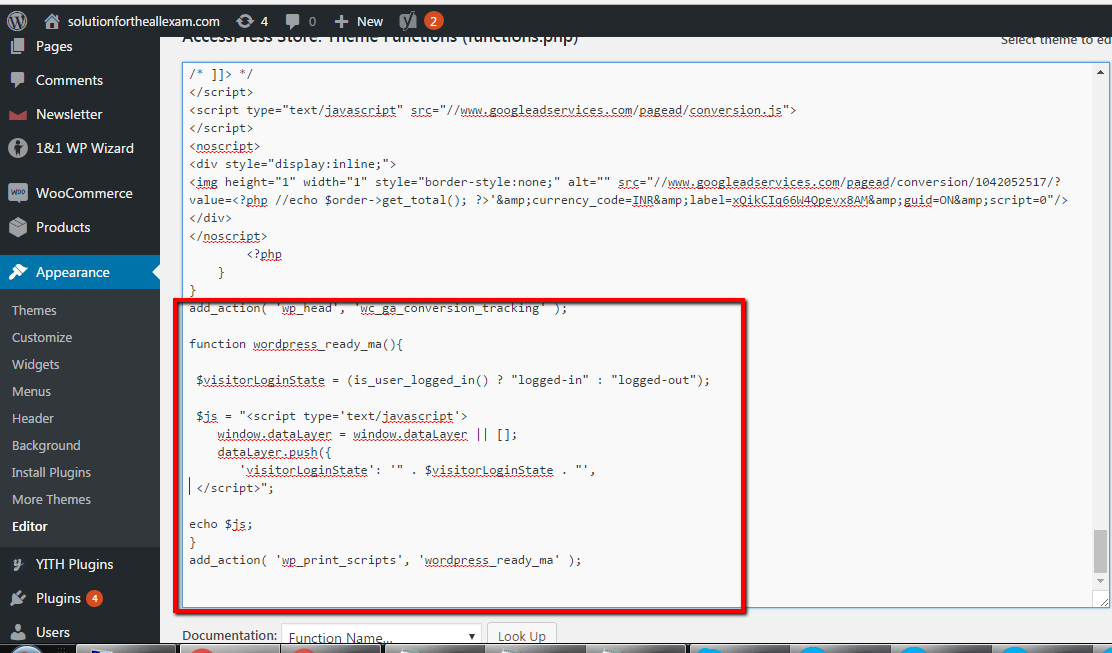
Step 2. Need to place dataLayer for Enhanced eCommerce & E-commerce Tracking in WooCommerce using Google Tag Manager Datalayer code on function.php without using any plugin for WordPress for E-commerce Tracking and Enhanced E-commerce Tracking in Woocommerce
Wodrepss Admin ——> Appearance ——>Editor ——-> Your theme ——-> Functions.php (in last )
Setup Enhanced Ecommerce and E-commerce Tracking DataLayer in WooCommerce without plugins
Note: Put DataLayer of Enhanced Ecommerce and E-commerce Tracking in WooCommerce above the Google Tag Manager Code
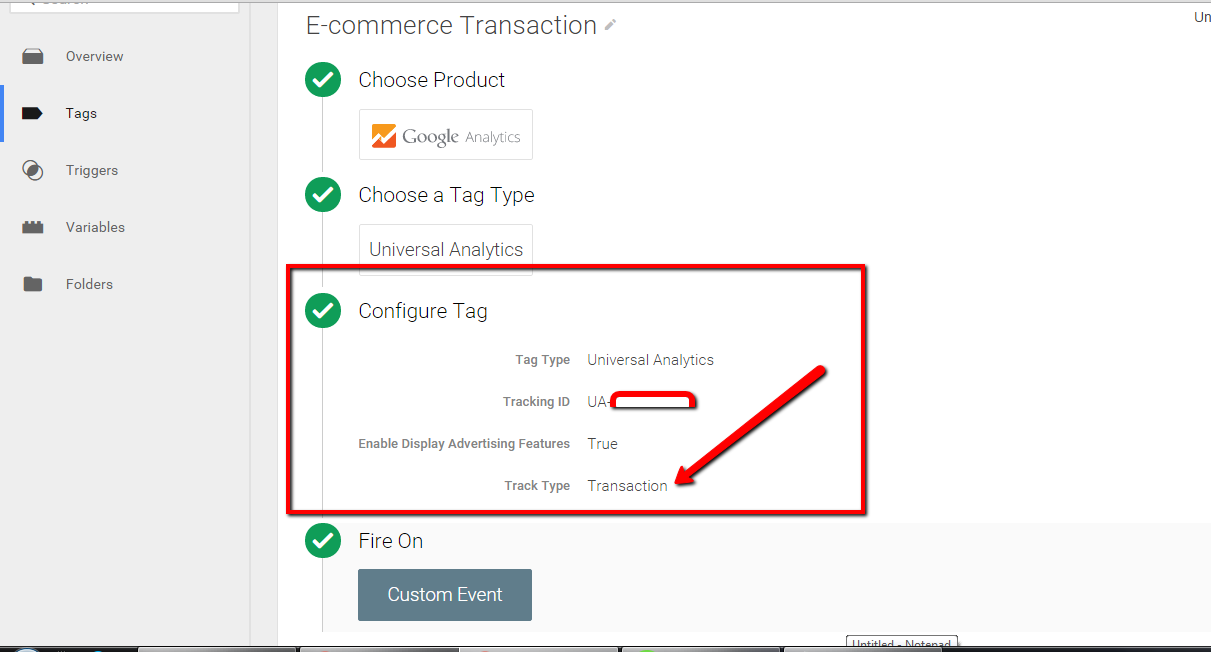
Step 3. Now Configure Trigger , Tag and Event Triggers in Google Tag Manager for Woocommerce without any pluing etup Enhanced Ecommerce and E-commerce Tracking in WooCommerce

Now Create Google Tag Manager Custom Event to firing Setup Enhanced Ecommerce and E-commerce Tracking in WooCommerce using Google Tag Manager without any plugin
Setup Enhanced Ecommerce and E-commerce Tracking in WooCommerce
Step 4. It’s time to check Result with Google Tag Manager for Setup Enhanced Ecommerce and E-commerce Tracking in WooCommerce using Google Tag Manager without any plugin
Successfully fired Custom Event for Enhanced Ecommerce and E-commerce Tracking in WooCommerce
For Contact: mappchero@gmail.com
Warning:if you do n’t know about javascript or do n’t have developing knowledge then do n’t try to implement Enhanced Ecommerce and E-commerce Tracking in WooCommerce using Google Tag Manager without any plugin that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
No Fields Found.