Without Touch Back-end Code Google Analytics 4 (GA4) For Ecommerce & Enhanced Ecommerce
Recently Google release Google Analytics 4 (GA4) After that so many request to implement Google Analytics 4 (GA4) For Ecommerce & Enhanced Ecommerce using Google Tag Manager on Magento, Woocommerce, Volusion, Bigcommerce, Neto, Shopify, Custom Website, SquareSpace, Opencart, Wix, weebly, osCommerce, Joomla, Drupal, OpenCart, PestaShop, ClickFunnels, SamCart and also comfortable to any other Plateform
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for Woocommerce using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for BigCommerce using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for Shopify using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for Wix using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for Squarespace using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for Weebly using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for Magento & Magento 2 using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for Volusion using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for Shopify Plus using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for OpenCart using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for nopCommerce using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for Netsuite using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for 1ShoppingCart using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for 3dcart using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for Ecwid using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for PrestaShop using Google Tag Manager
- Recently implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce for X- Cart using Google Tag Manager
Any other eCommerce Platforms for implement Google Analytics 4 (GA4) For eCommerce & Enhanced eCommerce using Google Tag Manager

Google Analytics 4 (GA4) For Enhanced Ecommerce using Google Tag Manager
1. Ecommerce (GA4) to measure product/item list views/impressions using Google Tag Manager without touching website code
To measure item list views/impressions using Google Tag Manager
// Measure product views / impressions
dataLayer.push({
'event': 'view_item_list',
'ecommerce': {
'items': [
{
'item_name': 'Triblend Android T-Shirt', // Name or ID is required.
'item_id': '12345',
'price': '15.25',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_category_2': 'Mens',
'item_category_3': 'Shirts',
'item_category_4': 'Tshirts',
'item_variant': 'Gray',
'item_list_name': 'Search Results',
'item_list_id': 'SR123',
'index': 1,
'quantity': '1'
},
{
'item_name': 'Donut Friday Scented T-Shirt',
'item_id': '67890',
'price': '33.75',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_category_2': 'Mens',
'item_category_3': 'Shirts',
'item_category_4': 'Tshirts',
'item_variant': 'Black',
'item_list_name': 'Search Results',
'item_list_id': 'SR123',
'index': 2,
'quantity': '1'
}]
}
});
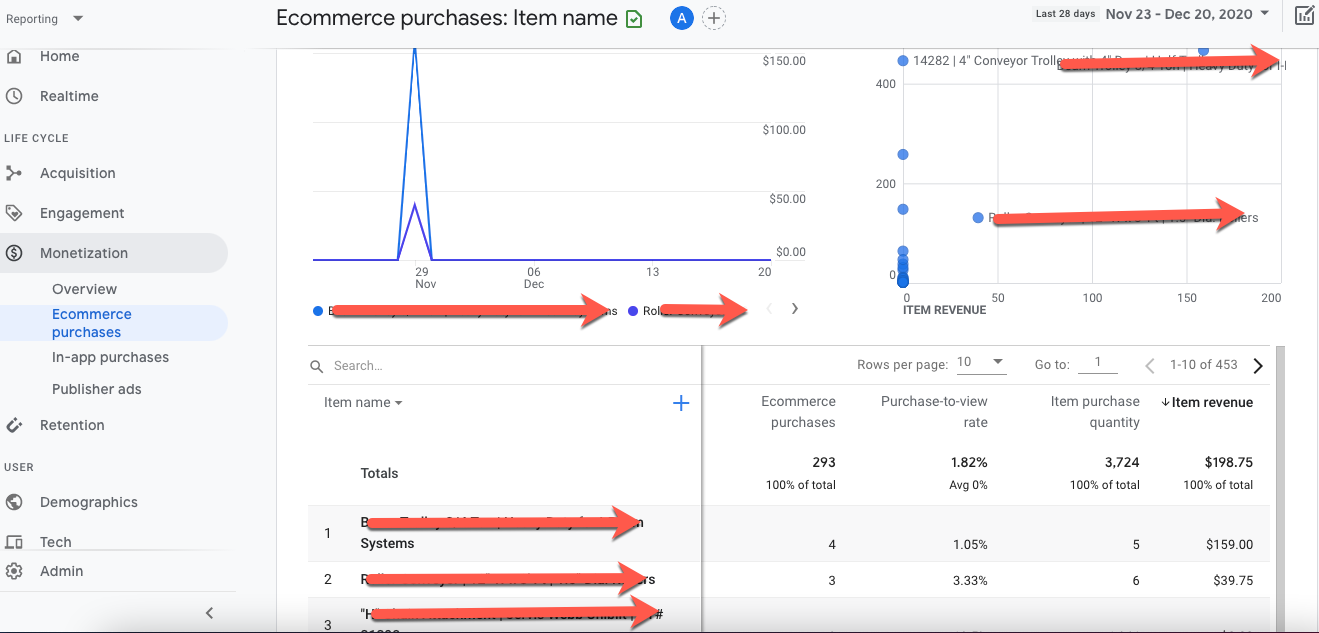
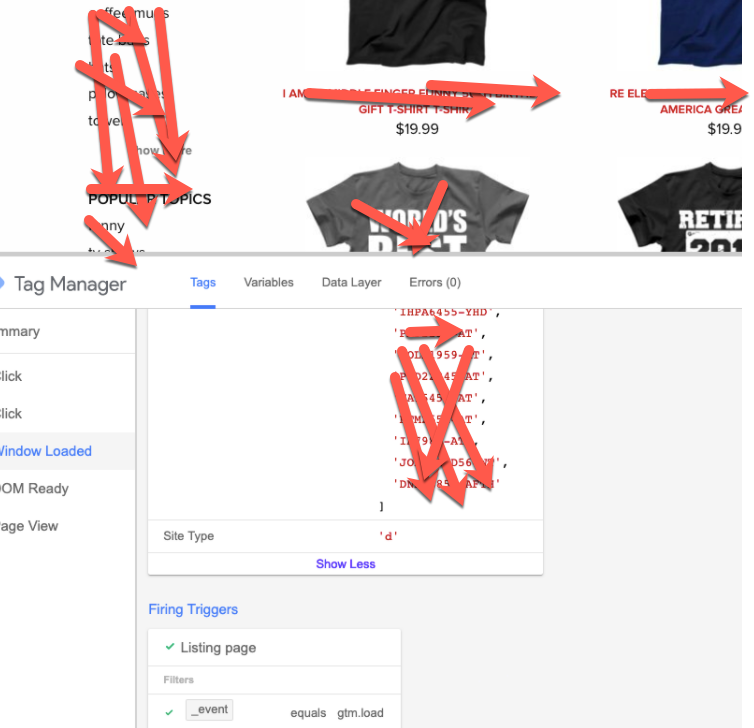
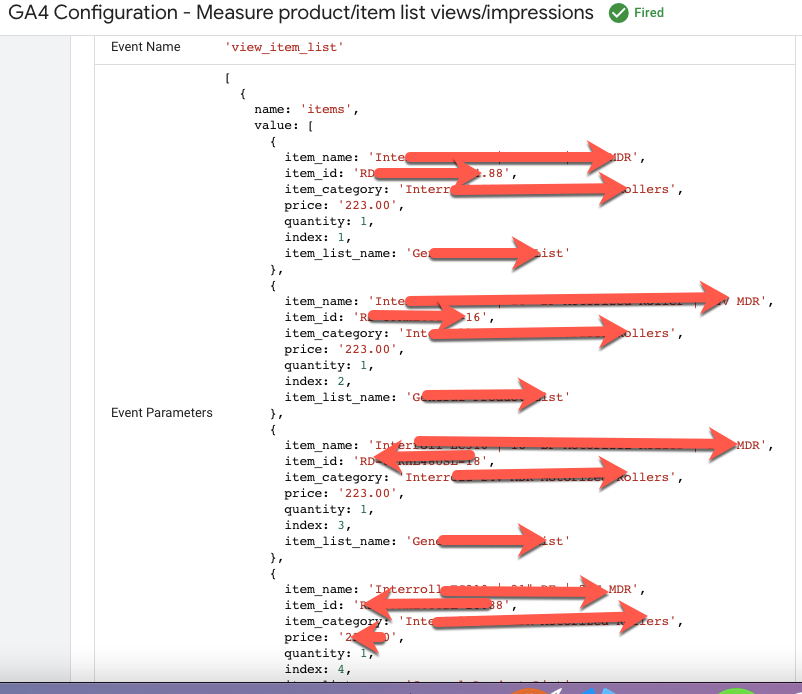
To verify measure item list views/impressions – implement Google Analytics 4 (GA4) ecommerce using Google Tag Manager

GA4 Enhanced Ecommerce and Purchase Event Setup using Google Tag Manager
2. Ecommerce (GA4) To measure product/item list clicks using Google Tag Manager without touching website code
To measure product/item list clicks using Google Tag Manager
/**
* Call this function when a user clicks on a product link.
* @param {Object} productObj An object that represents the product that is clicked.
*/
function(productObj) {
dataLayer.push({
'event': 'select_item',
'ecommerce': {
'items': [{
'item_name': productObj.name, // Name or ID is required.
'item_id': productObj.id,
'item_brand': productObj.brand,
'item_category': productObj.category,
'item_category_2': productObj.category_2,
'item_category_3': productObj.category_3,
'item_category_4': productObj.category_4,
'item_variant': productObj.variant,
'item_list_name': productObj.list_name,
'item_list_id': productObj.list_id,
'index': productObj.index,
'quantity': productObj.quantity,
'price': productObj.price
}]
}
});
}
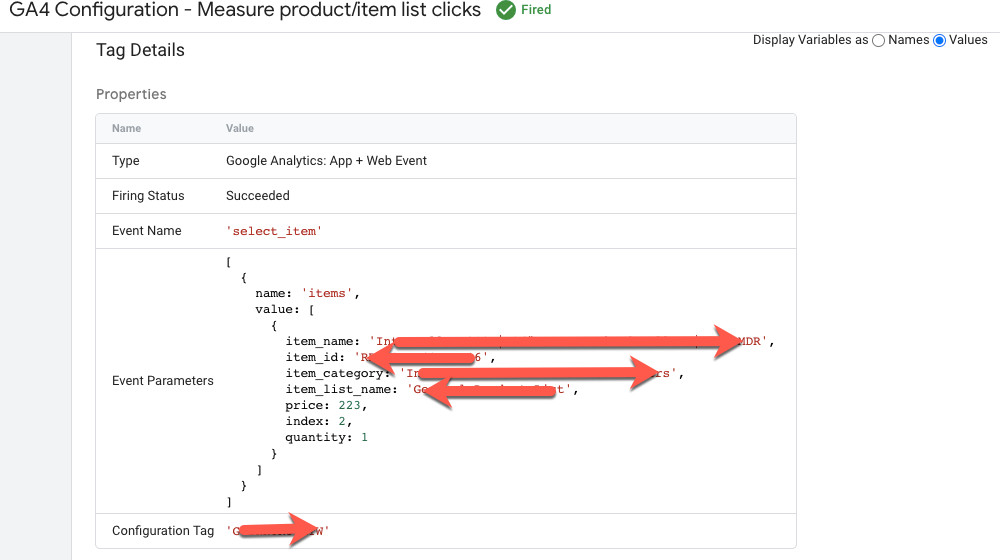
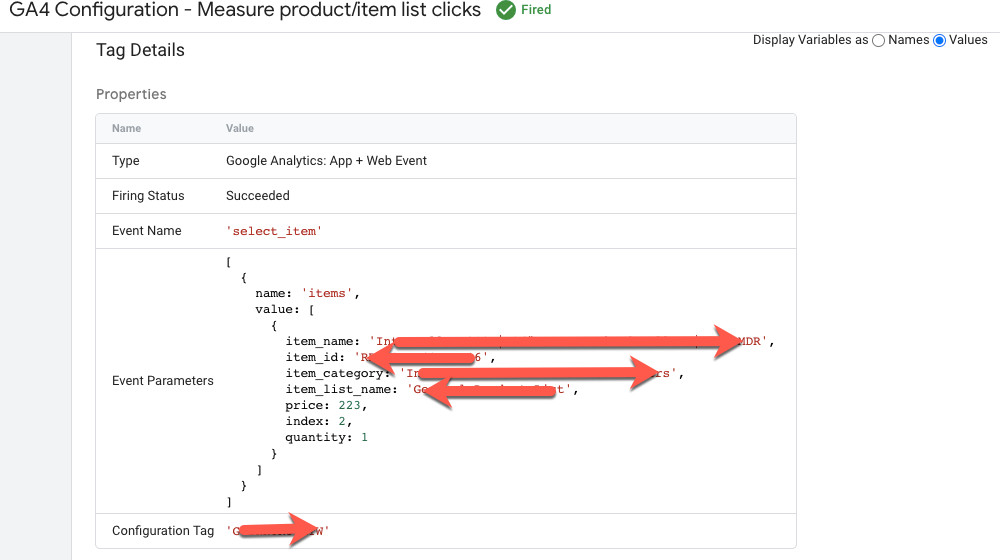
To verify measure item list views/impressions – implement Google Analytics 4 (GA4) Ecommerce & Enhanced Ecommerce using Google Tag Manager

Set Up Ecommerce Tracking in GA4 for Google Tag Manager
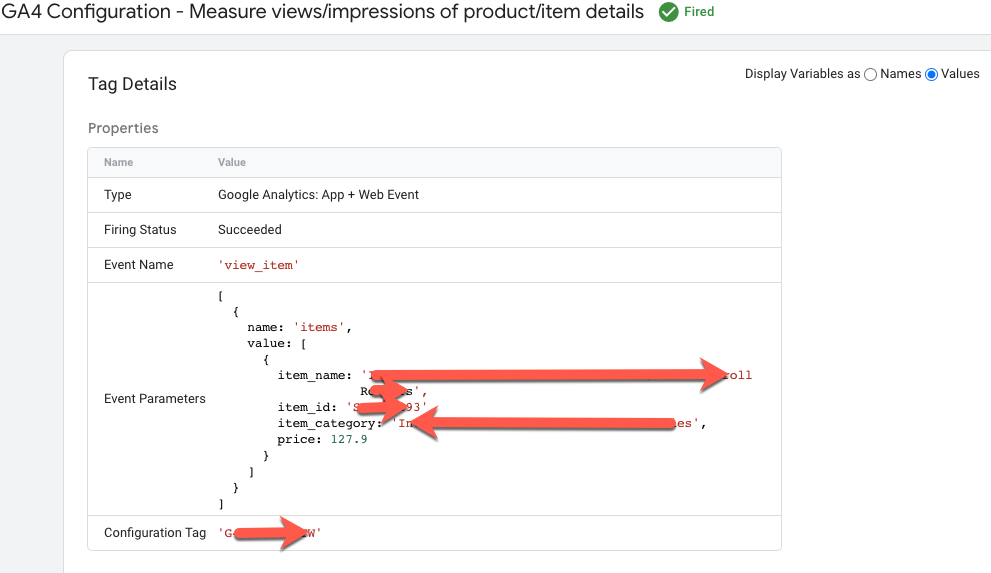
3. Ecommerce (GA4) To measure views/impressions of product/item details using Google Tag Manager without touching website code
To measure views/impressions of product/item details using Google Tag Manager
// Measure a view of product details. This example assumes the detail view occurs on pageload,
dataLayer.push({
'event': 'view_item',
'ecommerce': {
'items': [{
'item_name': 'Donut Friday Scented T-Shirt', // Name or ID is required.
'item_id': '67890',
'price': '33.75',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_category_2': 'Mens',
'item_category_3': 'Shirts',
'item_category_4': 'Tshirts',
'item_variant': 'Black',
'item_list_name': 'Search Results', // If associated with a list selection.
'item_list_id': 'SR123', // If associated with a list selection.
'index': 1, // If associated with a list selection.
'quantity': '1'
}]
}
});
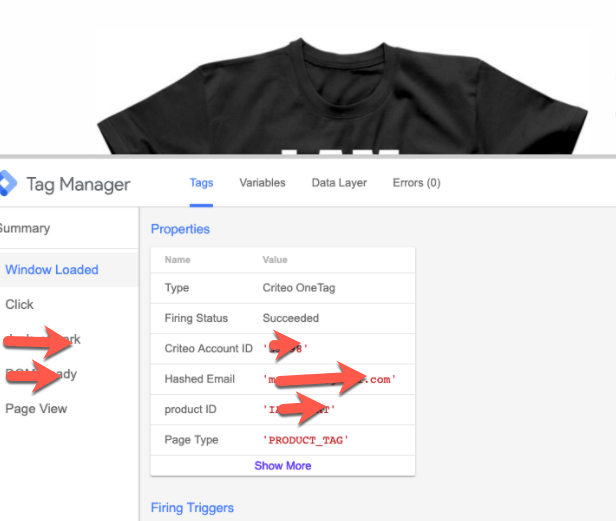
To verify measure views/impressions of product/item details – implement Google Analytics 4 (GA4) Ecommerce & Enhanced Ecommerce using Google Tag Manager

GA4 Ecommerce and Purchase using Google Tag Manager
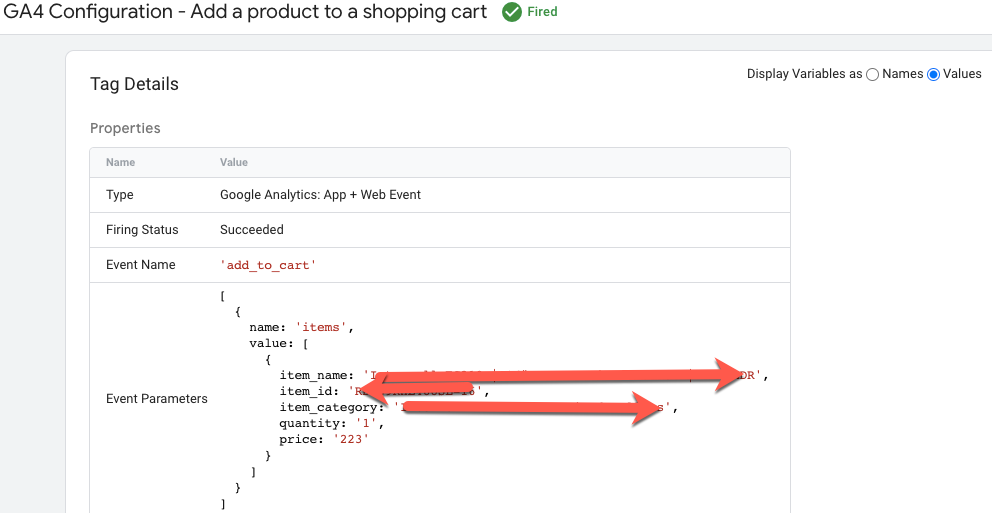
4. Ecommerce (GA4) To add a product to a shopping cart using Google Tag Manager without touching website code
To add a product to a shopping cart using Google Tag Manager
// Measure a view of product details. This example assumes the detail view occurs on pageload,
dataLayer.push({
'event': 'view_item',
'ecommerce': {
'items': [{
'item_name': 'Donut Friday Scented T-Shirt', // Name or ID is required.
'item_id': '67890',
'price': '33.75',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_category_2': 'Mens',
'item_category_3': 'Shirts',
'item_category_4': 'Tshirts',
'item_variant': 'Black',
'item_list_name': 'Search Results', // If associated with a list selection.
'item_list_id': 'SR123', // If associated with a list selection.
'index': 1, // If associated with a list selection.
'quantity': '1'
}]
}
});
To verify add a product to a shopping cart – Implement Google Analytics 4 (GA4) Ecommerce & Enhanced Ecommerce using Google Tag Manager

Ecommerce (GA4) Tracking using Google Tag Manager
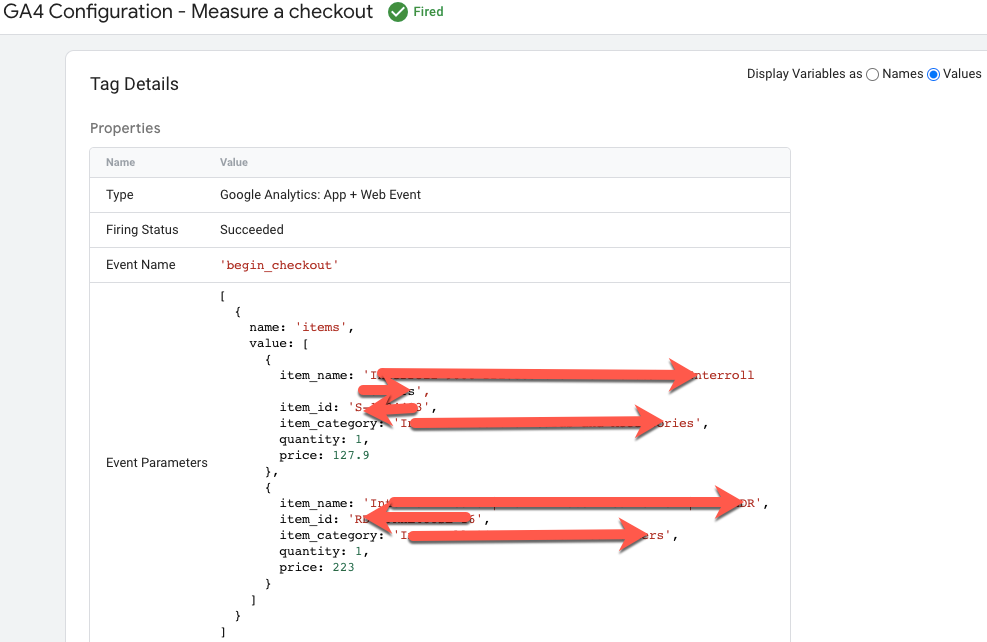
5. Ecommerce (GA4) To measure a checkout using Google Tag Manager without touching website code
/**
* A function to handle a click on a checkout button.
*/
function onCheckout() {
dataLayer.push({
'event': 'begin_checkout',
'ecommerce': {
'items': [{
'item_name': 'Donut Friday Scented T-Shirt', // Name or ID is required.
'item_id': '67890',
'price': '33.75',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_category_2': 'Mens',
'item_category_3': 'Shirts',
'item_category_4': 'Tshirts',
'item_variant': 'Black',
'item_list_name': 'Search Results',
'item_list_id': 'SR123',
'index': 1,
'quantity': '1'
}]
}
});
}
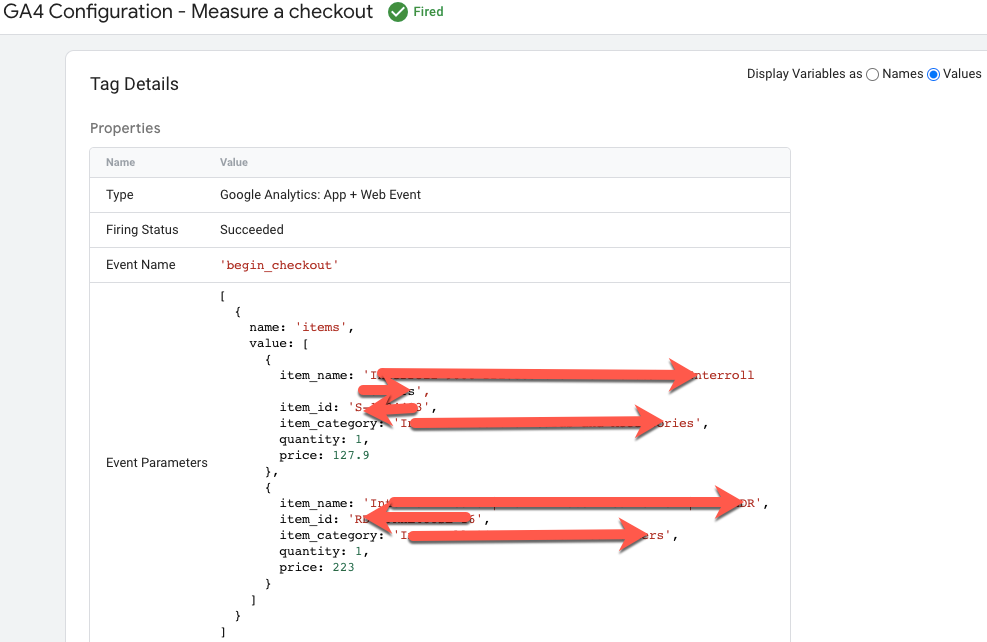
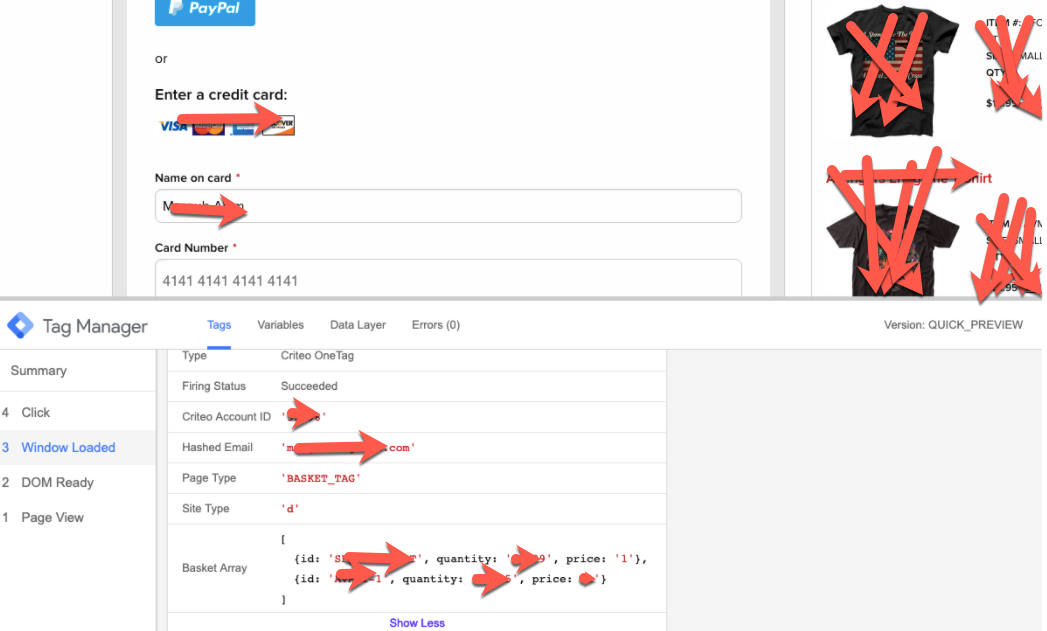
To verify measure a checkout – Implement Google Analytics 4 (GA4) Ecommerce & Enhanced Ecommerce using Google Tag Manager

GA4 Ecommerce Purchase using Google Tag Manager
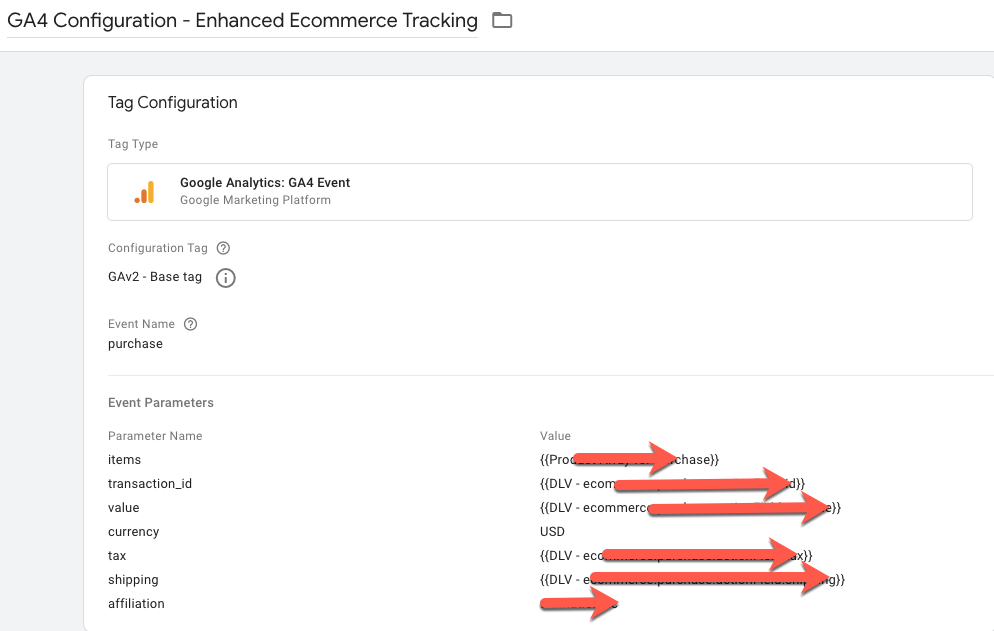
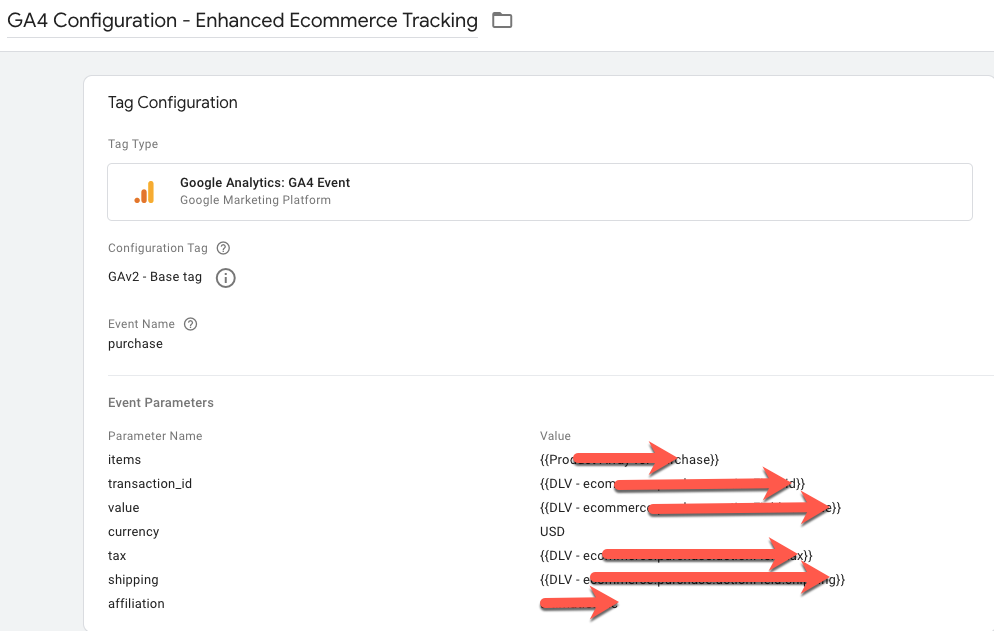
6. Ecommerce (GA4) To measure purchases using Google Tag Manager without touching website code
dataLayer.push({
'event': 'purchase',
'ecommerce': {
'purchase': {
'transaction_id': 'T12345',
'affiliation': 'Online Store',
'value': '35.43',
'tax': '4.90',
'shipping': '5.99',
'currency': 'EUR',
'coupon': 'SUMMER_SALE',
'items': [{
'item_name': 'Triblend Android T-Shirt',
'item_id': '12345',
'item_price': '15.25',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_variant': 'Gray',
'quantity': 1,
'item_coupon': ''
}, {
'item_name': 'Donut Friday Scented T-Shirt',
'item_id': '67890',
'item_price': '33.75',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_variant': 'Black',
'quantity': 1
}]
}
}
});
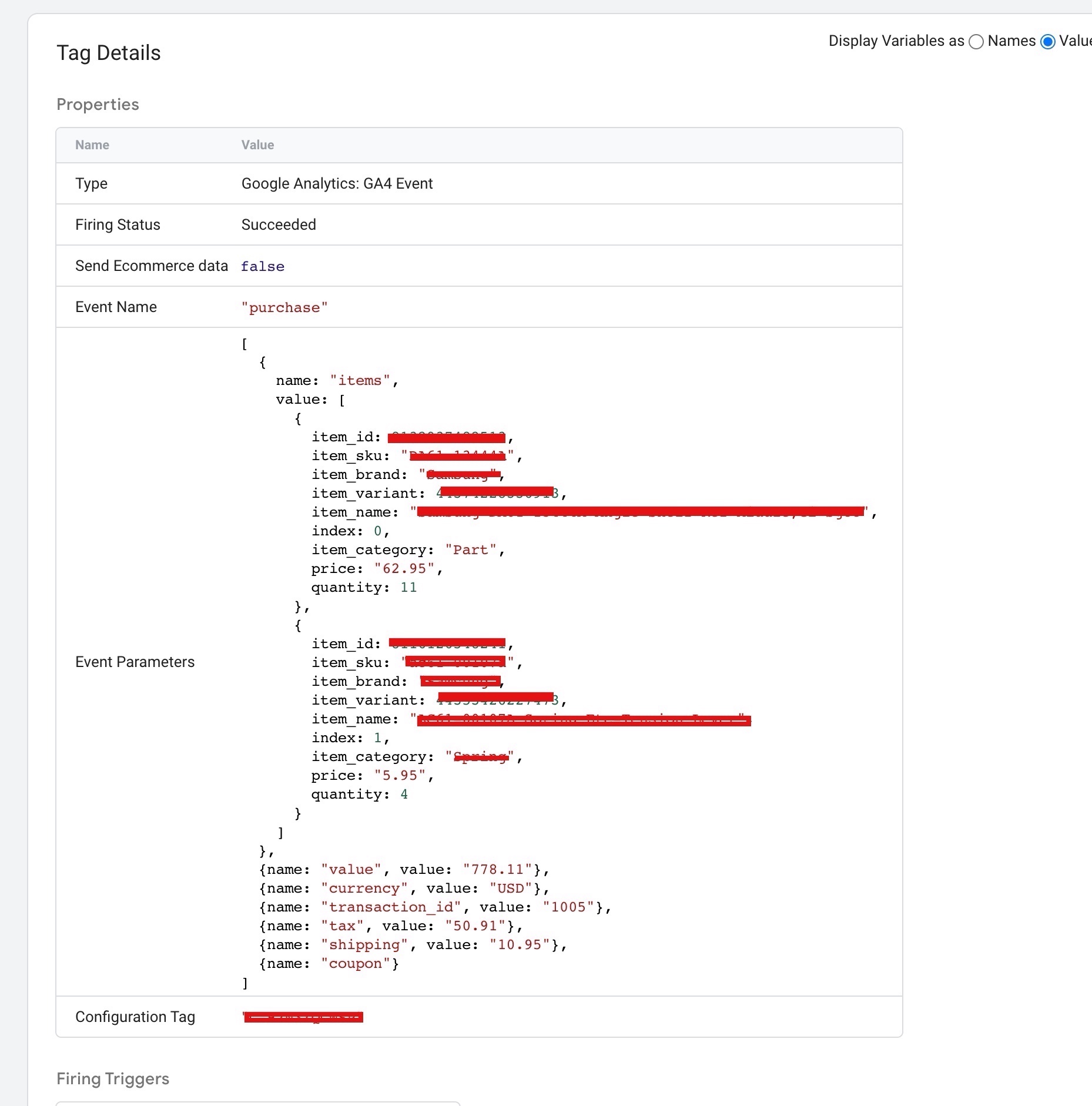
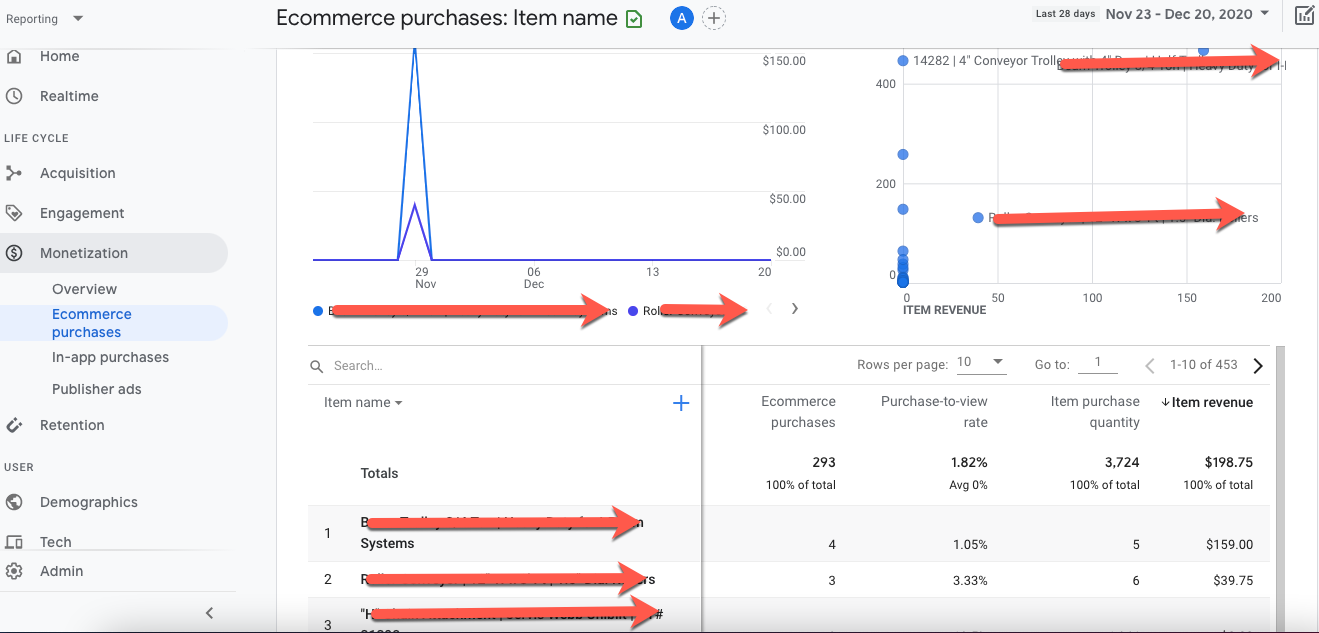
To verify measure purchases and Google Analytic – Implement Google Analytics 4 (GA4) Ecommerce & Enhanced Ecommerce using Google Tag Manager

Implement GA4 Ecommerce Tracking with Google Tag Manager for GA4


Enhanced Ecommerce to GA4 Ecommerce using Google Tag Manager
Warning: If you do n’t know about javascript or do n’t have developing knowledge then do n’t try to Implement Google Analytics 4 (GA4) For Ecommerce & Enhanced Ecommerce using Google Tag Manager that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com