Configuration Facebook API Conversion with Google Tag Manager
Recently one of my client asked me Facebook Conversions API with Google Tag Manager for Magento, Woocommerce, Volusion, Bigcommerce, Neto , Shopify, Custom Website, SquareSpace, Opencart, Wix, weebly, osCommerce, Joomla, Drupal OpenCart, PestaShop and ClickFunnels
Set Up GTM Server & FB Conversion API using Google Tag Manager
- First create a server Send data to your GCP server/Manual Server, pass data with Facebook via the Conversions API using Google Tag Manager, it will charge you for every and every bit of Server-side usage
- Configure data collection using Google Analytics 4 Web Tag using Google Tag Manager Configuration Facebook API Conversion with Google Tag Manager
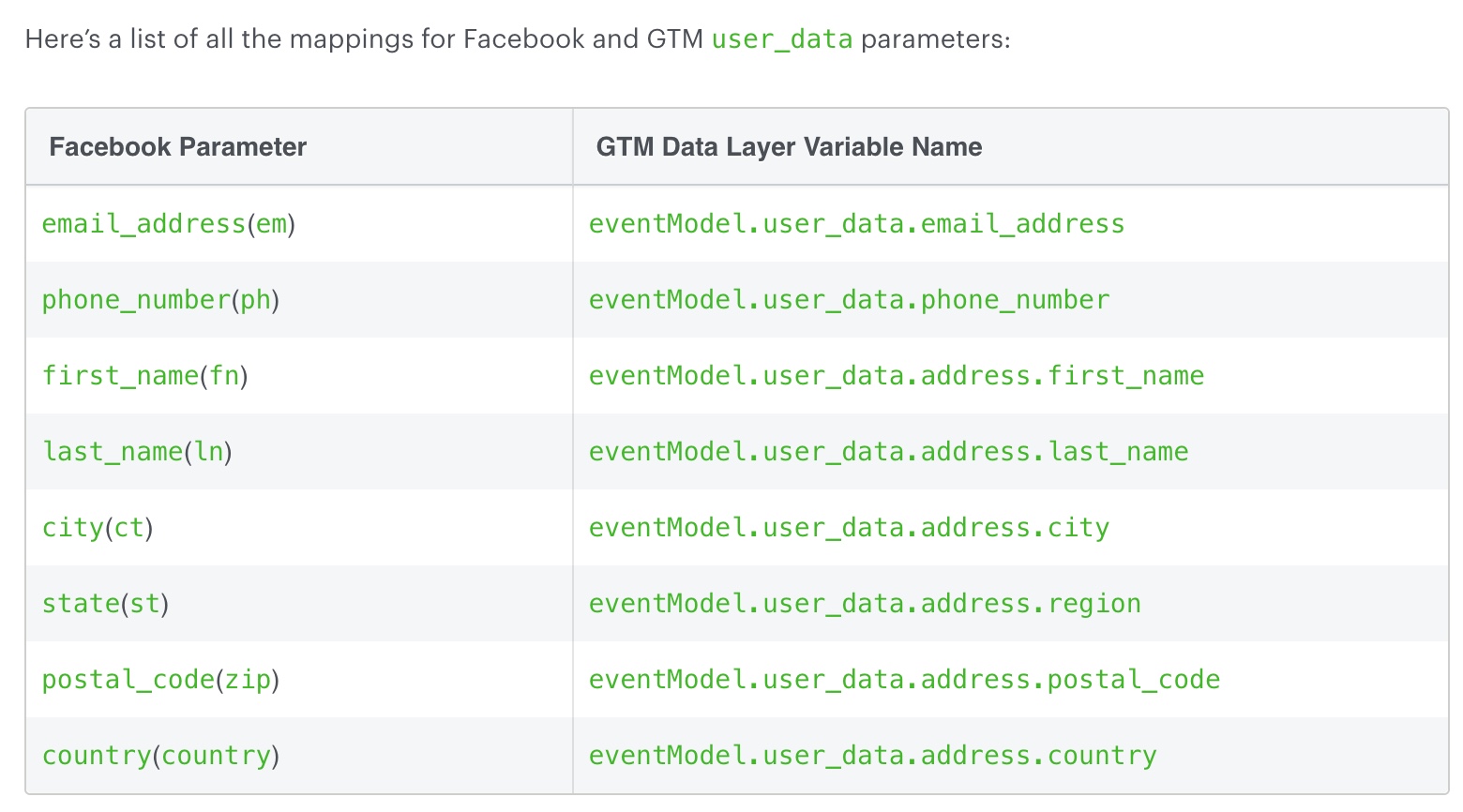
Event Mapping Facebook Conversions API with Server-side Google Tag Manager

Facebook Conversions API Using GA4 Web Tags using Google Tag Manager
Step 1: Install Google Tag Manager on the website to Connect Server-Side Tagging Facebook Conversions API with Google Tag Manager without any plugins
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXX’);</script>
<!– End Google Tag Manager –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Note: Make you will replace GTM Tracking Code with your GTM ID XXXXX
Step 2 – Create Server-side GTM Container and Create a Server to Tagging Facebook Conversion API with Google Tag Manager – Setup Server-Side Tagging Facebook Conversions API, you can create a Server-side on Google Cloud or you can create a manually Server-side to connect Facebook conversion API
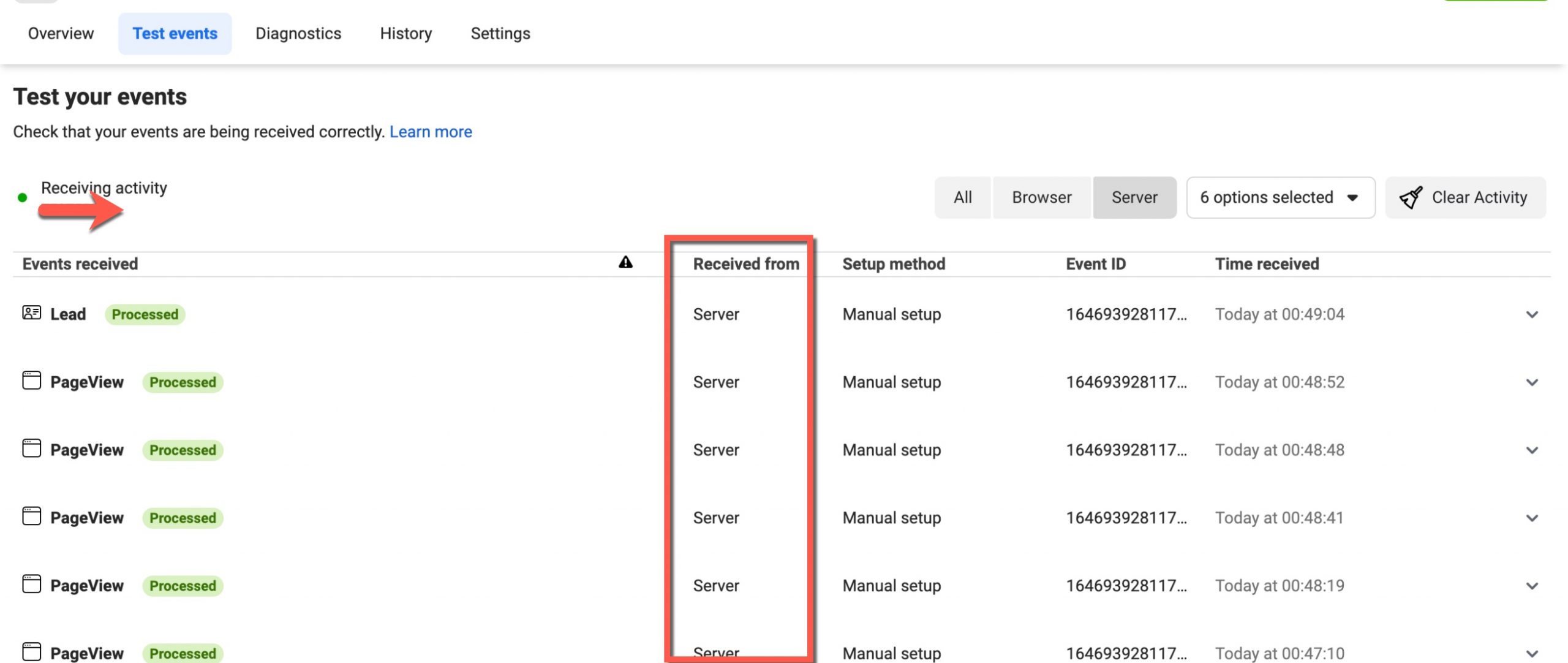
Step 3 – Pageview Tag for Facebook Conversions API with Google Tag Manager – When Someone page visits any it will be fire a Pageview tag from Server-Side Tagging Facebook Conversions API with Google Tag Manager

Send Facebook Pixel Events Conversion API using Google Tag Manager
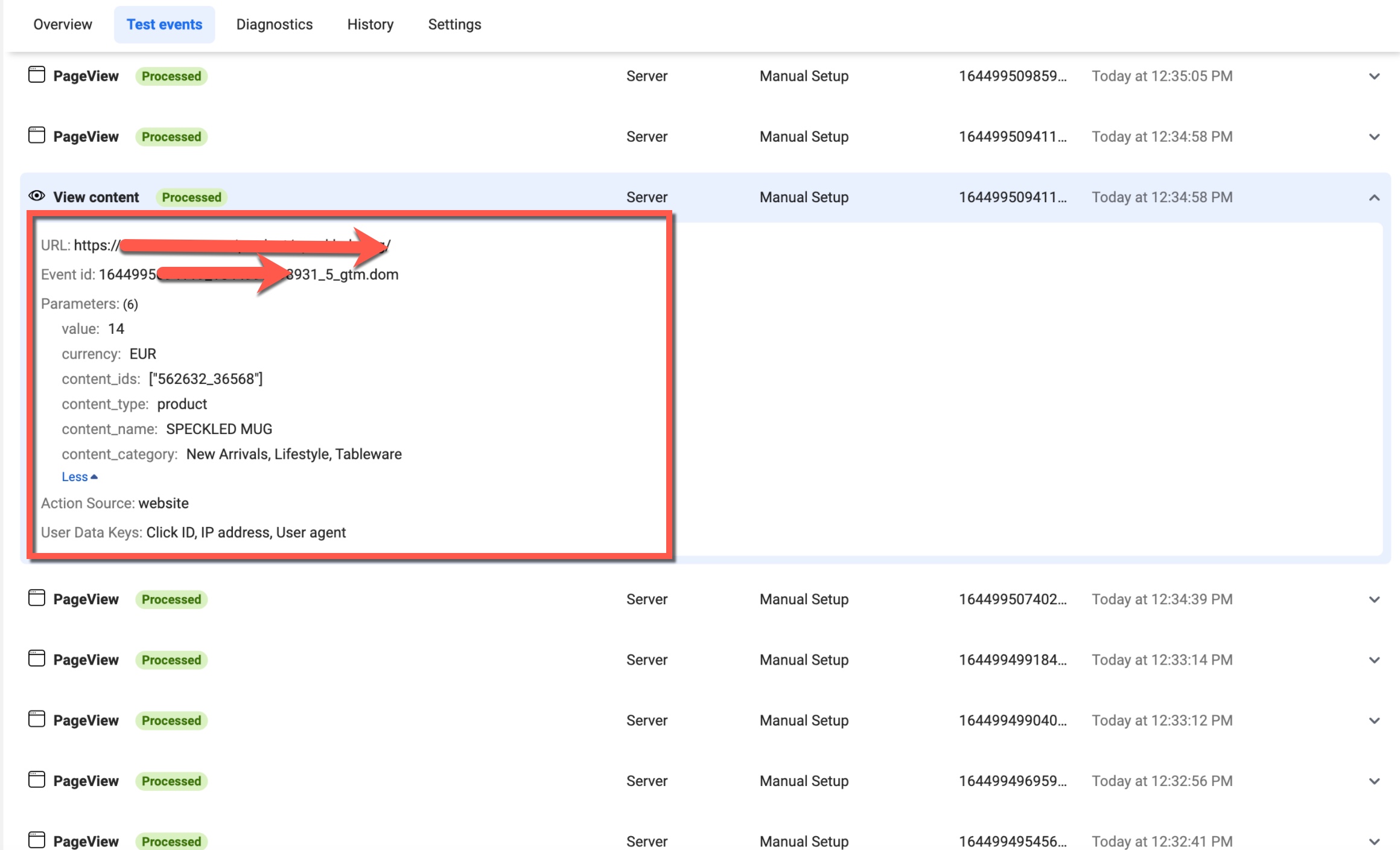
Step 3 – ContentView Tag for Server-SideFacebook Conversions API with Google Tag Manager – When Someone page visits product Page it will be fire a ContentView tag from Server-Side Tagging Facebook Conversions API with Google Tag Manager

Facebook conversion API with Google Tag Manager Server Side
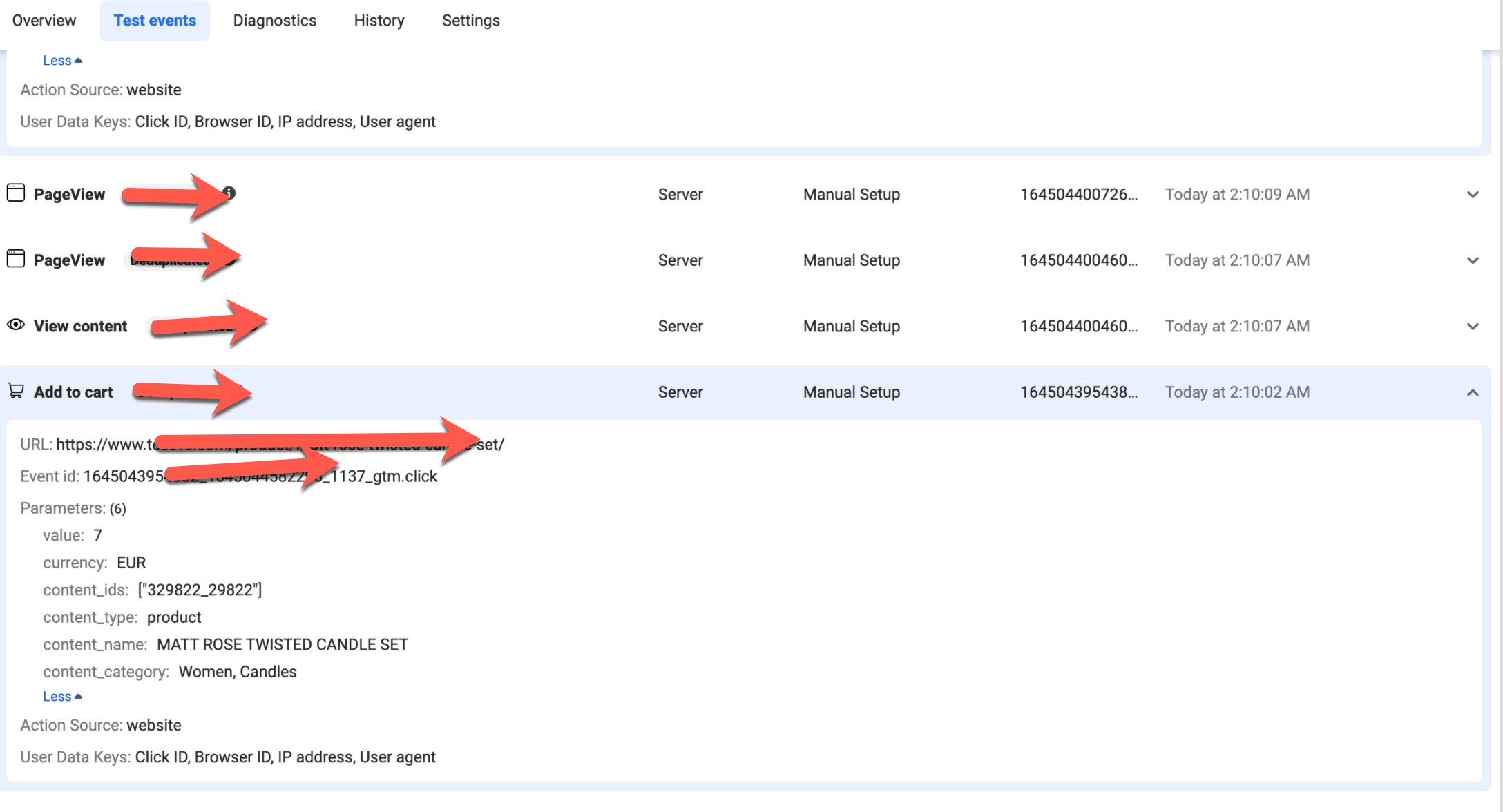
Step 4 – AddtoCart Tag for Facebook Conversions API with Google Tag Manager – When Someone Click on AddtoCart it will be fire a AddtoCart Click tag from Server-Side Tagging Facebook Conversions API with Google Tag Manager

Facebook Conversions API implementation with Google Tag Manager
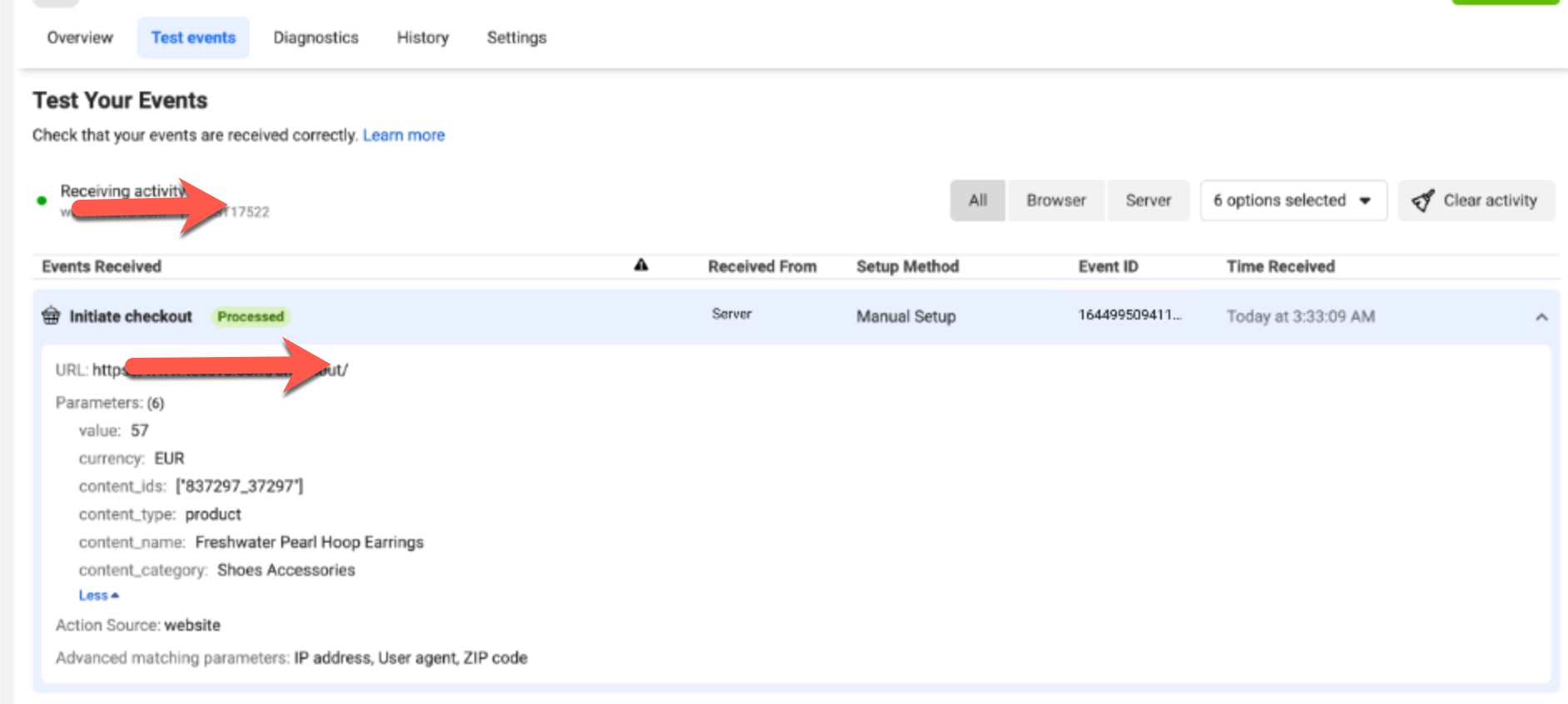
Step 5 – Initiate Checkout Tag for Facebook Conversions API with Google Tag Manager – When Someone visit Checkout Page Initiate Checkout it will be fire a Initiate Checkout visit checkout from Server-Side Tagging Facebook Conversions API with Google Tag Manager

Server Side Tagging Facebook Conversions API implementation with Google Tag Manager
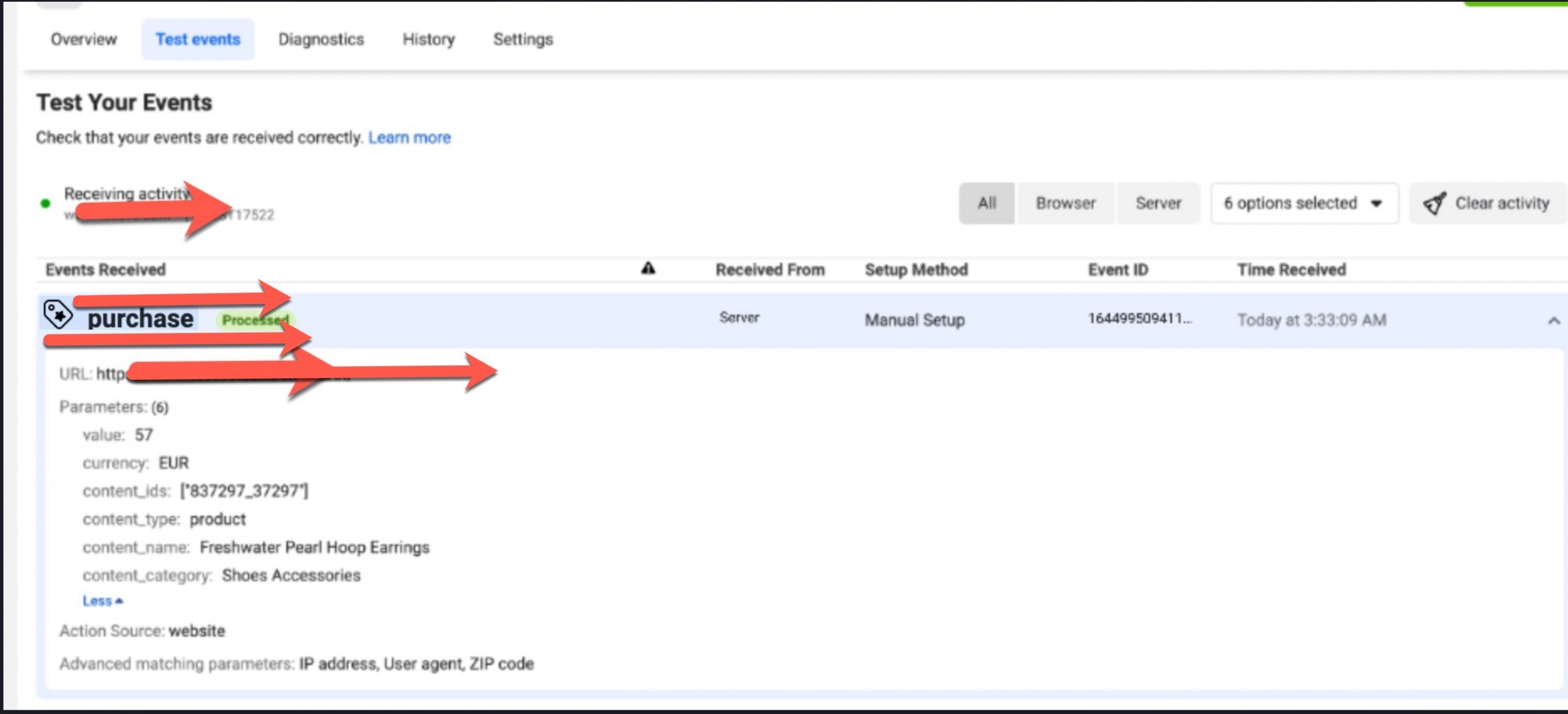
Step 6 – Purchase Pixel Tag for Facebook Conversions API with Google Tag Manager – When Someone completed purchase on store it will be fire a purchase pixel tag visit checkout from Server-Side Tagging Facebook Conversions API with Google Tag Manager

Setup Facebook Pixel Conversion API with Google Tag Manager for IOS 14 updates
Warning: If you do n’t know about javascript or do n’t have developing knowledge then do n’t try to Setup Server-Side Tagging Facebook Conversions API that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com

