Set Up Advance eCommerce Google Analytics 4 (GA4) on Shopify Plus with Google Tag Manager without Any Shopify App
Google Tag Manager (GTM) can be used to track ecommerce activity on a Shopify Plus website with Google Analytics 4 (GA4). GA4 is the latest version of Google Analytics and has a different tracking methodology compared to Universal Analytics. To track ecommerce activities in Google Analytics 4 (GA4), you need to create a GA4 property and install the Google Analytics 4 (GA4) tracking code on your Shopify Plus website. Once the tracking code is installed, you can set up tags in GTM to track important events such as product views, add to carts, and purchases, and send that data to your Google Analytics 4 (GA4) property for analysis. GTM provides a user-friendly interface for setting up and managing tracking, making it easier for non-technical users to implement ecommerce tracking.
Google Tag Manager (GTM) can be used in conjunction with Google Analytics 4 (GA4) to track ecommerce activity on a Shopify Plus website.
Here’s the process:
- Create a Google Analytics 4 (GA4) property: This can be done in the Google Analytics interface.
2. Install the Google Tag Manager (GTM) code: The Google Tag Manager (GTM) code can be added to the Shopify Plus website through the Shopify theme editor or by using a data layer from the Shopify Store.
3. Install the GA4 tracking code: The GA4 tracking code can be added to the website through Google Tag Manager (GTM) by creating a tag in Google Tag Manager (GTM) and configuring it to send data to your Google Analytics 4 (GA4) property.
3. Set up ecommerce tracking in Google Tag Manager (GTM): You need to set up ecommerce tracking in Google Tag Manager (GTM) by creating tags that track important events such as product views, add to carts, and purchases.
4. Test tracking: Before using the data in your Google Analytics 4 (GA4) reports, it is recommended to test your tracking implementation to ensure that it is working correctly.
By using Google Tag Manager (GTM) to track ecommerce activity on a Shopify Plus website with GA4, you can take advantage of the user-friendly interface and robust tracking capabilities of Google Tag Manager (GTM), while also using Google Analytics 4 (GA4) to analyze the ecommerce data and make informed business decisions.
“view_item_list” : In Google Analytics 4 (GA4) and Google Tag Manager (GTM), the “view_item_list” event can be used to track when a user views a list of items, such as a category page, on a Shopify Plus website.
Here’s how you can track this event:
1 Implement a data layer: On the Shopify Plus website, you need to implement a data layer to hold data about the “view_item_list” event. This can be done by adding a JavaScript object to the page that holds information about the event, such as the list name or the number of items.
2. Set up the “view_item_list” event in GTM: In GTM, you can create a tag that uses the data layer to track the “view_item_list” event by using the GA4 Event Tracking template. In the tag configuration, you need to specify the event name as “view_item_list” and map the event data from the data layer to the GA4 event fields.
Here is an example of how you can implement a data layer to track the “view_item_list” event in Google Analytics 4 (GA4) and Google Tag Manager (GTM) on a Shopify Plus website:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_id: "related_products",
item_list_name: "Related products",
items: [
{
item_id: "SKU1,Productid1",
item_name: "Produt1",
index: 0,
item_brand: "brand2",
item_category: "Category1",
item_variant: "variant2",
location_id: "2ahYfAR_6128fGcTUEo",
price: 9.99,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "Produt2",
index: 1,
item_brand: "brand2",
item_category: "Category2",
item_variant: "variant2",
location_id: "ChffIJIQBpAGEo",
price: 20.99,
quantity: 1
}]
}
});
</script>
GA4 Ecommerce Tracking on Shopify Plus in Google Analytics 4 using Google Tag Manager
“select_item” : The “select_item” event in Google Analytics 4 (GA4) and Google Tag Manager (GTM) can be used to track user interactions with items on a Shopify Plus.
Here’s how you can track this event:
- Implement GA4 event tracking: On the Shopify Plus website, you need to implement event tracking to capture the “select_item” event. This can be done by using JavaScript to send an event to GTM when the user interacts with an item on the website, such as by clicking on it.
2. Set up the “select_item” event in GTM: In GTM, you can create a tag that tracks the “select_item” event by using the GA4 Event Tracking template. In the tag configuration, you need to specify the event name as “select_item” and map the event data from the JavaScript event to the GA4 event fields.
Here is an example of how you can implement a data layer to track the “select_item” event in Google Analytics 4 (GA4) and Google Tag Manager (GTM) on a Shopify Plus website:
<script>
dataLayer.push({
'event': 'select_item',
'item_name': 'Product',
'item_id': '123456789',
'item_brand': 'Brand',
'index': 0,
'item_category': 'category',
'item_variant': '123456789',
'quantity': '1',
'price': 50.00
});
</script>
Implement Google Analytics 4 for E-commerce on Shopify Plus Stores using Google Tag Manager
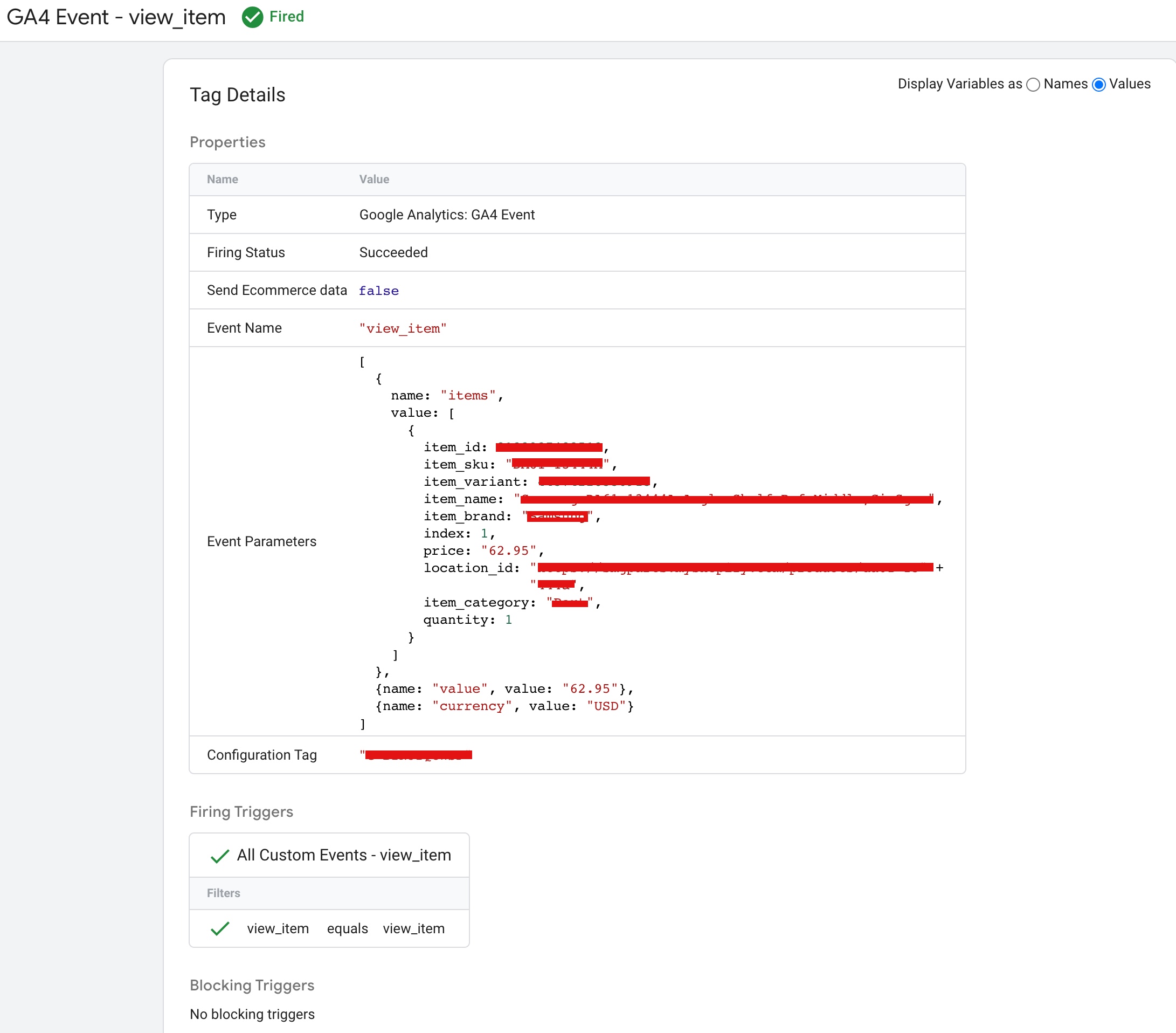
“view_item” : The “view_item” event in Google Analytics 4 (GA4) and Google Tag Manager (GTM) can be used to track when a user views an item on a Shopify Plus.
Here’s how you can track this event:
1. Implement event tracking: On the Shopify Plus website, you need to implement event tracking to capture the “view_item” event. This can be done by using JavaScript to send an event to GTM when the user views an item on the website, such as by navigating to its product detail page.
2. Set up the “view_item” event in GTM: In GTM, you can create a tag that tracks the “view_item” event by using the GA4 Event Tracking template. In the tag configuration, you need to specify the event name as “view_item” and map the event data from the JavaScript event to the GA4 event fields.
Here is an example of how you can implement a data layer to track the “view_item” event in Google Analytics 4 (GA4) and Google Tag Manager (GTM) on a Shopify Plus website:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_item',
'item_name': 'Product2',
'item_id': '12346789',
'item_category': "Category2",
'item_brand': "brand2",
'index': 6,
'price': 50.00,
'quantity': 1
});
</script>

Set Up Google Analytics 4 (GA4) Ecommerce Purchase Event Tracking in Shopify Plus using Google Tag Manager
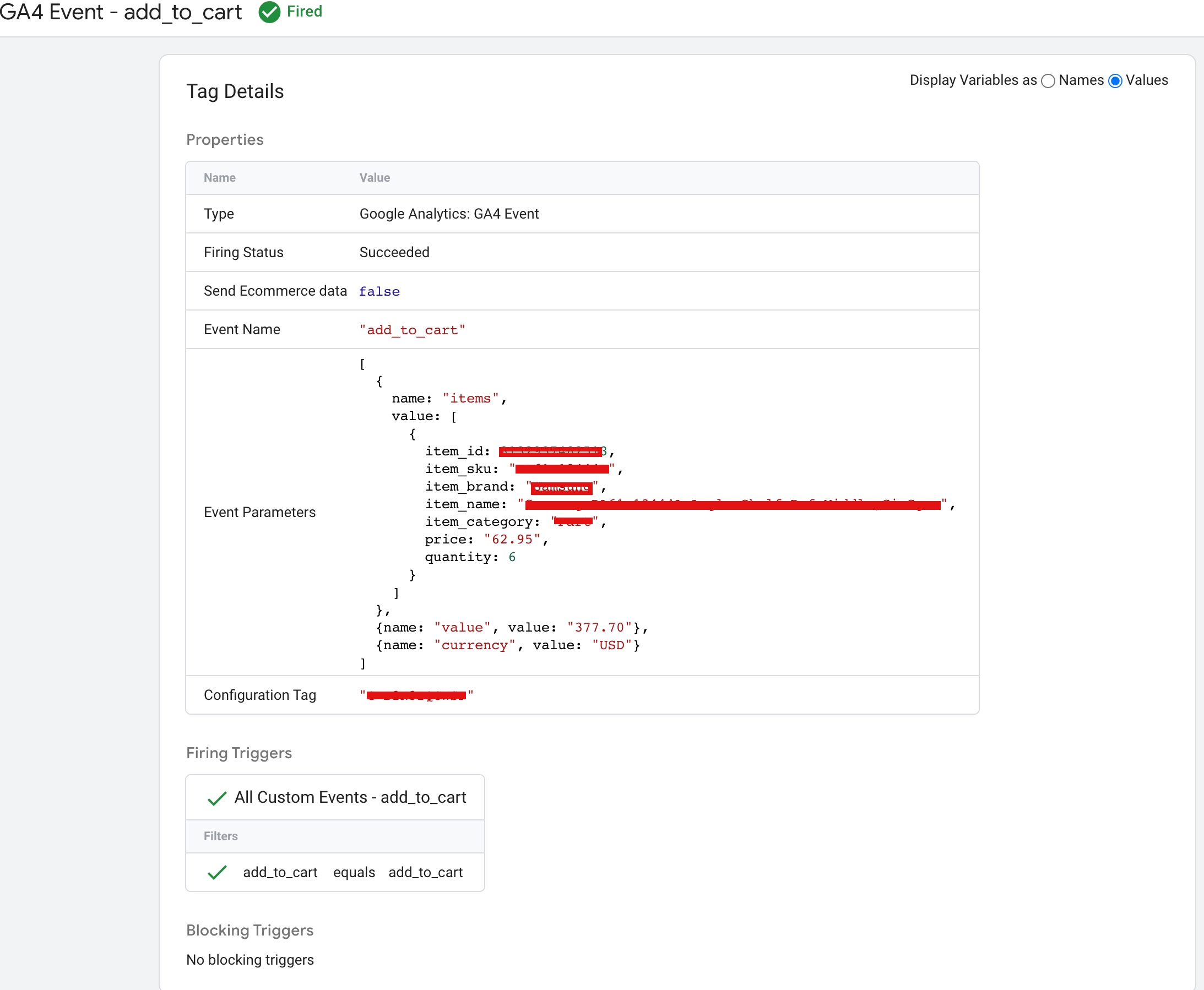
“add_to_cart” : The “add_to_cart” event in Google Analytics 4 (GA4) and Google Tag Manager (GTM) can be used to track when a user adds an item to their shopping cart on a Shopify Plus.
Implement event tracking: On the Shopify Plus website, you need to implement event tracking to capture the “add_to_cart” event. This can be done by using JavaScript to send an event to GTM when the user adds an item to their cart, such as by clicking an “Add to Cart” button.
Set up the “add_to_cart” event in GTM: In GTM, you can create a tag that tracks the “add_to_cart” event by using the GA4 Event Tracking template. In the tag configuration, you need to specify the event name as “add_to_cart” and map the event data from the JavaScript event to the GA4 event fields.
Here is an example of how you can implement a data layer to track the “add_to_cart” event in Google Analytics 4 (GA4) and Google Tag Manager (GTM) on a Shopify Plus website:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_to_cart',
'item_name': 'Product5',
'item_id': '1256789',
'index': 9,
'item_brand': "brand5",
'item_category': "category6",
'price': 50.00,
'quantity': 1
});
</script>

Shopify Enhanced Ecommerce Tracking with Google Analytics 4 (GA4) using Google Tag Manager
“view_cart” : The “view_cart” event in Google Analytics 4 (GA4) and Google Tag Manager (GTM) can be used to track when a user views their shopping cart on a Shopify Plus e-commerce website.
Here’s how you can track this event:
Implement event tracking: On the Shopify Plus website, you need to implement event tracking to capture the “view_cart” event. This can be done by using JavaScript to send an event to GTM when the user views their cart, such as by clicking a “View Cart” button.
Set up the “view_cart” event in GTM: In GTM, you can create a tag that tracks the “view_cart” event by using the GA4 Event Tracking template. In the tag configuration, you need to specify the event name as “view_cart”.
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_cart',
'ecommerce': {
'products': [{
'item_name': 'Product7',
'item_id': '12334566','
index: 89,
'price': 50.00,
'item_brand': 'Brand4',
'item_category': 'cateogry21',
'quantity': 1
}]
}
});
</script>
This data layer code makes use of Shopify Liquid syntax to dynamically populate the product information in the data layer.
In order to make use of this data layer, you’ll need to have Google Tag Manager set up on your Shopify Plus store. You can then create a tag in GTM that will fire when the view_cart event is pushed to the data layer.
Shopify Plus Google Tag Manager Enhanced Ecommerce Tracking Google Analytic 4 (UA/GA4) Tracking
“remove_from_cart” : The event “remove_from_cart” is a type of tracking event used to monitor when an item is removed from a customer’s shopping cart in a Shopify Plus store. The event is being tracked through GA4 (Google Analytics 4), which is a new version of Google Analytics, and is implemented on a Shopify Plus platform using Google Tag Manager. This event helps in understanding customer behavior and making data-driven decisions to improve the shopping experience.
To track the “remove_from_cart” event in Google Analytics 4 (GA4) with Google Tag Manager (GTM), you would need to set up the appropriate data layer and trigger in GTM.
Here’s an example of how you might set up the data layer in Shopify Plus:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "remove_from_cart",
items: [
{
item_id: "12345", // Replace with the actual product ID
item_name: "Example Product", // Replace with the actual product name
price: "9.99", // Replace with the actual product price
quantity: "1" // Replace with the actual quantity removed
}
]
});
</script>
Set up GA4 E-commerce Tracking using Shopify Plus with Google Tag Manager
“begin_checkout” : is an event that can be used in Shopify Plus ecommerce tracking with GA4 (Google Analytics 4). It represents the initiation of the checkout process and can be recorded using GA4 tracking code and data layer with the help of Google Tag Manager. The “begin_checkout” event can be used to understand and analyze customer behavior, including the number of initiated checkouts and how far customers progressed through the checkout process.
The event “begin_checkout” refers to the action of starting the checkout process on an e-commerce website. The e-commerce platform being used is Shopify Plus and is being tracked using Google Analytics 4 (GA4) with data layer implementation.
Here is an example code of pushing the “begin_checkout” event to the data layer in a Shopify Plus:
dataLayer.push({
event: "begin_checkout",
items: [
{
item_id: "item-id",
item_name: "item-name",
index: 0,
item_brand: "brand_3",
item_category: "Apparel_3",
price: "item-price",
quantity: "item-quantity"
}
]
});
![]()
“add_shipping_info” : The “add_shipping_info” event is a custom event used to track the addition of shipping information in an e-commerce store that uses GA4 (Google Analytics 4) and Google Tag Manager, and is built on the Shopify Plus platform. The event can be triggered when a customer adds their shipping information during the checkout process. The event can be implemented using a data layer in which you push an object that contains the event name and other relevant data to the data layer. This information can then be used to trigger tags in Google Tag Manager that send the event data to GA4 for tracking and analysis.
Here’s an example code to implement “add_shipping_info” event with ecommerce data layer in Google Analytics 4 (GA4) with Google Tag Manager to the data layer in a Shopify Plus:
dataLayer.push({
event: "add_shipping_info",
ecommerce: {
currency: "USD",
value: 7.77,
shipping_tier: "shipping method",
items: [
{
item_id: "productsku/id",
item_name: "producname",
index: 0,
item_brand: "brand",
item_category: "category45"
price: 9.99,
quantity: 1
}
]
}
});Shopify Plus Advance GA4 eCommerce Tracking using Google Tag Manager
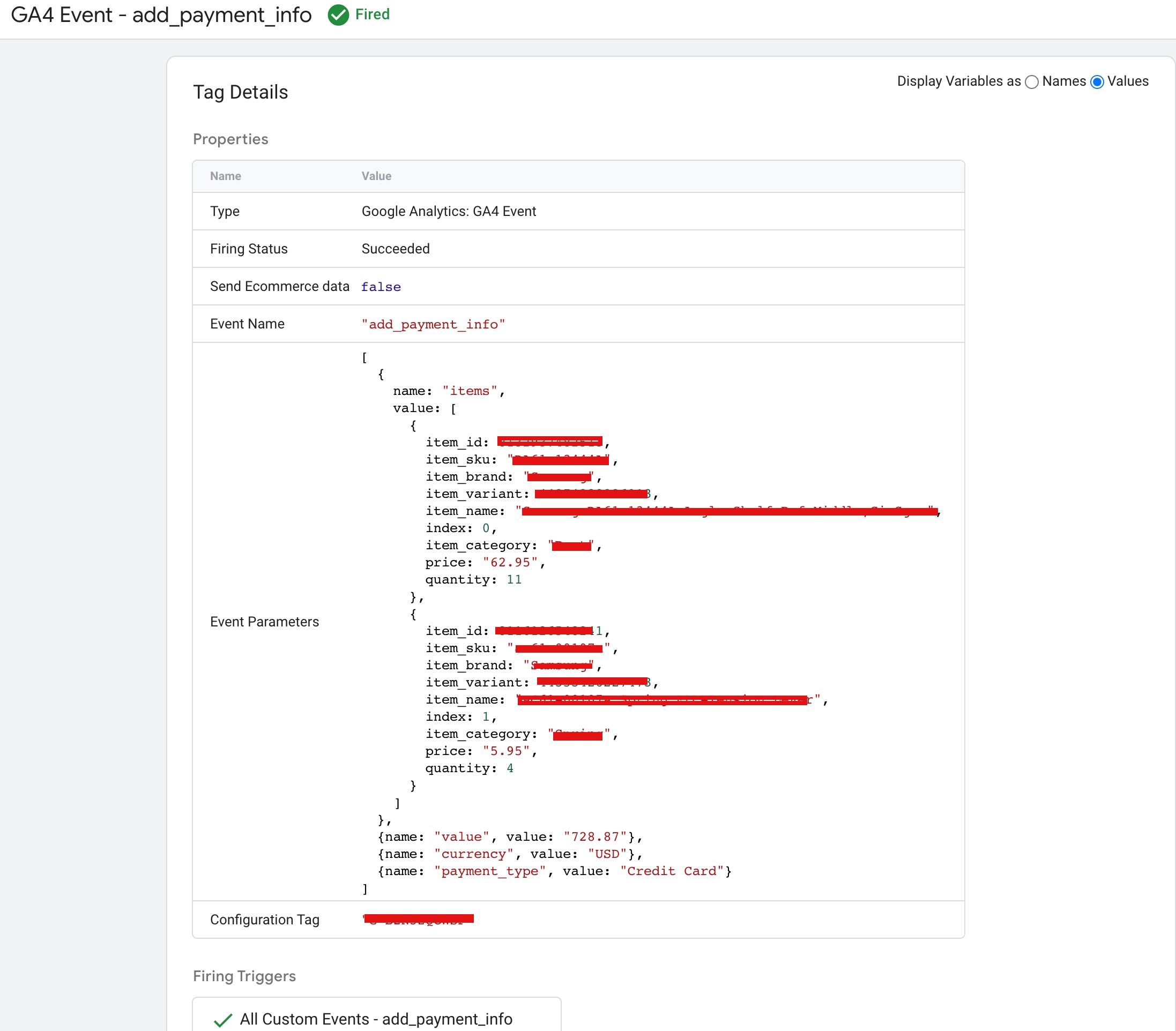
“add_payment_info” is an event that can be used in ecommerce tracking to record when a customer has added payment information on a website. The event can be implemented using Google Analytics 4 (GA4) and Google Tag Manager (GTM). In this setup, GTM collects data from the website and sends it to GA4 for analysis. The data layer is used to push information about the event to GTM, including the event name and any relevant details such as payment information.
The event “add_payment_info” is used in Shopify Plus ecommerce tracking with Google Analytics 4 (GA4) and Google Tag Manager. The data layer code would look similar to the following example:
dataLayer.push({
event: "add_payment_info",
ecommerce: {
payment_type: "Credit Card",
items: [
{
item_id: "Productid 1",
item_name: "producname7",
index: 0,
item_brand: "brand",
item_category: "category45"
price: 9.99,
quantity: 1
}
]
}
});

Connect Google Analytics 4 (GA4) eCommerce Tracking for Shopify Plus using Google Tag Manager
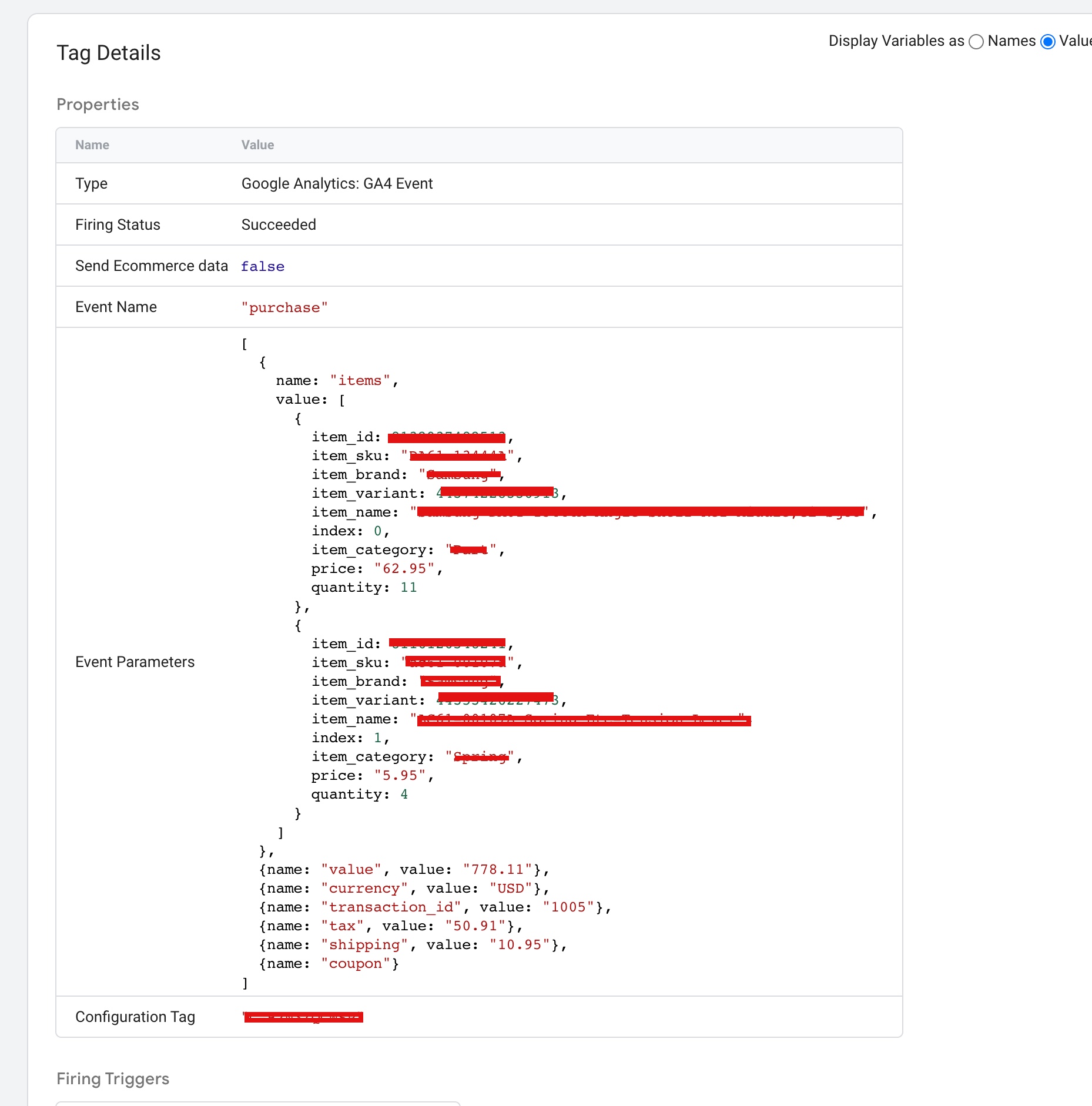
“purchase”: The event “purchase” is a standard ecommerce event in Google Analytics 4 (GA4) that tracks the completion of a transaction on a website. The event is usually set up with the help of Google Tag Manager and can be integrated with Shopify Plus to track ecommerce data. When the event is triggered, the data related to the purchase, such as product and transaction information, is sent to GA4 for analysis.
The event “purchase” is a commonly used event in ecommerce tracking to track when a customer has completed a transaction and purchased items from a website. When using Shopify Plus with Google Tag Manager and GA4, you can use the following code in your data layer to trigger this event:
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "transaction_id", // replace with actual transaction ID
affiliation: "your store",
value: "your_revenue", // replace with actual revenue value
tax: "your_tax", // replace with actual tax value
shipping: "your_shipping", // replace with actual shipping value
coupon: "your_coupon" // replace with actual coupon value (if any)
},
items: [{
item_name: "product_name", // replace with actual product name
item_id: "product_id", // replace with actual product ID
price: "product_price", // replace with actual product price
item_brand: "product_brand", // replace with actual product brand
item_category: "product_category", // replace with actual product category
item_variant: "product_variant", // replace with actual product variant (if any)
quantity: "product_quantity" // replace with actual product quantity
}]
});
Setup Google Analytics 4 eCommerce on Shopify Plus without an App using Google Tag Manager
Warning: If you do n’t know about javascript or do n’t have developing knowledge then do n’t try to Set Up GA4 eCommerce tracking on Shopify Plus with Google Tag Manager without module that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com

