Recently, one of the client has asked to implement e-commerce tracking on ASP.NET ( Vb.net) website using Google Tag Manager
E-commerce tracking is one of most challenging part to implement in ASP.NET (Vb.net)
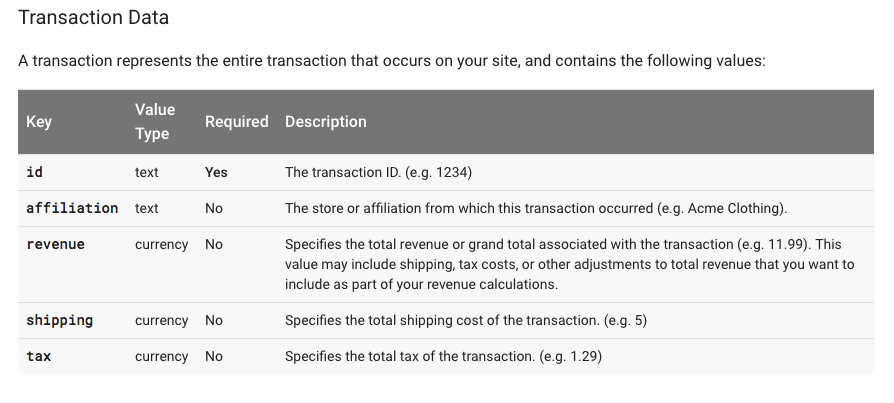
E-Commerce tracking even allows you to see your conversions to improve. Doesn’t that sound thrilling? It is fairly easy to empower your site for creating such advice. All that you need is a couple of codes that are additional. Naturally, you even have to examine the information presented to make the most of it.Transaction data passed back by the payment gateway or is usually saved in your back end systems.
You have to pass this info to the script that is analytics. To put it differently, you will use a server side language like PHP write a JavaScript directly to the resultant HTML page and to get the data.
You can see this features set up ecommerce tracking using Google Tag Manager in .net website.
- Transaction Revenue
- Transaction Tax
- Transaction Shipping
- Item Revenue
- Revenue per Transaction
- Revenue per Visit
- Total Value
- Revenue per Item

E-Commerce Conversion Tracking Using Google Tag Manager

Google Tag Manager integration (GTM)
Step 1. First Install Google Tag Manager on Your ASP.NET ( Vb.net) website for Setup E-commerce Tracking using Google Tag Manager
Copy the code below and paste it onto every page of your website. Place it immediately after the opening <body> tag.
<!– Google Tag Manager –>
<noscript><iframe src=”//www.googletagmanager.com/ns.html?id=GTM-XXXXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘//www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXX‘);</script>
<!– End Google Tag Manager –>Note: Make you will replace GTM Tracking Code with your GTM ID.
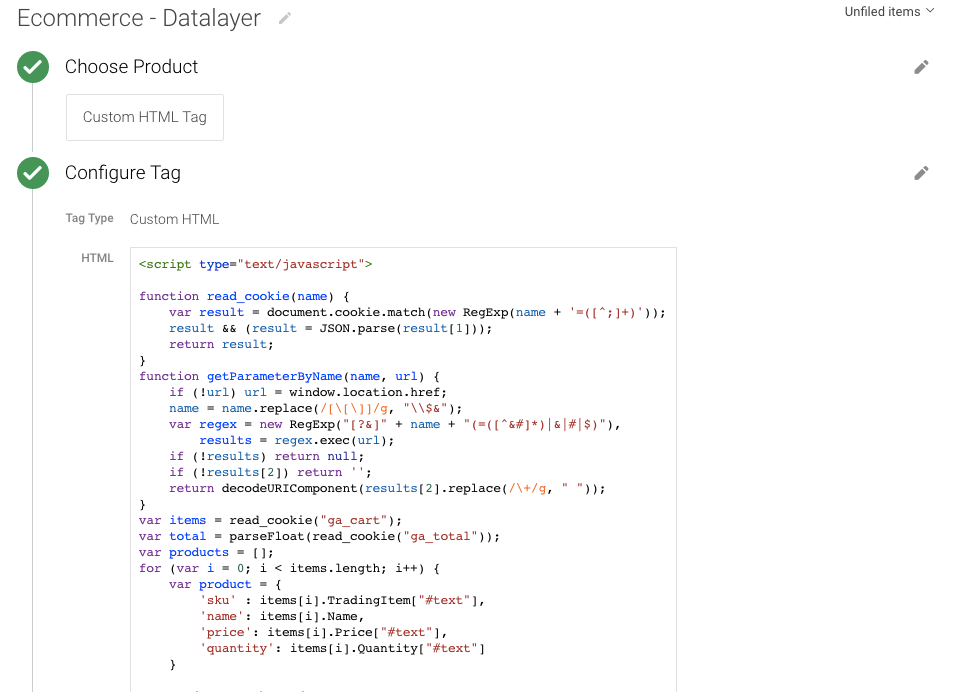
Step 2. Create a data layer using Custom HTML Tag
<script type=”text/javascript”>
function read_cookie(name) {
var result = document.cookie.match(new RegExp(name + ‘=([^;]+)’));
result && (result = JSON.parse(result[1]));
return result;
}
function getParameterByName(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, “\\$&”);
var regex = new RegExp(“[?&]” + name + “(=([^&#]*)|&|#|$)”),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return ”;
return decodeURIComponent(results[2].replace(/\+/g, ” “));
}
var items = read_cookie(“ga_cart”);
var total = parseFloat(read_cookie(“ga_total”));
var products = [];
for (var i = 0; i < items.length; i++) {
var product = {
‘sku’ : items[i].TradingItem[“#text”],

Google Tag Manager Data Layer ECommerce
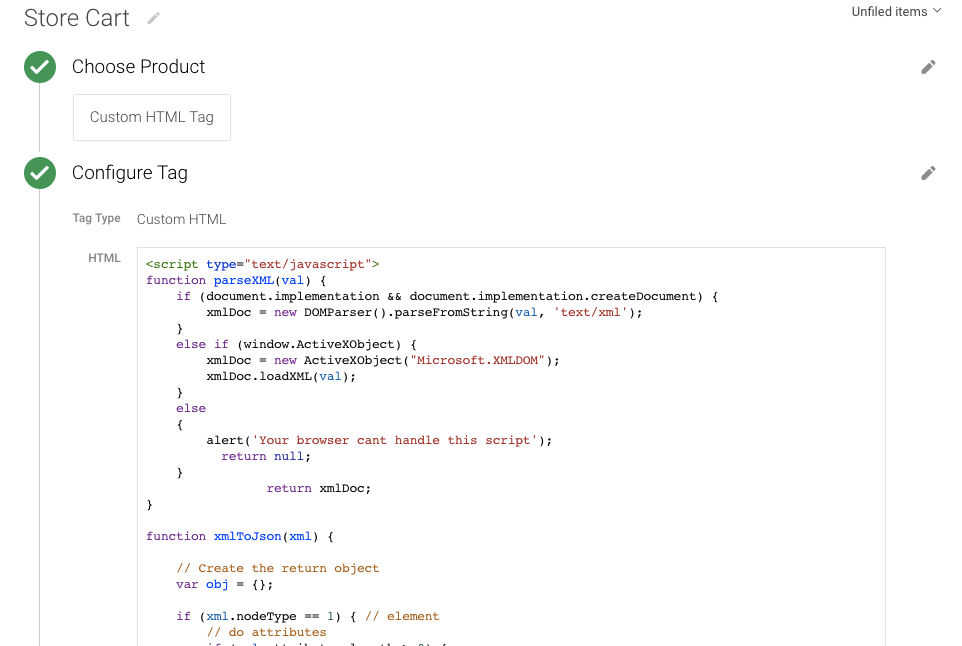
Step 3. Create a data layer using Custom HTML Tag for Store
<script type=”text/javascript”>
function parseXML(val) {
if (document.implementation && document.implementation.createDocument) {
xmlDoc = new DOMParser().parseFromString(val, ‘text/xml’);
}
else if (window.ActiveXObject) {
xmlDoc = new ActiveXObject(“Microsoft.XMLDOM”);
xmlDoc.loadXML(val);
}
else
{
alert(‘Your browser cant handle this script’);
return null;
}
return xmlDoc;
}
function xmlToJson(xml) {
// Create the return object
var obj = {};
if (xml.nodeType == 1) { // element
// do attributes
if (xml.attributes.length > 0) {
obj[“@attributes”] = {};
for (var j = 0; j < xml.attributes.length; j++) {
var attribute = xml.attributes.item(j);
obj[“@attributes”][attribute.nodeName] = attribute.nodeValue;
}

Implement using the Data Layer
For Contact: mappchero@gmail.com
Warning:if you do n’t know about javascript or do n’t have developing knowledge then do n’t try to implement on ASP.NET () E-commerce Setup using Google Tag Manager that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property

