Using Google Tag Manager (GTM) with DotNetNuke (DNN) for Google Analytics to Track Ecommerce and Enhanced Ecommerce, Form Submission and Event Tracking
Recently, one of clients as I implement Google Tag Manager on DotNetNuke (DNN) to track eCommerce tracking, Form Submission and event tracking using Google Tag Manager for DotNetNuke (DNN).
Once I looked DotNetNuke (DNN) back-end and seen all the possible to implement Google Tag Manager put code on body and header. implement tracking form submission, event tracking and ecommerce tracking using Google Tag Manager without touching back-end of DotNetNuke (DNN). Two way to tracking ecommerce tracking using custom JS or directly putting code on success page using Google Tag Manager without touching code of website!!!!
1. Install Google Tag Manager on DotNetNuke (DNN) for Implement Track Ecommerce and enhanced Tracking, Form Submission and Event Tracking
Paste this code as high in the <head> of the page as possible:
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXX’);</script>
<!– End Google Tag Manager –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Note: Make you will replace GTM Tracking Code with your GTM ID XXXXX

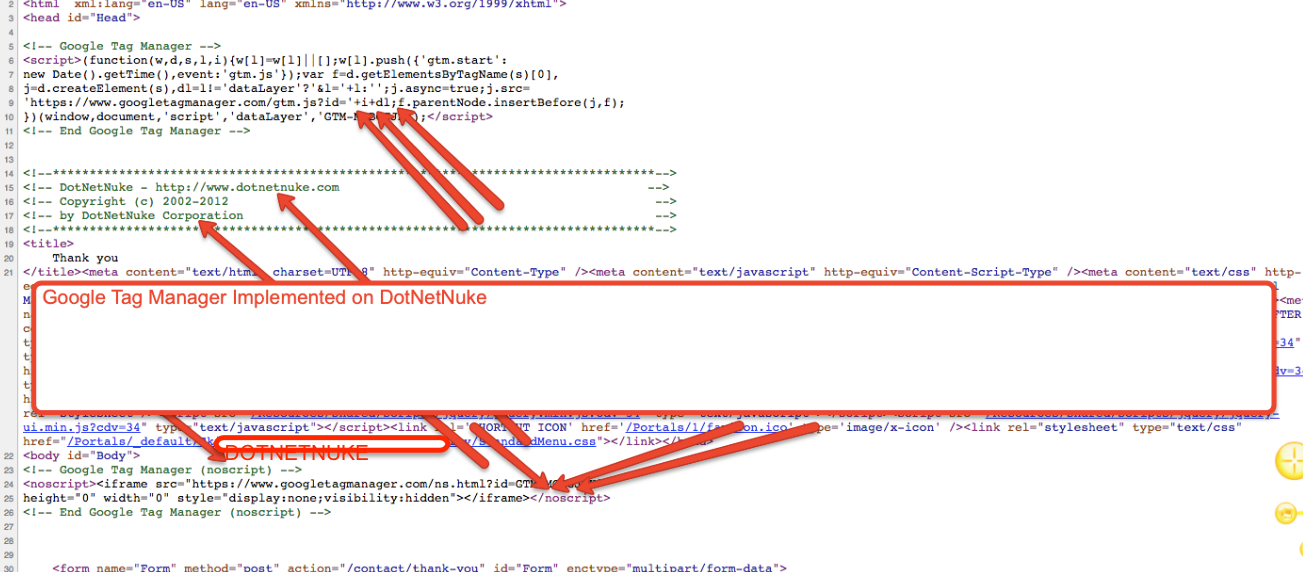
Install Google Tag Manager in Head and body of DotNetNuke (DNN)
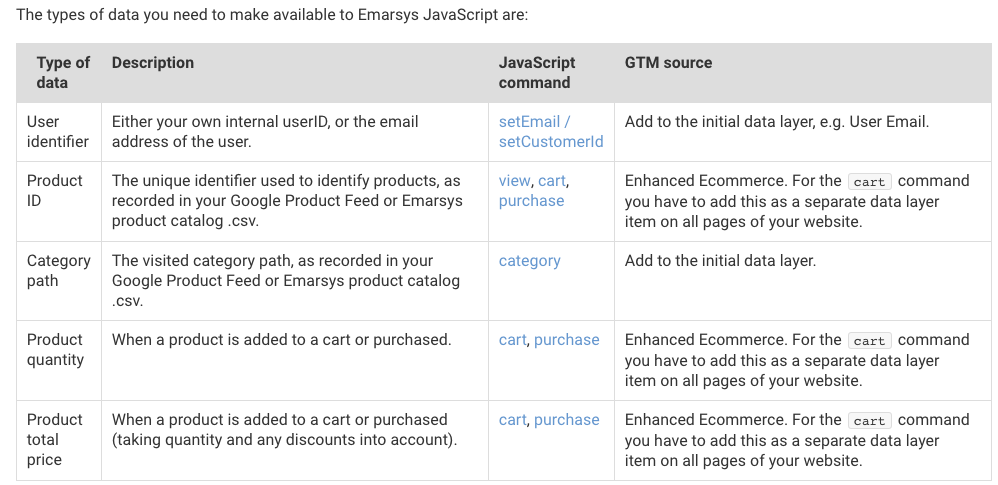
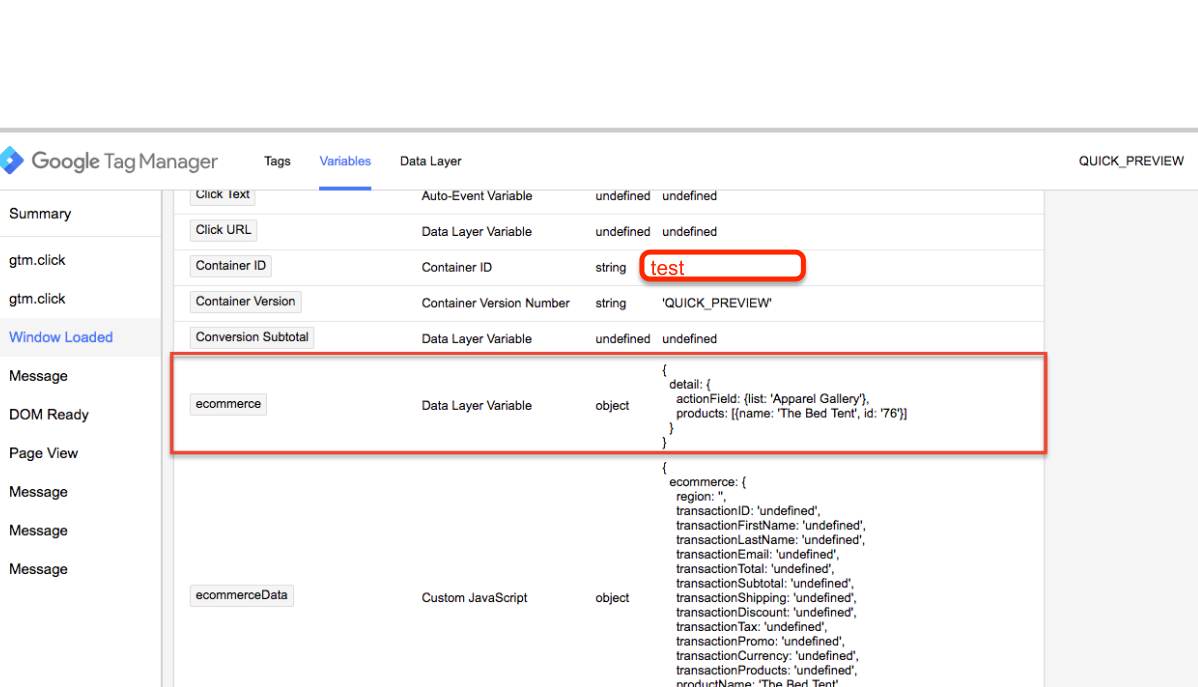
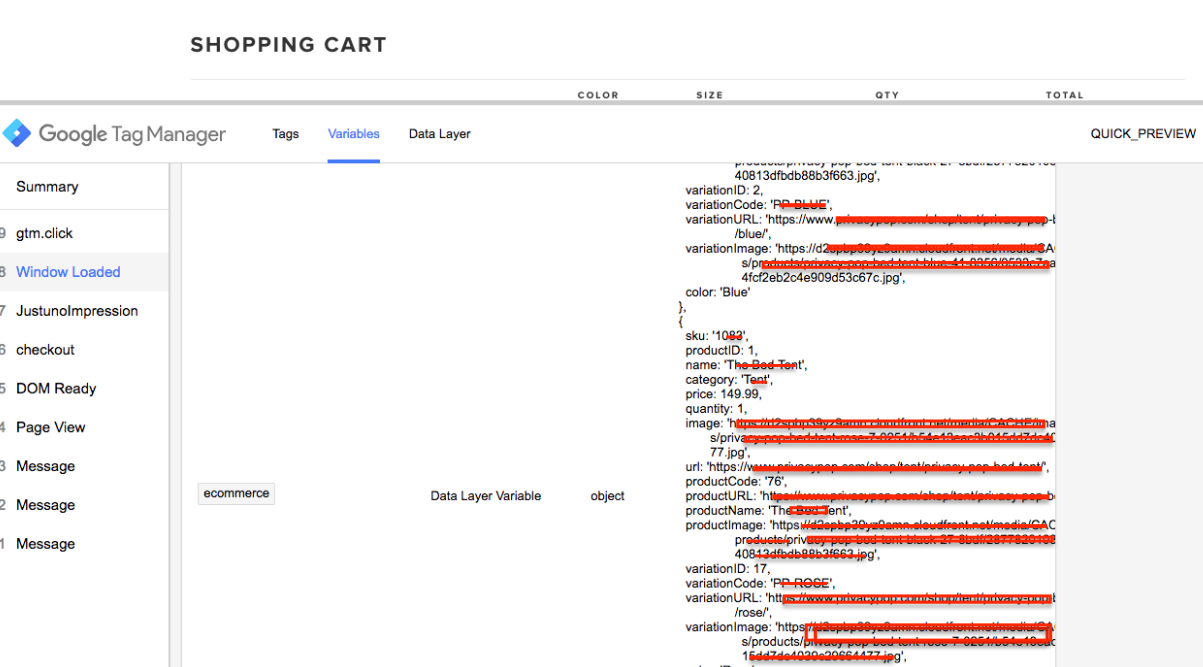
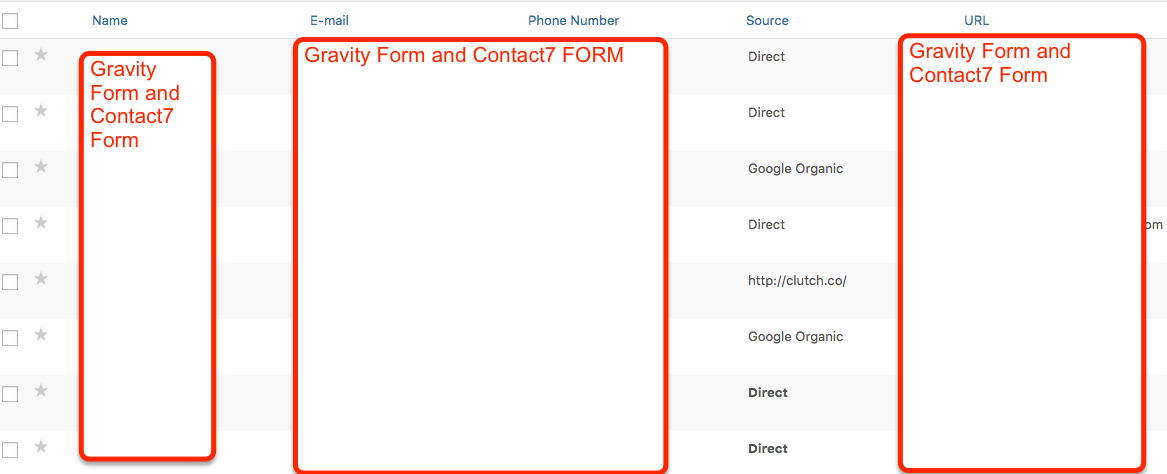
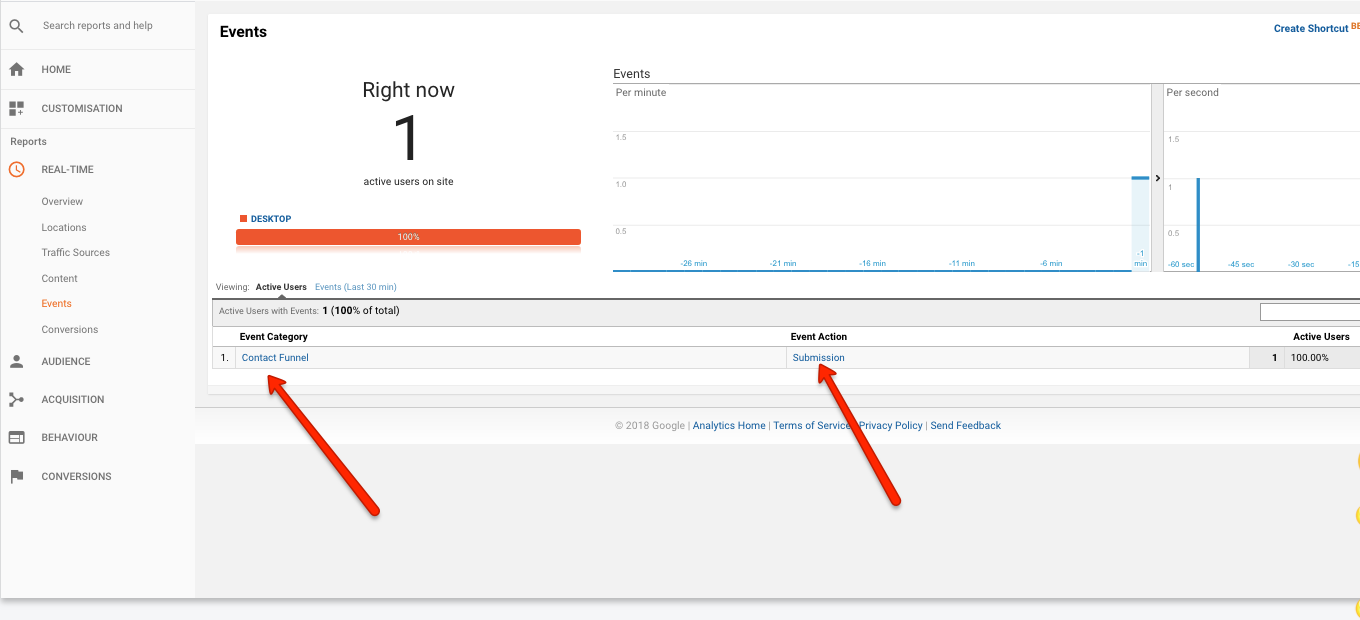
2. It’s time to verify Google Analytic form submission and ecommerce tracking using Google Tag Manager for DotNetNuke (DNN) for Google Analytics to Track Ecommerce and Enhanced Ecommerce, Form Submission and Event Tracking without touching code of DotNetNuke (DNN)

DNN Google Tag Manager integrates website to Track anything
Warning:if you do n’t know about javascript or don’t have developing knowledge then do n’t try to Google Tag Manager (GTM) with DotNetNuke (DNN) for Google Analytics to Track Ecommerce and Enhanced Ecommerce, Form Submission and Event Tracking a custom javascript without using Any plugin that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com
No Fields Found.