Setup of Creating the Emarsys Tag Data Collection using Google Tag Manager without Touching Code
Recently once of client ask to me implement Emarsys Tag Data Collection using Google Tag Manager. Once I looked Emarsys Tag Data Collection, basically these tags are working enhanced ecommerce tracking, if you already implemented enhanced ecommerce tracking either datalayer or custom javascript that will more easier to implement Emarsys Tag Data Collection!!
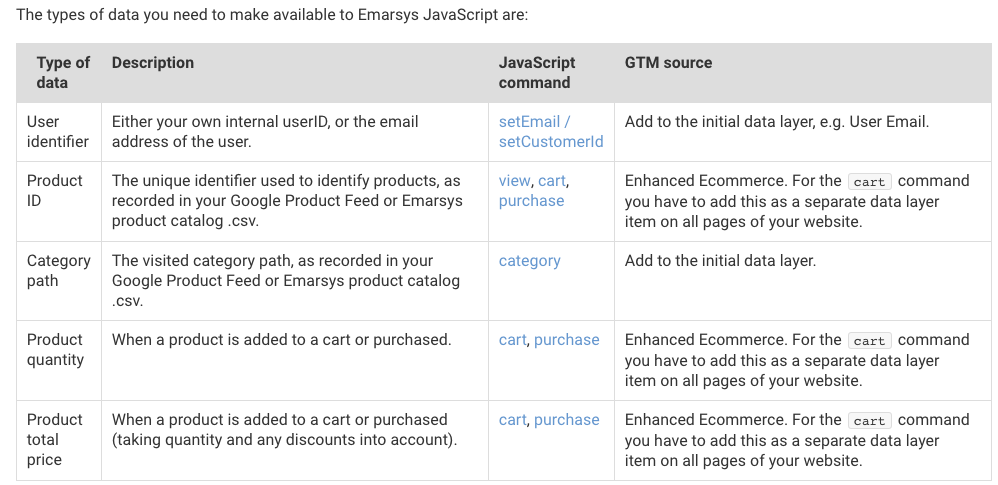
First you need understand to requirement of Emarsys Tag Data Collection using Google Tag Manager without touching code
- ecommerce – Include all the details product details, cart details , Checkout and purchase details using Google Tag Manager without touching code Website
- Category path – Category of Website page, it will be trigger way to browser category
- Cart content – Cart details included through Google Tag Manager for Emarsys Data Collection

Implementing Emarsys Tag Data Collection using Google Tag Manager Scripts – Emarsys
1. Install Google Tag Manager on the website for Emarsys Data Collection
Paste this code as high in the <head> of the page as possible:
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXX’);</script>
<!– End Google Tag Manager –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Note: Make you will replace GTM Tracking Code with your GTM ID XXXXX
<script type=”text/javascript”>;
var ecom = {{ecommerce}};
var pagecat = {{Page Category}};
var cartcontent = {{Cart Content}};
var ScarabQueue = ScarabQueue || [];
(function(id) {
if (document.getElementById(id)) return;
var js = document.createElement(‘script’); js.id = id;
js.src = ‘//cdn.scarabresearch.com/js/MERCHANT_ID/scarab-v2.js’;
var fs = document.getElementsByTagName(‘script’)[0];
fs.parentNode.insertBefore(js, fs);
})(‘scarab-js-api’);
ScarabQueue.push( [‘setEmail’, {{User Email}} ] );
if ( ecom && ecom.detail ) {
ScarabQueue.push( [‘view’, ecom.detail.products[0].id ] );
}
if ( pagecat && ( “undefined” != typeof pagecat ) && ( “” != pagecat ) ) {
ScarabQueue.push( [‘category’, pagecat ] );
}
if ( “object” == typeof cartcontent ) {
ScarabQueue.push( [‘cart’, cartcontent ] );
}
if ( ecom && ecom.purchase ) {
var emarsys_purchase_command = {
“orderId”: ecom.purchase.actionField.id,
“items”: []
}
for ( var i=0; i<ecom.purchase.products.length; i++ ) {
emarsys_purchase_command.items.push({
“item”: ecom.purchase.products[ i ].id,
“quantity”: ecom.purchase.products[ i ].quantity,
“price”: ecom.purchase.products[ i ].price,
});
}
ScarabQueue.push( [‘purchase’, emarsys_purchase_command ] );
}
ScarabQueue.push( [‘go’] );
</script>
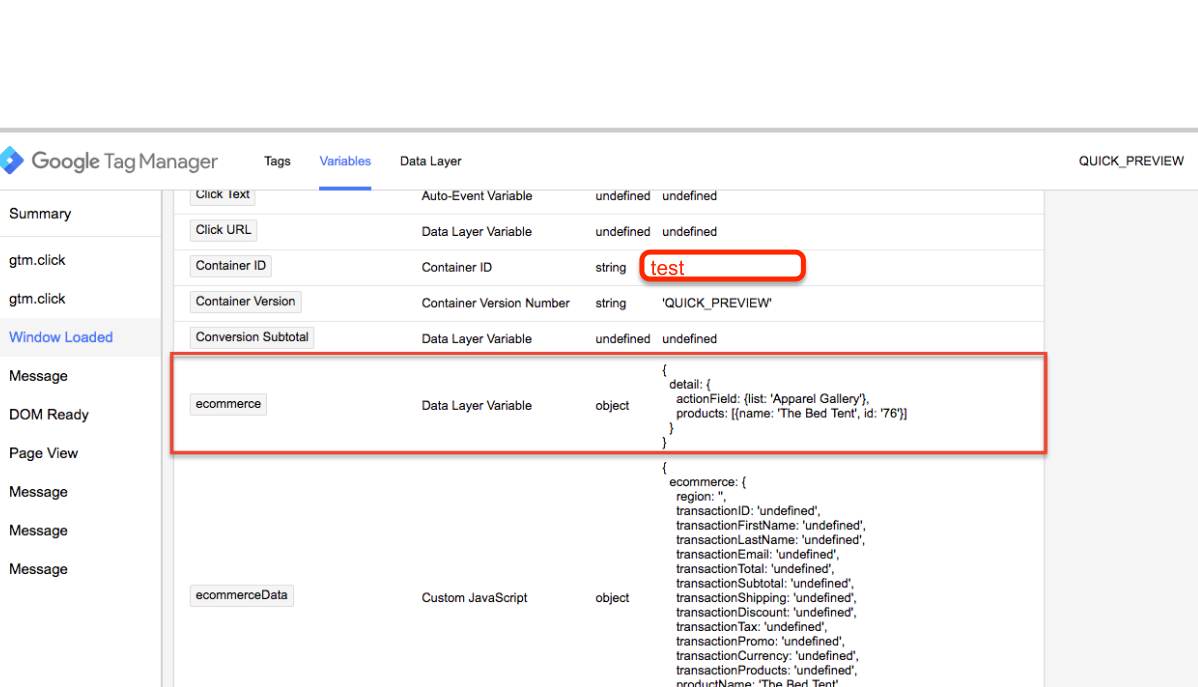
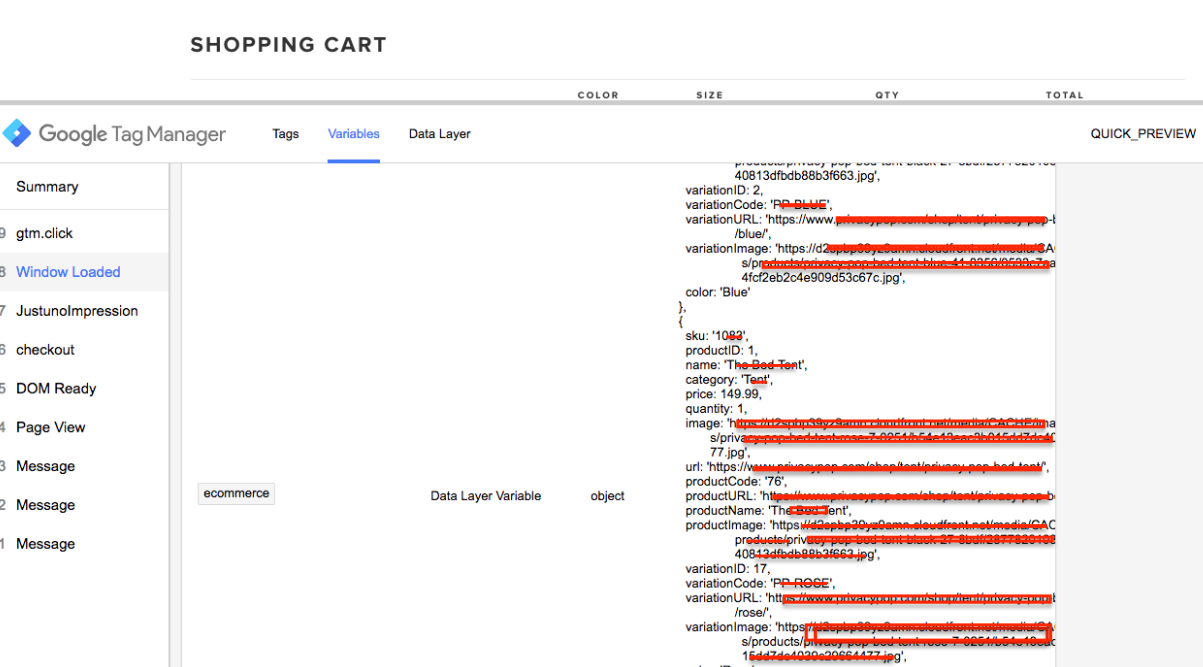
2. It’s time to verify Emarsys Data Collection using Google Tag Manager
Written a separate datalayer each steps now you can see datalayer on “{{ecommerce}}” , You will see ecommerce data layer variable on product page , Add to cart button, Cart Pages and Success

Implementation of the Emarsys Data Collection using Google Tag Manager Tags

Warning:if you do n’t know about javascript or don’t have developing knowledge then do n’t try to Google Tag Manager (GTM) with Implementation of the Emarsys Data Collection using Google Tag Manager a custom javascript without using Any plugin that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com
No Fields Found.
