Google Analytics 4 (GA4) Enhanced Ecommerce PrestaShop for Google Tag Manager
Google Analytics 4 (GA4) Enhanced Ecommerce tracking allows you to track customer interactions with your online store such as product views, add-to-carts, and purchases. This feature can be used to gain insights into customer behavior and improve the performance of your online store.
To enable Enhanced Ecommerce tracking in GA4 with PrestaShop, you will need to install the Google Tag Manager and connect it to your GA4 property. Additionally, you will need to add the Enhanced Ecommerce tracking code to your PrestaShop website. This can be done by adding the code to the theme template files or by using the Data Layer custom Code
The Data Layer is a JavaScript object that stores information about a customer’s interactions with your website. This information can then be passed to Google Analytics for tracking and analysis. By using the Data Layer, you can track more detailed information about customer interactions with your online store, such as product details, promotions, and checkout steps.
Once you have set up Enhanced Ecommerce tracking with the Data Layer, you will be able to see detailed reports in your GA4 account on customer behavior, such as product views, add-to-carts, and purchases. This will help you understand customer behavior and make data-driven decisions to improve your online store’s performance.
Enhanced ecommerce tracking in PrestaShop can be accomplished by adding the necessary code snippets to the site’s template files. The data layer code is a JavaScript object that contains information about the user’s shopping activity, such as product details, transaction data, and more. This information can then be passed to Google Analytics (GA4) to track ecommerce events and create detailed reports. You can find more information on how to set up Enhanced Ecommerce tracking in the PrestaShop documentation.
To track a purchase event using the data layer in PrestaShop with GA4, you would need to add the following code snippet to the “Order Confirmation” page
<script>
dataLayer.push({
event: "purchase",
ecommerce: {
'transaction_id': '{{ order.id }}',
'affiliation': '{{ shop.name }}',
'value': '{{ order.total_paid }}',
'tax': '{{ order.total_tax }}',
'shipping': '{{ order.total_shipping }}',
'coupon': '{{ order.gift_message }}',
'items': [
{% for product in order.products %}
{
'item_name': '{{ product.name }}',
'item_id': '{{ product.reference }}',
'price': '{{ product.price }}',
'quantity': '{{ product.quantity }}',
'item_brand': '{{ product.manufacturer_name }}',
'item_category': '{{ product.category_name }}'
},
{% endfor %}
]
});
</script>
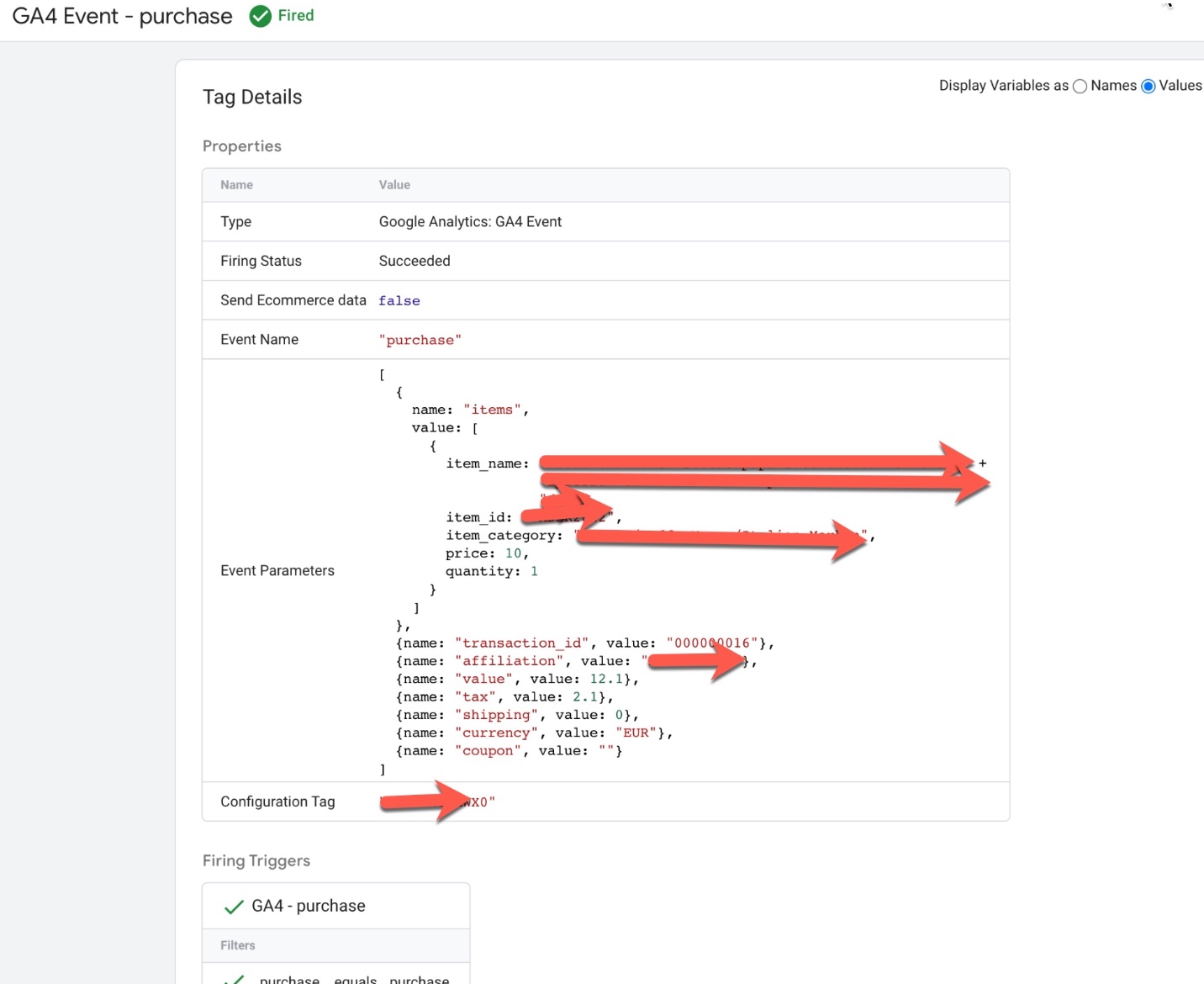
The above code will push the purchase event and its associated information, such as the transaction ID, affiliation, value, tax, shipping, and coupon details, to GA4. Additionally, the code will push the product details such as name, ID, price, quantity, brand, and category to GA4.
You should also have GA4 tracking code implemented on your site for this event to be tracked by GA4.
Please note that the above code is an example, you may need to adjust it according to your website structure.

Advanced Google Analytics (GA4) Enhanced Ecommerce PrestaShop using Google Tag Manager
Warning: If you do n’t know about javascript or do n’t have developing knowledge then do n’t try to Google Analytics 4 (GA4) Ecommerce Tracking with PrestaShop without Plugin that can broke your site, Cart and other functionality
Disclaimer: Google tag manager belongs to Google property
For Contact: mappchero@gmail.com
I am available for Hire on Freelancer: Freelancer.com
I am available for Hire on Upwork: Upwork.com
I am available for Hire on Peopleperhour: Peopleperhour.com
I am available for Hire on Guru: Guru.com

